Это история о несбывшихся надеждах. Нам было здорово вместе, и каждый получил то, что хотел. Мы хотели большего и пытались продолжить отношения, экологично, без абьюза, с заботой, но — увы. Читайте историю про сайт, который навсегда останется в нашем сердечке.
Глава 1: знакомство
Весной 2023 года к нам обратился Сергей, арт-директор и основатель бара «Время пришло». Нужно было создать сайт для заведения в центре Петербурга.
Цельной концепции у гастробара не было, не было и понимания, каким по настроению должен быть сайт. Поэтому нашим вызовом стало разработать онлайн-позиционирование бара с нуля.
Мы были очарованы практически сразу, ведь клиент дал зеленый свет на креатив и полностью на нас положился.
Глава 2: взаимный интерес растет
Креативных гастробаров в Питере довольно много, а «Время пришло» — такой один. Мы об этом знали, владелец бара об этом знал, а вот потенциальные посетители — нет. Нужно было понять, как можно отличаться от других заведений именно с точки зрения посетителей. Поэтому начали думать: а как вообще люди находят бары, как решают, куда пойти на вечер?
Мы собрали несколько портретов аудитории, их пожелания к заведениям и возможные возражения. Вжившись в роль, мы прошли по пути пользователя и составили несколько сценариев. Посетители обычно находят заведения тремя путями:
- через карты — смотрят ближайшие бары по локации;
- соцсети — через таргет, отметки в постах и видео;
- по рекомендациям друзей — находят бар по названию в соцсетях или в Яндексе (через поиск или карты).
Раньше человек находил на карте подходящее по локации место и попадал на его страницу в соцсетях (обычно в Нельзяграме). Здесь сразу были фото интерьера и еды, цены на блюда и напитки, атмосфера и сервис как на ладони. Теперь для этого нужен VPN, а это не всем нравится и подходит.
Поэтому, чтобы запомниться и выделиться на фоне конкурентов, мы решили сделать сайт гастробара альтернативой странице в соцсетях:
- с понятным меню в быстром доступе,
- с демонстрацией атмосферы внутри,
- в общем, со ставкой на визуал.
Глава 3: первые совместные планы
При анализе конкурентов мы увидели сайты, сделанные по такой же структуре на точно таком же шаблоне, что и старый сайт заказчика. Поэтому решили сделать все намного круче и не так шаблонно. За что потом и поплатились, но ладно, об этом позже.
Вот вы чего ждете от сайта бара? Условно нужно: глянуть атмосферу, блюда, прикинуть цены в меню. Если устраивает — забронировать столик. Все. В этом мы и решили помочь пользователям.
-
Сделать удобное читабельное меню с демонстрацией блюд и добавить прямо туда формы захвата с CTA: забронируйте столик, напишите нам, закажите обратный звонок и т. д.
-
Формы захвата сделать максимально удобными и простыми. Это помогло бы отстроиться от конкурентов, на сайтах которых нельзя или крайне неудобно забронировать столик, даже если очень постараться.
- Предложить пользователю несколько форматов взаимодействия. Кто-то падает в обморок, если нужно позвонить по телефону — им удобнее общаться в мессенджере. Другим проще всего сразу позвонить и заказать столик через «живое человеческое общение».
Глава 4: время получше узнать друг друга (позиционирование и УТП)
Сейчас каждое заведение ищет свой фирменный стиль и позиционирование. Если человек куда-то идет, у него в голове возникает ассоциативный ряд, определенная картинка.
Например, ламповая кофейня на втором этаже старого дома — это уютные столики, мягкий свет, душевная беседа и отсутствие лишних глаз. Ресторан для пятничного вечера — это компания друзей, алкоголь, шум и веселье.
У Сергея, владельца бара, фактически не было понимания, какие люди и в каких ситуациях должны приходить в его заведение. Было два небольших зала, где наливают пиво и подают еду, проводят свадьбы и транслируют чемпионат мира по футболу. Абсолютно обычная история.
Основная трудность для меня была в отсутствии у бара уникальной истории и авторского видения. Когда мы начали работу над сайтом, концепция заведения была только в голове у заказчика, даже контента практически не было. В итоге мы помогли бару с выбором направления развития.
Чтобы усилить уникальность и самобытность бара, мы добавили в визуал эмоций: сделали яркое меню, разместили фотографии улыбающихся людей и веселых компаний. Получился концепт места, где собираются друзья и звучит живая музыка, есть легкая еда и напитки.
