При разработке какого-либо программного обеспечения зачастую появляется логичный вопрос о том, как его проектировать. Многие дизайнеры считают, что существуют паттерны только для веб-сайтов и мобильных приложений, приравнивая веб-приложения к веб-сайтам, однако это не совсем так и помимо названия они имеют существенные различия при проектировании композиционного и визуального решения, а также отличаются логикой работы.
Определения
Веб-сайт — это страница или группа страниц в интернете, которые носят информационный или маркетинговый характер. Например: лендинги для рекламы курсов, сайты клининговых сервисов и прочее.
Веб-приложение — это группа страниц в интернете, которая является интерактивным продуктом. Например: маркетплейсы, CRM-системы, онлайн-платформы для обучения и так далее.
Мобильное приложение — это программа, которую нужно установить на телефон. То же, что и веб-приложение, но требует установки и может работать как онлайн, так и оффлайн.
Помимо этого, существует еще одна платформа, которую активно используют в современном мире — PWA (Progressive Web App). Это веб-приложение, которое также как и мобильное скачивают на смартфон, но работает оно через браузер. Его нельзя скачать через маркеты приложений и оно ограничено по функционалу.
Теперь, когда мы разобрались с определениями, важно понять, чем же отличается проектирование дизайна для этих платформ?
Контекст использования и особенности гаджетов
Одно из главных различий заключается в их контексте использования. Веб-сайты и веб-приложения обычно используют на настольных компьютерах или ноутбуках, в то время как мобильные приложения и PWA предназначены к использованию на мобильных устройствах, таких как смартфоны и планшеты. Это означает, что пользовательский интерфейс и опыт должны быть адаптированы для конкретного устройства и окружения. Дизайнеру важно учитывать, что при работе со второй группой платформ, пользователь может находиться в различных условиях начиная от свето-теневых, заканчивая погодными.
Веб-сайты и веб-приложения обычно имеют более широкий экран и это значит, что дизайнеры имеют больше пространства для размещения информации и элементов управления. Важно учитывать и то, что пользователи настольных компьютеров используют мышь для управления интерфейсом, что позволяет им быстро перемещаться по странице. В отличие от них, мобильные приложения и PWA имеют ограниченное пространство и имеют сенсорный экран для управления интерфейсом. Поэтому дизайнеры должны быть внимательнее к навигации и расположению элементов управления, а также учитывать различные возможности экранов, такие как жесты, свайпы и многокаскадные касания.
Совокупностью особенностей взаимодействий с мобильными интерфейсами является правило большого пальца, которое раскрыл Стивен Хубер в своем выступлении на тему «Проектирование мобильных интерфейсов», а позже дополнил Джош Кларк в интервью «Проектирование для касаний», в котором описал подробные особенности того, как люди держат свои девайсы.
Помимо физических функциональных особенностей девайсов существуют и технические возможности, которые также важно учитывать. Например, push-уведомления — это всплывающие сообщения, которые хранятся в центре сообщений пока вы их не удалите. Возможность добавления такой функции предусмотрена лишь у мобильных и веб-приложений (с недавнего времени и в PWA), а на веб-сайте реализовать подобное будет невозможно. К тому же, в веб-приложения подобную функцию внедрить намного сложнее, поскольку в этом случае их хранение происходит именно внутри приложения в специальном центре уведомлений, а не на устройстве в аналогичном центре. Для многих проектов такая функция является просто необходимой и её отсутствие может нести за собой крупные убытки.
Веб-приложения и их виды
В отличии от веб-сайта, веб-приложение представляет из себя полноценную программу, доступ к которой пользователь получает при помощи сети интернет и не требует скачивания на устройство. Они устроены сложнее, чем обычные информационные сайты. Пользователь — не пассивный читатель, а участник бизнес-процесса, он взаимодействует с компанией.
Чтобы понять, что такое веб-приложения, стоит обратится к их видам:
- CRM (customer relationship management) системы позволяют настраивать продажи и управлять взаимоотношениями с клиентами, хранить клиентскую базу и управлять документооборотом.
- ERP (enterprise resource planning) приложения сконцентрированы на работе с отчётами, контроле внутренних процессов и взаимодействии отделов.
- Системы электронной коммерции — это источник продаж, который принимает заявки от клиентов, продаёт товары или услуги и как-либо коммуницирует с потребителем. В эту категорию входят маркетплейсы.
