Что такое стили в Figma и зачем они нужны
Создание и использование стилей в figma — это отличный способ ускорить вашу работу и обеспечить последовательность в дизайне.
Вот почему стили настолько удобны.
Рассмотрим пример: изначально заказчик приходит с запросом на одну цветовую палитру, а впоследствии меняет свое решение и просит внести в прототип изменения. Чтобы изменить цвет во всем документе, вам нужно изменить его только в цветовом стиле.
Виды стилей в Figma
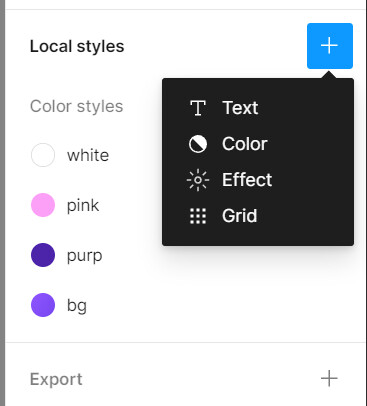
В Figma существуют 4 вида стилей, которые помогают стандартизировать и упростить процесс дизайна:
- Цветовые стили. Эти стили задают цвета, которые можно легко применять к элементам дизайна, таким как формы, текст и фоны.
- Текстовые стили. Текстовые стили определяют параметры текста – шрифт, размер, жирность, межстрочный интервал. Они позволяют быстро применять форматирование к тексту и поддерживать единый стиль в проекте.
- Эффекты и тени. Эти стили включают в себя тени, наложения, размытия и другие эффекты, которые можно применять к объектам, чтобы придать им глубину, объем и стилизацию.
- Сетки и разметка. Стили сеток и разметки определяют параметры сетки – ширину колонок, отступы и выравнивание, что создает согласованный и сбалансированный макет страницы или интерфейса.
Создание и редактирование стилей в Фигме
Создание цветового стиля
1. Выберете элемент с цветом, который вы хотите добавить в палитру стилей.
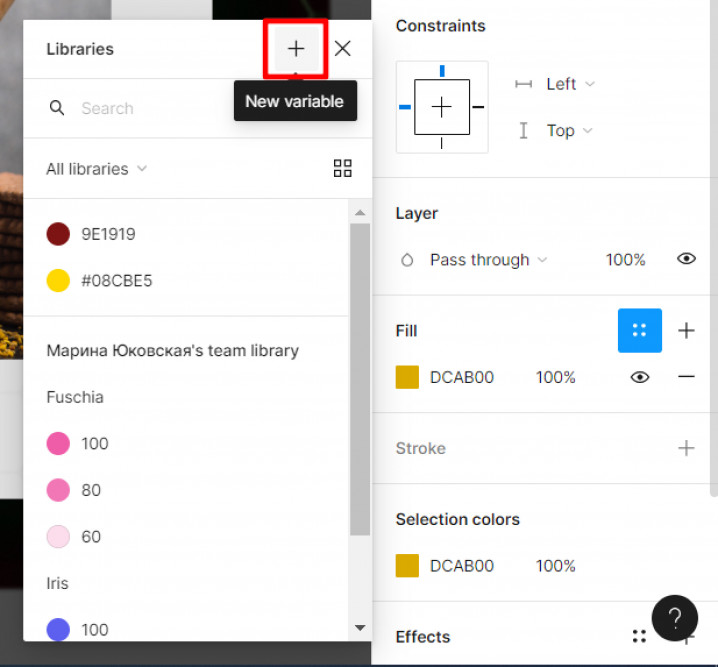
2. Кликните на иконку «Style», чтобы добавить новый цвет.
