Привет! Это е—б эдженси и сегодня мы расскажем, как делали сайт для сервиса безналичных чаевых. Покажем, почему даже «готовый прототип» клиента мы всегда переделываем и как построить интересный дизайн на основе простого фирменного стиля.
Заказчик и задача
К нам обратилась команда сервиса «нетмонет» — проекту нужна была промостраница для продвижения и рекламы.
У команды уже были наработки по проекту — изначально задача звучала как «нам нужен только дизайн и верстка по готовому прототипу». Но когда мы начали погружаться в прототип мы поняли, что его структура и тексты недостаточно хорошо отражают выгоды сервиса для будущего клиента. Чтобы сделать сайт не только визуально приятным, но и информативным + конверсионным, мы решили подключиться на все этапы разработки лендинга.
При чем здесь монеты и почему их нет
«нетмонет» — проект Альфа-Банка, сервис для безналичных чаевых. Сервис помогает бизнесу упростить получение чаевых: достаточно разместить QR-код на чеке или другом удобном носителе, а покупатель услуги сможет легко оставить нужную ему сумму чаевых. Мы делали лендинг для бизнеса — для компаний, которые потенциально могут подключить сервис в своем заведении.
На лендинге нам было важно подчеркнуть все преимущества и удобства «нетмонет», выделить проект среди аналогичных предложений конкурентов, а также убедить пользователя в безопасности и надёжности сервиса.
Что было сделано
- Изучили платформу и её выгоды для целевой аудитории
- Проанализировали конкурентов и их действия на рынке
- Написали новые тексты
- Разработали дизайн-концепцию
- Сверстали лендинг на Tilda Publishing
Проблемы исходного прототипа
Изначально команда «нетмонет» обратилась к нам в е—б только за дизайном и вёрсткой одностраничного сайта, так как тексты и прототип уже были готовы. Однако после изучения проекта и его аналогов, мы предложили доработать структуру и переписать тексты.
