Всем привет, это Миша Новиков из команды Явно.Дизайн. Перед вами авторский перевод статьи Ben Shih “Designing A Better Design Handoff File In Figma”. Для уточнения формулировок я использовал переводчик Deepl, а для редактуры в некоторых местах — ChatGPT.
Эффективный процесс передачи дизайна в разработку — ключевой этап при создании продукта. Это очень тревожный процесс, который можно сравнить с выпеканием торта — постоянно думаешь, как он изменится в процессе готовки, и каким получится после того, как достанешь его из духовки.
Взаимоотношения дизайнеров и разработчиков всегда были немного напряжёнными. В Figma есть инструмент "Inspect", который позволяет исследовать дизайн и проще переводить его в код. Несмотря на это, между дизайнерами и разработчиками по прежнему много барьеров. Часто особенности дизайна скрыты за ещё более тонкими особенностями макета, и разработчикам сложно интерпретировать намерения дизайнера.
Например, при создании изображения, дизайнер может импортировать его, настроить стиль и считать работу законченной. Более опытные дизайнеры также могут обернуть изображение в автолейаут, чтобы лучше соответствовать тому, как разработчики позже преобразуют его в код. Но даже в этом случае многие детали могут быть упущены. Главная проблема здесь заключается в том, что дизайнеры обычно создают свои макеты в ограниченном рабочем пространстве (во фрейме с определенной шириной). В реальной жизни элементы дизайна должны адаптироваться к размерам устройств, ширине окон, разрешению экранов и другим факторам, влияющим на отображение дизайна.
Поэтому разработчики всегда задают следующие вопросы:
- Какой должна быть минимальная / максимальная ширина / высота?
- Какие стили у содержимого?
- Какие эффекты нужно добавить?
Именно такие вещи требуют обсуждения в реальном мире.
Дорогие дизайнеры, давайте признаем: идеальной передачи макета в разработку не существует.
Каждый разработчик работает, думает и пишет код по-своему. Это значит, что не существует идеального шаблона передачи дизайна. Вместо этого нужно фокусироваться на создании не идеального, а эффективного и подходящего процесса.
В этой статье мы рассмотрим, как предоставить разработчикам необходимую документацию, и при том оставить им возможность воплотить дизайн в жизнь по-своему.
Как улучшить процесс передачи макетов?
1. Чаще общайтесь с разработчиками.Зачастую дизайн считается завершённым, когда дизайнер передал макеты и разработчики начали реализовывать его в коде. Однако, на самом деле, дизайн готов только когда пользователь получает хороший опыт взаимодействия с продуктом.
Следовательно, правильная подготовка макета и помощь разработчику в реализации является ещё одним шагом, поверх уже проведённой работы. Чтобы всё получилось, вам нужно общаться с программистами, как с пользователями: понимать их потребности, исследовать то, как они смотрят на макет и, возможно, даже научить их пользоваться Figma (если это ваш основной инструмент проектирования).
Вот несколько советов, которыми вы можете поделиться с разработчиками для облегчения их работы с Figma:
Познакомьте разработчиков с возможностями панели InspectФункция Inspect в Figma позволяет разработчикам видеть точные стили элементов вашего дизайна, что значительно упрощает процесс разработки. Кроме того, если у вас настроена библиотека компонентов, Inspect будет отображать название каждого компонента и стиля. Это сильно облегчает разработчику перенос дизайна в код.
Иногда полезно самому просмотреть свой дизайн в режиме "только для чтения" (открыть во вкладке инкогнито). Это позволит понять, что разработчики увидят в панели Inspect. Удостовериться, что компоненты имеют правильные названия, цвета корректно связаны с дизайн системой, а другие важные элементы имеют правильную структуру.
