Чтобы работать над дизайном мобильных приложений, необходимо освоить определенные навыки. Это направление открывает для дизайнера новые возможности. Можно брать разные проекты на фрилансе, трудоустраиваться в продуктовые команды или студии.
В этой статье самое важное для начинающего дизайнера, от этапов работы до гибких навыков.
Где работать над дизайном приложений
Над дизайном мобильных приложений можно работать:
- в студии
- на фрилансе
- в продуктовой команде
Если дизайнер попадает в студию, то его ставят на проект, в рамках которого он работает несколько месяцев. Проектирует путь, делает ваеры, сам дизайн, интерактивный прототип и т.д. Много взаимодействует с командой и разработчиком.
На фрилансе дизайнер может работать над разными типами проектов. От небольшого заказа на дизайн 10 экранов, до большого проекта со всеми этапами.
Попадая в продуктовую команду, чаще всего работа будет не над всем приложением, а над конкретным сценарием. И задачи будут направлены на улучшение пользовательского опыта.
Важно отметить, что все команды разные, разные дизайн-процессы и построение команд. Поэтому мы всегда остаемся гибкими, чтобы быть готовыми к любым принципам работы.
Гайдлайны
Есть две основные системы: iOS и Android. Для каждой существуют гайдлайны по работе с интерфейсами. Это не строгие правила, но рекомендации, которых мы можем придерживаться в своей работе.
В гайдлайнах есть описание всех элементов интерфейса, специфика работы с темной темой, рекомендации по размерам шрифта и межбуквенному, межстрочному расстоянию. Также, в гайдлайнах есть информация о цвете, иконках, доступности и многое другое.
Гайдлайны бесплатные и доступны каждому на официальном сайте системы.
IOS Human Interface Guidelines
В каждой системе есть свои нативные шрифты. В iOS это San Francisco, в Android Roboto. Шрифты можно скачать с официального сайта. (SF Pro нельзя скачать с официального сайта на Windows, его ищем в интернете).
Ну и конечно UI киты, которые доступны для скачивания с официальных сайтов и с Figma Community. В них есть все элементы интерфейса и шрифтовые стили.
Гайдлайны необходимо изучить в первую очередь, чтобы быстро и правильно подбирать элементы интерфейса под разный функционал.
Этапы работы
Этапы работы над дизайном мобильного приложения могут отличаться в зависимости от компании и выработанного в команде подхода. Например, в продуктовой команде, дизайнер почти никогда не проходит все этапы, зато много работает над проектированием одного сценария, ищет лучшие практики, анализирует информацию и предлагает решения.
