Привет! Это «е–б эдженси» и сегодня хотим показать, как мы делали сайт премиальным товарам для сна. Расскажем, почему подушка с одеялом могут стоить больше миллиона рублей и при чём тут краснокнижные птички.
Что мы делали
К нашим партнерам в «Кирпич» обратилась необычная компания ADM с запросом на создание нового бренда, фирменного стиля и сайта. Коллеги разработали новый нейминг и визуальный язык, а мы — новый сайт.
С чего мы начинали
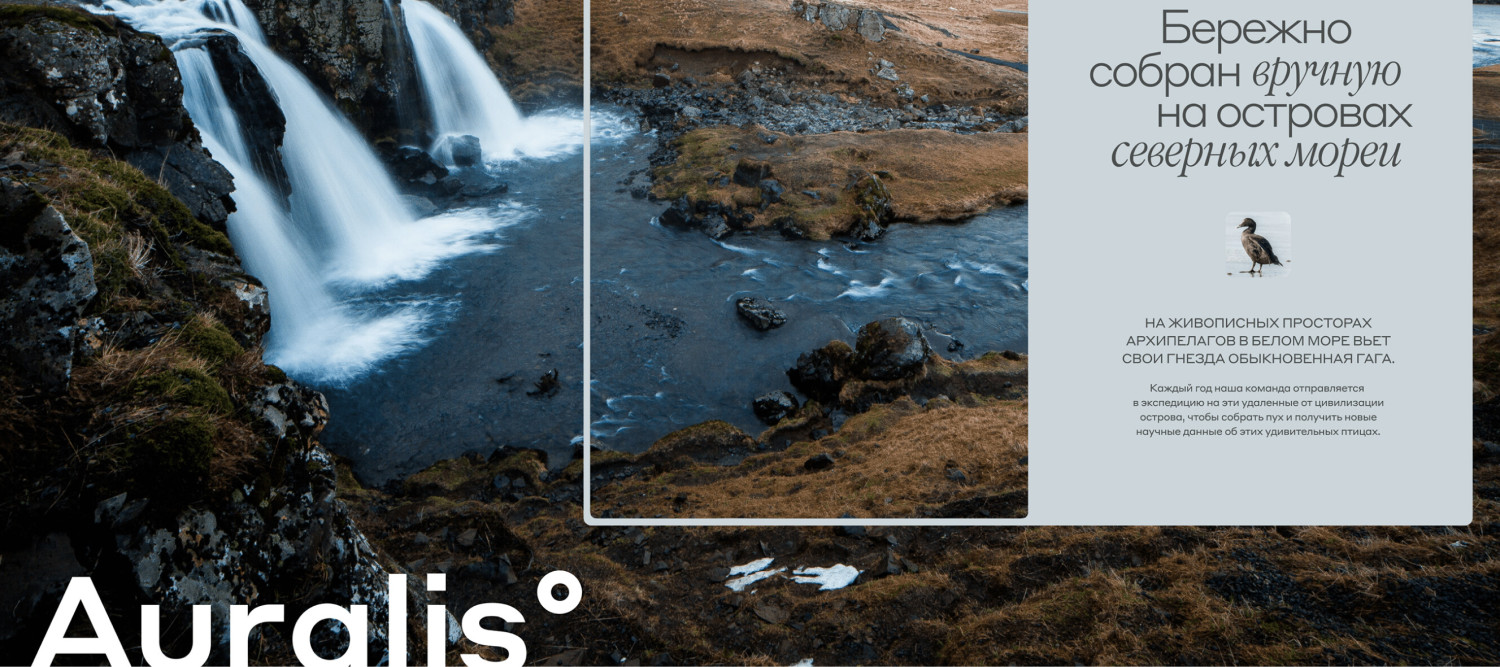
Компания получила новое название «Ауралис» и свою философию — «сон — естественное чудо». Ауралис производит премиальные товары для сна — подушки и одеяла, наполненные пухом краснокнижных арктических птиц.