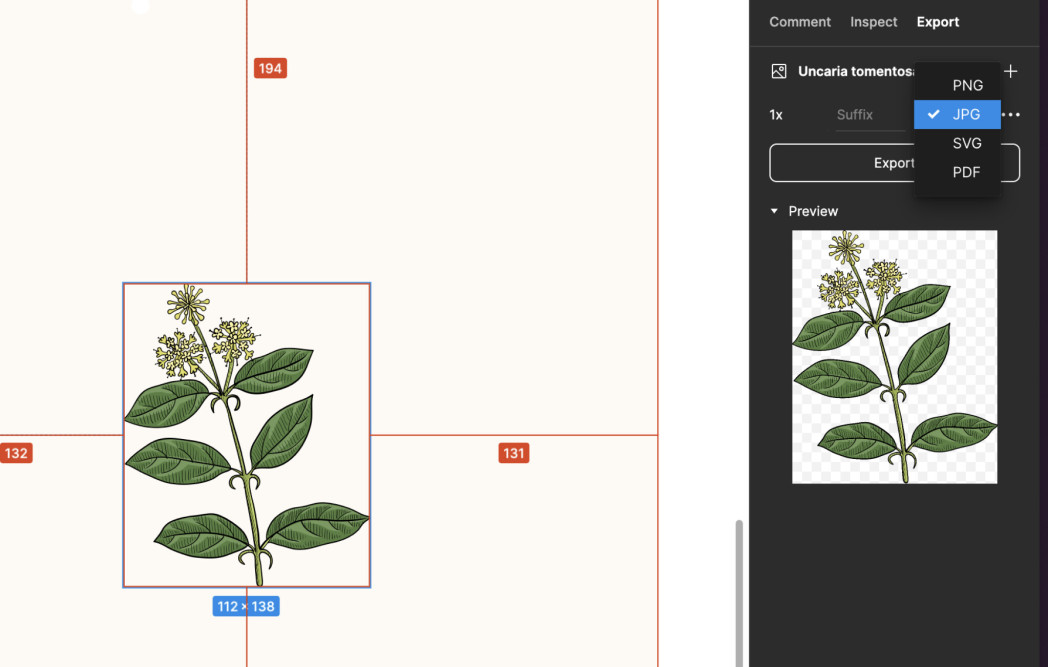
Работа с иконками, иллюстрациями и фотографиями также является важной частью процесса передачи, поскольку неправильный формат может привести к визуальным ошибкам в готовом продукте.
Обязательно согласуйте с разработчиками, как они хотят, чтобы вы работали с иконками и изображениями. Возможно, им удобнее, чтобы вы экспортировали всё в одним ZIP-файлом, или они будут заниматься экспортом сами. В таком случае важно подробно объяснить, как пользоваться панелью Export, чтобы не наделать ошибок.
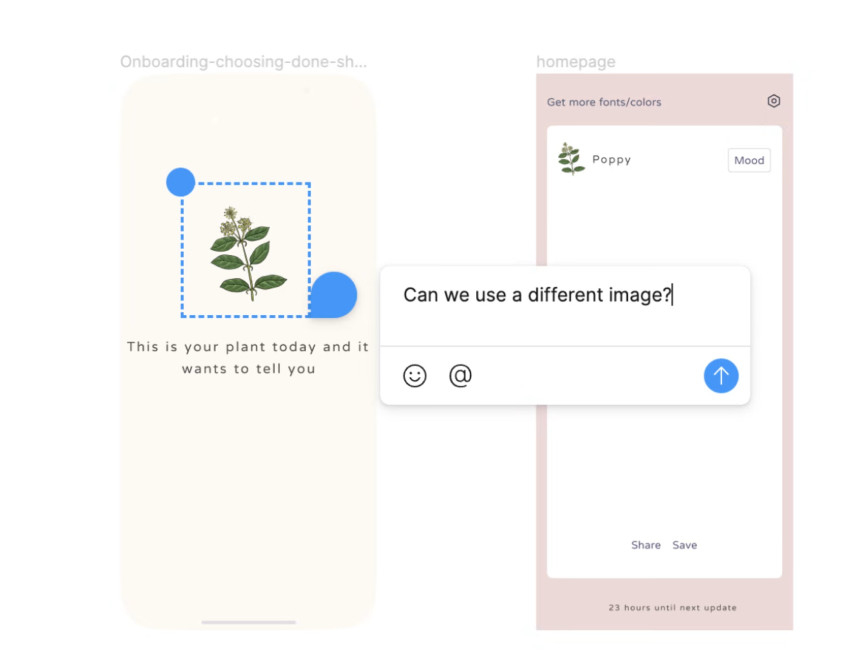
Во время передачи макета разработчики часто задают вопросы о дизайне. Чтобы облегчить общение для всех участников, предложите им оставлять комментарии прямо в Figma, а не отправлять вам сообщения. В этом случае комментарии видны для всех и дают контекст обсуждаемой проблемы. Реакции на комментарии и кнопка “mark as resolved” (пометить вопрос, как разрешённый) помогают улучшить взаимодействие между членами команды и отслеживать, решена проблема или нет.
