Как выглядят современные сайты королевской семьи. Вдохновляемся, учимся, наблюдаем.
Меня зовут Валентина и я начинающий ux-ui дизайнер. Я не могу вас пока научить, так как сама только начинаю свой путь, но я попробую показать нетривиальные примеры дизайна, которые встречаются мне в процессе обучения. Ибо нет ничего скучнее, чем в очередной раз разбирать гениальность сайта Pinterest.
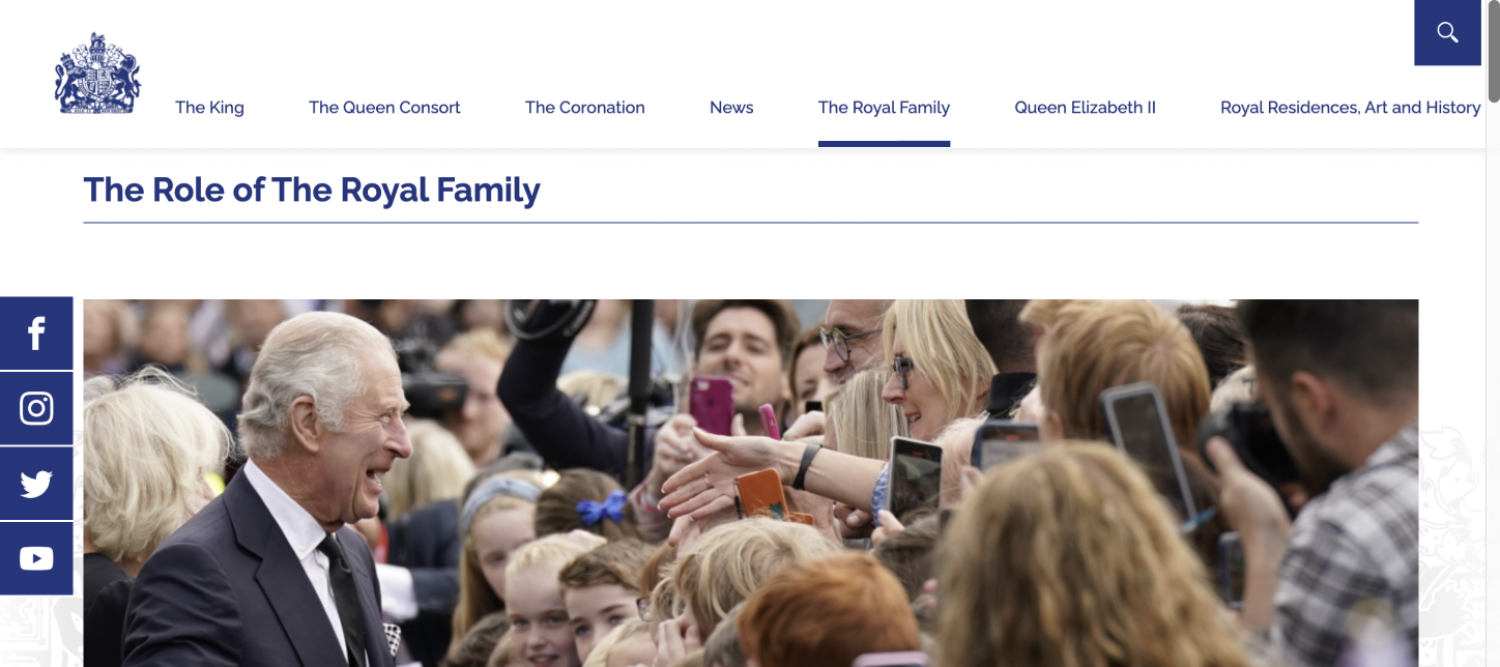
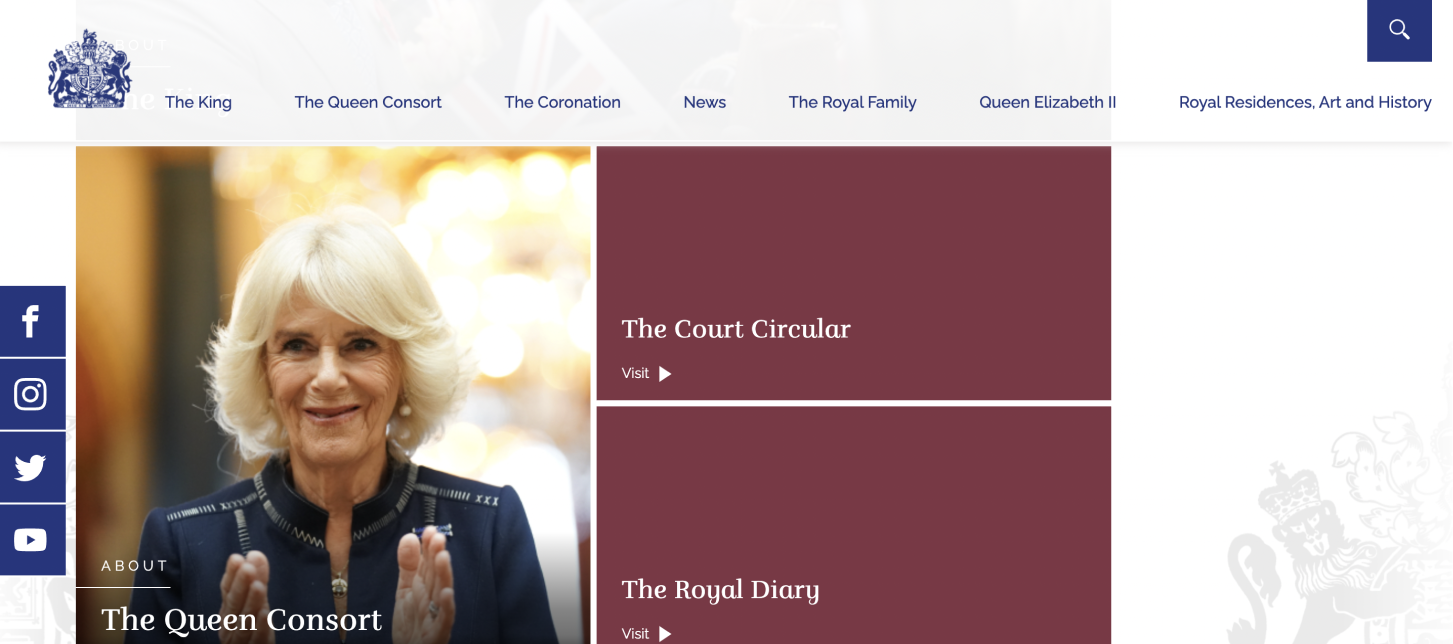
1. Сайт Британской королевской семьи (The Firm)
Если вы ожидали увидеть много золота и корон – спешу вас разочаровать. Сайт Британского Королевского дворца покоряет своим спокойствием и нейтральностью. Из типично королевского разве что герб.
Цвета: оттенки синего, винный/кордованский, зелёный
Основная функция сайта – донести информацию до читателя. Кто король, кто королева, а кто принцесса. Какие официальные мероприятия были, кто в них участвовал и когда будут следующие. Я бы назвала этот сайт практически новостным порталом. Ссылки на соцсети на первой же странице, потому что представителя Дворца много присутствуют в соцсетях, хоть и в основном официально.
Интересно, что в случае с The Firm формальности очень важны. Поэтому, например, во вкладке “роль в королевской семье” все участники указаны по мере выполнения ими королевских обязанностей (обычно это официальные визиты и встречи с народом).
