Бенчмаркинг, Customer journey map, юзабилити-аудит — есть много digital-терминов, которые понятны только тем, кто постоянно с ними сталкивается. Собрали наших аналитиков и дизайнеров, чтоб понятным языком и без воды пояснить за терминологию. В этом выпуске про аналитику.
Каждый день мы сталкиваемся с огромным количеством терминов: начиная от дизайна и прототипирования, и заканчивая аналитикой.
И мы заметили, что далеко не все разбираются в этих самых терминах. Например, те же хлебные крошки — для многих это буквально то, что и имеется ввиду. Крошки от вкусного горячего хлебушка. И мы подумали, что такое непонимание случается у многих.
Наш слоган: «Делаем интернет удобнее». Но чтоб было удобно, надо чтоб было понятно. Поэтому мы и написали эту статью. Где на примере наших услуг постарались рассказать, что означает тот или иной термин, а также показать, как мы это делаем. И начнем мы наш рассказ с одной из страшных тем — аналитики.
Аналитика
В начале каждого блока я постарался вжиться в роль человека, который не понимает значение термина. Так я опишу частое описание проблемы заказчика и на основе этого сообщения мы разберем каждый термин.
— «посмотрите мой сайт/продукт/услугу. Вот мне все нравится, но я не понимаю, почему нет лидов. Что-то им не нравится? Вот от этого я хочу избавиться. А вот хорошего побольше бы добавить»
Аналитика — когда кто-то что-то рассматривает со всех сторон, пытаясь найти все плюсы и минусы конкретной вещи/услуги. А уже после делает конкретные выводы + выстраивает гипотезы, как ЭТО можно сделать лучше.
Стоит понимать, что все гипотезы требуют подтверждения или опровержения. Сходу сказать, что сработает хорошо, а что сломает проект нельзя.
Самое простое объяснение аналитики — общий термин. Он включает в себя множество подпунктов, о которых ниже я вам расскажу (и, конечно же, покажу на конкретных примерах).
Я попросил наших специалистов рассказать подробнее о каждом термине + выдать инсайды по тому, как мы занимаемся этим на реальных кейсах. Постарался замазать все данные, которые мы не можем показывать, но если я где-то ошибся, то это была моя последняя статья в UXART. Заранее благодарю всех за чтение моих материалов, ну а пока что я продолжу рассказывать про аналитику.
Каждая последующая услуга в той или иной степени связана с аналитикой, поэтому конкретно сейчас это скорее что-то абстрактное.
Грубо говоря, есть «аналитика при поддержке сайтов»:
- Запустили сайт;
- Анализируем метрики;
- Выстраиваем гипотезы;
- Проводим опросы с пользователями для того, чтобы сделать продукт лучше и так далее.
А есть «аналитика в процессе разработки»:
- Сделали прототип/дизайн;
- Добавили возможность перехода внутри макетов по нажатию кнопки/ссылки;
- Проводим UX-тестирование (или отправили прототип клиенту для самостоятельного тестирования, но это более редкий случай)
На простом примере — пользователь хочет найти определенный товар и положить его в корзину. Как он это будет делать?
Он может воспользоваться поиском на сайте, может прибегнуть к фильтрам, может найти его на главной странице, через рекомендации и так далее.
Для того чтобы это выяснить мы как раз таки и проводим UX-тестирования, отслеживаем поведение пользователей, чтобы учесть эти факторы при проектировании.
Бенчмаркинг
— «у моих конкурентов сайт работает гораздо лучше, чем у меня. Я проводил своё исследование и понял, что пользователи восхищаются функционалом, но ведь и у меня все удобно. Не понимаю, что не так и как сделать лучше»
Думаете, что речь идет про анализ конкурентов? По полученному сообщению так и выходит, что заказчик просто хочет посмотреть на другие компании и выяснить, что у них работает, а что нет.
Однако, бенчмаркинг это поиск лучших визуальных, логических и технологических решений, которые подходят для выполнения конкретной задачи или ряда задач.
Переводя на простой русский язык — основная задача этого процесса заключается в поиске наилучших решений на сторонних сайтах/ресурсах/сервисах.
Этот анализ может проводиться не на основе прямых или косвенных конкурентов заказчиков. Мы можем брать другие ниши, главное — найти нужное на данный момент времени.
Притом, самая интересная особенность бенчмаркинга заключается в том, что анализируется конкретная «фишка». Грубо говоря, даже если сайт выполнен весьма посредственно, но в нем есть удобное решение по покупке товара и это подойдет сайту заказчика, мы заберем эту функцию.
Давайте еще раз — бенчмаркинг это про выдергивание конкретных функциональностей, блоков или идей с чужих сайтов, которые могут хорошо сработать на сайте заказчика.
После нахождения лучших решений мы идем к заказчику и обсуждаем с ним этот список. Обязательно выделяем все плюсы и минусы. И помогаем клиенту принять решение (в случае, если клиент не до конца уверен, ему трудно решить или отсутствует нужная база знаний);
Для качественного бенчмарка используется выборка из определенного количества критериев. Нельзя просто так взять функцию конкурентов, если она не работает.