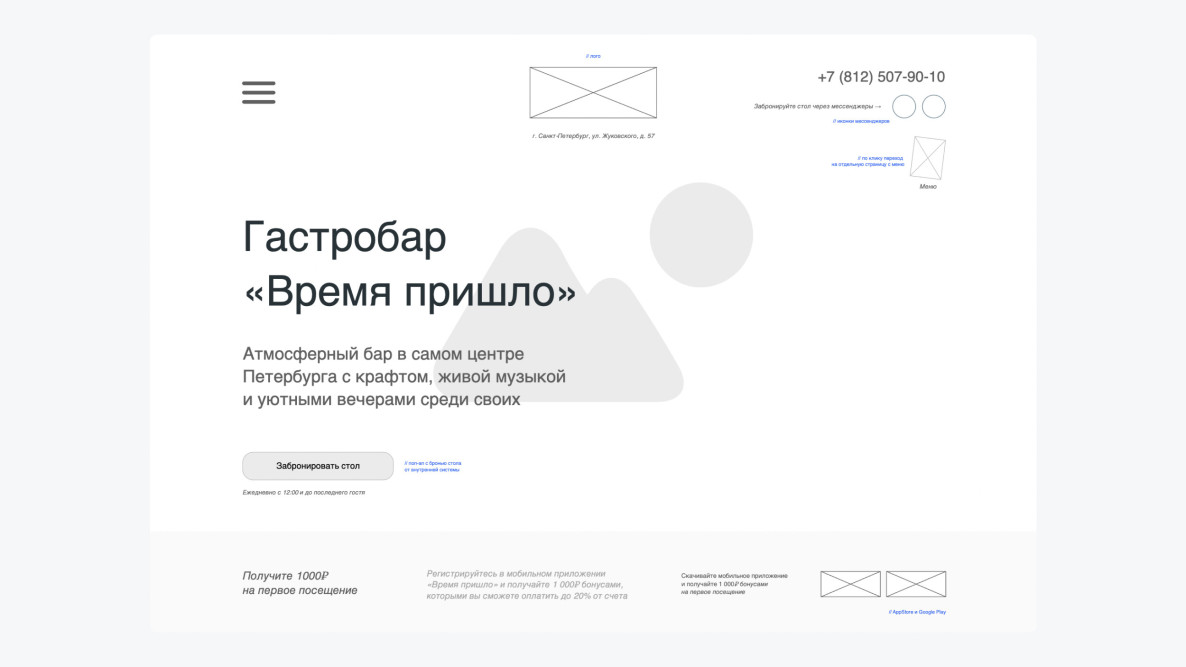
Прототип сайта. Его мы согласовали быстро. Клиенту все понравилось: и расположение блоков, и тексты. Уже вырисовывалось позиционирование бара.
Разработка дизайна. Для дизайн-концепта мы подобрали референсы: зарубежные и наши, креативные и минималистичные. На созвоне с клиентом мы поняли, что у него нет четкого понимания, что именно нравится. Поэтому все рисовали с нуля, но шрифты использовали из фирменного стиля, который уже был у заведения.
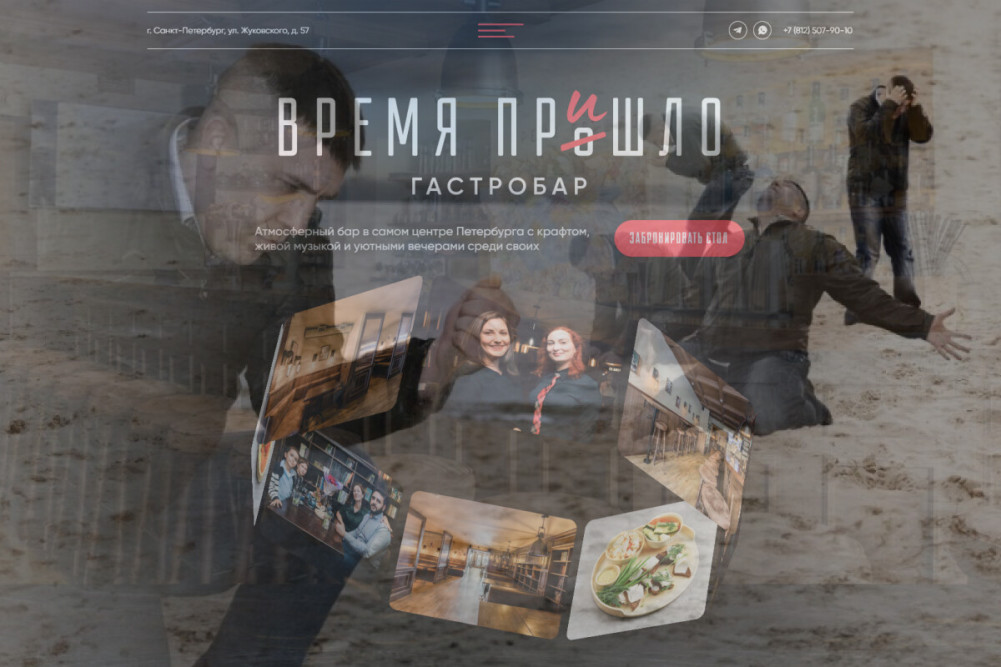
Учитывая, что я не любитель отдыхать в барах, концепцию было выбрать непросто. Но я придумал и презентовал две дизайн-концепции. В первой, более креативной, сделал упор на визуал, динамику и преимущества заведения: темная тема, уютная атмосфера и деревянная текстура на заднем фоне, потому что в баре многое сделано из дерева. Второй вариант более стандартный, в кофейных оттенках. Клиенту понравился первый темный вариант, и мы его быстро согласовали.