- Социальные сети и мессенджеры — это площадки для общения. Их используют как в мобильной, так и в веб версиях и каждая из социальных сетей имеет какую-либо особенность.
- Банкинги и брокеры — работа с финансами. Используют как на мобильных, так и на веб устройствах. Схожи с 4 видом тем, что превращаются в супераппы, охватывая большую часть сфер жизни.
Общие принципы дизайна интерфейсов
Интерфейс — это графическое отражение совокупности средств, обеспечивающих взаимодействие функций устройства с пользователем. «Хотите, чтобы ваши пользователи полюбили ваш дизайн? Полюбите своих пользователей» — говорит об интерфейсе Дана Чиснелл. И эта цитата действительно объяснят всю суть. Проектирование пользовательского опыта основывается на глубоком понимании конечного пользователя и бизнес-задач, а лучшие практики проектирования способствуют улучшению качества восприятия вашего продукта и связанных с ним сервисов.
В 1988 году один из самых влиятельных дизайнеров в мире Дональд Норман написал книгу «Дизайн привычных вещей», которая впоследствии стала культовой и каждые несколько лет актуализировалась. В ней он описал основные принципы проектирования пользовательского опыта, которые с годами остаются неизменно важными и применяются в работе дизайнеров. Сейчас его принципы дополняют или конкретизируют другие лидеры мнений и сами дизайнеры, однако суть остаётся одной.