Исходный вариант прототипа лендинга качественно отражал главные фичи продукта, но при этом мало говорил о том, как приложение влияет на бизнес — вопрос, для чего владельцу вообще подключать себе этот сервис, оставался открытым. Мы решили это исправить.
Наша версия прототипа
Все наши проекты мы начинаем с этапа интервью — задаем заказчикам вопросы, которые помогут нам лучше понять задачу и, как следствие, качественнее рассказать целевой аудитории о бренде и продукте. Поэтому первым делом мы собрали 20 вопросов на основе полученных от клиента ответов разобрались, что именно получает бизнес от работы с сервисом «нетмонет».
Полученные инсайты мы сопоставили с анализом крупных конкурентов: на основе этого у нас получилось сформировать список главных и второстепенных клиентских преимуществ, которые мы подробно раскрыли в блоках сайта.
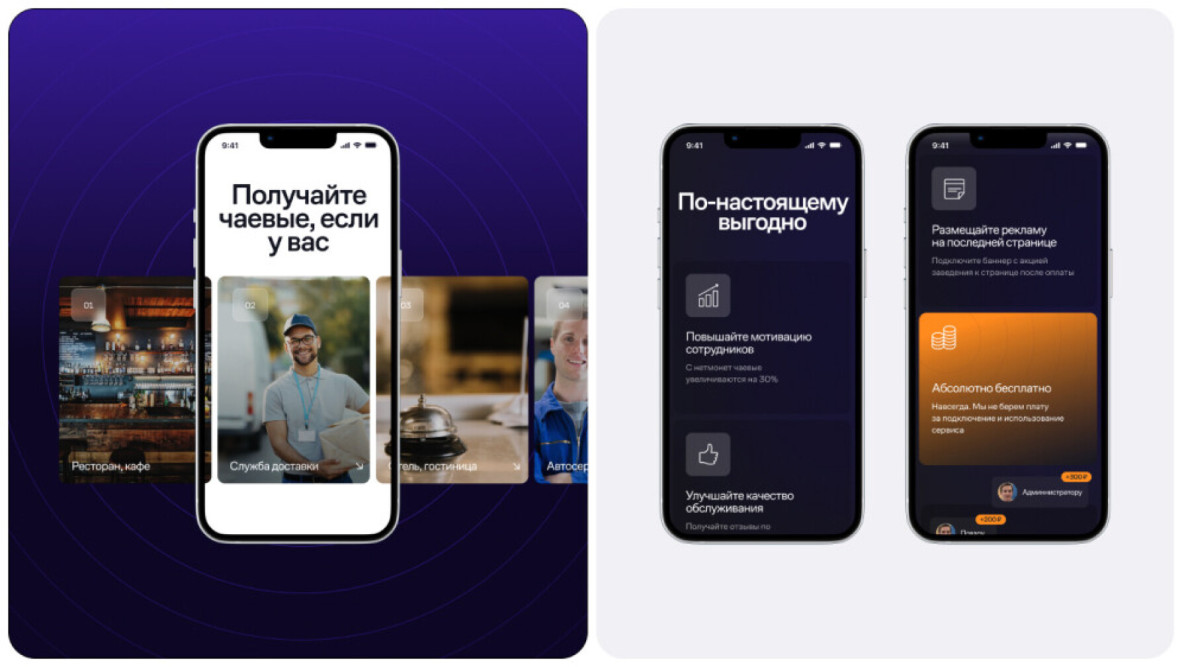
В новой версии прототипа мы ушли от монотонного описания функционала к подробному раскрытию проблем, которые волнуют владельцев бизнеса и их сотрудников: от мотивации работников до обработки отзывов. На лендинге мы подсветили все преимущества сервиса через выгоды для всех участников процесса.
Стилевое решение
В дизайне страницы мы отталкивались от фирменного стиля платформы. При этом лендинг должен был выглядеть премиально и показывать, что «нетмонет» лидируют на рынке сервисов для безналичной оплаты чаевых.
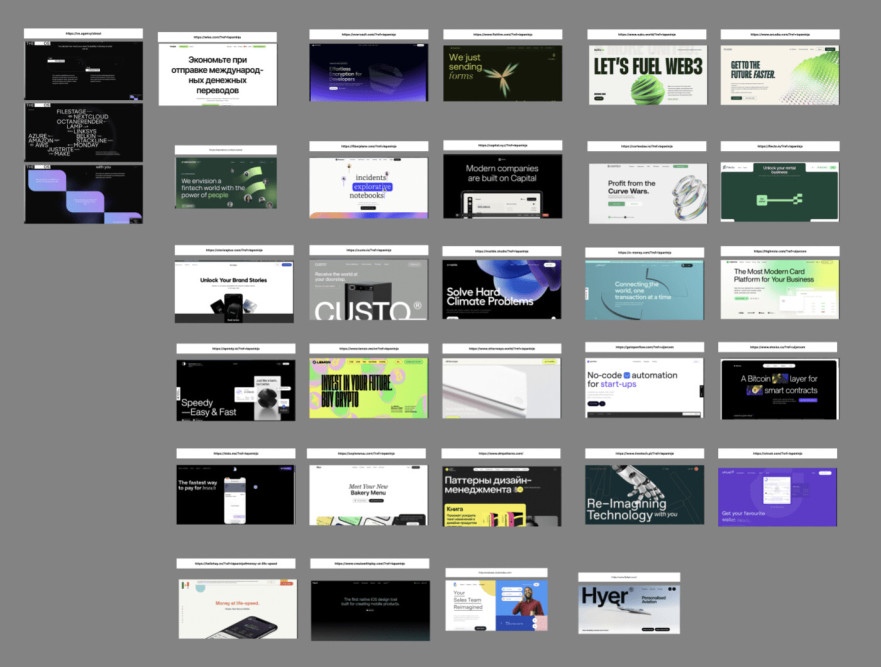
Чтобы понять, в каком направлении дизайна нам двигаться, мы подготовили две подборки референсов:
- более спокойные и интерфейсные сайты
- более смелые, креативные и нестандартные
Вместе с клиентом мы подробно обсудили каждый сайт и пришли к пулу решений, которые подходили под задачу и понравились коллегам из «нетмонет». Будущий дизайн должен был быть интерфейсным, в меру ярким, премиальным и при этом обладающим хорошей скоростью загрузки.
