Доступность веб-сайта для всех пользователей - это важный аспект создания хорошего пользовательского опыта (UI/UX). Статистика показывает, что один из десяти человек имеет ограниченные возможности, которые затрудняют доступ к веб-сайтам. Поэтому необходимо создавать веб-сайты, которые учитывают потребности этого сегмента пользователей, также как и остальных. В этой статье мы рассмотрим, как создать доступный сайт с точки зрения UI/UX дизайна для людей с ограниченными возможностями.
1. Дизайн сайта с учетом различных видов ограничений
Первым шагом в создании доступного сайта является дизайн с учетом разных видов ограничений. Это включает в себя увеличение размера шрифта, использование контрастных цветов, чтобы облегчить чтение, использование доступных форматов и картинок. Также нужно предоставить альтернативные текстовые описания для изображений, которые обеспечивают читаемость именно для тех, кто имеет проблемы со зрением. Важно принимать во внимание различные виды ограничений, такие как слабая зрительная импедансность, слуховая потеря или дизлексия для создания максимально доступного и удобного пользовательского интерфейса.
2. Использование инструментов и элементов-позитив
Для того, чтобы улучшить пользовательский опыт для людей с ограниченными возможностями, веб-дизайнеры должны учитывать сильные стороны таких пользователей. Это может включать использование элементов, которые больше подходят для определенных ограничений, таких как инструменты чтения вслух, вибрационное уведомление, большие кнопки для пользователей с ограниченным движением или наличие речевых команд для пользователей со слуховыми нарушениями. Включение этих возможностей в интерфейс сайта позволяет исключить возможные препятствия, которые могут помешать пользователям с ограниченными возможностями использовать интерфейс эффективно.
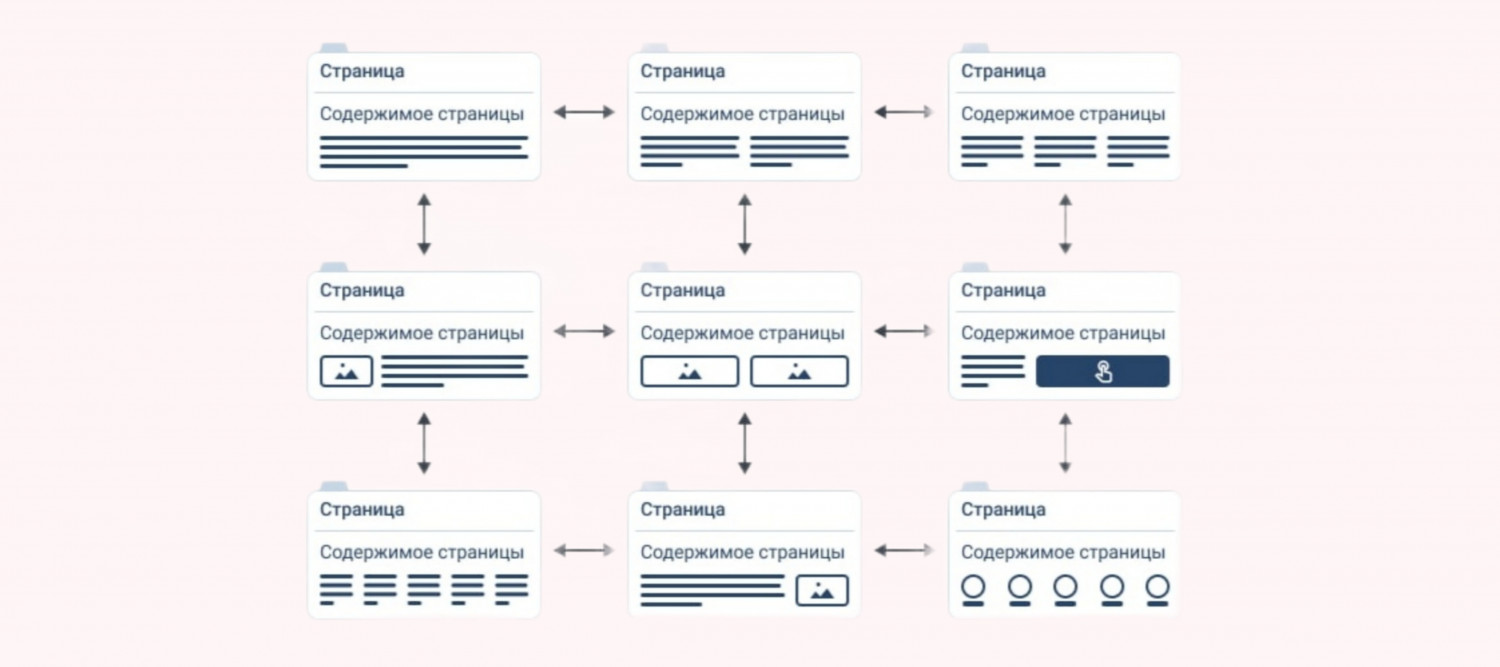
3. Улучшение навигации и структуры сайта
Удобная и интуитивно понятная навигация является крайне важным элементом в создании любого сайта. Пользователи, которые имеют ограничения, могут столкнуться с трудностями при использовании сложных структур и навигации. Дизайнеры должны это учитывать и создать понятную структуру, чтобы пользователи могли легко определить способ перемещения по сайту, и предоставить четкие отсылки к категориям информации, для которых они идут.
4. Тестирование на целевой аудитории
Наконец, важно выполнить тестирование сайта среди целевой аудитории с ограниченными возможностями, чтобы убедиться, что дизайн учитывает все возможные проблемы. Это помогает убедиться, что сайт будет использоваться наиболее эффективно.
Если вам интересно узнать больше и подробнее о разработке UI/UX дизайна для людей с ограниченными возможностями, пишите в комментариях, выпущу вторую часть!
— Хотите дизайн или узнать больше? Вы можете написать мне и получить бесплатную консультацию!