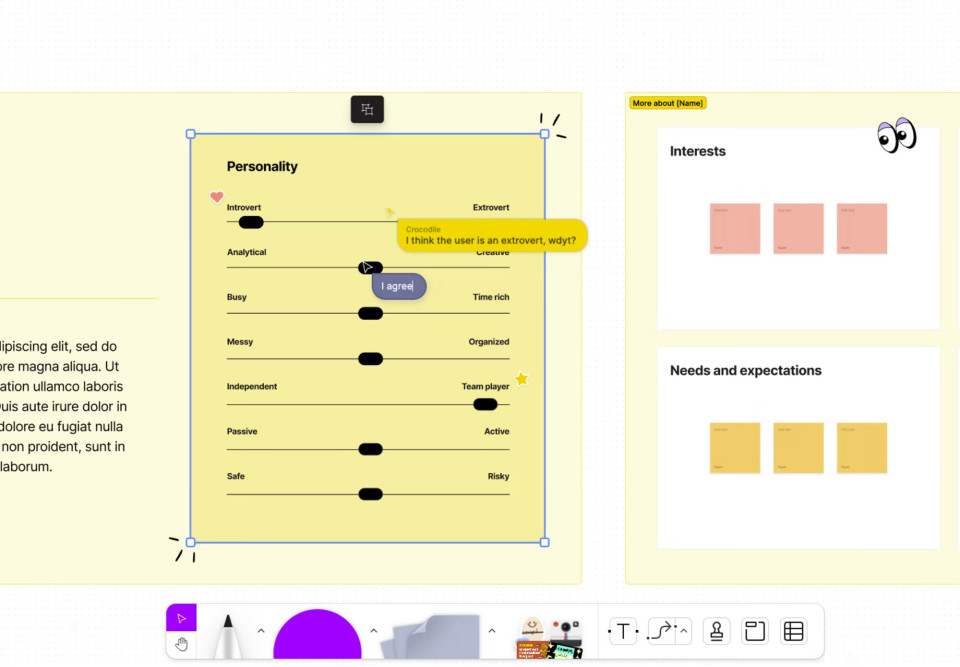
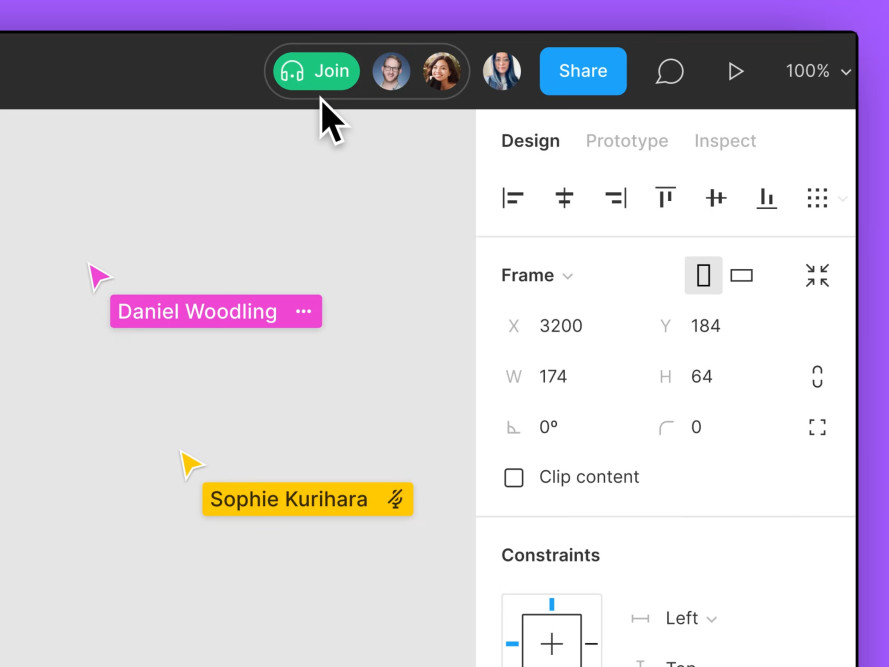
Используйте курсорный чатЕсли вы с разработчиком одновременно открыли один и тот же файл, функция cursor chat поможет прояснить вопросы и быстро решить возникшие проблемы.