Дизайн-концепция
Нам было важно найти золотую середину между сдержанностью и престижностью. Для этого мы комбинировали решения из двух подходов:
- Для интерфейсности: использовали элементы и экраны из приложения «нетмонет», нарисовали иконки в стиль платформы
- Для премиальности: ввели дополнительный цвет — насыщенный сине-фиолетовый, который отлично подчеркнул фирменный оранжевый и добавил лендингу глубины.
Акцентировать внимание пользователя мы решили при помощи посколльных анимаций.
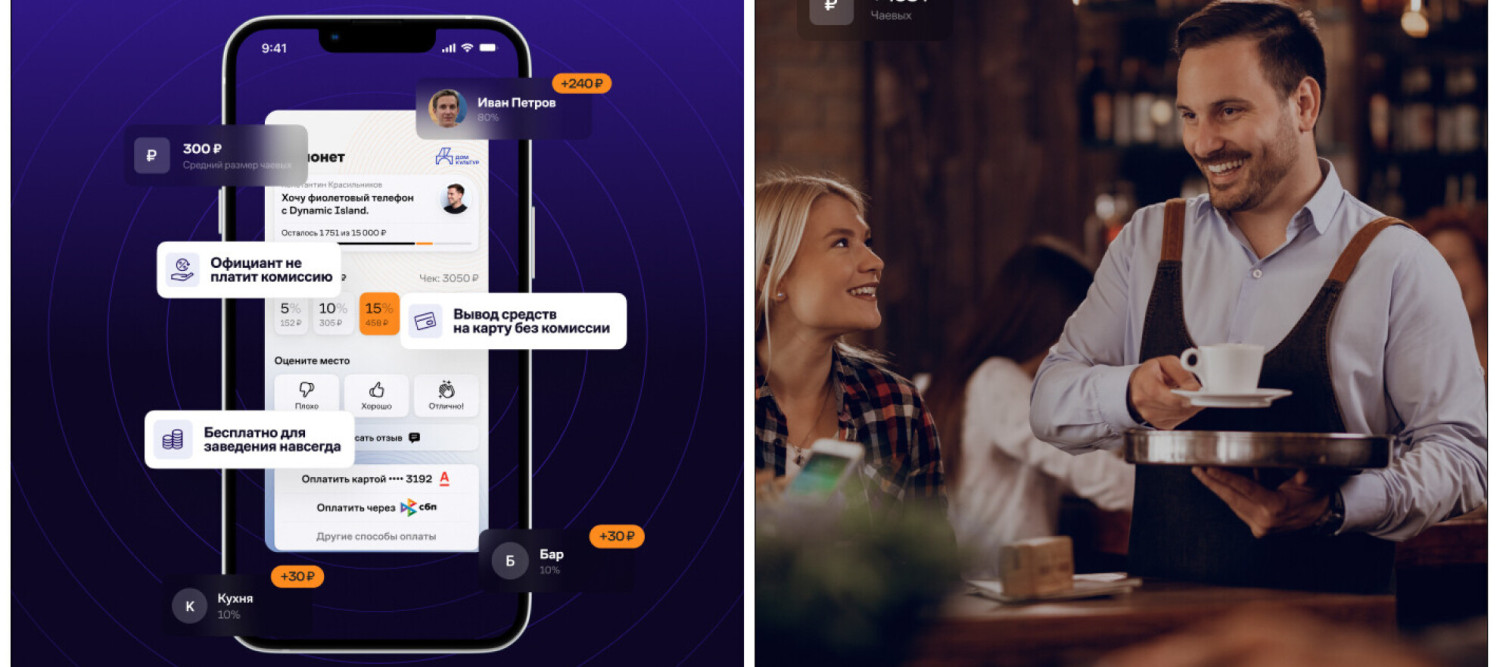
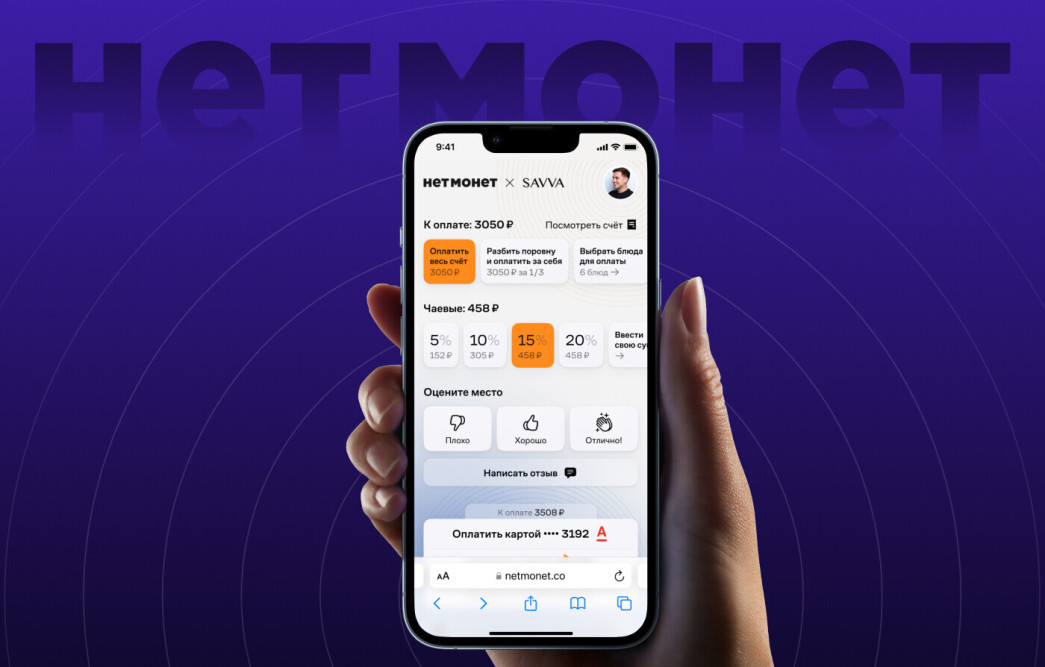
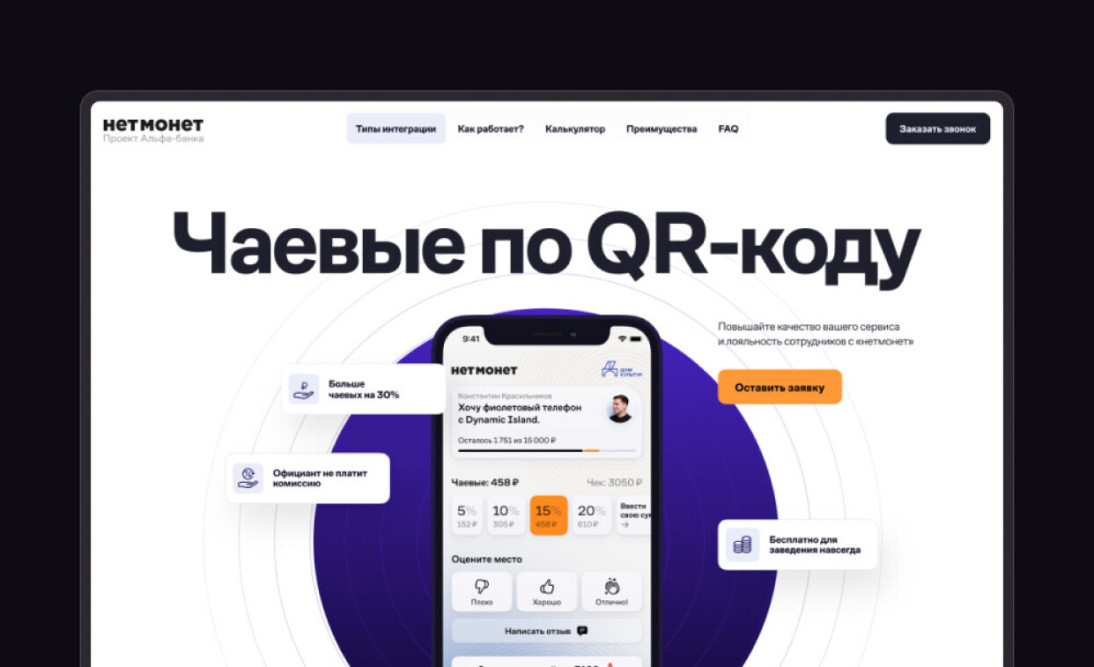
Дизайн главного экрана
На первом же экране мы демонстрируем пользователю функционал сервиса — для этого в центр композиции мы разместили мокап с одним из экранов приложения «нетмонет». На фоне расположили фирменный элемент платформы и насыщенную подложку.