Они распространяются на любого рода дизайн, но первыми перенимать эти практики начали именно дизайнеры, которые занимаются сайтами. Речь идёт о согласованности, ограничениях, соответствии, обратной связи и прочих правилах, которые контролируют соответствие общим принципам, привычным нам из повседневной жизни, а также дают представление общей картины визуального соответствия: пропорциональные скругления углов, подбор единой цветовой палитры и повторяющиеся композиционные решения.
Особенности проектирования дизайна для веб-сайтов на примере Яндекс Практикум
Начиная описывать особенности, важно рассказать про то, что в дизайне веб-сайтов присутствует понятие F и Z паттернов.
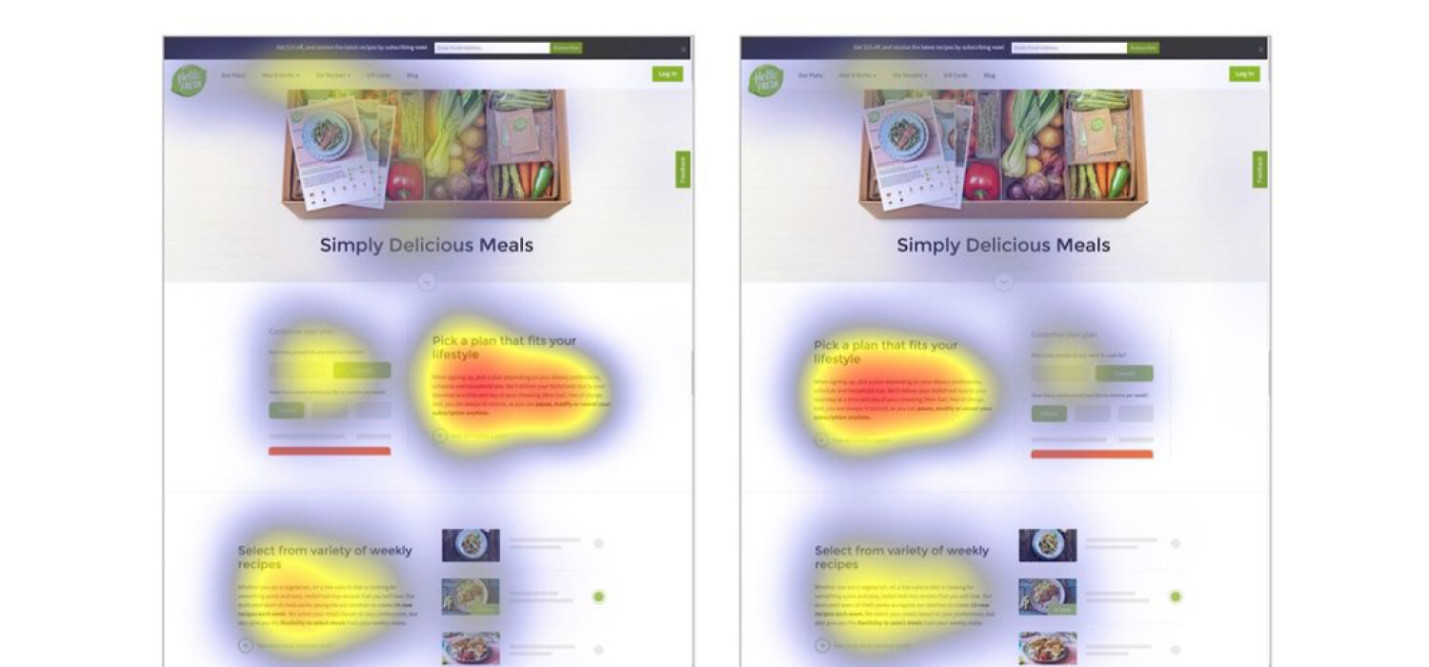
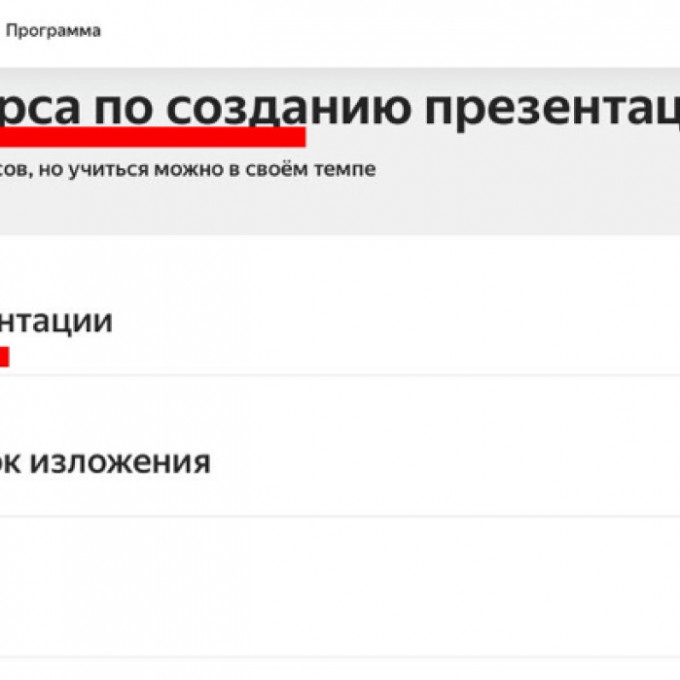
Первые встречаются ещё с момента появления первых сайтов и наследованы от стандартных печатных книг. Пользователь не разглядывает страницу и не изучает каждую ее деталь до мелочей, он сканирует ее. Было изучено как взгляд пользователя движется по странице и это очень напоминает букву F. F-паттерн дает дизайнеру контроль над тем, что видит пользователь. Зная об этом приеме, мы можем задать приоритеты для контента и сделать иерархию своими руками: выделив заголовки по размеру, добавив цветовые акценты и прочее. Этот паттерн чаще используют для текстового контента.
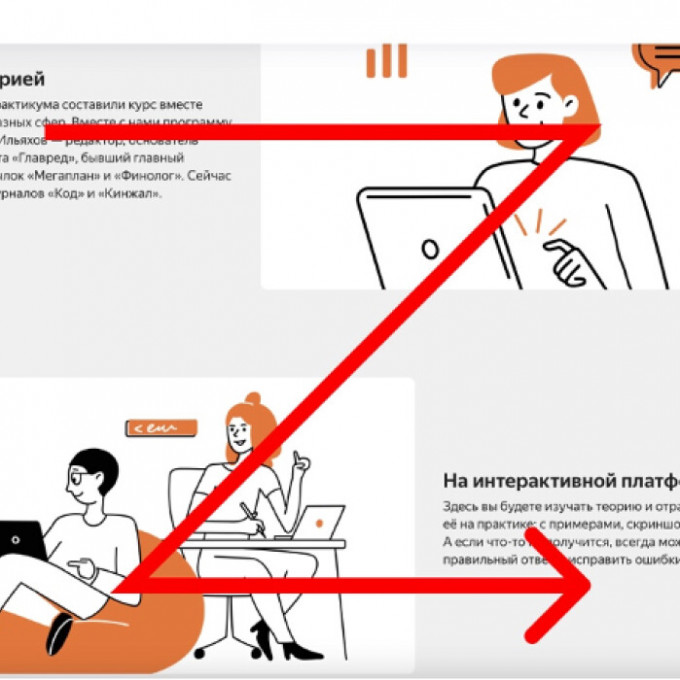
Z паттерн — это своеобразное зигзагообразное движение глаз. Когда мы сканируем страницу наш взгляд движется слева-направо и сверху вниз и образует некую Z-образную траекторию. Он больше подходит для страниц с достаточным визуальным акцентом.