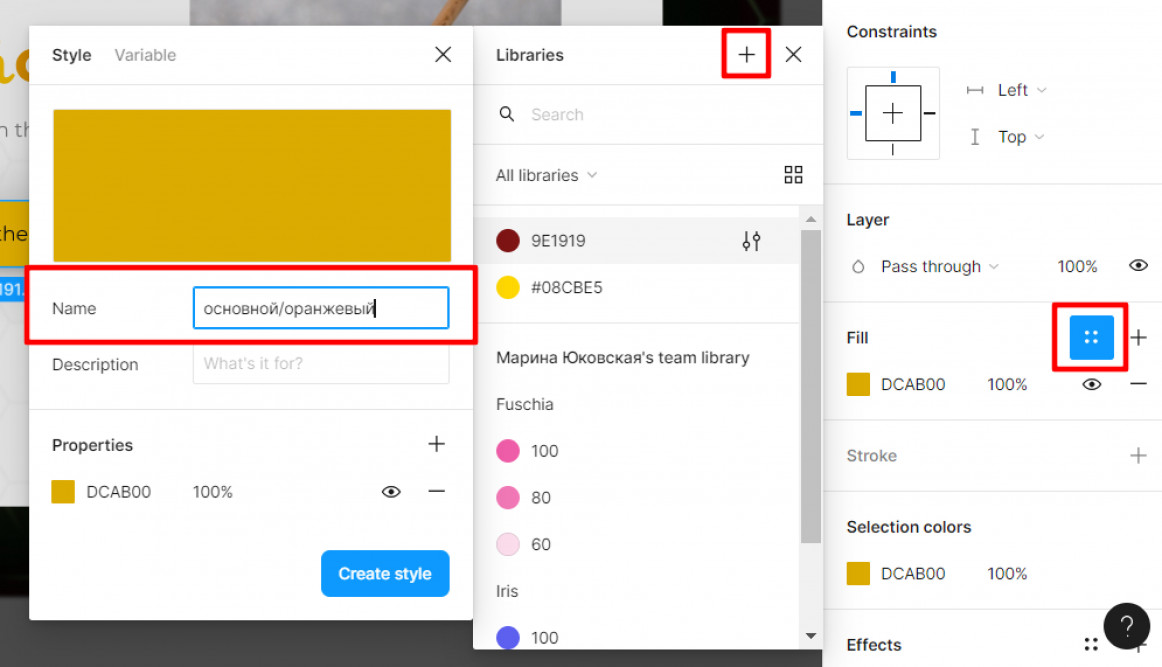
3. Нажмите на иконку «New variable» в правом углу окна «Libraries».
4. Здесь появляется окно для названия создаваемого стиля. Дайте стилю имя и нажмите кнопку «Create style».
Как применить цветовой стиль к слою
Выделите элемент, к которому вы хотите применить цветовой стиль. Затем щелкните на иконку «Style» в панели «Fill» и в окне «Libraries» выберите нужный оттенок.
Как удалить цветовой стиль в Figma
Щелкните правой кнопкой мыши по стилю цвета и выберите «Delete style». Все элементы, которые были покрашены через цветовой стиль, сохранят настройку цвета.
Настройка текстовых стилей
Механика идентична созданию цветового стиля.
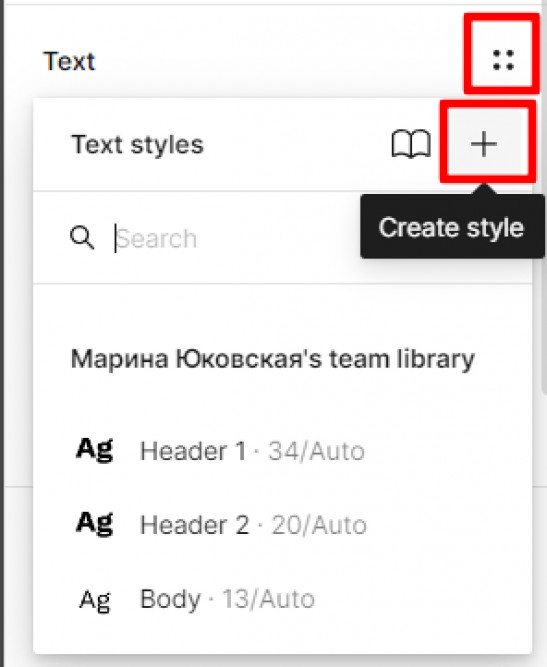
1. Нажмите на иконку «Style» в разделе «Text» и далее выберете иконку «Create style».
3. Как и в цветовом стиле, здесь появится окно для названия создаваемого стиля. Дайте ему имя и нажмите кнопку «Create style».
Самые распространенные названия для текстовых стилей — H1 (заголовок), H2 (подзаголовок) и H3 (основной текст).
Применение и изменение эффектов в Фигме
По аналогии с текстом и цветом можно создавать стили для эффектов.
1. Чтобы создать стиль без выделения объекта с нужными свойствами. Найдите на экране справа панель «Local styles» и нажмите на иконку плюса.