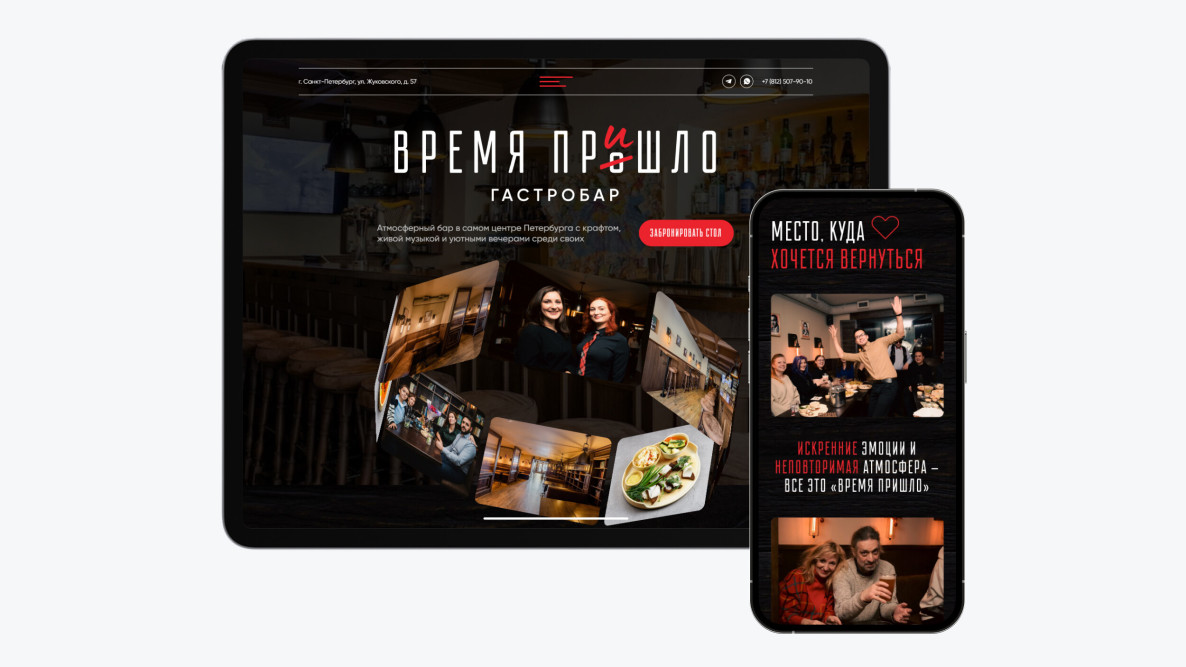
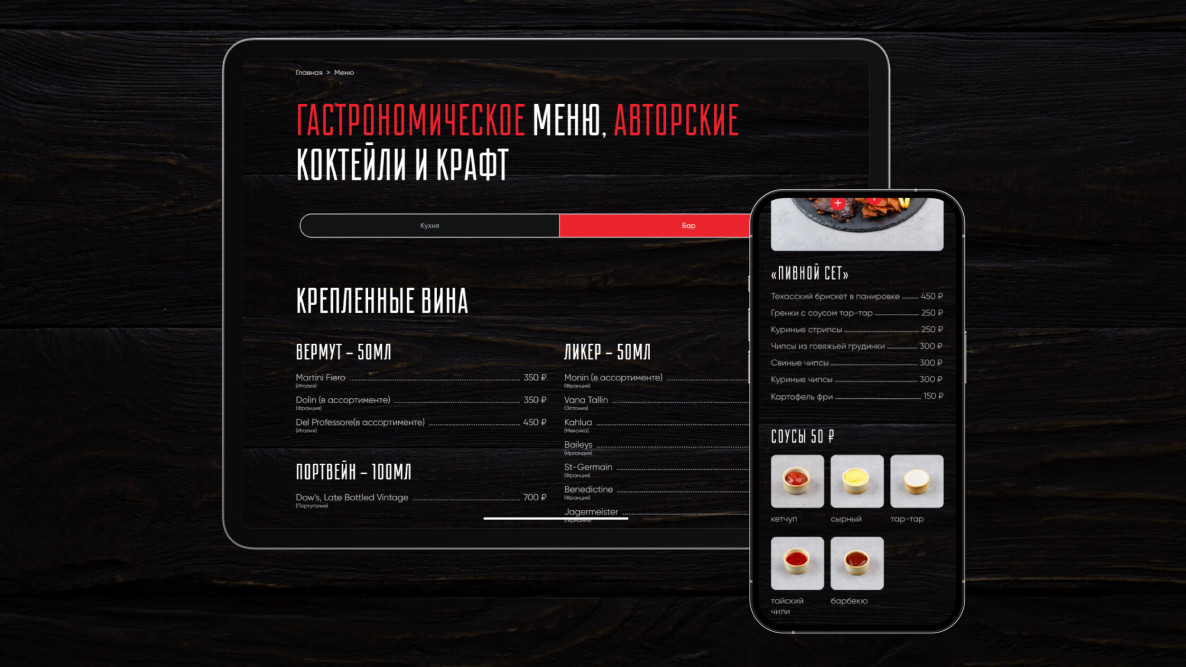
Мы сразу делали и десктопную, и мобильную версию. По аналитике 90% трафика на сайт шло с мобильных: помним про концепцию, что сайт — это аналог профиля в соцсетях.
На первом экране сделали 3D-анимацию с каруселью из фотографий — моментов из жизни бара. Мы впервые внедрили паттерн дерева, нестандартные шрифты и добавили гифки в заголовки.