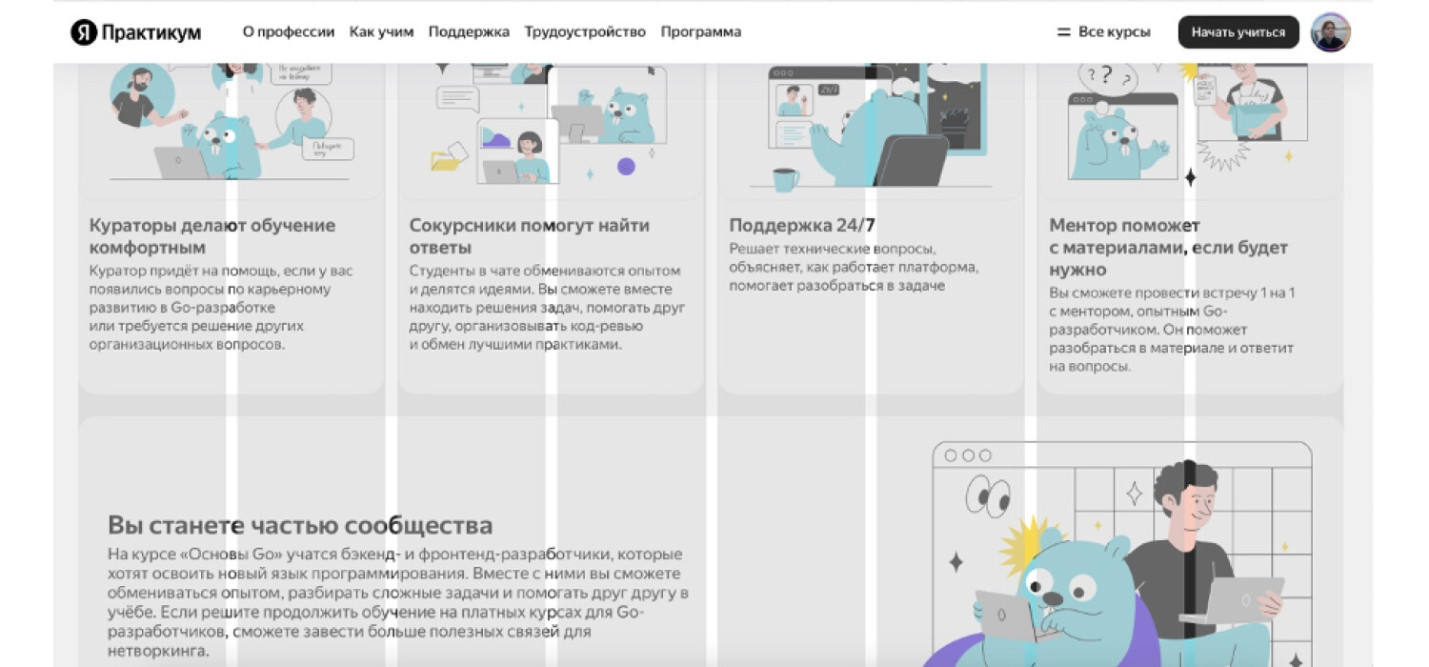
В качестве примера стоит рассмотреть один из крупнейших лидеров рынка —Яндекс, а именно их продукт «Яндекс. Практикум». Сайт рекламирует образовательные курсы платформы. Каждому из курсов посвящена самостоятельная страница на сайте. На нём присутствуют как Z, так и F паттерны, что позволяет пользователю не уставать при просмотре, а переключать свое внимание во время изучения страницы.