Нужно понять:
- Будет ли она уместно смотреться на нашем сайте;
- Насколько тяжело её будет реализовать;
- Насколько сильно она улучшит продажи (или любой другой показатель, который нужен сайту);
- Где её лучше разместить.
После мы собираем всю эту информацию в отдельный документ (может быть реализован как классический вордовский файл, так и сбор идей на артбордах в Figma)
Анализ конкурентов
— «у моего друга клиентов огромное количество, но он ничего для этого не делает. А я стараюсь, придумываю разные стратегии, но ничего не получается. Помогите понять, что я делаю не так».
В рамках анализа конкурентов специалисты смотрят, как решается (или нет) определенная задача у конкурентов.
Сокращая — это сводный анализ. Условно говоря, тебе дано N-компаний и N-вопросов:
- N-компании показывают цены на сайте? — Да или нет;
- N-компании имеют фильтры на товарах — Да или нет
И так далее.
Анализ конкурентов можно поделить на два основных типа:
- Поверхностный — при проектировании той или иной страницы мы заходим к конкурентам и смотрим, как реализован функционал. Скриним блоки, фичи и так далее и относим все на доску в фигме;
Также есть анализ самого сайта, но здесь скорее речь про будущее направление нашего продукта. Пытаемся понять в каком направлении мы можем пойти, какой общий уровень у конкурентов, какая у них стилистика и так далее.
-
Детальный — зачастую используется для того, чтобы ответить на конкретные вопросы по проекту. То есть, мы анализируем конкурентов для того, чтобы проверить, как вообще проложен сценарий аналогичный нашему у конкурентов. С какими проблемами может столкнуться пользователь и так далее.
Сам список вопросов может быть разным. От банального — «Как сделана карточка товара у того-то» до «какие киллер-фичи есть на сайте, что привлекает пользователей и выделяет сайт».
Понятное дело, что на разные вопросы существуют разные ответы. На тот же «есть ли документация к товару» можно ответить либо да, либо нет. А вот над киллер-фичей придется подумать, т.к. написать простое «да» тут уже не получится.
Анализ конкурентов используется для того, чтобы найти точки роста для себя. Либо понять, чем ты лучше или хуже конкурента. На чем можно и нужно играть для того, чтобы всегда быть лучшим из лучших.
После выводим «плюсы» и «минусы» конкретного сайта и строим гипотезы — что из всего этого может зайти у нас и дать нам дополнительные «баллы».
Выборка сайтов всегда отличается. Это может быть как 3 прямых конкурента, так и 10 косвенных. Все зависит от потребностей нашего заказчика, его ниши и других факторов.
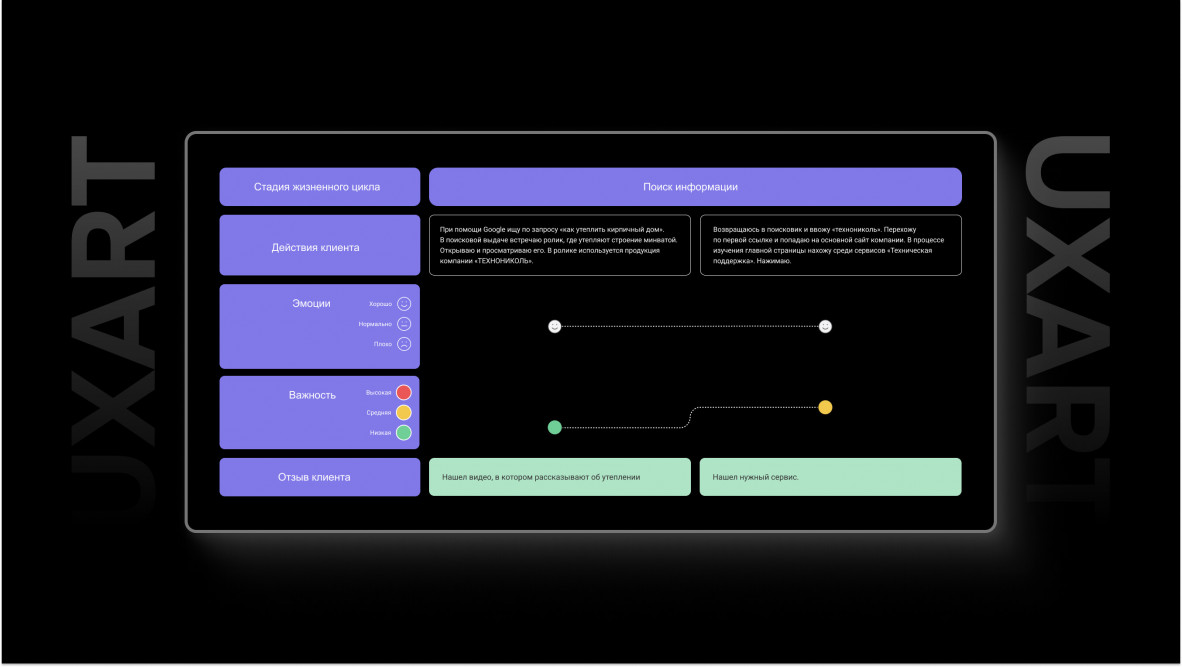
Customer journey map (CJM)
— «У меня проблема. Клиенты знают о моем продукте, мой сайт высвечивается в поисковиках и на нем даже сидят люди, но вот продаж как таковых не так много, из-за чего это может быть?»