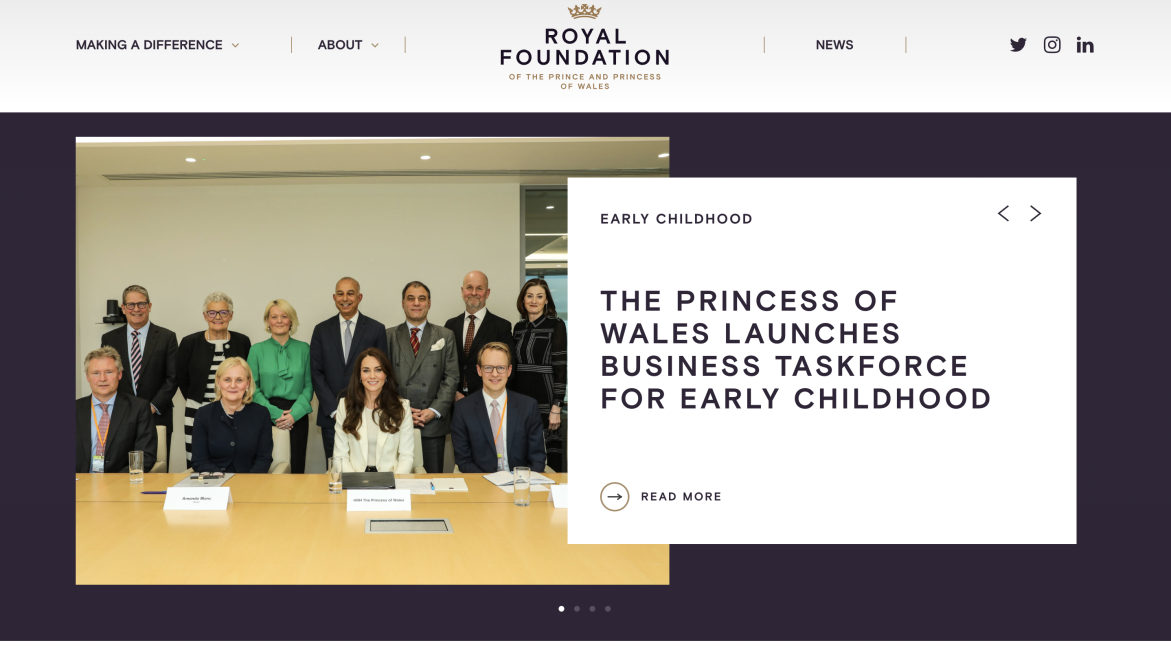
2. Сайт Королевского фонда принца и принцессы Уэльских
Королевские фонды обычно занимаются привлечением внимания и средств к определенным вопросам или проблемам. На этом сайте мы наблюдаем видео, фото и блоки с числами, показывающими эффективность – довольно шаблонно. На мой взгляд, сайт максимально формальный, но зато есть “королевский цвет” – фиолетовый.
Цвета: оттенки фиолетового и бежевый, который выступает в роли золотого цвета (цвет короны)
Если кратко про цвет – долгое время фиолетовый цвет был очень дорог в производстве, поэтому пурпурную одежду носили лишь богатые и знатные особы. Раньше для изготовления одного грамма красителя, нужно было переработать 10 000 моллюсков-иглянок. И только к XIX веку, когда химик Уильям Генри Перкин синтезировал в своей лаборатории фиолетовый анилин и наладил его производство, цвет приобрел популярность и среди менее богатых людей.