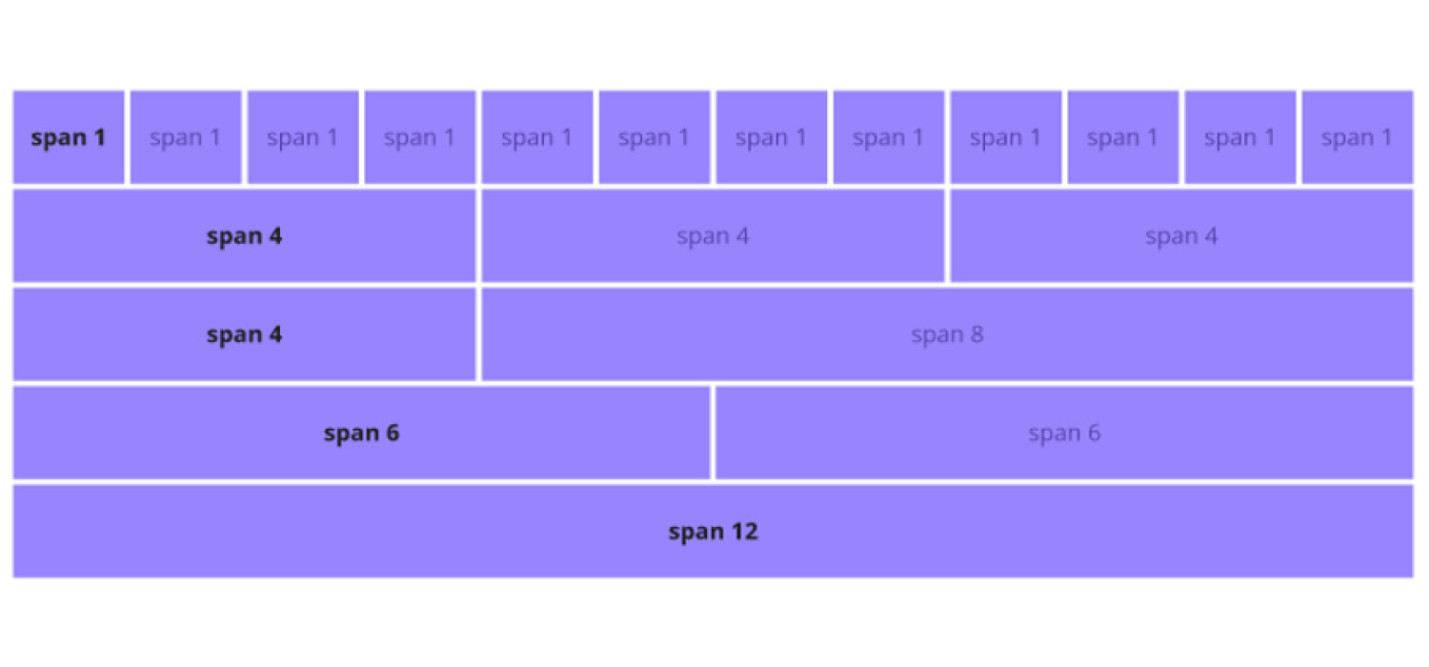
Сетка может создать базовую структуру дизайна. Долгое время дизайн веб-сайтов проектировался при помощи Bootstrap сетки — это стандартная сетка, состоящая из 12 колонок и имеющая общую ширину рабочей области 1920 пикселей.
Bootstrap достиг пика своей популярности в 2015-2016 годах, а после пошёл на спад. Всё дело в том, что веб-сайты, созданные с помощью Bootstrap, выглядят настолько похожими друг на друга, будто сделаны по одному шаблону. Использование конструкторов сайтов, только усугубляет ситуацию. Дизайн веб-сайта под Bootstrap-сетку всегда начинается с большой картинки, а следующие разделы всегда вписываются в двух-, трёх- или четырёх ячеечную структуру. В 2015 году, Бен Хант опубликовал статью «Веб-дизайн умер», в которой говорил о том, что популярность шаблонов почти убила спрос на работу веб-дизайнера.
Начиная с 2016 года, мы стали замечать, что идеи полиграфического дизайна стали регулярно появляться в дизайнах веб-страниц на Pinterest, Behance и Dribbble. Они отличались свободным позиционированием, наложением элементов и выходом за рамки модульных сеток Bootstrap и подобных библиотек. Таким образом человеческий ресурс вновь получил свою популярность, за счет нестандартного подхода к решению задач бизнеса, однако малый бизнес в целях экономии так и обращается к шаблонным решениям, которые могут иметь конкурентные показатели по привлечению пользователей.
