Для начала напомним, что Figma — это графический редактор, часто используемый для дизайна пользовательских интерфейсов, позволяющий коллаборативно работать над дизайн-проектами. В Figma можно работать с различными типами файлов, включая изображения. Ниже представлен краткий обзор работы с изображениями в Figma, включая импорт и поддерживаемые форматы файлов.
У Фигмы есть браузерная версия и десктопная. Способ применения изображений, описанный нами, подходит для любого взаимодействия.
Основы работы с изображениями в Figma
Фигма привлекает тем, что поддерживает различные форматы файлов:
JPEG (или JPG) — один из наиболее распространенных форматов сжатых изображений, обеспечивающий хорошее качество при сравнительно небольшом размере файла. Используется для фотографий и изображений с непрерывными тонами.
PNG — применяется для изображений с прозрачным фоном или с элементами, требующими сохранения прецизионной прозрачности или альфа-канала.
SVG — формат векторной графики, обеспечивающий масштабируемость, что делает его полезным для иллюстраций, логотипов и иконок.
GIF — формат анимированных изображений. Figma также поддерживает импорт и использование GIF-изображений, позволяя интегрировать анимацию в дизайн-макеты.
Обратим внимание теперь на то, как следует загружать изображения в программу.
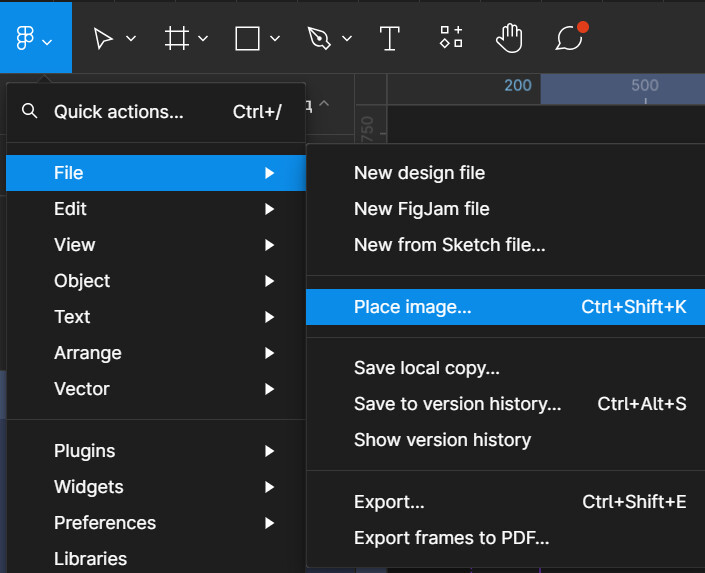
1. Для импорта изображений в Figma просто перетащите файл изображения с вашего компьютера в рабочую область.
2. Нажмите на кнопку "Import" на панели в верхнем левом углу и выберите файл изображения.
3. После импорта используйте инструменты Figma для изменения размера, обрезки, поворота и редактирования изображений, чтобы встроить их в дизайн-макет.
Масштабирование и обрезка изображений в Фигма
При создании любого объекта в него помещается фото. При этом фигма сама вписывает изображение в объект.
Рамки в Figma — удобный инструмент для обрезки изображений. Просто создайте рамку нужного размера и перетащите изображение внутрь рамки. Изображение автоматически обрезается по размерам рамки и сохраняет свои пропорции.
Отметим, что Figma автоматически сохраняет качество изображений при их масштабировании. Просто выделите изображение, зажмите клавишу Shift и изменяйте его размер, чтобы увеличить или уменьшить без потери четкости.
Работа со слоями изображений
Управление порядком слоев в Figma происходит перемещением их вверх или вниз комбинациями клавиш Ctrl + [ или Ctrl + [ или через контекстное меню.
Cлои в Figma важны для создания структурированного дизайна, обеспечивая эффективную навигацию, управление порядком, а также облегчая процесс редактирования элементов.
Слои (layers) в Figma играют ключевую роль в управлении объектами в дизайне и нужны для:
1. Организация структуры дизайна: Слои логически группируют элементы дизайна. Это особенно важно в случае комплексных макетов пользовательских интерфейсов, веб-сайтов или мобильных приложений. Удобное управление слоями упрощает поиск конкретных элементов.
2. Уровни видимости и порядок: Для управления видимостью элементов на дизайн-холсте переносите их вверх и вниз, изменяйте их порядок, создавайте группы – все это организует пространство и обеспечивает навигацию.
3. Группировка элементов: Улучшает структурирование файлов проекта, что повышает эффективность их изменения.
4. Редактирование и манипулирование: Независимое редактирование слоев в Figma обеспечивает простой доступ к каждому объекту для изменения размера, поворота, применения эффектов и фильтров.