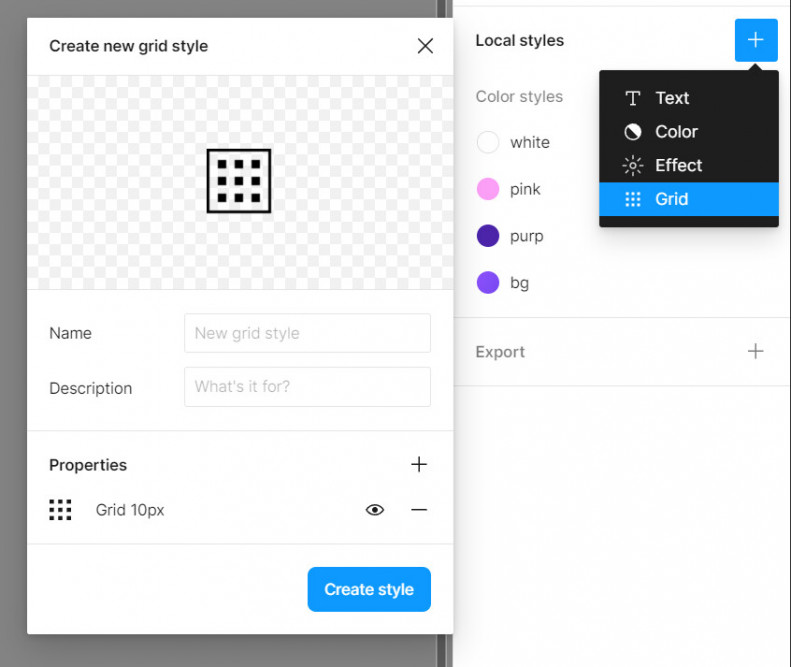
2. Выберете «Effects». В появившемся окне добавьте новому стилю название и измените свойства эффекта с учетом ваших задач. Нажмите кнопку «Create style».
Управление стилями сеток и разметки
Для создания стиля сетки пройдите по тем же пунктам, описанные выше
«Local styles» → «Grid» → «Create style».
Редактирование стилей
Если вы измените свойства стиля, то обновятся все элементы, которым вы применили этот стиль.
Организация и управление стилями в проекте Figma
Если ваш проект в Фигме содержит много стилей, будет затруднительно ориентироваться среди них. Для упрощения этой задачи предлагается сгруппировать их по назначению, например, разделить цветовые стили на темные и светлые темы.
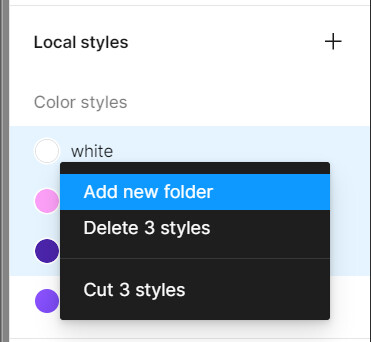
1. Выделите элементы через нажатие левой кнопкой мыши и кнопки «Shift».
2. Правой кнопкой мыши выберете «Add new folder» или нажмите комбинацию клавиш Ctrl (⌘) + G.
3. Задайте имя для новой группы
Расширенные возможности стилей в Figma
Используйте плагины-помощники, которые ускорят вашу работу со стилями.
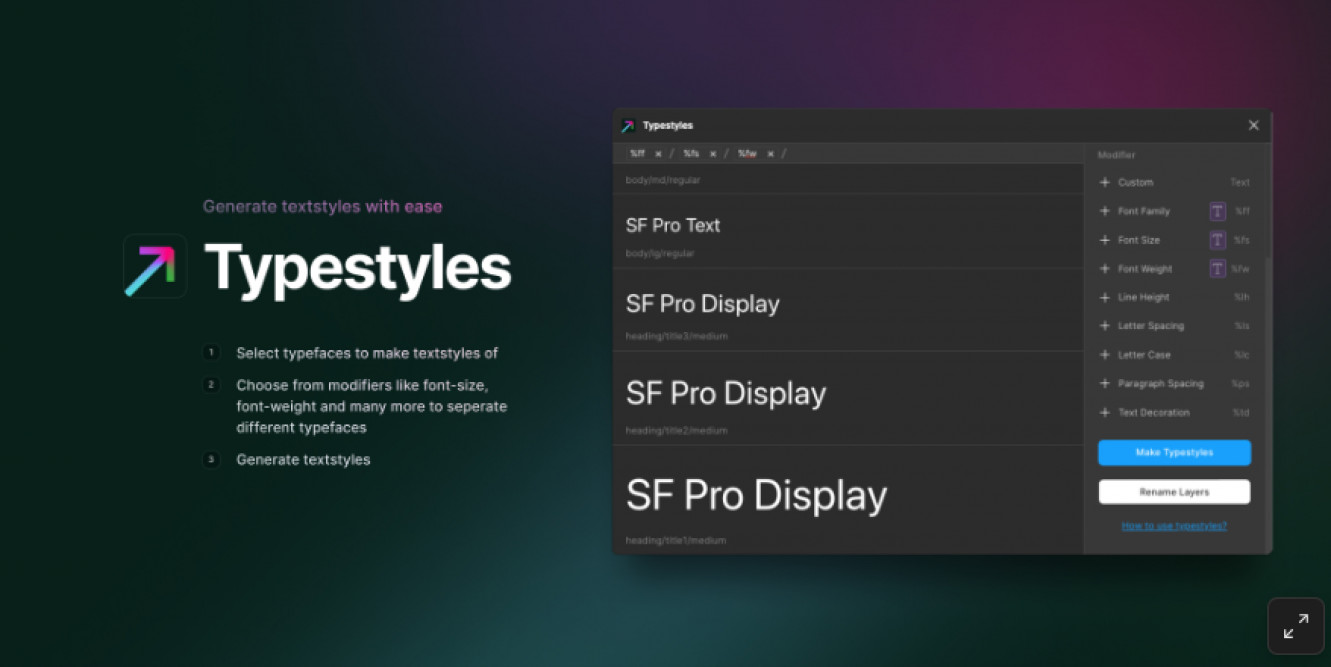
Плагин Typestyles
Плагин облегчит создание текстовых стилей. После выбора необходимого шрифта и настройки Typestyles, он выдает систему из стилей от заголовков до подписей.