Воспользуйтесь аудио-чатом FigmaЕсли вам нужно более подробно обсудить сложный вопрос, воспользуйтесь аудио-чатом прямо внутри Figma файла. Это эффективный способ быстро прояснить возникающие вопросы и разрешить проблемы во время внедрения.
Функция аудио-чат в Figma. Источник: страница документации Figma “Use audio to chat with your team”
Эффективное сотрудничество основано на хорошей коммуникации. Поэтому крайне важно регулярно говорить с разработчиками и понимать, как они смотрят и воспринимают ваши макеты. Это особенно важно на первых этапах совместной работы, потому что создаёт основу для продуктивного партнёрства.
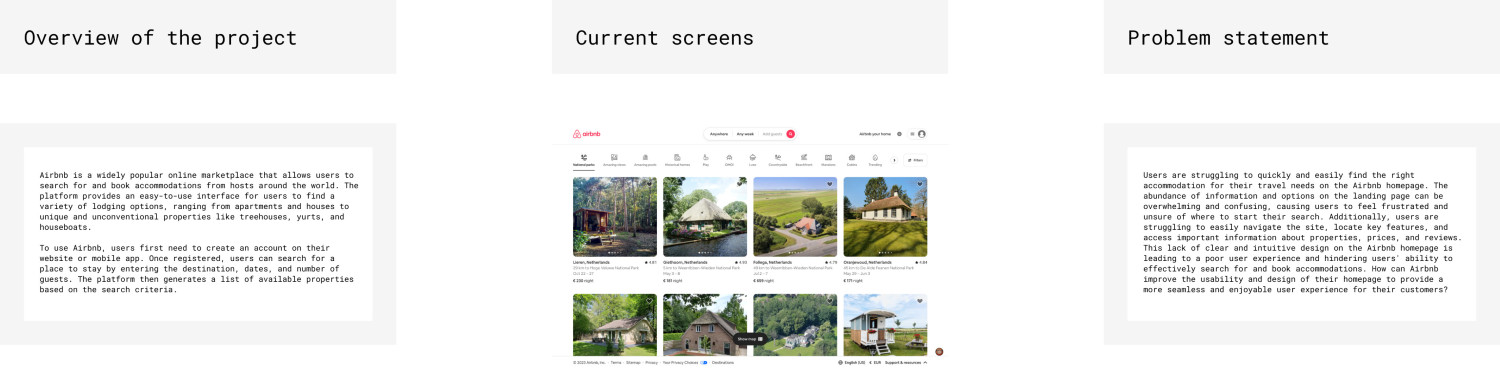
2. Документирование дизайнерских решений для вас и разработчиковПричина, по которой создание портфолио часто занимает у дизайнера очень много времени, в том, что мы не документируем каждое дизайнерское решение на протяжении всего процесса. В последствии нам приходится воссоздавать логику, долго копаясь в файлах и исходниках проекта.
В Figma полезно документировать не только готовый дизайн, но и анализ конкурентов, постановку проблемы, пользовательские сценарии, и оставлять ссылки на эти ресурсы прямо в файле. Не факт, что все это прочитают, но я часто слышу от разработчиков в своей команде, что такая информация позволяет лучше понять ход мысли и немного научиться продуктовому мышлению у дизайнера.
3. Не оставляйте макет без пояснений — добавляйте деталиКогда речь идёт о дизайне, детали имеют значение — макета самого по себе недостаточно. Детали помогают разработчикам не только лучше понимать дизайн, но и облегчают им работу.
Вот несколько вещей, которые можно добавить в макет, чтобы внести ясность.