Сайт https://netmonet.co/
Рядом с мокапом разместили ключевые преимущества сервиса, чтобы сразу заинтересовать читателя. Насыщенный круг заполняет пространство экрана по мере скролла, помогая пользователю внимательнее изучить детали.
Так мы в прямом смысле погружаем пользователя в процесс исследования сервиса!
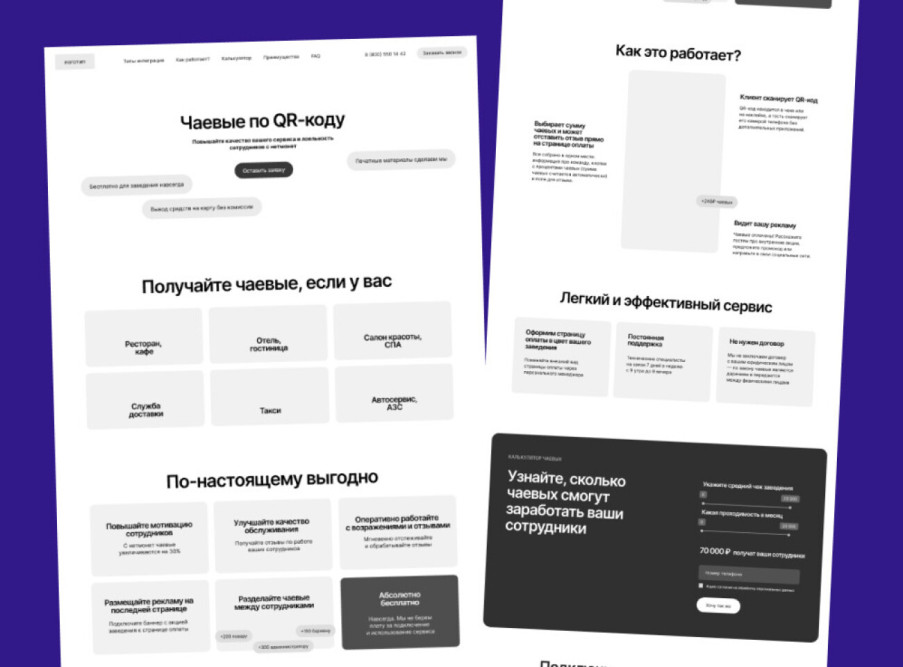
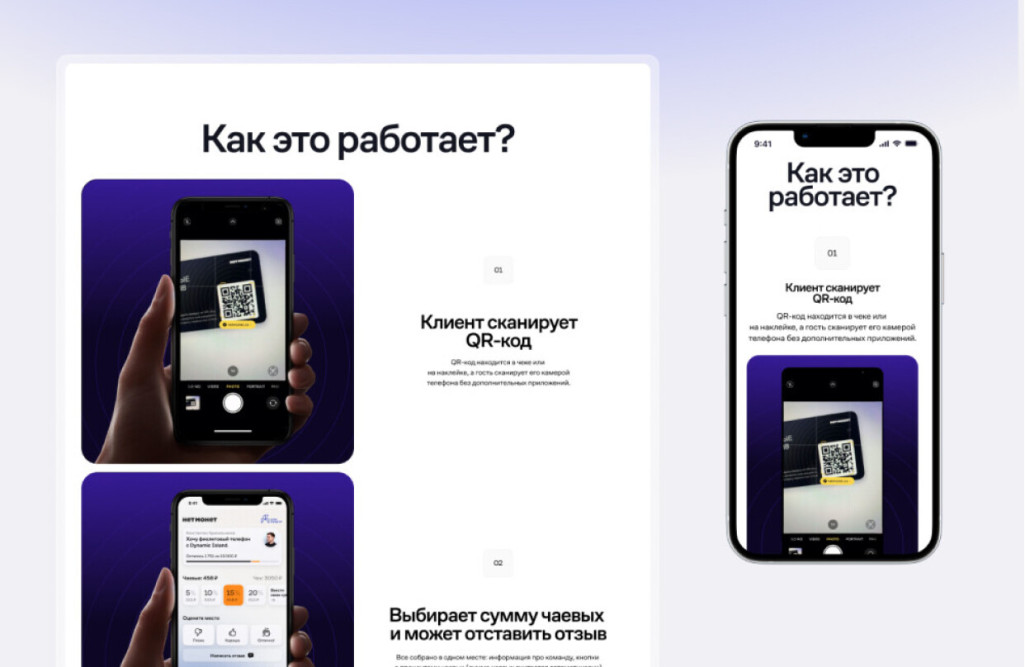
Блок «Процесс работы»
Чтобы максимально понятно объяснить принцип работы приложения, мы подготовили анимированный блок и написали простые и понятные тексты. Этот раздел лендинга поэтапно выдаёт ключевую информацию: один экран = один шаг в использовании сервиса.