Возвращаясь к примеру того же веб-сайта Яндекс.Практикума, можно отметить, что сайт спроектирован на сетке из шести колонок, которые составляются как в крупные блоки, так и в более мелкие сетки по четыре, три, две и одну колонку. Такой подход делает сайт устойчивым. Ему не нужен излишний креатив, а важно быстрое восприятие информации.
Особенности проектирования дизайна для мобильных приложений на примере Яндекс Практикум
Мобильное приложение следует проектировать на меньшие размеры экранов, что предполагает серьезную работу с композицией. С уменьшением размера экрана также увеличивается путь пользователя, поскольку на один экран телефона не выйдет разместить столько же контента, сколько на один экран другого устройства.
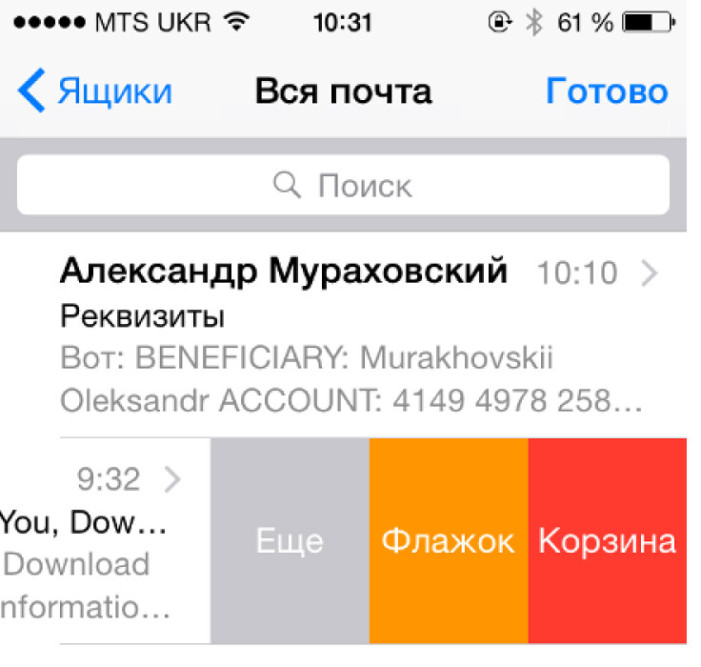
Также важно подметить, что мобильные телефоны управляются при помощи сенсорного экрана и такая особенность подсвечивает важность добавления модальных окон, подтверждающих совершение какого-либо действия. Помимо этого, важно учитывать при проектировании, что жесты позволяют скрыть многий функционал за свайпами. Например, к такой практике часто обращаются для удаления каких-либо элементов, проводя свайп влево или таким образом раскрывая панель дополнительных инструментов.
Когда происходит разработка мобильного приложения, оно рассчитывается на работу внутри какой-то операционной системы: iOS или Android. Дизайнеру важно обращать на это внимание, поскольку каждая ОС закладывает свои правила проектирования от общего внешнего вида, до правил использования теней и размера шрифтов.Для мобильных приложений сетка проектируется чуть иначе в отличии от веб-приложений и веб-сайтов, но принципы схожи. Сетка из 12 столбцов для мобильных приложений является одной из наиболее удобных, она позволит размещать в строке как четное, так и нечетное количество элементов, но ширина одного столбца мала, что почти не позволит создавать элементы шириной в столбец. Тогда можно обратится к сетке из 2,3, 4 или 8 столбцов.
Помимо колонок вы можете создать модульную сетку и поддерживать вертикальный ритм, расстояния между модулями сделать соизмеримыми. Зачастую пропорционально 8 пикселям.
Сетка в мобильном приложении Яндекс Практикума не стандартная: она состоит из 3 колонок, что позволяет организовывать композицию более динамично, разделяя ширину экрана на одну колонку, две с разной шириной и три равные.
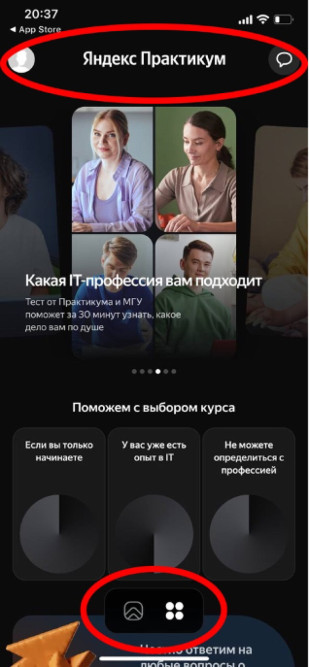
Интересной особенностью приложения Яндекс Практикум является непосредственно управление: оно происходит свайпами на главном экране для переключения между вкладками и контентом: вертикальные и горизонтальные галереи, а сам контент на страницах преимущественно имеет вид вертикального скролла (карточки в каталоге и наполнение самого курса). Такой подход позволяет выработать привычку у пользователя и управлять переключением между рабочими областями при помощи жестов, помимо целевого нажатия кнопок.