5. Совместная работа: Слои в Figma обеспечивают командную работу над проектами, поскольку все изменения, внесенные в слоях, отображены в реальном времени для всех участников проекта.
Для группировки слоев изображений выделите нужные слои и нажмите Cmd+G (для Mac) или Ctrl+G (для Windows). Для разгруппировки просто выделите группу и нажмите Cmd+Shift+G (для Mac) или Ctrl+Shift+G (для Windows).
Редактирование и коррекция изображений
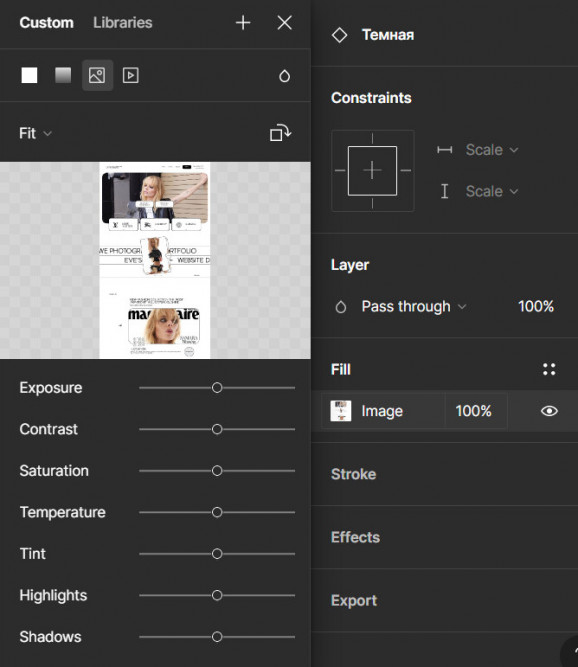
Когда работаем с изображениями, нам может требоваться прозрачность или смена насыщенность с помощью панели свойств, чтобы создать желаемый визуальный эффект для изображений.
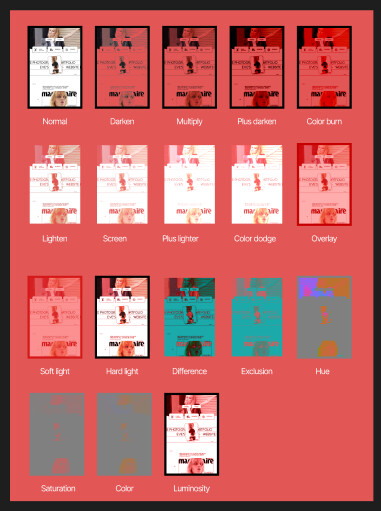
Используйте панель эффектов для добавления различных фильтров и эффектов к вашим изображениям, отобразили на примере:
Векторизация и редактирование векторных изображений
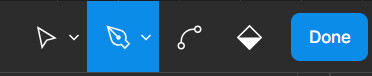
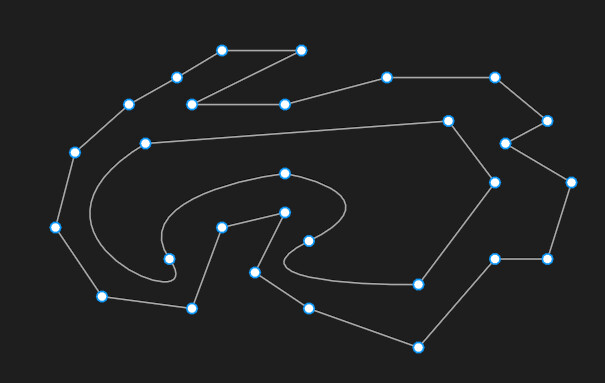
Figma поддерживает векторные изображения, и позволяет редактировать их при помощи инструментов и панелей. Конечно, она не заменяет профессиональный Adobe Illustrator, но базовые вещи дает. Когда нажимаете два раза, получается редакционная панель инструментов.
Обратим внимание, что в Figma есть работа с путями, узлами в векторных изображениях. Когда вы изменяете контуры, то тем самым создаете креативные графические элементы.