Буквально можно перевести как путь клиента. От момента первого касания с вашим продуктом или услугой до целевого действия. Это может быть покупка, регистрация, клик на конкретный блок и так далее.
Но на этом пути могут возникать трудности. Весь этот путь нужно описать и пройти по нему от лица пользователя, чтобы выявить проблемы. Чаще всего CJM представлен в виде схем/таблиц и разделен на 2 основных блока:
-
Что клиенту нравится — тут описываются положительные этапы во время коммуникации с бизнесом. Низкие цены, удобная навигация, ненавязчивая реклама и т.д;
-
Что клиенту не нравится — буквально то, что не нравится вашему потенциальному покупателю на сайте. Сюда может входить долгая загрузка страниц, неудобная корзина и т.д;
Важно: CJM составляется на основе того, как работает сайт/продукт/бизнес прямо сейчас. И составляется на основе опроса пользователя или модерируемого UX-теста.
Эмоции — наше все. На самом деле, хорошая CJM всегда должна затрагивать это. Как когда-то давно мы разбирали тему выбора цвета для конкретного товара или услуги, так и тут. Какую эмоцию испытывает человек, который заходит в пекарню? Какую эмоцию он испытает, если ему нагрубит кассир в магазине? А какую при душевном диалоге с таксистом?
Все эти эмоции в совокупности влияют на наш выбор. И хоть в digital определить эмоции человека сложнее, чем в вышеописанных примерах, это тоже возможно.
CJM создается для того, чтобы показать продукт в настоящее время. И для наилучшего составления мы прибегаем к опросу пользователей. Для этого составляем список вопросов, которые будут затрагивать все этапы нахождения пользователя на сайте. Кому-то не нравится яркая главная страница, а кто-то в восторге от анимированной Favicon*
«Favicon — иконка на вкладке сайта. Бывают статичными и анимированными»
CJM создается для продукта, который активно развивается в настоящее время. И делается она на основе исследования конкретного пользователя или группы пользователей.
Юзабилити-аудиты
— «слушай, у меня такой красивый сайтик. Но мне кажется, что им неудобно пользоваться. Чё делать?»
Специалисты проверяют ваш ресурс, анализируют его, выделяют слабые стороны, после чего составляют документ со всеми проблемами и возможными решениями, которые могут улучшить ваш проект.
Тяжело? А вот не просто так я в начале говорил, что некоторые термины тяжело объяснить простыми словами.
Проблем может быть масса — от банально неудачного дизайна до поломанной и неудобной навигации.
Вот тут тяжело рассказывать. И все потому, что наш руководитель UX-отдела когда-то давно сделал супер-крутой разбор этой темы. Там хорошее и понятное объяснение Юзабилити-аудита на примере Витали-лягушки-владельца-небольшого-завода-по-производству-труб. Поэтому бегом читать и узнавать новое.
А еще вы можете ознакомиться с нашими UX-патрулями, которые в свои годы писал наш многоуважаемый CEO — Артем Конаков. Эти статьи также относятся к юзабилити-аудитам, но без доступа к метрикам. Вот несколько выпусков: UX-патруль, выпуск третий: Lamoda, Wildberries, Asos, UX-патруль, выпуск пятый: PornHub, Porn365, Xvideos
Закрепление материала
Предлагаю в последний раз за эту статью проговорить все термины и супер-краткое описание каждого.
Аналитика — комплекс задач, которые существуют для поиска всех плюсов и минусов конкретной вещи/услуги. На основе аналитики специалисты могут сделать конкретные выводы и выстроить гипотезы как ЭТО можно сделать лучше.
Бенчмаркинг — поиск наилучших решений на сторонних сайтах/ресурсах/сервисах и адаптация этих решений на продукте заказчика.
Анализ конкурентов — специалисты рассматривают, как решается та или иная задача у конкурентов.
Customer journey map — путь клиента на сайте от первого касания до целевого действия.
Юзабилити аудиты — анализ ресурса, выявление проблем и предложение возможных решений для их устранения.
Спасибо каждому за прочтение этой статьи. Постарался максимально просто объяснить все эти «страшные» на первый взгляд термины. Не забудьте ознакомиться с подробной статьей про юзабилити-аудиты, которую написал наш руководитель UX-отдела.
Как вам наша пилотная статья про терминологию? Стала ли аналитика понятнее или нужно делать большое продолжение со всем-всем-всем? И какие термины вы бы хотели, чтобы мы разобрали в будущем? Пишите свои идеи в комментарии)
А я предлагаю заканчивать на сегодня. Подписывайтесь на наш тг-канал, в котором мы рассказываем про дизайн, наши работы и просто показываем внутрянку студии. До скорых встреч!