Введение
Поговорим о заезженной, но необходимой теме – растровая и векторная графика. Сравним два вида графики, как применять на практике и какую выбрать в зависимости от задачи.
Определение растровой графики
Растровая графика – изображение, состоящее из пикселей. Здесь действует правило: чем больше пикселей, тем выше качество картинки. Программы раскладывают изображения на точки, представляя и получая итоговый файл.
Как создаются растровые изображения
Растровое изображение состоит из пикселей. У пикселей постоянный цвет и пространство, однако в изображении таковых точек слишком много: экран iPhone 15 отображает больше 3 миллионов, поэтому картинка четкая и плавная.
Применение растровой графики
Практически все изображения, которые видим и используем – растровые. Файлы формата PNG, JPEG, JGP, TIFF, GIF, PSD, BMP применяют растр. Поэтому и неудивительно, что это распространено.
Преимущества растровой графики
-
Детализация
Картинка не ограничена количеством пикселей. Поэтому большой экран четко передает детали и цвета изображения. - Доступность
Устройства, которыми пользуемся ежедневно: телефон, ноутбук, компьютер и телевизор поддерживают этот формат.
Недостатки растровой графики
-
Качество ограничено разрешением
Одно и то же изображение разнится на телефоне и домашнем кинотеатре. Широкоформатный экран телевизора передаст картинку в полном разрешении, а телефону придется сжимать и ухудшать качество. - Память на компьютере
У детализированных изображений высокое разрешение, качество и занимаемая память. Хранить 200 пнгшек по 5 мегабайт, что относительно мало, – 1 гигабайт!
Определение векторной графики
Прямые и кривые линии создают векторный рисунок. Это не детализированные изображения, но у них другая особенность — разрешение не влияет на качество. Такую графику увеличивают и уменьшают без потерь.
Принципы создания векторных изображений
В старших классах или университетах проходили векторы: отрезки с длиной и направлением, которые рассчитывают по математическим формулам. Но не переживайте: применять знания высшей математики не придется.
Области применения векторной графики
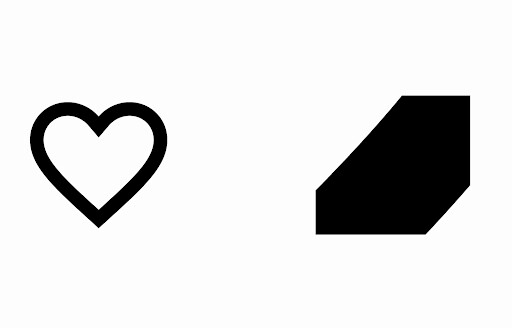
Иконки в приложениях: сердечко, лайк, микрофон и отправка сообщения созданы векторной графикой формата SVG, PDF, AI, EPS. Еще это полноценный стиль, использующийся в логотипах и минималистичных иллюстрациях.
Преимущества векторной графики
-
Легкость редактирования и масштабирования
В отличие от растра, векторные изображения не состоят из пикселей, поэтому изменять и увеличивать нетрудно. -
Небольшой объем памяти
Опять же, отсутствие детализации позволяет оперативно редактировать файл. Также и с объемом — векторная графика весит мал.
Недостатки векторной графики
-
Слабая детализация
Повторить растровое изображение не получится ни у одного векторного. Представьте, сколько линий нужно использовать, чтобы добиться детализации растра. -
Инклюзивность
Переместить вектор в формат PNG и использовать вместо фотографий не получится. Такую графику изначально рисуют для иконок и минималистичных иллюстраций.
Сравнительный анализ: разрешение и масштабирование
-
Растровая графика напрямую зависит от разрешения. С большим размером высокая детализация и качество и наоборот — с маленьким разрешением начинаем видеть пиксели, такие изображение в народе называют «шакальными».
-
Масштабирование векторную графику не калечит. Иконка сердечка с размером большого пальца идентично такому же, но на экране кинотеатра.
Сравнение: качество при редактировании и трансформации
-
Работая с вектором, дизайнер растягивает линии. Замыкает и размыкает, образуя ломаные, сплошные и фигуры. Поэтому качество при редактировании не страдает.