Компания заботится об экологии и делает свою работу максимально заботливо: для сбора пуха в арктику отправляются целые экспедиции орнитологов. Их задача — аккуратно собрать пух из гнезд птиц, пока их там нет. Таким образом, ни одна птичка от сбора пуха не страдает и все происходит максимально внимательно по отношению к экосистеме.
Задача нового сайта — рассказать пользователю о философии и продуктах компании + дать возможность оставить заявку на покупку подушки или одеяла.
Что было сделано
- Исследование ЦА и конкурентов
- Написание текстов
- Прототип
- Дизайн-концепция
- Адаптивная вёрстка на Тильде
- Создание английской версии
Несмотря на редкость продукта, Ауралис — не единственная в России компания-производитель подобных товаров для сна. Мы изучили сайты конкурентов и их покупателей, чтобы посмотреть, что интересного они предлагают (спойлер — ничего). Все конкуренты делают акцент на «премиальности» и «люксовости», щедро присыпают подушки «дорогими» прилагательными и красно-золотыми оттенками.
Наш путь — сделать по-другому.
В концепции сайта мы решаем сделать акцент на экологичности бренда и уделить внимание сторителлингу, описывающему самую сложную часть работы — процесс добычи пуха.
Работа со смыслами
Над копирайтом мы работали командой: Егор (креативный директор Е-Б) предложил общую концепцию, делающую акцент на экологичности, Лена и Маша (арт-директора) нагенерировали заголовки, передающие нужную атмосферу и продумали общую структуру посадочной страницы, а Катя (наш креативный копирайтер) подготовила тексты.
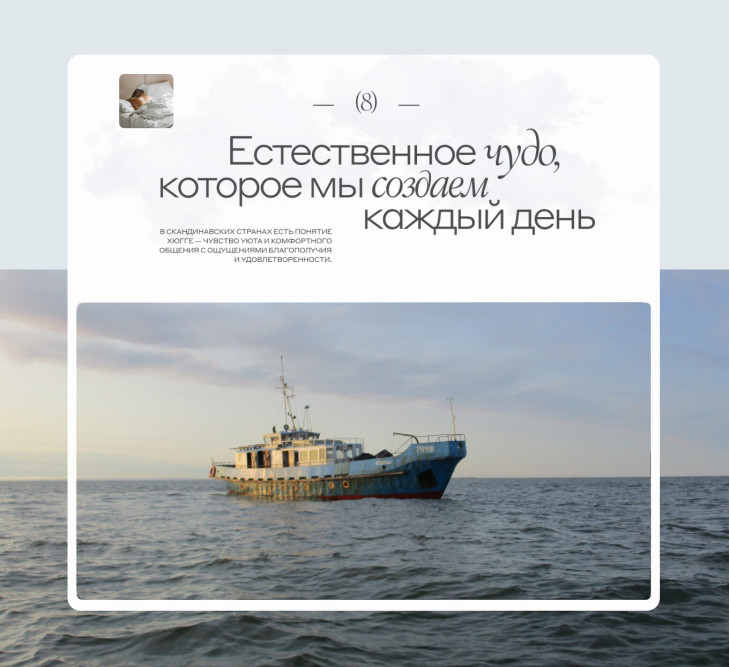
Подушка и одеяло не те вещи, которыми принято демонстрировать роскошь, поэтому мы отказались от классической «премиальности» и сделали упор на постлюксовые характеристики бренда — экологичность, непревзойденные свойства продукта и ощущение истинного комфорта от пользования. Изучив различные варианты транслирования ценностей, мы сделали выбор в сторону философию хюгге — когда все самое ценное находится в окружении человека. Так и появился образ бренда и впоследствии сайта. Образ продукта получился чистым, свежим и аккуратным.
