Представьте, что у вас появилась гениальная идея продукта. Вы уже понимаете, как его продвигать, дело остаётся за малым — создать сайт. Как быть дальше: рисовать прототип сайта на коленке или доверить дело профессионалам? Обычно такое говорят в конце статьи, но я скажу прямо сейчас: правильного ответа нет. Любой из тех, кто понимает, что такое сайт, может вам помочь. Но есть нюансы, и вот о них я расскажу подробнее.
Привет! Меня зовут Евгений Боровков. Я уже 10 лет в IT, из них 5 лет руковожу собственной компанией. За это время попробовал всякое: и рисовать прототипы сам, и отдавать это на аутсорс. Поэтому с уверенностью могу рассказать о светлых и тёмных сторонах каждого варианта.
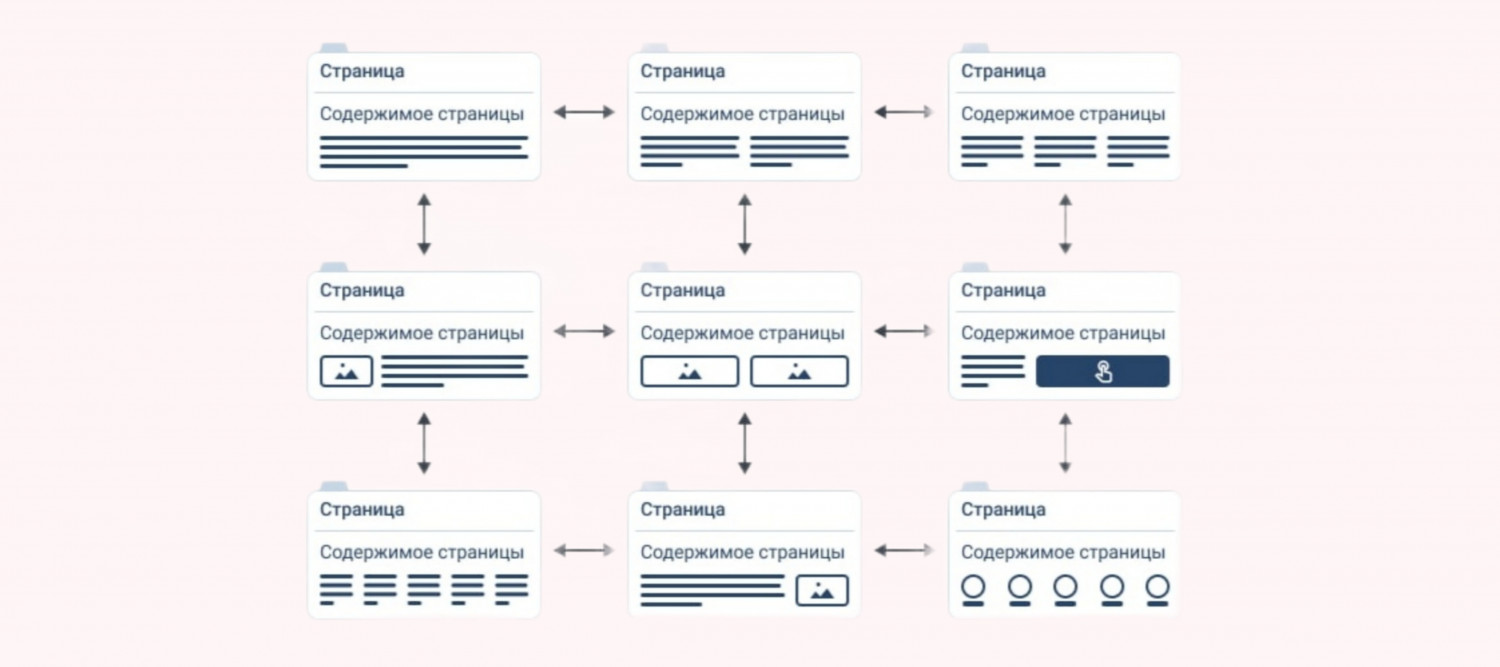
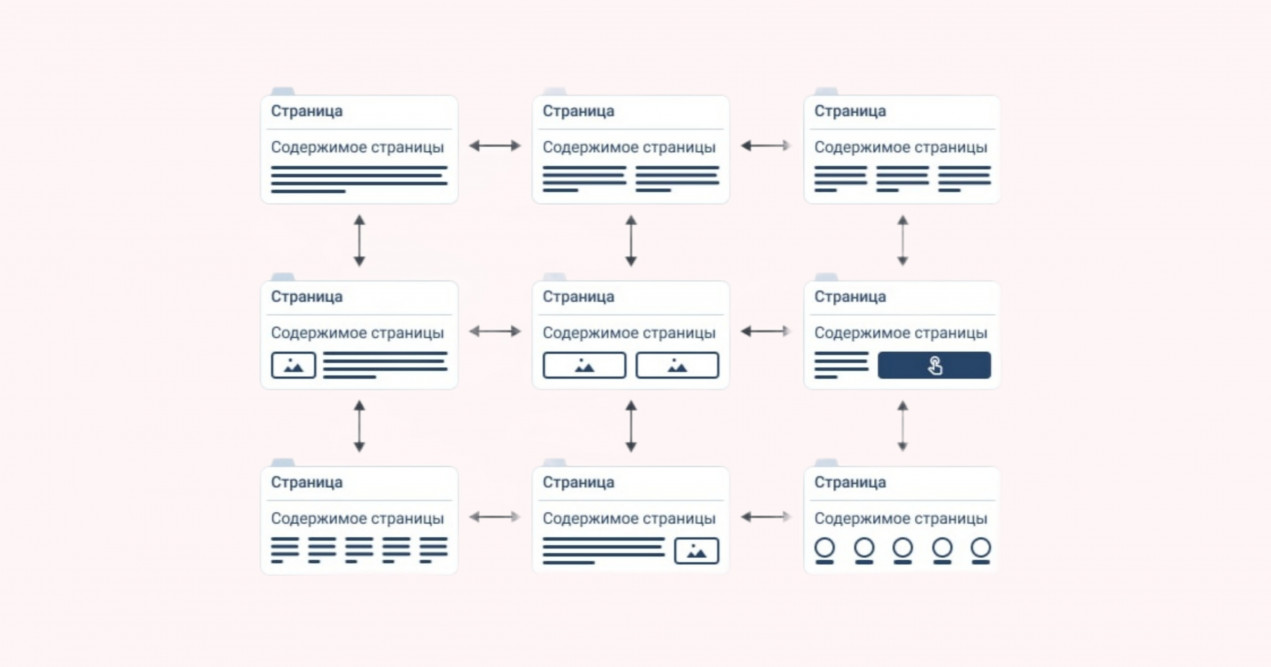
Сначала про «базу»: прототип сайта — это когда вы делаете схематичное изображение будущего проекта. Такое изображение показывает структуру сайта, его функциональные возможности и то, как пользователь будет с ним взаимодействовать. Один только прототип готов тащить на себе сразу несколько функций: визуализировать идею, тестировать гипотезы, согласовывать требования и делать выводы заранее, минуя повторяющиеся ошибки.
И как мы уже выяснили, каждому из тех, кто работает в вашей компании, может быть по силам создать такой прототип. Но отрывать сотрудников от своих прямых обязанностей, чтобы что? Неужели нельзя обойтись без схематичности и объяснить дизайнеру свою идею на пальцах?
Почему прототипы — это важноНа Dsgners тут своя атмосфера, поэтому нам ничего не мешает сравнить идею на пальцах с реальным прототипом в виде баттла. Итак, раунд 😀