Также в приложении учтено и правило большого пальца: наиболее важные навигационные элементы расположены в нижней части экрана и по центру, чтобы быть доступными вне зависимости от руки, в которой расположено мобильное устройство. А менее значимые функции и кнопки расположены в верхней части экрана, чтобы минимизировать возможность случайного нажатия.
Особенности проектирования дизайна для веб-приложений на примере Яндекс Практикум
Особенности при проектировании дизайна для веб-приложения преимущественно в нестандартной сетке и композиции, а также они состоят чаще всего из таблиц, текстов и дашбордов.
Дашборд — это графическая панель, формирующая представление обо всём процессе. Это могут быть аналитические данные, показатели метрик или целей. Дашборды объединяют данные и позволяют контролировать их изменения за разные промежутки времени. Чтобы их с проектировать важно понимать типы, на которые дашборды деляться:
- Операционный демонстрирует изменения данных, будь то количество уникальных клиентов за месяц или динамика проходимости на КПП.
- Аналитический обычно состоит из различного вида диаграмм и позволяет отслеживать тенденцию точечного процесса, например средний чек, процент товарооборота и прочее.
- Стратегический демонстрирует общую ситуацию, выделяет проблемы на конкретных показателях. Это может быть дашборд о сотрудниках, демонстрирующий количество прогулов, опозданий и рабочего времени.
Данные могут быть любыми. С технической стороны они могут генерироваться из различного рода таблиц, а дизайнеру важно отобразить данные при помощи столбчатых, линейных, круговых и прочих диаграмм, а также инфографики, для простоты восприятия пользователем.
При проектировании важно учитывать, что верхний левый угол экрана будет привлекать больше внимания, поэтому ключевую информацию раскладывают слева направо и когда пользователи закончат читать первый ряд, они перейдут к следующему.