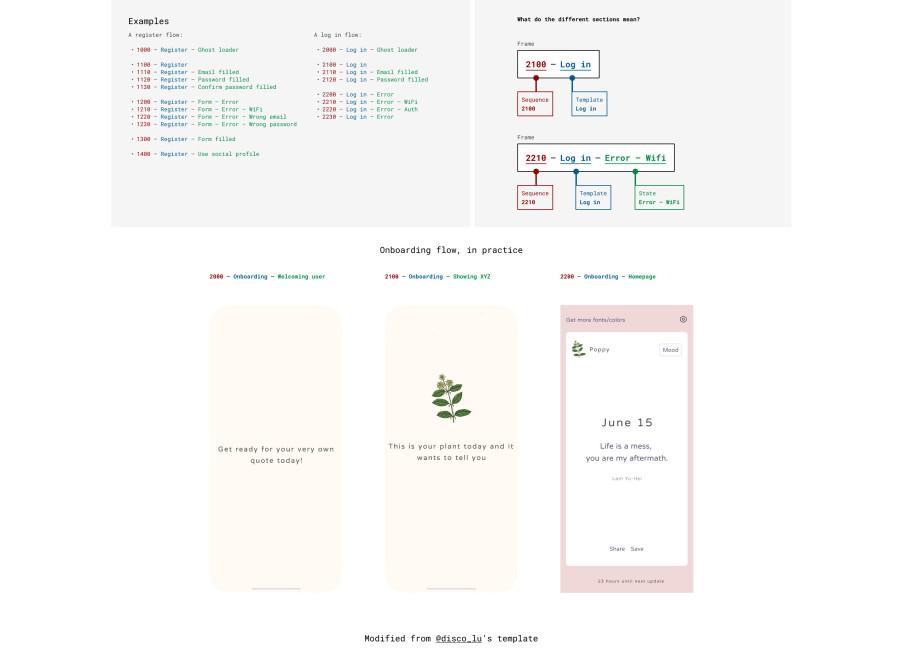
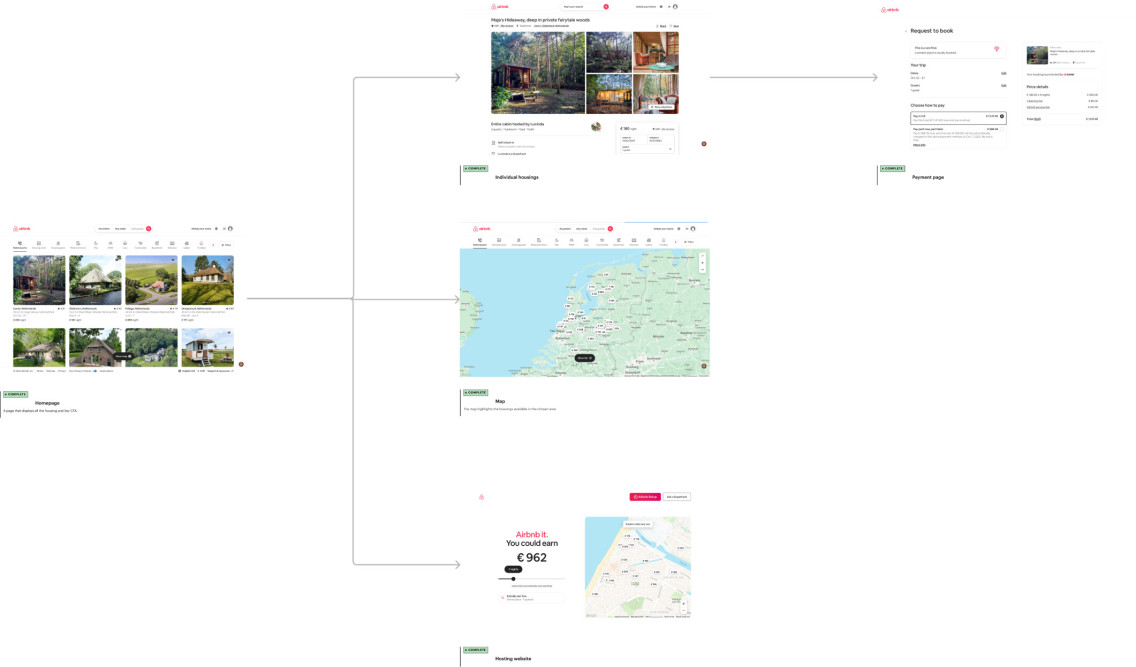
Пронумеруйте Фреймы/флоу, если это возможно.Мне очень нравится шаблон передачи Figma макетов, который создал Луис Ориак (Medium, Twitter). Нумерация и названия помогают разработчикам понять, какой экран относится к какому флоу. Однако, в дальнейшем обновление дизайна может быть сложным, так как всё придётся обновлять вручную.