-
Редактируя растр, дизайнер меняет только настройку пикселей – цвет и положение точек не влияет на качество изображения. Вывод идентичен: качество не меняется, пока не трогаем разрешение.
Также набирают актуальность нейросети, увеличивающие и уменьшающие разрешение изображения, или повышающие качество. Обязательно попробуйте!
Сравнение: размер файлов и их взаимодействие с устройствами
-
При масштабировании растрового файла объем занимаемой памяти увеличивается в экспоненциальном росте. Поэтому перенести сотню качественных изображений с компьютера на телефон проблематично – столкнемся с дефицитом памяти.
-
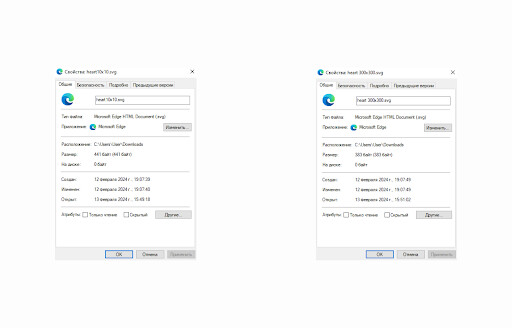
Возьмем две иконки формата svg: одна 10х10 пикселей, другая – 300х300. И обе весят меньше 1 килобайта! На флешке 1 терабайта таких поместится миллиард.
Программное обеспечение для работы с растровой графикой
Самый распространенный – Photoshop, но у него существуют замены: Illustrator, CorelDraw, Krita и Figma. Существенной разницы даже на профессиональном уровне в выборе нет и отдают предпочтение тому, что комфортнее и больше нравится.
Программное обеспечение для работы с векторной графикой
В прошлом пункте упомянули Illustrator и Figma – востребованные инструменты, где создается и редактируется векторная графика.
-
Figma – подходит для иконок в интерфейсах,
-
llustrator – для иллюстраций и тех же иконок.
Преобразование растровой графики в векторную
Трассировка – переход растрового к векторному формату. В Figma используют плагины, в Photoshop и Illustrator встроенные функции. Идеального преобразования не получить, но необходимо минимального результата добиться возможно.
В интернете лежит куча способов для всех программ, или через сайты. Остается перепробовать и выбрать подходящий, но не останавливаться на первом.
Возможности редактирования: растровая против векторной графики
-
У векторов только направление и длина, поэтому редактировать такие параметры легко, скорее интуитивно. Когда линии замкнуты, то фигуры получают заливку, которая меняется в один клик.
-
Растровые изображения состоят из сотен тысяч пикселей, которые вручную отредактировать не получится. Поэтому прибегают к ретуши и фильтрам – применяют эффекты ко всем пикселям одновременно, а не выборочно.
Выбор графического формата в зависимости от задачи
-
Создавая иконки и иллюстрации, применяем только векторный формат, чтобы избежать проблем с масштабированием, занимаемой памятью и редактированием.
-
В остальных случаях используем растр. Запомните правило: векторную иллюстрацию не заменить растровой, а фотографию вектором. Все из-за разницы в детализации.
Влияние выбора графики на печать и публикацию
В печати на ткани используют вектор. Изображение масштабируется без потери четкости и качества – для иллюстраций и надписей заходит на ура.
Растровая графика на ткань не подходит – принты минималистичны и на прозрачном фоне, да и изображение растянется с деформацией футболки. Куда лучше растр проявляется в полиграфии, но это тема отдельного разговора.
Тенденции и будущее растровой и векторной графики в дизайне
Дизайн стремится к упрощению. Для этой цели подходит вектор: легкое масштабирование, редактирование, отсутствие проблем с памятью. В интерфейсах чаще и чаще применяют векторную графику.
Заменить растр не предоставляется возможным. С появлением фотографий не исчезли художники, также с растровым и векторным форматами. Важно понимать разницу и области применения, но не заменять одно на другое.