Первая часть многосерийного цикла…
Дизайн-системы — основа любого цифрового продукта. Они обеспечивают согласованную структуру для проектирования и разработки. Но все дизайнеры знают, что создание и поддержание дизайн-системы может оказаться трудоёмкой и сложной задачей.
Мощные инструменты, представленные в статье, помогут упростить процесс создания и управления дизайн-системами, и при этом сэкономят время и силы.
Мы рассмотрим 8 популярных Figma-плагинов, которые позволят с легкостью создавать и управлять дизайн-системами. От организации рабочей области до разработки многократно используемых компонентов. Они улучшат рабочий процесс и выведут дизайн-систему на новый уровень.
1. Design Lint
Design Lint — обязательный инструмент для любого дизайнера, который стремится к последовательности и эффективности в рабочем процессе. Этот плагин с открытым исходным кодом изящно решает одну из самых утомительных и трудоёмких задач в дизайне — поиск недостающих стилей в проектах.С ним вы можете быть спокойны, зная, что проекты готовы к разработке или сотрудничеству без каких-либо несоответствий.При нажатии на слой плагин автоматически выбирает этот слой в дизайне, и при этом экономит время и усилия на его поиск вручную.
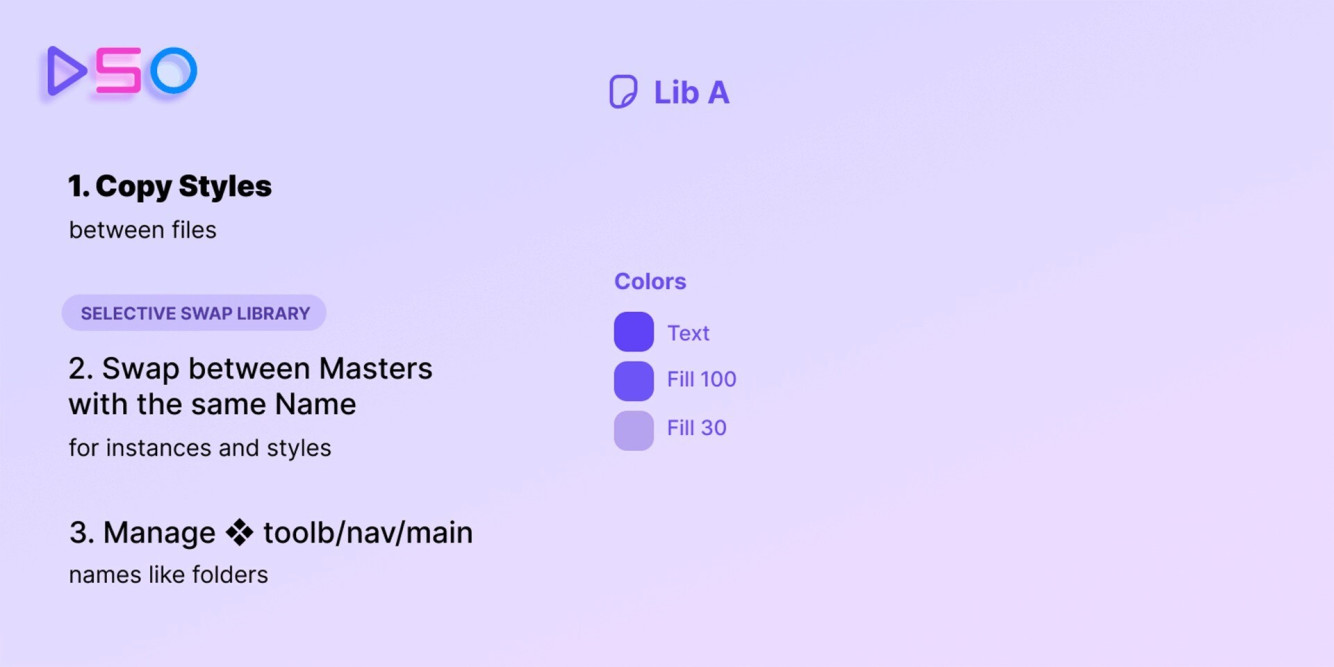
2. Design System Organizer
Мощный Figma-плагин, который оптимизирует рабочий процесс и упрощает управление дизайн-системой. С его помощью вы сможете без труда менять местами компоненты и стили между мастер-компонентами с одинаковыми названиями, что позволяет легко поддерживать согласованность и целостность дизайна. Кроме того, вы можете легко копировать стили между файлами, и тем самым сэкономить драгоценное время и снизить риск возникновения ошибок.