Создание масок с использованием изображений
Создание масок с использованием изображений
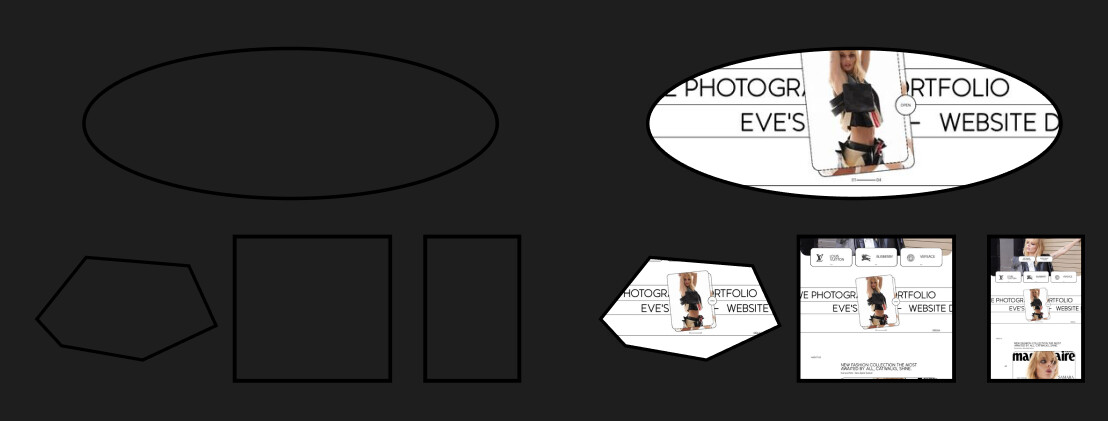
Создание масок с использованием изображений оказывается очень удобным процессом.
В Figma вы можете применять маски к изображениям, чтобы обрезать их под сложные формы. Использование масок в Figma предоставляет свободу создавать сложные макеты, играя с обрезкой или формой изображений. Эта функциональность открывает большие возможности для дизайна и позволяет вам реализовывать идеи без ограничений.
Например, вы можете создать прямоугольник, затем добавить изображение и применить маску, чтобы изображение ограничивалось формой прямоугольника. Это полезно для создания креативных макетов — замаскированные изображения для социальных веб-сайтов.
После применения маски в Figma, редактируете её. Вы можете изменять размер, положение маски, форму, поворачивать, чтобы лучше подогнать под изображение. Изменять настройки, делать осветление или затемнение, насыщеннее гамму цвета.
Экспорт изображений из Figma
1.
Раскроем данный пункт темы через пошаговые действия:
- Выберите нужные слои или группы, которые вы хотите экспортировать.
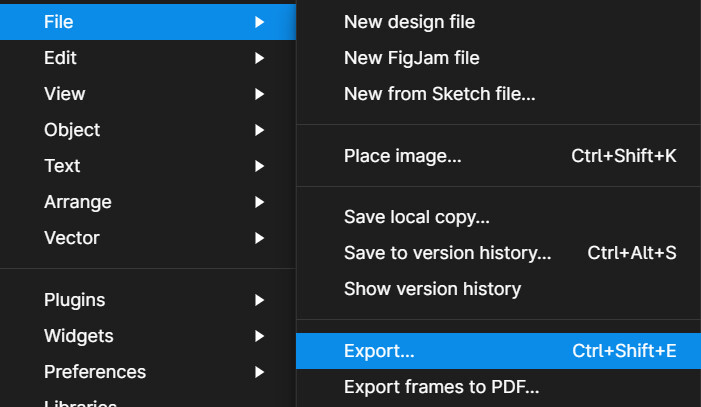
- Перейдите в меню "File" (Файл) > "Export" (Экспорт) или используйте комбинацию клавиш (Cmd+E для Mac, Ctrl+E для Windows).
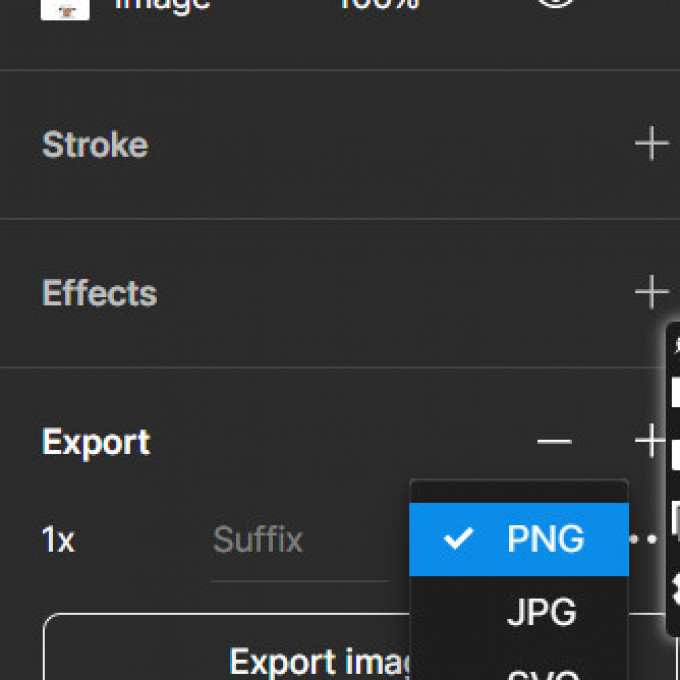
- В открывшемся окне экспорта выберите параметры, такие как формат файла (PNG, JPEG, SVG и другие), размер и разрешение.