А вот дизайнер на фрилансе может работать, проходя все этапы от конкурентного анализа до передачи файлов разработчику.
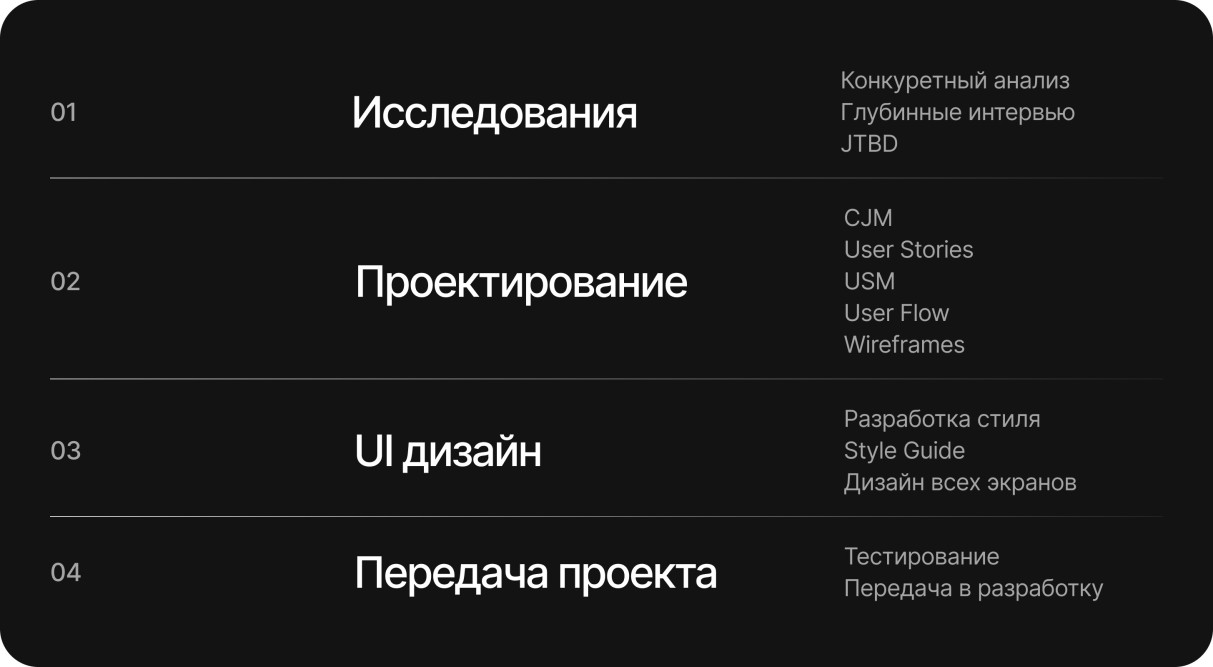
Можно выделить несколько наиболее популярных шагов:
- проведение конкурентного анализа
- проведение исследований (глубинные интервью и опросы)
- построение user flow
- создание wireframes
- тестирование после вайрфрэймов
- разработка стиля
- дизайн всех экранов
- создание интерактивного прототипа
- передача файлов разработчику
- доработка после обратной связи
- тестирование после дизайна и перед разработкой
Каждый из этих этапов необходимо освоить и быть готовым работать над ним. Что-то может остаться в теоретической части, но чем больше вы освоите на практике, тем конечно лучше.
Навыки и знания
Часть навыков уже описана выше, здесь приведем конкретный список:
- знание гайдлайнов iOS и Android
- умение проводить конкурентный анализ и делать выводы
- навык проведения интервью
- создание карты пути пользователя
- дополнительные навыки из UX (cjm, jtbd, user stories, personas, affinity diagrams и другие)
- умение создавать вайрфрэймы
- уверенная база в дизайне (типографика, колористика и композиция)
- уверенное владение Figma (работа с компонентами и автолайаутами)
- навык создания интерактивных прототипов
- знание популярных паттернов поведения пользователей
- насмотренность в сценариях и решениях
- знание о состояниях элементов, пустых экранах и экранах ошибок
- навык создания микроанимаций
- умение работать с дизайн системой
Гибкие навыки
Это больше из soft skills и относится не только к мобилкам, но тоже важно:
- знание английского
- умение собирать и анализировать информацию
- умение работать быстро
- инициативность и умение предлагать решения
- умение работать в команде
- взаимодействие с разработчиков
Что еще
- Необходимо понимать как адаптировать дизайн под другую платформу. Если изначально вы делали дизайн под платформу iOS, то может понадобиться сделать отдельно дизайн под Android.
- В дизайне мобильных приложений мы используем систему отступов, базовая величина в ней 4px.
- Помимо основных экранов, дизайнер сдает файл со всеми состояниями элементов, экранами ошибок и пустыми экранами.
- Интерактивный прототип делается как для всего приложения в целом, так и разбивается на сценарии, при необходимости.
Мобильные приложения актуальная для рынка тема. Для большей востребованности, дизайнеру необходимо освоить навыки работы с мобилками. Научиться работать с гайдлайнами, узнать об элементах интерфейса, понять всю специфику этого направления.
И обязательно насматриваться. Как визуальными решениями, так и различными сценариями.