Но это ещё не всё — Design System Organizer также предлагает уникальный и интуитивно понятный интерфейс, похожий на папку, для управления названиями путей, например, «toolbar/nav/back». Это упрощает навигацию и организацию вашей дизайн-системы и гарантирует, что вы всегда сможете быстро и легко найти необходимые элементы.
3. Typography Style Guide
Typography Style Guide — интересный плагин для того, чтобы повысить эстетичность и согласованность дизайна.
Он в один клик генерирует новый и визуально привлекательный гайд по типографике, включающий локальные текстовые стили, которые есть в файле.
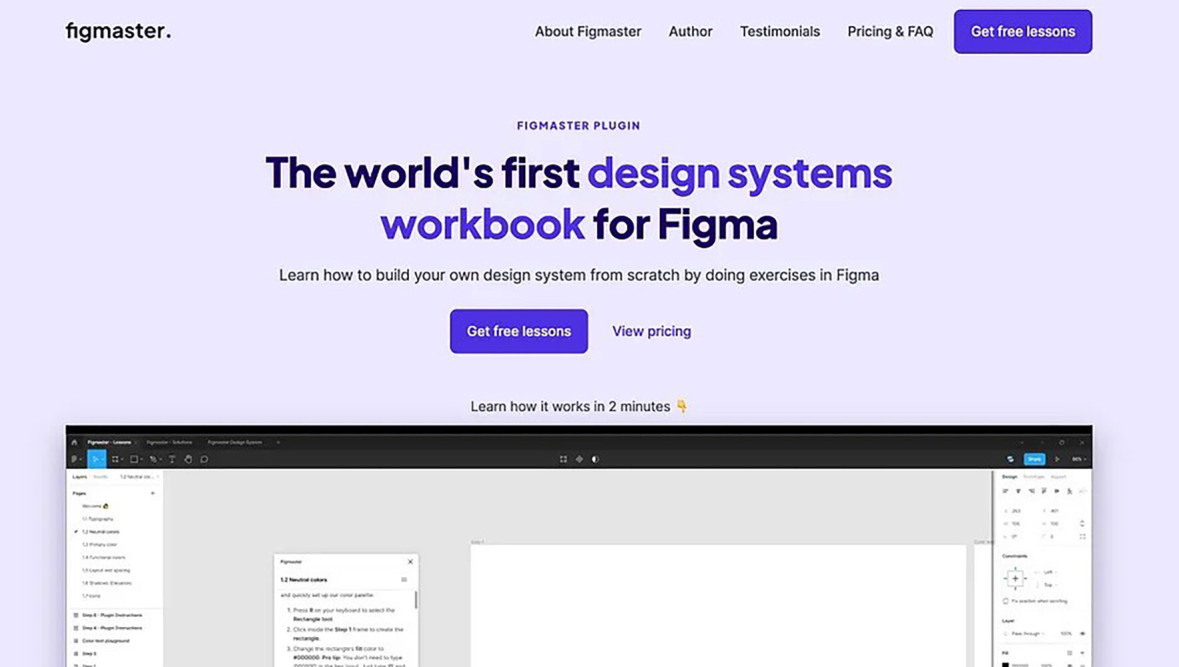
4. Figmaster
Figmaster — идеальный помощник в освоении навыка создания дизайн-системы. Он предлагает полный набор упражнений, которые помогут с нуля сделать современную дизайн-систему.