Пример использования: Вы создали несколько вариантов логотипа для клиента и хотите экспортировать их в различных разрешениях для последующего рассмотрения и утверждения.
2.
Figma экспортирует изображения в различные форматы в зависимости от требований.
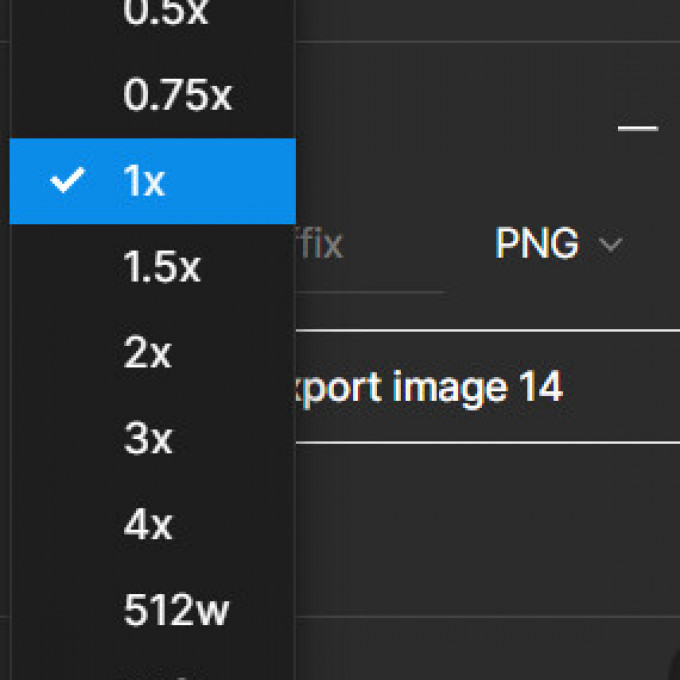
Справа есть быстрый доступ к выбору экспорта через определенные разрешения.
Дополнительно выгрузить с разными разрешениями экрана, как для мобильных устройств, так и для компьютеров. Например для тильды лучше выгружать в 1,5-2х, но меньше 1920 по ширине..
Figma также предоставляет экспорт вставленных SVG с правильным XML-кодом и экспортировать CSS для всех объектов и стилей веб-дизайна.
Например, если вы разрабатываете веб-проект, то экспортировать векторные изображения в формате SVG для поздней вставки в HTML-код проекта с сохранением всех свойств.
Оптимизация изображений в Фигме для веба и приложений
Здесь опыт решает, а мы пришли к пониманию, что идеальным форматом для веб-дизайна является SVG:
-
графика масштабируется без потери качества на любом устройстве или экране. Это особенно важно для адаптивного веб-дизайна, где элементы должны масштабироваться под различные размеры экранов.
- SVG-изображения основаны на векторах, т.е. описываются математически, а не по пикселям. Это обеспечивает сохранность всех свойств со стилями при вставке в HTML-код.
Выгрузка не решает проблемы, так как следует оптимизировать изображения дополнительно:
Одним из способов сжатия изображений без потери качества — использование онлайн-инструментов: SVGOMG или SVGO, которые автоматически сжимают SVG-изображения, удаляя ненужные теги, оптимизируя код и уменьшая размер файла.
Правильный выбор формата изображения зависит от потребностей проекта.
Например, для фотографий обычно используется формат JPEG, который обеспечивает хорошее сжатие и идеальны если нужен минимальный размер файла.
Использование плагинов для работы с изображениями
В Figma есть плагины, которые помогают в работе с изображениями, обеспечивая автоматизацию рутиных задач, расширяя функциональность редактора.
Рассмотрим несколько популярных плагинов:
- Unsplash — этот плагин удобно ищетстоковые фотографии прямо внутри Figma. Обратим внимание, что это один из самых действительно популярных, хотя ещё есть Icons8.
- Image Optimizer — оптимизирует изображения перед экспортом, сжимая их без потери качества. Это полезно для уменьшения размера файлов для быстрой загрузки веб-страниц.
- Content Reel — дает найти и вставить подходящие изображения из различных источников, облегчая процесс добавления контента в дизайн.
- Icons4Design — предоставляет доступ к огромной библиотеке иконок.
- Rename it — хотя не является прямым плагином для работы с изображениями, но позволяет быстро переименовывать множество слоев, что полезно при совместной работе, а также для выгрузки изображений.
Фигма идеальный инструмент для работы с фото, позволяющая ускорить работу. Имеет плагины для быстрого добавления контента, оптимизации изображений, работы с иконками.