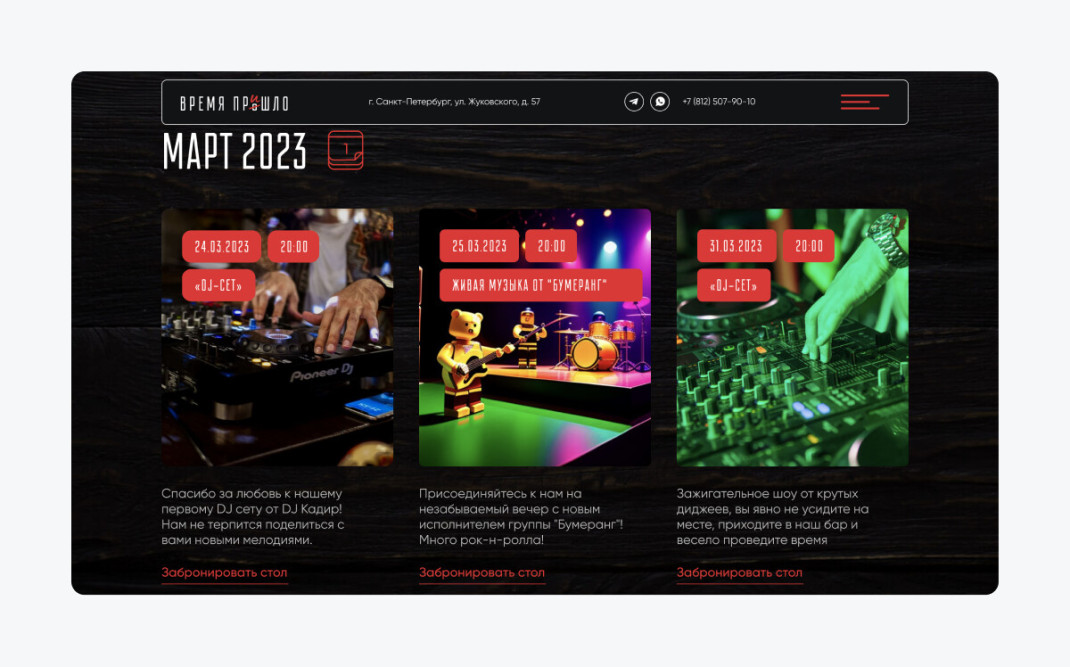
Логика внутренних страниц. Клиенту нужно было создать дополнительные страницы для анонсов мероприятий. Пока контент на стороне клиента не был готов, мы сделали шаблонные страницы, которые было легко заполнить потом. Отдельные страницы о разных мероприятиях положительно влияют на SEO-показатели и помогают прицельнее настроить аудиторию для рекламы, если вести целевой трафик на них, а не на главную.
