Закон Якоба — это, пожалуй, один из самых значимых законах юзабилити. Я постоянно говорю своим студентам, что главное отличие дизайна интерфейса от графического дизайна в том, что дизайнеры интерфейсов ориентируются прежде всего на привычные пользовательские паттерны.
Нестандартный интерфейс — это всегда риски, поэтому при проектировании мы должны делать новый интерфейс, опираясь на ожидания и привычки пользователей.
Закон Якоба: определение
Пользователи проводят большую часть своего времени на других сайтах и предпочитают, чтобы ваш сайт работал так же, как и все остальные сайты. они уже знают. В 2000 году ее выдвинул эксперт по юзабилити Якоб Нильсен , который описал тенденцию пользователей формировать ожидания от шаблонов дизайна на основе своего совокупного опыта работы с другими веб-сайтами. Этот принцип побуждает дизайнеров следовать общим шаблонам проектирования, чтобы не вводить пользователей в заблуждение, что может привести к увеличению когнитивной нагрузки.
Зачем использовать закон Якоба?
Я знаю, о чем вы думаете: если бы все веб-сайты следовали одним и тем же шаблонам дизайна, это сделало бы сеть довольно скучной. Ответ: да, возможно, это правда. Но есть что-то невероятно ценное в знакомстве для пользователей, что приводит нас к другой фундаментальной концепции психологии, ценной для дизайнеров: ментальным моделям.
Ментальная модель — это то, что, по нашему мнению, мы знаем о системе, особенно о том, как она работает. Будь то веб-сайт или автомобиль, мы формируем модели того, как работает система, а затем применяем эту модель к новым ситуациям, в которых система аналогична. Другими словами, мы используем уже имеющиеся у нас знания из прошлого опыта при взаимодействии с чем-то новым.
Ментальные модели ценны для дизайнеров, поскольку мы можем сопоставить их с ментальными моделями наших пользователей, чтобы улучшить их опыт. Следовательно, пользователи могут легко переносить свои знания из одного продукта или опыта в другой, не тратя времени на понимание того, как работает новая система. Хороший пользовательский опыт становится возможным, когда ментальная модель дизайнера совпадает с ментальной моделью пользователя. Задача сокращения разрыва между нашими ментальными моделями и моделями наших пользователей — одна из наших самых больших задач, и для достижения этой цели мы используем различные методы: интервью с пользователями, портреты, карты путешествий, карты эмпатии и многое другое. Цель всего этого — получить более глубокое понимание не только целей и задач наших пользователей, но и их уже существующих ментальных моделей, а также того, как это применимо к продукту или опыту, который мы разрабатываем.
Когда использовать закон Якоба?
Используйте закон Якоба, когда пытаетесь понять пользователя и то, какие ментальные модели у него в голове. Создание персон для понимания ментальных моделей — хорошая практика.
Убедитесь, что вы включили в них сведения, которые помогут продукту. Кроме того, при разработке карт сайта и пользовательских маршрутов важно принимать решения на основе того, что пользователи уже знают. Наконец, при проектировании элементов используйте шаблоны дизайна, которые обычно понятны пользователям.
Закон Якоба: примеры
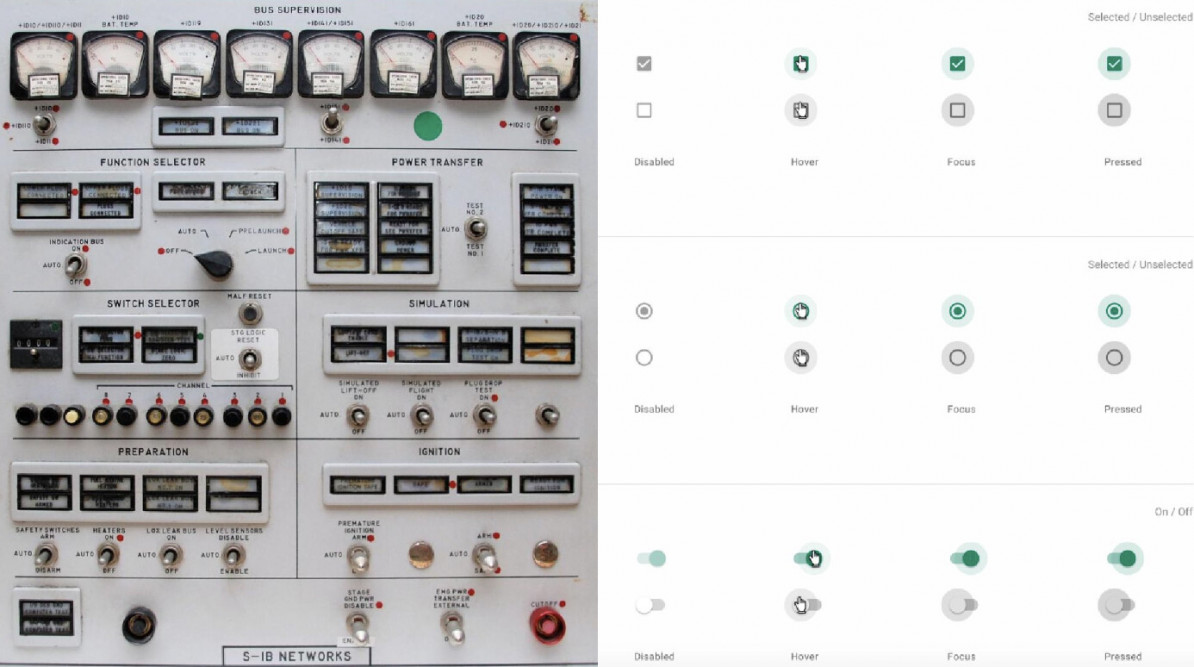
Вы когда-нибудь задумывались, почему элементы управления формой выглядят именно так? Это потому, что у людей, проектировавших их, была мысленная модель того, как должны выглядеть эти элементы, которую они основывали на панелях управления, с которыми они уже были знакомы в физическом мире. Такие вещи, как переключатели форм, радибаттоны и даже кнопки, произошли от дизайна их тактильных аналогов.