Благодаря практическим упражнениям вы узнаете, как создавать дизайн-токены и преобразовывать их в стили Figma, готовить библиотеку иконок, создавать компоненты с помощью авто-лейаутов и вариантов. Такой подход гарантирует, что вы не только получите новые знания, но и сразу же сможете применить их на практике.
Но на этом обучение не заканчивается. На курсе также рассказывают о том, как документировать компоненты и стили, создавать компоненты и фреймы документации и страницу документации в Figma. К концу упражнений у вас будет полностью функционирующая дизайн-система, которую можно настроить в соответствии с требованиями вашего продукта или бренда.
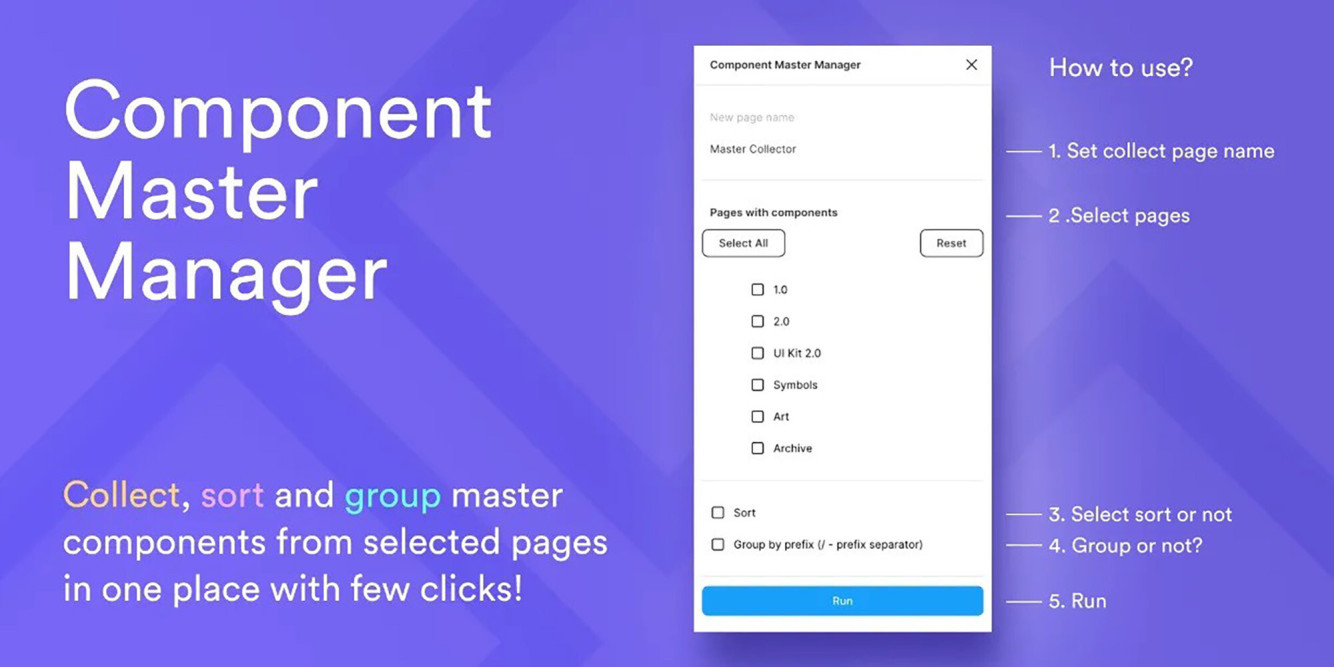
5. Component Master Manager
С помощью этого плагина вы сможете легко перемещать мастер-компоненты и экземпляр-компоненты с различных страниц дизайна на собственную выделенную страницу. Это не только помогает упорядочить файлы, но и облегчает доступ к нужным компонентам, когда они вам понадобятся.