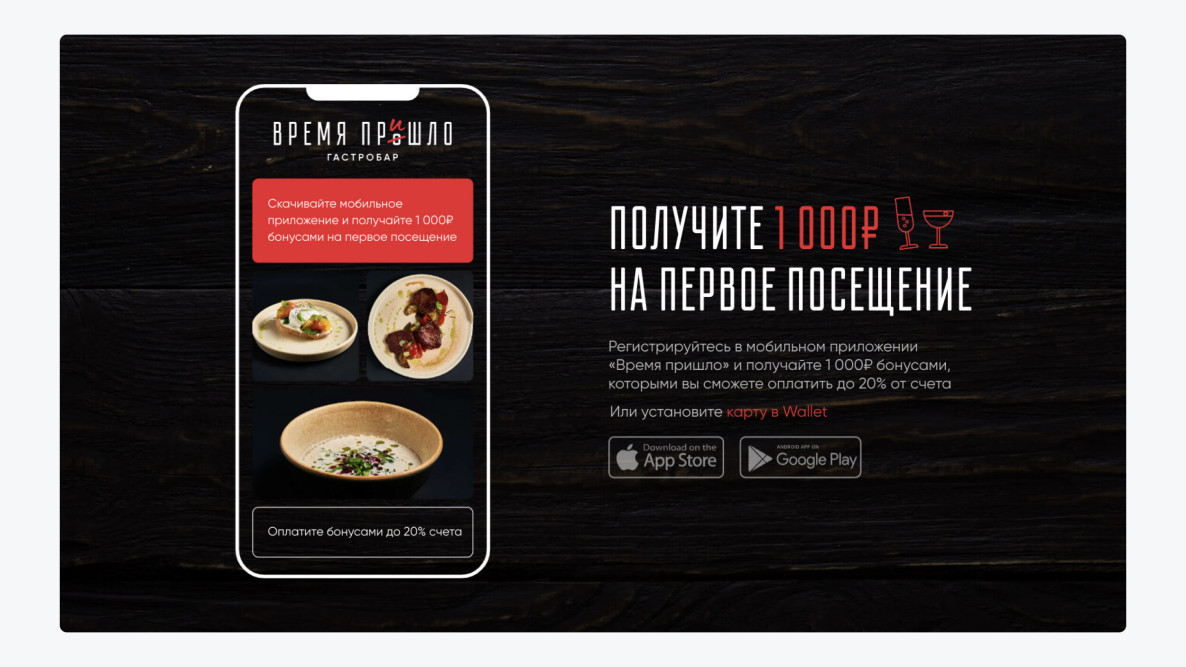
Связь с приложением бара. Одно из ключевых целевых действий на сайте, помимо бронирования столика, — скачивание приложения. Этому посвящен отдельный блок на главной и на странице акций. Идея приложения была супер: пользователь скачивает приложение и получает 1 000 рублей на первое посещение, которыми можно оплатить до 20% от общей суммы счета. Также в приложении можно следить за новостями и копить бонусные баллы.
Все шло гладко, а на созвонах с клиентом у нас было полное взаимопонимание. Мы как будто были созданы друг для друга: мы собираем прототип — клиент молниеносно его утверждает, мы готовим два дизайн-концепта — и клиент выбирает тот, что покреативнее. Наш дизайнер ликует, студия готовит к вручению запылившуюся статуэтку «Клиент года». Но…
Глава 5: битва за меню
У некоторых конкурентов меню на сайте было доступно только для скачивания в формате PDF, что как-то попахивает прошлым десятилетием. Но ведь меню — это визитка бара. Хочется сразу видеть фото блюд, посмотреть вообще все, что есть, чтобы выбрать лучшее. Визуал в этом случае играет ключевую роль, и его хочется видеть сразу, а не скачивать в PDF. Невероятно, но факт: не все даже знают, как открыть этот файл.