Как дизайнеры, мы должны сократить разрыв, существующий между нашими ментальными моделями и моделями наших пользователей. Это важно, потому что если они не согласованы, возникнут проблемы, которые могут повлиять на то, как пользователи воспринимают продукты и опыт, которые мы помогли создать. Это несовпадение называется несоответствием ментальной модели, и оно возникает, когда знакомый продукт внезапно меняется.
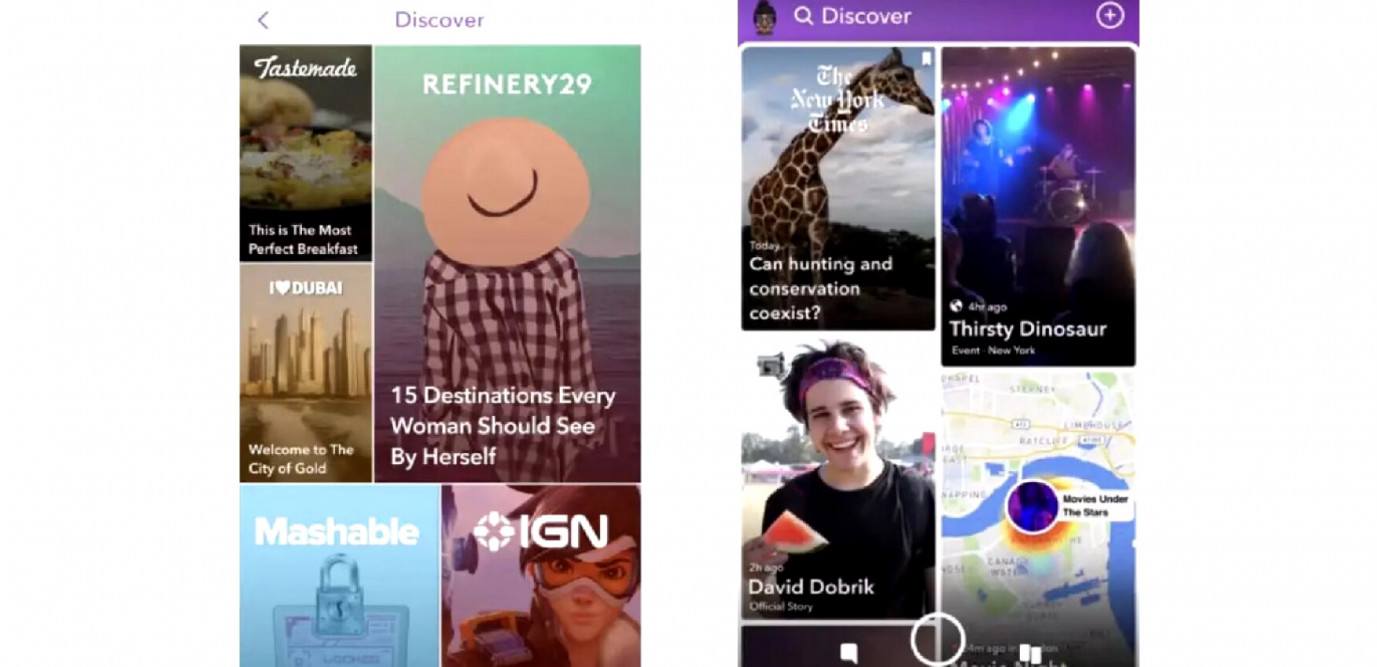
Возьмем, к примеру, Snapchat, который провел масштабный редизайн в начале 2018 года. Они запустили переформатированный макет, который, в свою очередь, сбил с толку пользователей, усложнив доступ к функциям, которые они использовали ежедневно. Эти недовольные пользователи немедленно обратились в Твиттер и массово выразили свое неодобрение. Еще хуже была последующая миграция пользователей на конкурента Snapchat, Instagram. Snapchat не смог обеспечить соответствие ментальной модели своих пользователей обновленной версии их приложения, и возникшее несоответствие вызвало серьезную негативную реакцию.