Декоративные дизайн-элементы
У клиента были строгие требования к скорости загрузки сайта, поэтому мы старались сделать его максимально легким — для этого в дизайне использовали только «маловесные» решения, вроде svg-иконок и микро-иллюстраций.
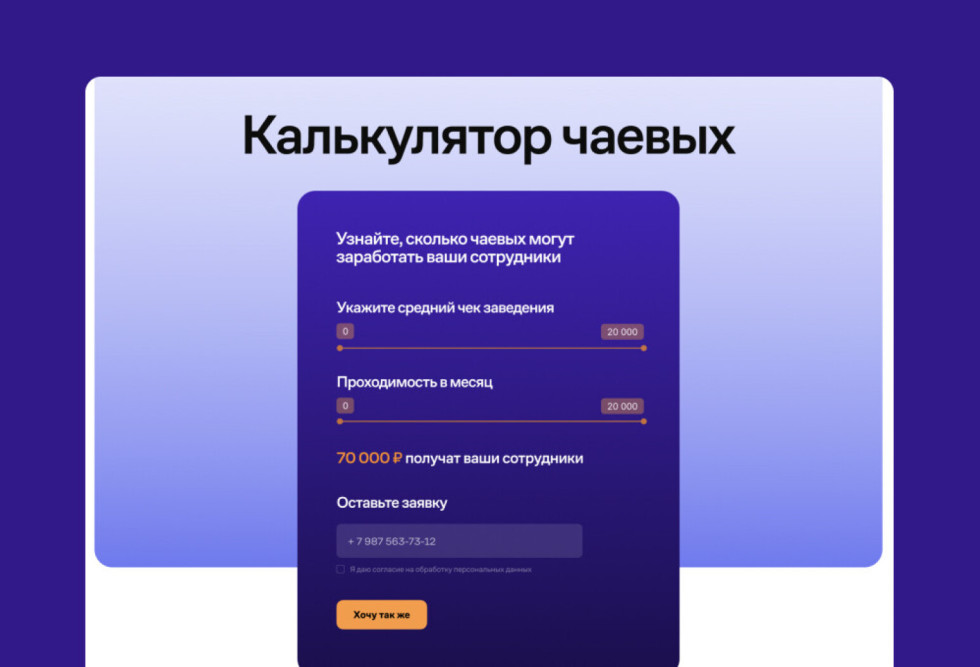
Давайте посчитаем
Рассказывать о выгоде для клиента — хорошо, а показывать эту выгоду — эффективно (и эффектно). Мы решили внедрить в лендинг калькулятор потенциальных чаевых — такой маленький инструмент лучше любых текстовых блоков демонстрирует, как важные для пользователя показатели успеха растут благодаря внедрению в бизнес правильного инструмента — приложения «нетмонет».
Мобильная версия
Каждый блок лендинга был внимательно и аккуратно адаптирован под мобильные устройства.
Кто это сделал
Мария Ищенко — арт-дирекшн проекта
Елена Бобина — креативный директор
Кристина Ткаченко — руководитель проекта
Мариан Ковалевич — веб-дизайнер
Ирина Кошкина — верстальщик на Tilda
Этот проект сделан в е–б эдженси. Напишите Кристине, если хотите также.