Карта кликов показала, что при первом посещении сайта пользователи часто смотрят меню. Поэтому на нем решили делать особый акцент: оформить его ярко, с крупными фото, читабельными названиями. Плюс добавить туда формы захвата.
Как мы уже говорили выше, классное меню должно было стать фишкой бара. Им мы решали сразу несколько задач.
- Визуально запомниться посетителям. Мы представляли, что они видят крупные фото блюд и с этого момента мечтают попасть в бар. Мечтают — это в идеале, но вспоминают потом точно, особенно если проголодались:)
- Уйти от шаблонных карточек или PDF. Детально обсуждали и с клиентом, и с командой, как все-таки лучше оформить меню. Решили сделать нешаблонно и очень гордились собой (правда недолго).
- Улучшить поведенческие факторы. Заходя на сайты баров, люди в первую очередь ищут меню и смотрят, что там можно поесть и сколько это стоит. Мы разработали объемный раздел, который нельзя пролистать в конец, поэтому человеку приходилось вникать в состав каждого блюда или по крайней мере пробегать его глазами.
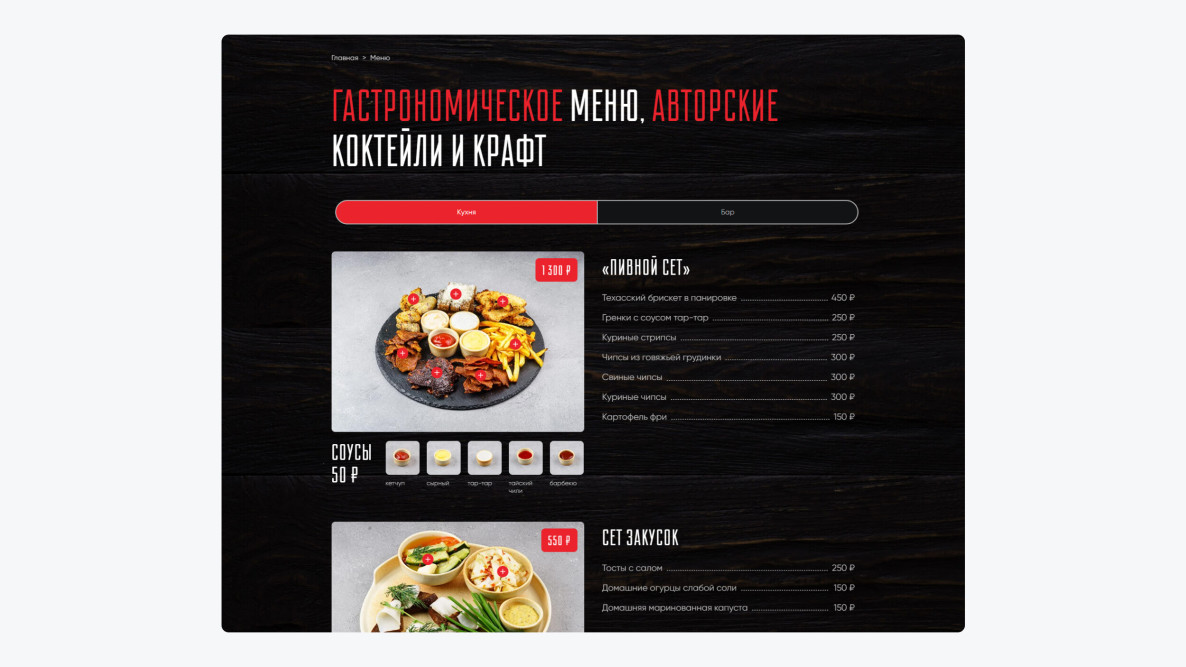
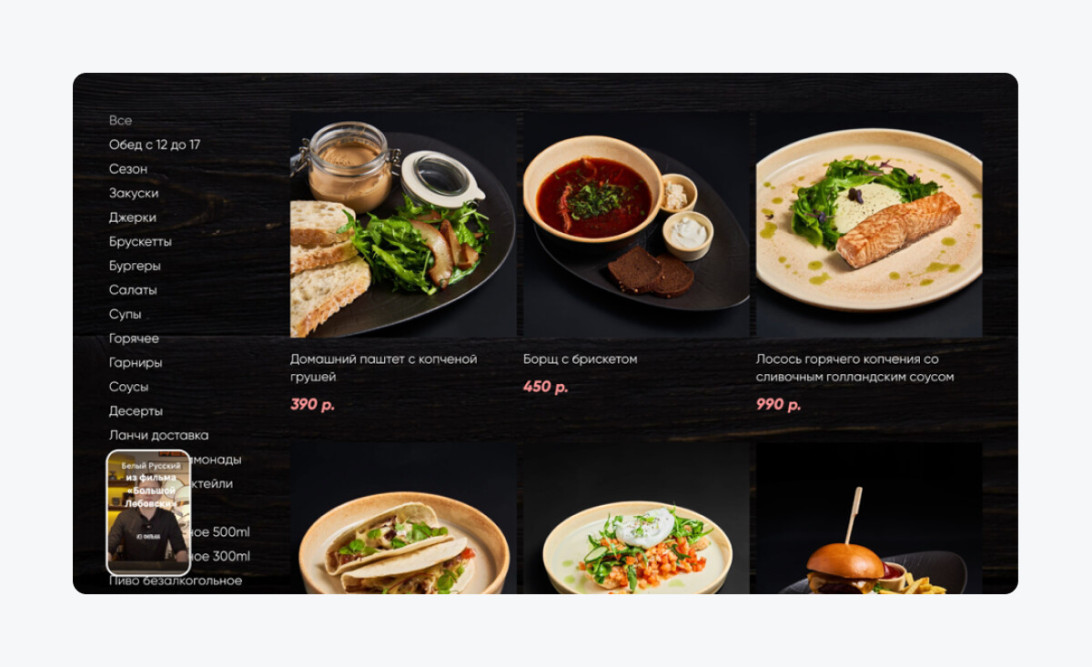