Но серьезные изменения в дизайне не всегда должны вызывать негативную реакцию — просто спросите Google. Google имеет опыт предоставления пользователям возможности использовать обновленные версии своих продуктов, таких как Календарь Google, YouTube и Gmail.
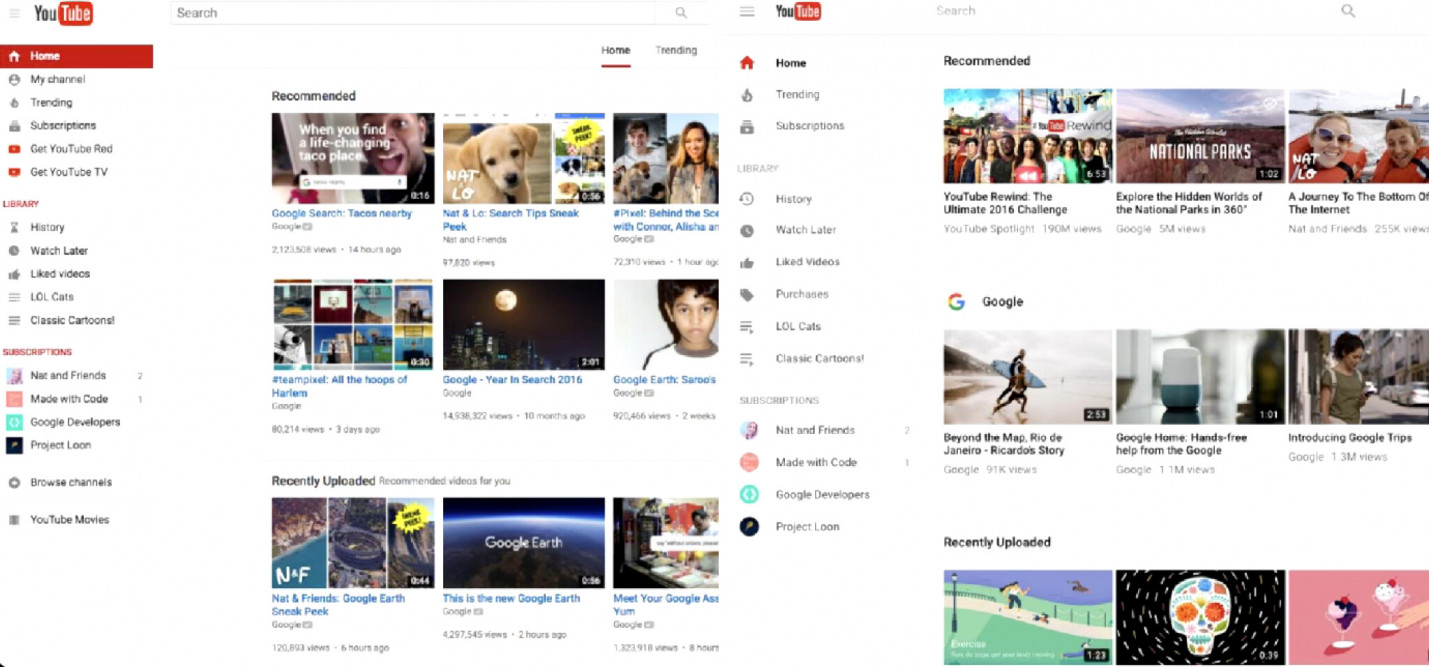
Когда они запустили новую версию YouTube в 2017 году после многих лет практически одного и того же дизайна, они позволили пользователям настольных компьютеров легко освоить новый пользовательский интерфейс Material Design без каких-либо обязательств.
Пользователи могли предварительно просмотреть новый дизайн, немного познакомиться, оставить отзыв и даже вернуться к старой версии, если они того пожелают. В результате неизбежного несоответствия ментальной модели удалось избежать, просто предоставив пользователям возможность переключаться, когда они были готовы.
Выводы
- Пользователи перенесут ожидания, которые они построили вокруг одного знакомого продукта, на другой, который кажется похожим.
- Используя существующие ментальные модели, мы можем создать превосходный пользовательский опыт, в котором пользователь сможет сосредоточиться на своей задаче, а не изучать новые модели.
- Сведите к минимуму разногласия, предоставив пользователям возможность продолжать использовать знакомую версию в течение ограниченного времени.
Закон Якоба не диктует, что все должно выглядеть одинаково, но он подчеркивает, что при взаимодействии с чем-то люди опираются на свой прошлый опыт, чтобы выполнить поставленные задачи. Лучший совет — следовать общепринятым практикам дизайна. Однако если вы считаете, что отклонение от этих практик повысит ценность продукта, примите решение, учитывающее все ограничения.
Статья написана на основе двух полезных статей от lawux.com. Другие мои статьи на тему принципов юзабилити, дизайна, мотивации можно почитать здесь, на DSGNERS или в моём блоге в тг. Впереди ещё 15 принципов UX, не переключайтесь ❤️