Визуальное решение
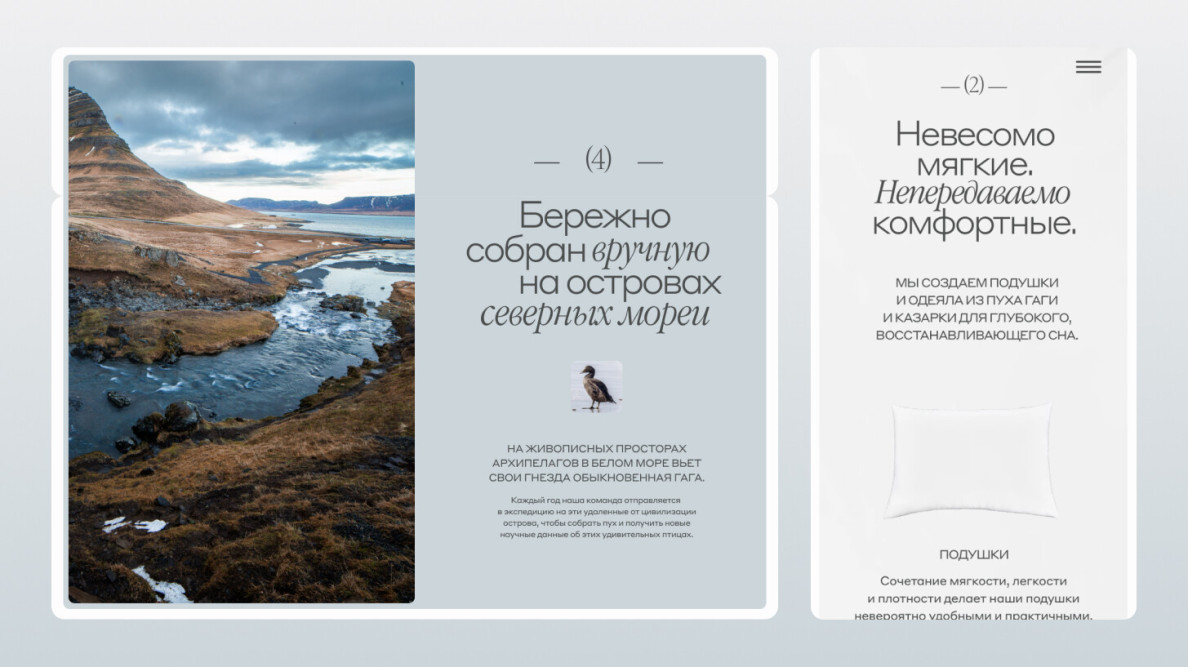
В основу визуального языка лег фирменный стиль бренда. В дизайне мы сделали главный акцент на легкую журнальную типографику и стремились подчеркнуть воздушность (буквальную) и премиальность бренда.
У нас было довольно много времени на дизайн, поэтому мы могли позволить себе продолжительные «поиски» нужного нам дизайн-решения. В первой проработанной концепции мы делали ставку на вовлечение через анимации — экспериментировали с горизонтальным скроллом и последовательным появлением информации, пытались обыграть минимализм…
Спустя полторы недели работы мы признались себе, что концепция идёт не туда: получается слишком сложной, хаотичной и непонятной даже нам. Поэтому спустя 10 дней мы начали с чистого листа — и довольно быстро пришли к финальной концепции, которая и была презентована заказчику.