Вот, собственно, так выглядело меню: с разделением по категориям, крупными фотографиями, понятными названиями.
Согласования проходили гладко, и мы уже в тот момент заподозрили, что это может вызвать сложности в дальнейшем. Мы сделали страницу, заказчик согласовывал, говоря что все отлично. А после того, как все было готово, опомнился: «Ага, теперь можно и внимательно посмотреть. Здесь давайте это поменяем, здесь это. А как это администрировать?»
«А как это администрировать?» Вообще мы не рассчитывали на значительную динамику в дальнейшем и думали, что в меню может меняться максимум цена. А поменять ее — дело пары кликов. Но тогда гастробар развивался и продолжал искать свой стиль, в том числе в отношении кухни. То есть в дальнейшем нужно было бы добавлять новые позиции или менять состав блюд.
Тут запахло жареным: наше меню находилось под угрозой, клиент не понимал, как им управлять в будущем. Мы собрали инструкцию, как подробно, по шагам, менять там контент. И думали, что на этом все и креативную фишку проекта мы отвоевали.
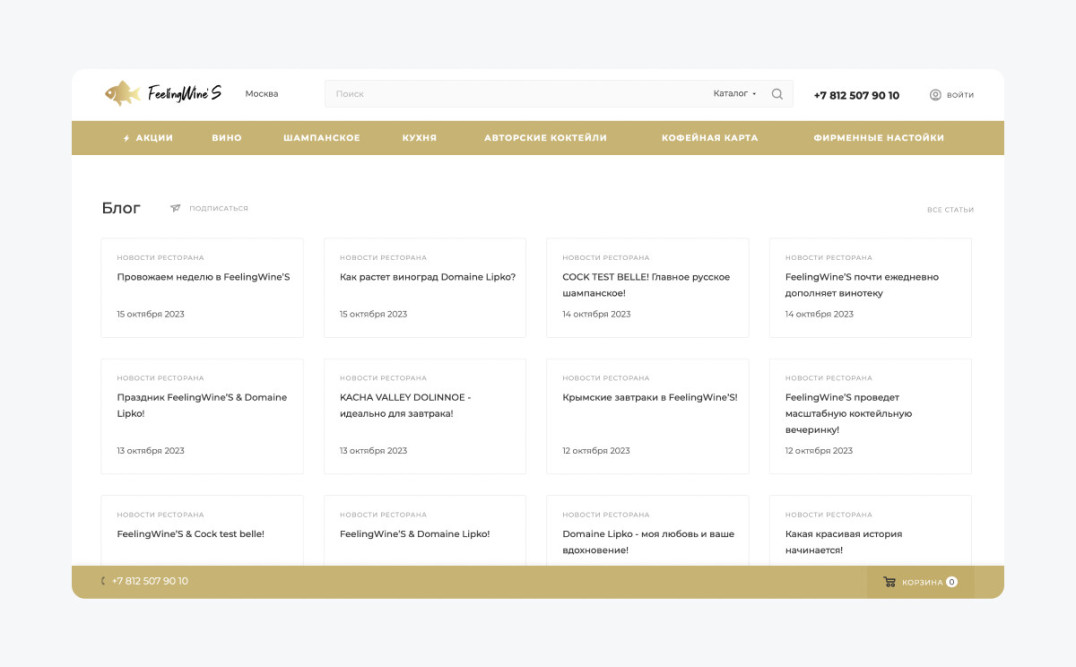
Но нет: забегая вперед скажем, что после сдачи проекта клиент заменил наше меню на шаблонное (см скрин ниже). Как говорится, почувствуйте разницу.