Плагин Chroma Colors
Пакетное создание цветовых стилей из выделенных элементов в Chroma Colors. Выберите объекты, имеющие цвет заливки, запустите плагин, и он автоматически сгенерирует цветовые стили. Название стиля будет совпадать с названием объекта. Если добавить "/" в названии, тогда создается группа цветовых стилей (например «gray / gray 100»).
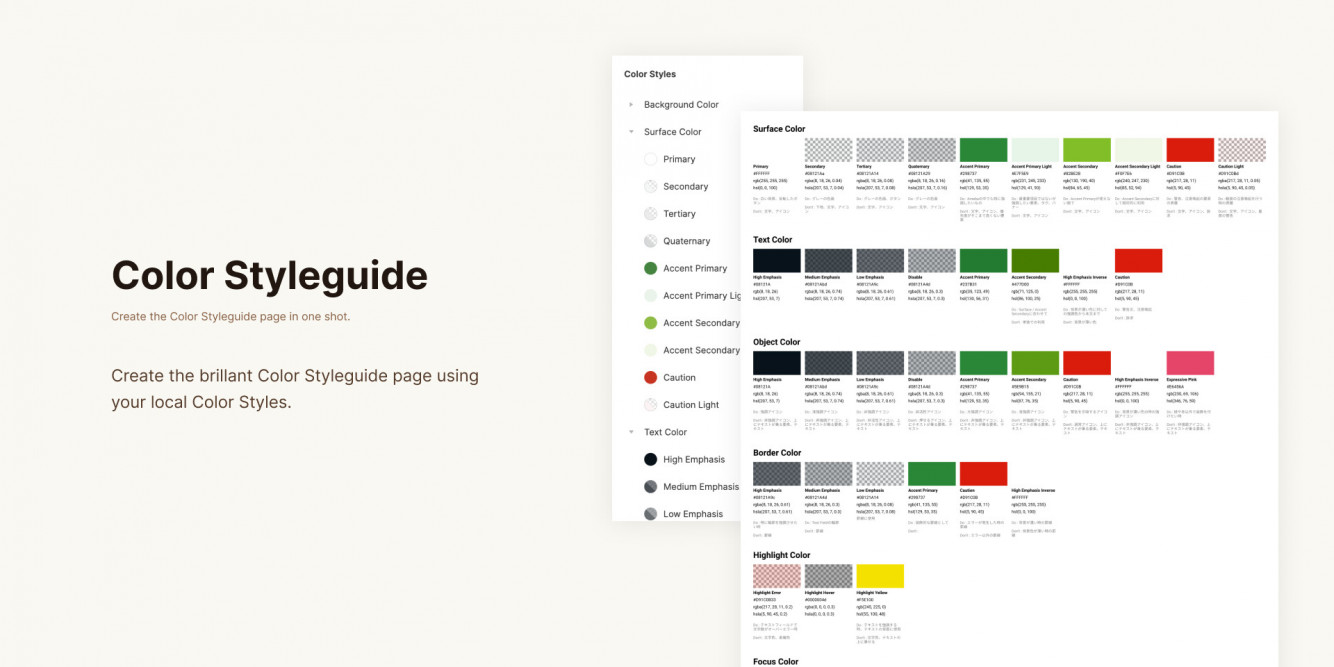
Плагин Color Style Guide
Color Style Guide генерирует гайд по цветовым стилям. Использует локальные цветовые стили и обеспечивает последовательную и согласованную эстетику во всей документации и файлах вашей дизайн-системы.
Интеграция стилей Figma с другими инструментами и платформами
Экспорт стилей для разработчиков
Для экспорта стилей используйте плагин Export styles to CSS variables.
Для использования создайте несколько стилей, запустите плагин, выберите свою цветовую систему (RGB, Hex или HSLA) и, если вы хотите использовать единицы измерения REM для текста, нажмите «Generate».
Плагин генерирует следующее:
- Цвет в выбранной цветовой системе
- Размер текста (можно выбрать для экспорта в единицах REM, выбрав стиль в качестве базового)
- Свойства теней из эффектов
- Фильтр размытия из эффектов.