Баттл: идея сайта на пальцах vs реальный прототип Раунд 1: Кто быстрее?Идея на пальцах: Мне не нужно тратить время на создание прототипа, я просто объясняю дизайнеру, что хочу увидеть на сайте. Зачем мне погружаться в какие-то инструменты, когда я могу просто рассказать о своих идеях? Это быстро и легко.
Реальный прототип: Да, ты не тратишь время, но ты подумал о качестве? Всё ли твой дизайнер сможет понять на словах? Когда у тебя серьёзный проект, ты должен доверять профессионалам. Это дольше, но надёжнее.
Раунд 2: Свобода против конкретикиИдея на пальцах: Если я буду тонуть в деталях, мы так никогда проект не запустим. Профессионал не зря таковым является, пусть показывает свой скилл в деле. Нельзя ставить дизайнеру рамки. У него должны быть свобода и гибкость.
Реальный прототип: Детали важны, ведь на этом строится вся структура сайта. Мы стремимся к точности, потому что именно она будет гарантировать качество. Только так можно доносить свои идеи чётко и конкретно. А если доверять только решениям дизайнера — в чём тогда будет твоя компетентность?
Раунд 3: Качественная работаИдея на пальцах: Визуал — это первое, на что обращают внимание. Если я расскажу дизайнеру, что нам нужен такой-то стиль и такая-то атмосфера, он сделает всё остальное. Он же не первый день рисует сайты? Разберётся, какая функция к чему относится.
Реальный прототип: Если у тебя не будет чёткой структуры, этапы согласования и переделки могут затянуться надолго. Ты потратишь времени больше, чем если бы заказал прототип сразу. И ты всё ещё считаешь себя эффективным?