Скажу просто: мое сердце разбито.
Мы сдали проект, клиент запустил сайт. Расстались друзьями без каких-либо взаимных обид. Проект вышел классный, клиент доволен, мы довольны — чего еще желать? Статуетку «Клиент года» все-таки не вручили, из-за видоизмененного меню и разбитого сердца дизайнера. И в общем, начали жить своей жизнью.
Глава 6: горечь после расставания
Знаете, бывают люди, которые после расставания блокируют бывших в соцсетях. Другие потихоньку подсматривают: как человек живет, что нового. Вот мы из второй группы. После сдачи проекта время от времени заходим на сайт клиента, чтобы проверить, все ли там ок. Мало ли: верстка поехала, не грузятся картинки и т. д. К тому же клиентские сайты — это наши визитные карточки, которые приносят новых клиентов.
Месяца через два мы заходим на сайт клиента и видим, что там пропало наше креативное меню и появились нечитабельные шрифты, попутно замечаем еще несколько косяков. Конечно, мы расстались хорошо, и вроде бы ничего не были друг другу должны. Но это было как нож в спину, поэтому мы все-таки решили написать Сергею.
Предложили услуги техподдержки: помочь с администрированием и поправить косяки, которые начали появляться после нас. Клиент отказался. Окей, сказали мы, и собрали косяки в гуглдок. Получился такой мини-аудит сайта с нашими рекомендациями, как клиент может поправить сайт самостоятельно. Ответа не последовало.
Вы думаете, это все? Увы-увы.
Глава 7: печальная
Спустя какое-то время мы заходим на сайт гастробара и видим ЭТО:
Выяснилось, что клиент решил проводить ребрендинг, из-за чего url гастробара редиректил на совершенно другой сайт. А сайт, который мы сделали, уже не существует и болтается где-то в недрах Вселенной и нашей памяти. Пара-пара-пам.
Сергей, если вы это читаете, знайте: мы готовы возобновить отношения и оказать всяческую поддержку в редизайне сайта гастробара. Пожалуйста, не списывайте нас со счетов. Во имя всего хорошего, что между нами было.
Эпилог: советы разработчикам и заказчикам сайтов
Если вы создаете сайты:
-
соблюдайте баланс между креативом и простотой администрирования сайта — особенно если разрабатываете страницы с переменчивым контентом (меню, афиши);
- сразу определите, каким образом вы сохраните проекты для портфолио, например, заведите Behance — вот как выглядит сохраненный дизайн-проект сайта гастробара там;
- делайте видеокейсы с «говорящей головой», которая будет проводить экскурсию по всем страницам работающего сайта — это можно реализовать в сервисах типа Loom;
-
пишите кейсы, чтобы привлекать новых клиентов — лучше на VC, это реально работает, мы проверили;
- позаботьтесь о психологической поддержке для дизайнеров — однажды пригодится.
Если вы заказываете сайт:
- с самого начала сотрудничества со студией максимально вовлекайтесь в процесс, рассказывайте историю своего бизнеса, детали и подводные камни — это позволит совместно найти лучшие решения для проекта;
- позволяйте студии креативить на имиджевых страницах (главная, контакты, о нас), а динамические страницы (меню, афиша) просите сделать максимально простыми, чтобы вам было легко менять контент;
- выбирайте подрядчика, у которого есть опыт и большая насмотренность в вашей нише;
- обращайте внимание на подход студии к работе, проверяйте, что именно написано в КП и договоре.
А если хотите сотрудничать с нами, оставляйте заявку на сайте, и мы подберем оптимальное решение вашей задачи.
Подписывайтесь на наш телеграм-канал — там еще больше про жизнь студии и работу с клиентами.