Кроме того, Component Master Manager позволяет удалять любые неиспользуемые компоненты в пару кликов.
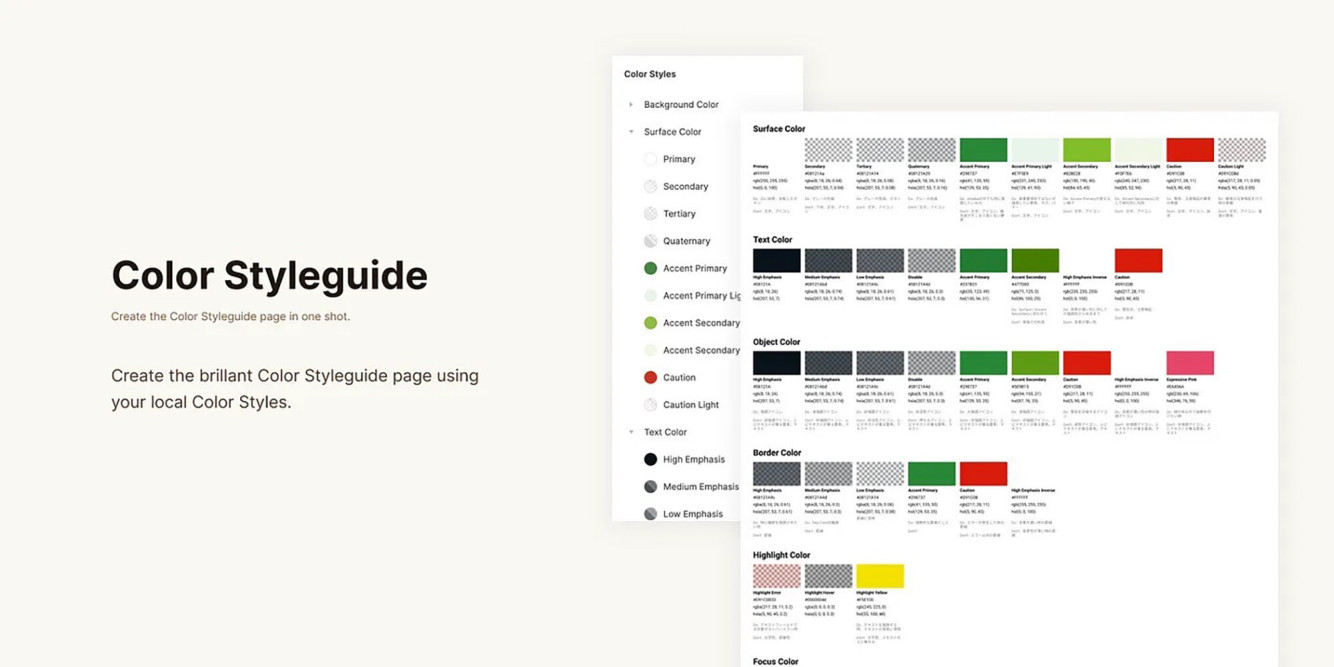
6. Color Style Guide
Этот плагин разработал тот же человек, что и плагин Typography Style Guide. Он легко генерирует всеобъемлющий гайд по цветовым стилям. При этом он использует локальные цветовые стили и обеспечивает последовательную и согласованную эстетику во всей документации и файлах вашей дизайн-системы.