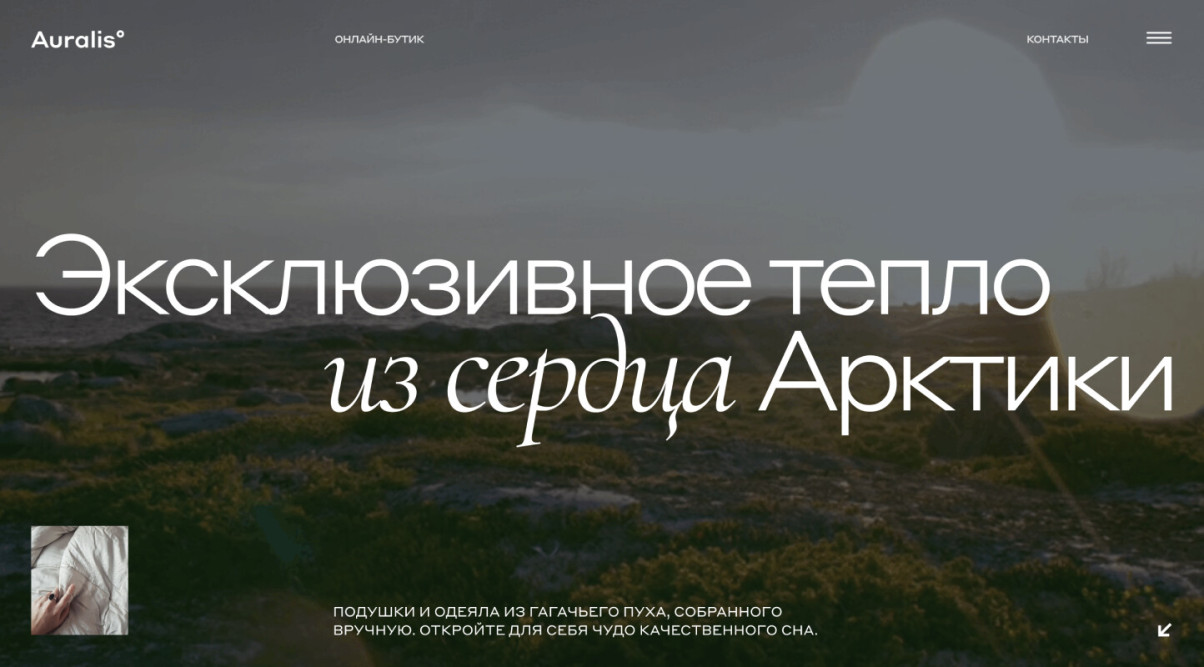
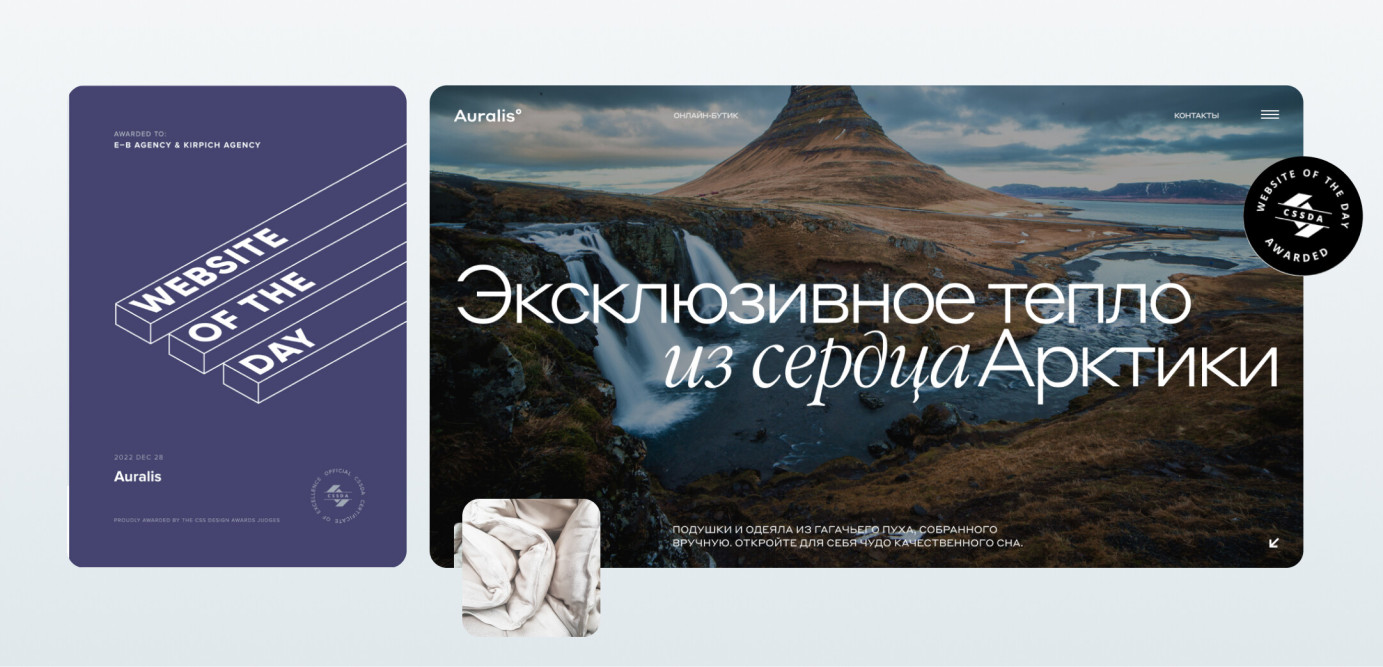
Итоговый первый экран сайта. Вживую посмотреть можно здесь — auralis.ru
Дизайн-концепция
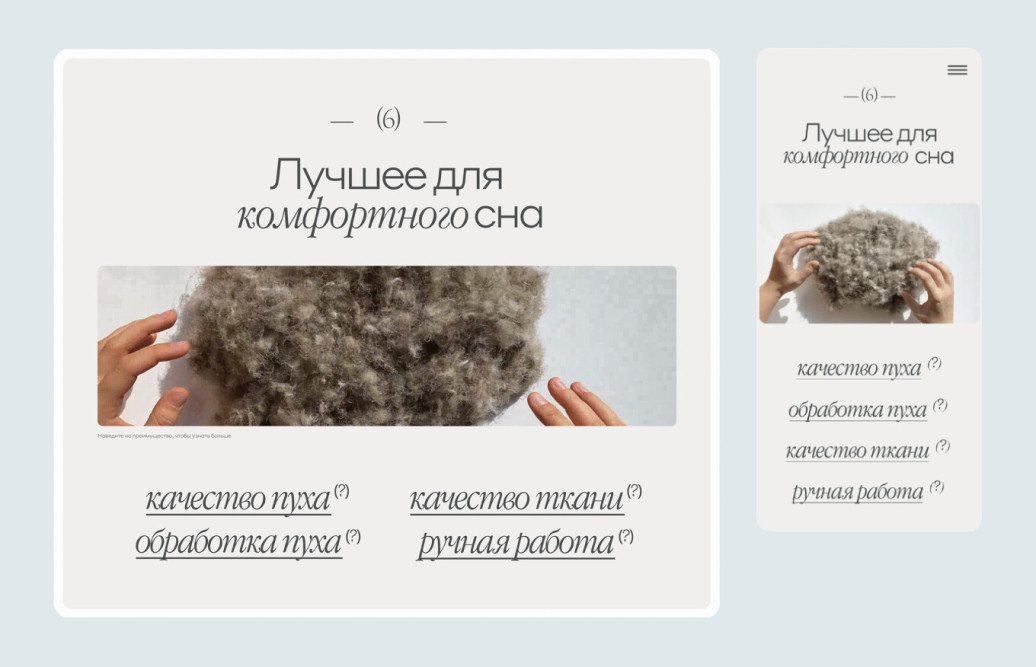
На главной странице мы используем большое количество видео и фотографий — они помогают пользователю сильнее погрузиться в атмосферу холодной и романтичной арктической экспедиции.
На этапе дизайна мы столкнулись с одной проблемой — у заказчика не было ни одной хорошей фотографии самого главного — мягкого пуха. Были какие-то фотографии пуха в гнездах, пуха в мешках, пуха на корабле... Но все они передавали разве что эмоцию «Ого, как много пуха и какой он грязный», но не могли передать то, насколько это уникальный по своей тактильности материал. В офисе у нас был «тестовый образец» того самого пуха — мы всей командой периодически мяли его, чтобы лучше почувствовать вайб проекта :) И когда дошли до блока с преимуществами, выбора не оставалось — я взяла айфон, первого свободного в офисе человека и мы пошли снимать, как руки нежно и томно мнут пушок.
Тот самый блок с пушком. Позалипать в гифку можно на сайте.