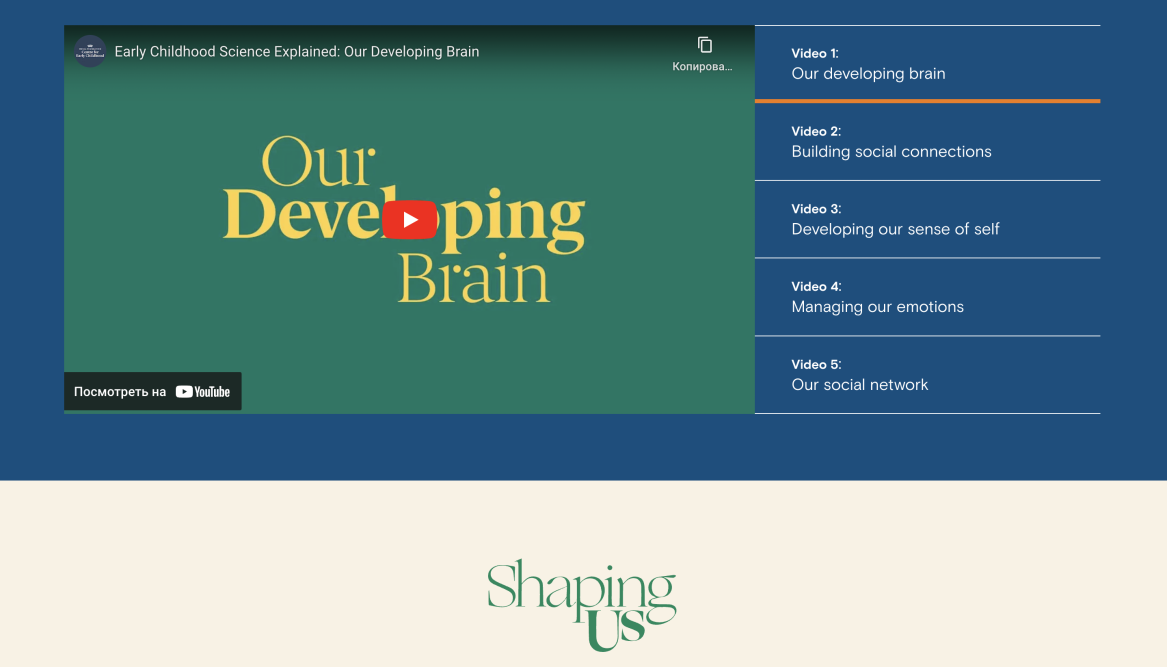
3. Сайт проекта принцессы Кейт Миддлтон
Принцесса Уэльская – патрон проекта по повышению осведомленности важности раннего развития детей. На сайте 5 блоков-советов и необычная для royal-семьи палитра. Акцент на сайте сделан именно на мультфильме, который снят в стиле claymorphism (глиноморфизм). Что, кстати, актуально для 2023 года.
Цвета: жёлтый, зелёный разных оттенков, синий, оранжевый Моё впечатление от сайта – динамично, понятно, ярко. Интересно, что и здесь присутствуют острые формы, как и на всех сайтах Британской королевской семьи. Никаких закруглений.
4. Бонус
6 мая 2023 года – коронация Charles III и по этому случаю было сделано приглашение.
Приглашение создал художник-геральдист Эндрю Джеймисон. На сайте Дворца указано, что центральное место в дизайне занимает мотив Green Man – Зеленого человека, древней фигуры из британского фольклора, символа весны и возрождения, празднующего новое правление. Его форма образована листьями дуба, плюща и боярышника, а также символическими цветами Соединенного Королевства. Роза из Англии (роза Тюдоров), чертополох из Шотландии, нарцисс из Уэльса и трилистник из Северной Ирландии.
Также на приглашении есть ландыши, васильки, земляника, шиповник, колокольчики и веточка розмарина, а также животные: льва, единорога, кабана, пчелу, бабочку, божью коровку и птицу-малиновку. Цветы появляются группами по три, что означает, что король становится третьим монархом своего имени.
Те же мотивы с цветами есть и на официальной эмблеме коронации Карла III, она была сделана чуть раньше:
Автор эмблемы – британский дизайнер Джони Айва, который также разработал дизайн айфонов Apple.
В центре эмблемы находится корона Эдвардианской эпохи. Всё выполнено в красном, синем и белом цветах – национальных цветах Великобритании. А ещё эмблема украшена цветами, символизирующими различные национальные цветы четырех частей Соединенного Королевства – о них писала ранее.
Вывод
Для наработки насмотренности не стоит погружаться только в сайты корпораций или дизайн-агентств. Иногда есть довольно лаконичные и рабочие варианты в необычных для русскоговорящей аудитории областях.
Автор: junior ux-ui designer Валентина Бузинова