Итог
Решение, кто победил в баттле, обычно принимают наблюдающие за баттлом. Чему отдадите своё предпочтение?
На ком ответственность за подготовку
Это самый главный вопрос, ведь от этого зависит, как будет выглядеть процесс создания прототипа. Многое зависит от цели проекта, сроков реализации, количества денег, которые можно потратить, и от того, насколько лично вы готовы погружаться в проект. Выделю четыре основных варианта. Заказчик делает прототип сам. Если проект небольшого размера и простой по функциональности, заказчику будет по силам справиться с этим самостоятельно.+ В этом случае он полностью сможет контролировать процесс и будет готов отвечать на любые вопросы по созданному прототипу.
– Но если нет знаний по технической части и не будут учитываться тренды, разработка будет долго стоять на месте в ожидании согласования проекта целиком.
Прототипом занимается исполнитель. Отличный вариант, когда проект уже посерьёзнее, а у исполнителя есть опыт в этой сфере. Тогда от заказчика запросят только ТЗ, в котором будут присутствовать цели, задачи, ЦА, конкуренты, желаемые функциональность и структура, а также предпочтения по дизайну.
+ Исполнитель сможет поставить чёткие сроки и придерживаться их. А сам сайт будет полностью функциональным.
– При этом видение исполнителя может отличаться от того, что представлял заказчик. И каждая итерация правок — это дополнительные расходы для заказчика.
Заказчик и исполнитель совместно работают над прототипом. Редкий, но всё-таки возможный случай. И заказчик, и исполнитель полностью погружены в процесс. Оба знают о статусе проекта в любой момент времени.
+ Постоянная обратная связь — это шикарная возможность учесть все детали и сделать проект максимально классным.
– Но на погружение в проект требуется много времени: постоянные созвоны и обмен идеями не укладываются в 15 минут раз в месяц. А ещё обе стороны должны доверять друг другу, а это гарантировать не получится.
Прототипом сайта занимается сторонний исполнитель. Это когда заказчик приходит к исполнителю, а тот связывается с аутсорсом, которому периодически может делегировать какую-то работу. И у этого аутсорса могут быть специалисты по прототипированию, которые за требуемые время и деньги делают то, что у них запросили.
+ Опытный аутсорс может иметь в портфолио так много прототипов, что очередной заказ не будет его смущать и заставлять передвигать другие проекты.
– При этом есть риски срыва сроков (даже если со штрафами), дополнительные расходы на правки и возможные нарушения авторских прав и безопасности данных — ведь здесь не предполагается полное погружение в сферу заказчика.
Чек-лист к началу работы
Наглядно в четырёх словах:
СЛОЖНОСТЬ → РЕСУРСЫ → НАВЫКИ → ПРОЦЕСС
Прежде чем выбрать ответственного за прототип, сначала учтите следующие моменты:
- Насколько сложным будет сайт. Как много деталей он должен содержать, какого характера функциональность вы от него будете ждать. Чем навороченнее проект, тем больше рисков. А риски лучше делегировать профессионалам.
- Сколько вы готовы выделить времени и денег. Здесь не получится сделать точные расчёты, потому что там, где работают люди, всегда есть место для вероятности. Например, если вы решите сэкономить деньги и сделаете прототип самостоятельно, он может оказаться нерабочим, и всё равно придётся заплатить исполнителю. А если передадите ответственность за прототип сайта на исполнителя сразу, не факт, что сэкономите много времени: иногда работа с правками — это самый затяжной этап проекта.
- В чём вы уже хорошо разбираетесь. Если есть опыт в веб-разработке, хорошо знакомы с дизайном и понимаете важность юзабилити, можете самостоятельно сделать прототип сайта или взять на себя только знакомую часть работы в этом процессе. Будьте честны с самим собой, и тогда есть шанс потратить меньше и времени, и денег.
- Как выглядит процесс создания прототипа. Если вы посмотрите пару видео на YouTube и прочитаете несколько статей с описанием процесса и кейсами компании с уже готовыми проектами, будете лучше понимать, чего можно ожидать при работе с вашим прототипом.
Выбираем лучший инструмент
Сейчас есть варианты под любой объём задач и уровень креативности. Среди них есть и бесплатные, которые полностью могут подойти под вашу идею.Бумага и ручка. Начнём с очевидного. Они всегда под рукой и готовы выручить, когда нужно быстро набросать свою концепцию. Но как мы уже узнали во время баттла, такой подход ограничен вашим воображением. И, конечно, ни о какой интерактивности речи идти не будет. Ещё одна сложность появляется тогда, когда нужно оцифровать нарисованное от руки.
PowerPoint, Word, Excel. Такие программы могут быть установлены по умолчанию почти на любом устройстве, поэтому если это ваш случай, вы за короткое время сможете сделать схематичный каркас своего сайта и добавить к нему текст, изображения, графики и ссылки.