Функционал магазина
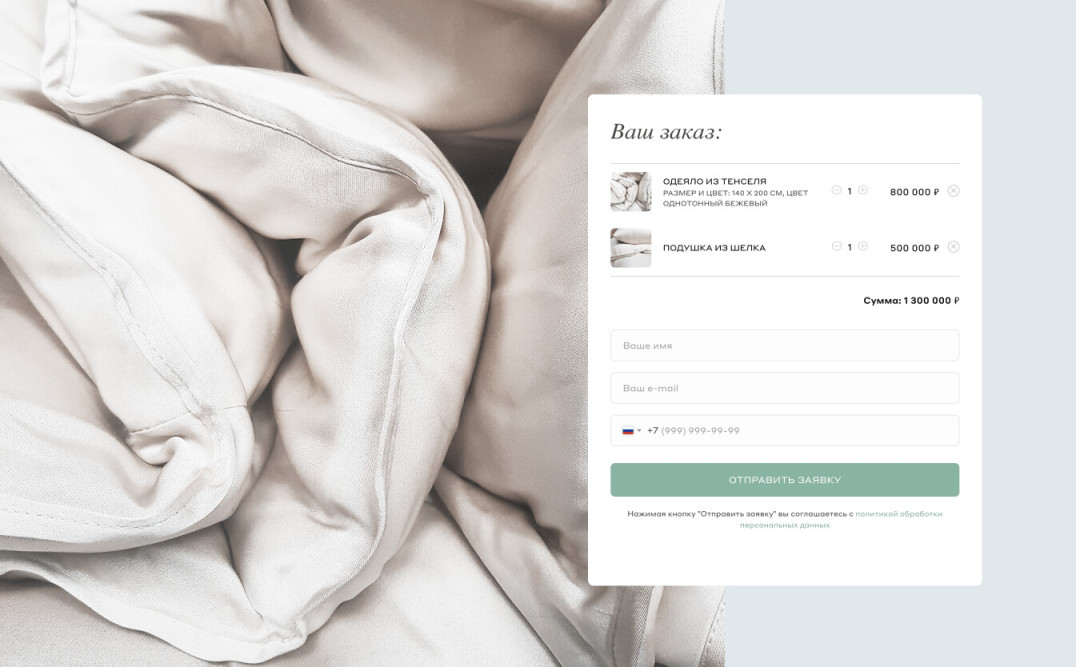
На сайте только две страницы — промо-главная и каталог товаров. По нажатию на товар пользователь попадает на подробную карточку товара, где может выбрать размер и материал изделия. После этого он переходит в лаконичную корзину.
Мы разрабатывали сайт на Тильде, поэтому были ограничены в визуале карточек и корзины, но для нас это не проблема — мы добавили своего кода и кастомизировали эти разделы под сайт. Кстати, сами карточки товаров тоже сделаны через стандартные блоки — и докручены до нужного нам вида через CSS.
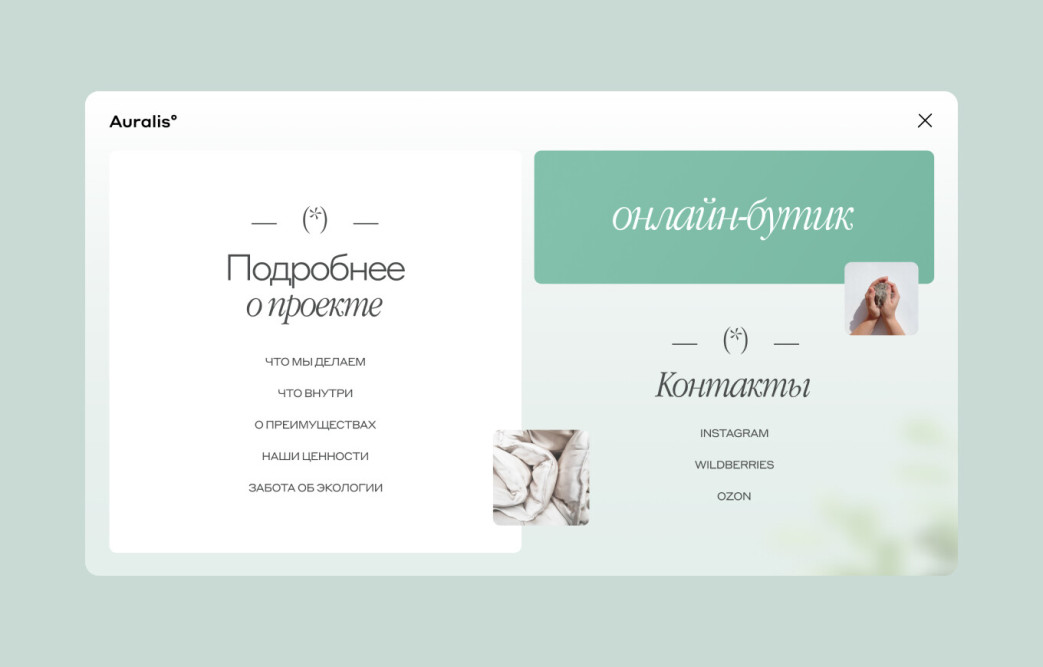
Бургер-меню
Задизайнили и закодили бургер-меню в стилистике сайта. Стандартные блоки Тильды для навигации мы стараемся не использовать — слишком упрощают и дешевят дизайн.