Чаще всего для проектирования веб-приложений используют карточки. Они смотрятся красиво, удобны в оформлении и могут вмещать в себя весь контент от таблиц, до элементов управления и делают это очень гибко поскольку действуют как контейнеры контента, которые легко масштабируются.
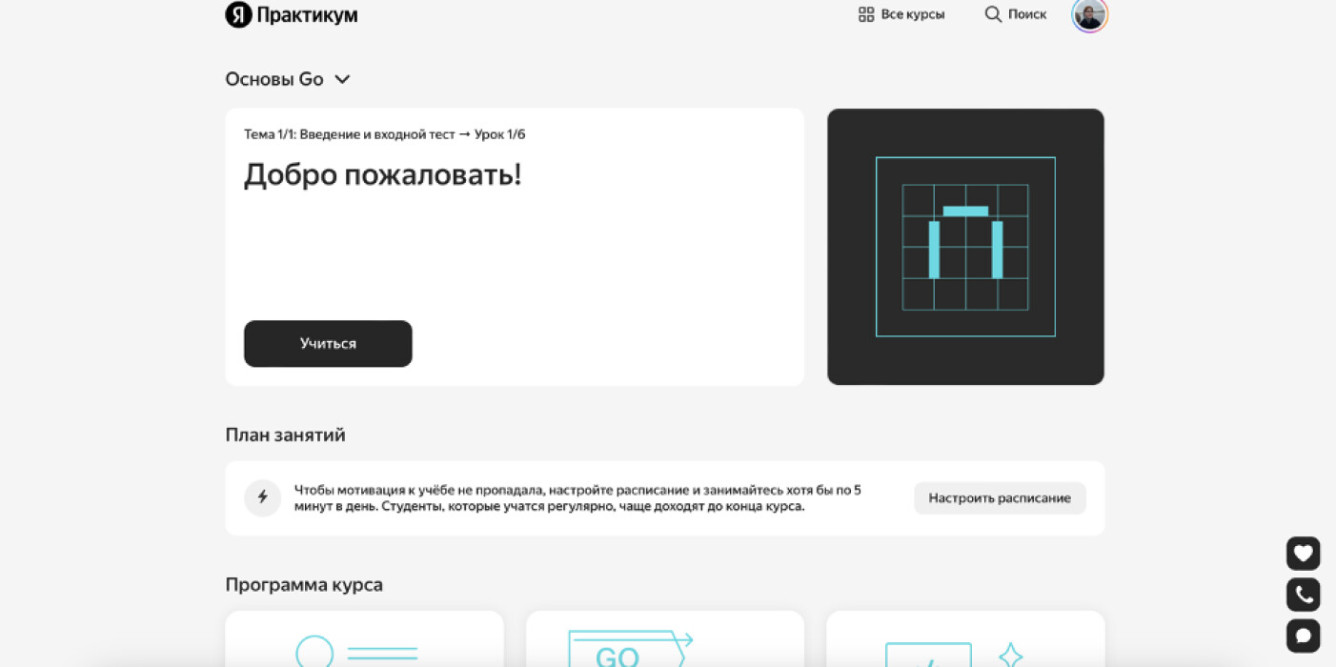
Примером веб-приложения может послужить онлайн-школа, представляя из себя методическую базу для обучения: задания, тесты и лекции — все это может хранится внутри приложения. Таковым и является веб-приложение, которое мы рассмотрим в той же системе Яндекс Практикум.
Оно представляет из себя рабочий стол студента, на котором он может отслеживать свой прогресс обучения по тому или иному курсу. Это небольшой дашборд, который, как и описано выше, преимущественно построен на карточках и плитках, хотя статистики на экране почти не изображено.
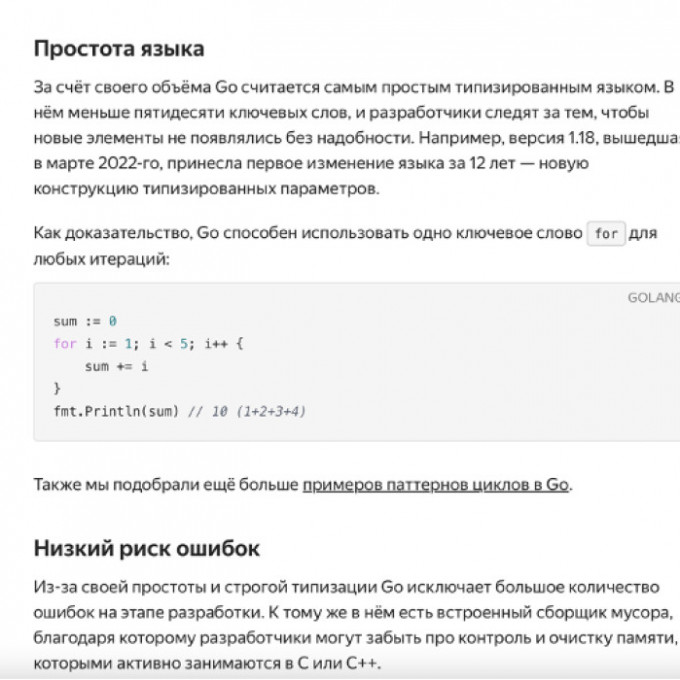
Внутреннее пространство урока представляет из себя текстовую статью или лонгрид на тему урока и может содержать в себе таблицы, различные фотографии или видео. Помимо этого, на платформе предусмотрены тесты и практические упражнения: поля для ввода кода у курсов по направлению программирования.
Вместо вывода
Проектирование интерфейсов становится неотъемлемой частью любого бизнеса, в следствии чего дизайнеры и разработчики постоянно находятся в работе над новыми проектами. Правильное понимание всех тонкостей проектирования сможет сделать специалиста наиболее востребованным на рынке.
Сейчас мы живем во время активного развития технологий и иногда в них довольно трудно разобраться. Обычный человек не понимает разницы между веб-сайтом и веб-приложением, но для дизайнеров это знание является важным, поскольку от него напрямую будет зависеть успех бизнеса заказчика. Однако, я считаю, что дизайнеры должны не только знать эти правила, но и нарушать их в те моменты, когда это будет уместно. Интересных вам задачек и хорошего настроения! У меня ещё есть канал в телеграмм и бриф-бот в телеграмм, который генерирует задания для наработки практики. Советую заглянуть!