Но это базовые офисные инструменты, изначально созданные не для прототипов сайта, поэтому рекомендую их использовать только в крайнем случае.
Онлайн-сервисы. Отдельные инструменты, ориентирующиеся на создание прототипов в реальном времени. Нет нужды в установке отдельной программы, достаточно зайти на сайт и создать свой прототип с теми возможностями, которые доступны в этом инструменте.
Но чаще всего это платное удовольствие, поэтому ориентироваться нужно будет не только на функции инструментов, но и на их цену. А ещё оплатить из России сейчас достаточно затруднительно, поэтому указанная стоимость — просто для наглядности.
В NinjaMock (от 5$), Moqups (от 9$) и Figma (от 12$) можно сделать wireframes и mockups. Эти инструменты также позволяют делиться проектами с другими пользователями.
А Sketch (от 10$), Adobe XD (от 16 000 рублей за лицензию), Axure (от 25$) и Balsamiq (от 9$) позволяют создавать все три вида прототипов, о которых я говорил выше, при этом у них есть возможность тестировать готовый прототип на разных устройствах.
Указанные цены и возможности реальны на момент публикации статьи и проверены мной лично. Всё потому, что прежде чем сделать свой инструмент, я должен был изучить, что уже есть на рынке и что компании готовы предложить прямо сейчас.
🔥 В моём собственном инструменте Structura.app можно создавать прототипы сайтов онлайн и на выходе получать готовое ТЗ сайта сразу в нескольких форматах: DOCX, PDF, PNG. А ещё это совершенно бесплатно — не только в определённый период, а вообще всегда. Платно, если у вас больше одного проекта, но вместе с промокодом PROTOTYPE будет дешевле. И оплата из России.
Оффлайн-программы. Уже из названия понятно, что что-то надо скачивать и устанавливать. Иногда это выгодно: больше функций и нет привязки к онлайн-трафику. Но есть и минусы: может быть дороже и требовать больше оперативной памяти.
Установить оффлайн можно Sketch, Adobe XD, Axure и Balsamiq.
Визуальные элементы. Выделил их в отдельную категорию, так как в указанных инструментах мы будем использовать только определённые функции. Они позволяют структурировать, организовывать и предоставлять детали по сайту в виде карточек, досок, майндмапс, юзерсторис и им подобным.
Подходящие для таких целей инструменты: Trello, Asana, Miro и sBoard (но в первых трёх тоже будут свои сложности с оплатой).
Удобны, когда нужно сосредоточиться на деталях, не обучаясь при этом чему-то заранее. Открыл, создал, показал, обсудил. Да, это не полный прототип, но с этого можно начать реализацию проекта.
Без этого не стоит начинать работу
Сделать прототип сайта — это значит, быть погружённым одновременно и в творческий, и в технический процесс. От вас нужны внимание, усилия, готовность к обсуждению и анализу. А ещё важно помнить о том, что:
- Желательно начать делать прототип сразу после того, как вы полностью сформировали идею в голове. Тогда у вас будет время на исследование и тестирование сайта. И если понадобится что-то править, аврала не случится.
- Нужно фокусироваться на конкретных данных, а не на гипотезах. Ваш сайт — это то, чем будут пользоваться люди, поэтому подготовьте аналитику, проведите исследование, создайте опрос среди уже существующих клиентов, чтобы понимать, за что люди готовы будут заплатить.
- Важен не только внешний вид, но и функциональность. Потенциальных покупателей не должны отпугивать неработающие кнопки и уж слишком креативные формы для заполнения.
- Не нужно бояться нескольких итераций прототипа. Даже если кажется, что вы уже полностью сформировали готовый проект в голове, анализ трендов и обсуждение с профессиональной командой может подкинуть вам ещё несколько идей или исключить некоторые из существующих.
- Увидеть прототип должны и другие люди тоже. Не обязательно платить всем, чьё мнение вам важно, но попросить оценить или дать обратную связь просто необходимо. Не получится держать проект в вакууме. Ведь чем больше вы узнаёте — тем лучше результат.
Запомнить
⚙ Прототип сайта позволяет перевести идею из головы в реальность и протестировать свои гипотезы. А при реальной работе над сайтом поможет согласовать требования и исключить большинство ошибок в дальнейшей разработке.
⚙ Лучше перейти к созданию прототипа сразу после формирования идеи, а ответственного за проект выбирать, особенно не беспокоясь за последствия. Пусть это будет то, что удобно вам прямо сейчас.
⚙ Наслаждайтесь процессом. Ведь это ваш проект и ваши реализуемые мечты в ближайшем будущем.
Остаёмся на связи 🤟🏼