Футер
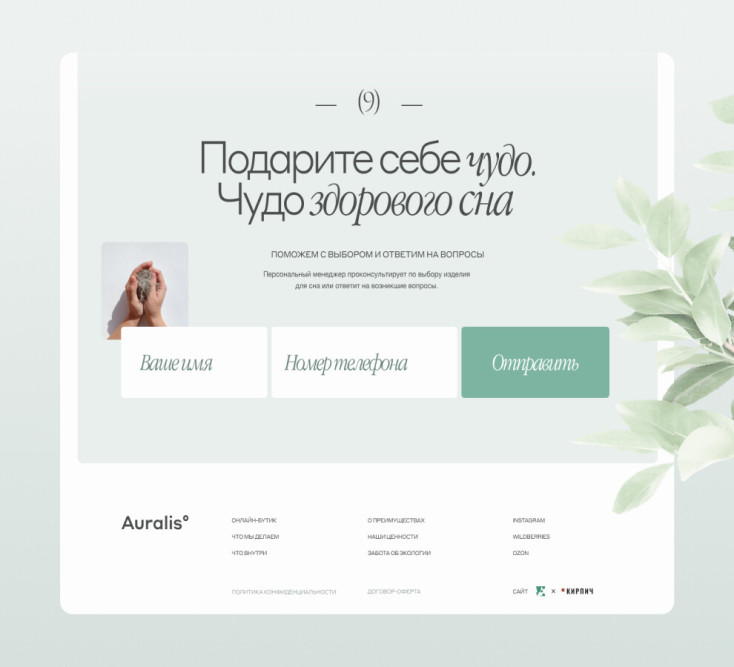
Сайт кончается CTA-формой и футером, которому мы всегда уделяем отдельное внимание.
Наш подход в том, что футер — второй по значимости блок сайта. Мы очень много времени проводим на обложке и почти столько же — в подвале сайта, когда решаем, какое действие нам теперь предпринять: оставить заявку, открыть внутреннюю страницу или просто уйти. Именно поэтому мы стараемся добавить в футер любого сайта интересные визуальные элементы, которые привлекут внимание и запомнятся пользователю.
А что потом?
Сразу после запуска проект попал в подборку лучших сайтов на Тильде, а спустя пару недель — взял престижную награду «Сайт дня» на международной премии CSS Design Awards.
Мы гордимся проделанной работой. Достаточно редко удается поработать с таким продуктом, а еще реже — создать для него уникальный образ. Через такие проекты в полной мере получается реализовать нашу «по-другомовость» — прорывные концепции для инновационных товаров.
Кто это сделал?
Елена Бобина, Мария Ищенко — арт-дирекшн, дизайн-концепция
Егор Митькин — креативная концепция
Екатерина Романова — копирайт
Кристина Ткаченко — руководитель проекта
Екатерина Дергунова — верстальщик на Тильде, русская версия сайта
Сергей Харламов — верстальщик на Тильде, английская версия сайта
Этот проект сделан в е–б эдженси. Напишите Кристине, если хотите также.