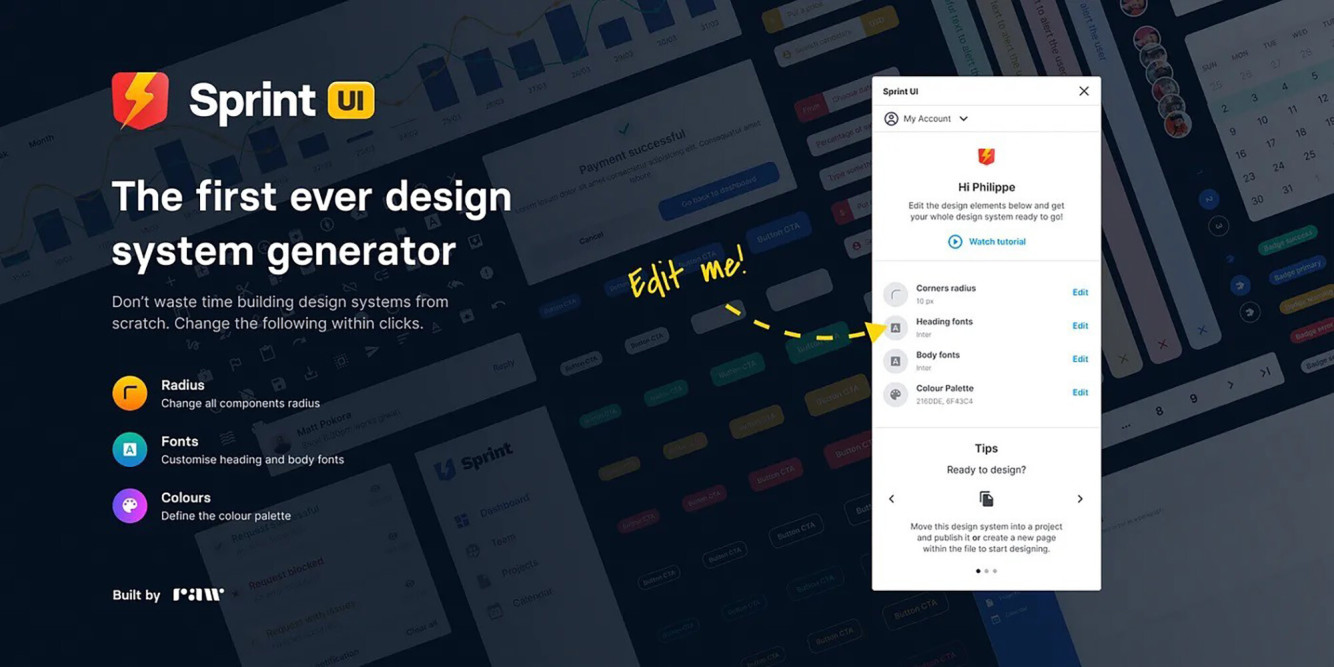
7. Sprint UI
Sprint UI — генератор дизайн-системы, который позволяет дизайнерам легко и быстро менять предварительно разработанную систему стилей. Будучи первым в своем роде, этот плагин обеспечивает бесшовную интеграцию и автоматическое отражение каждого внесённого изменения во все аспекты дизайна.
Благодаря этому настройка палитры дизайна, шрифтов и других важных параметров не составит труда. Всего за несколько минут вы сможете создать полную дизайн-систему, готовую к настройке и внедрению в ваш следующий проект.
Но это еще не всё — плагин также содержит коллекцию иконок, которые можно использовать в проектах. А благодаря интеграции функции Figma «Variants» вы сможете без труда создавать различные версии ваших дизайн-проектов, например, светлую или тёмную тему.
8. Super Tidy
Этот плагин — просто находка для тех, кто хочет сохранить рабочую область и файлы дизайна в идеальном состоянии. Он позволяет выравнивать фреймы по сетке, без усилий переименовывать их и менять их порядок в списке слоёв в зависимости от их расположения на холсте.
Это гарантирует, что файлы дизайн-системы всегда будут отражать истину, которой они должны являться. Попрощайтесь с неорганизованным дизайном и поздоровайтесь с упорядоченным рабочим процессом с помощью Super Tidy.
Надеемся, что эта статья была вам полезна.
В нашем Телеграм-канале UX Teddy публикуем так же переводы практических статей из блога UX Movement — подписывайтесь!