Примечание: Есть плагины (например, Renamed), которые помогают с переименованием нескольких фреймов и слоёв одновременно. Но этот рабочий процесс всё же может быть неудобным при работе со сложной структурой названий. Например замена "1. Welcome → 2. Onboarding → 3. Homepage" на "1. Welcome → 2. Onboarding → 3. Sign up → 4. Homepage" может стать довольно хлопотным делом. В качестве альтернативного подхода можно разбить экраны на разные задачи или пользовательские сценарии и назначить соответствующий номер каждому.
Пример основан на шаблоне Figma от Луиса
Называйте слои, если возможноМы говорили о нумерации/именовании фреймов, но называть слои не менее важно! Представьте, что вы пытаетесь разобраться в файле Figma, заполненном слоями и метками типа “Frame 3123”, “Rectangle 8” и “Circle 35”. Это будет путать и дизайнеров, и разработчиков. Придётся пробираться через множество неименованных слоёв, чтобы найти нужный.
Правильно названные слои облегчают взаимодействие, так как участники команды могут быстро найти и понять назначение каждого элемента. Это также помогает обеспечить согласованность и точность при преобразовании дизайна в код.
Если поискать, в Figma можно найти несколько плагинов, которые помогут систематизировать процесс именования слоёв.
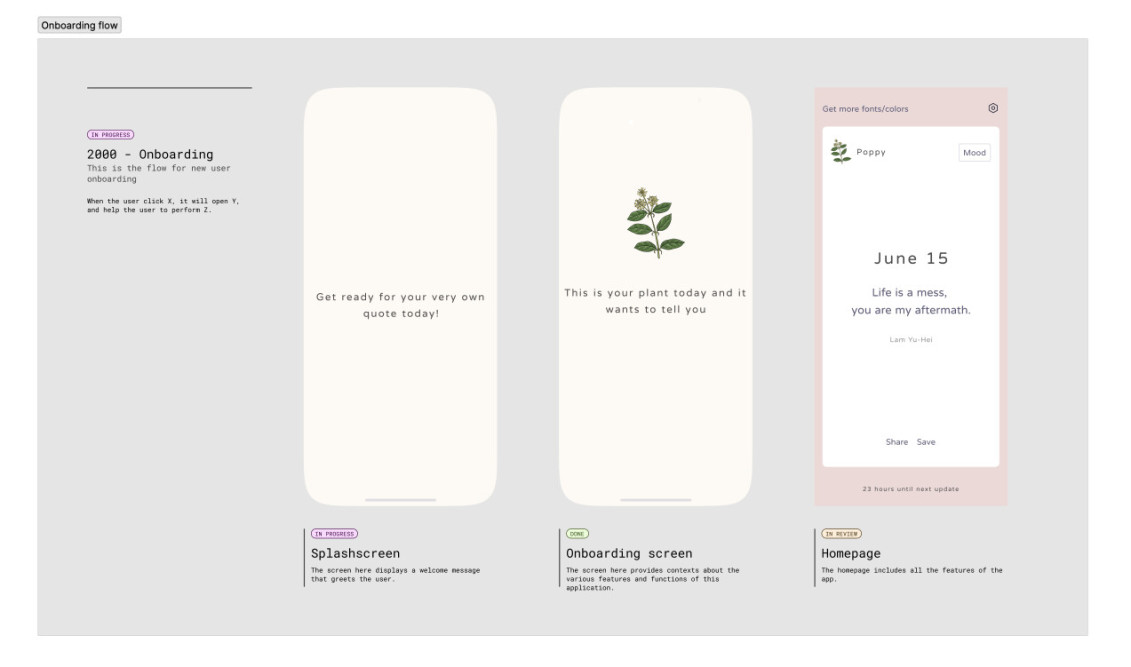
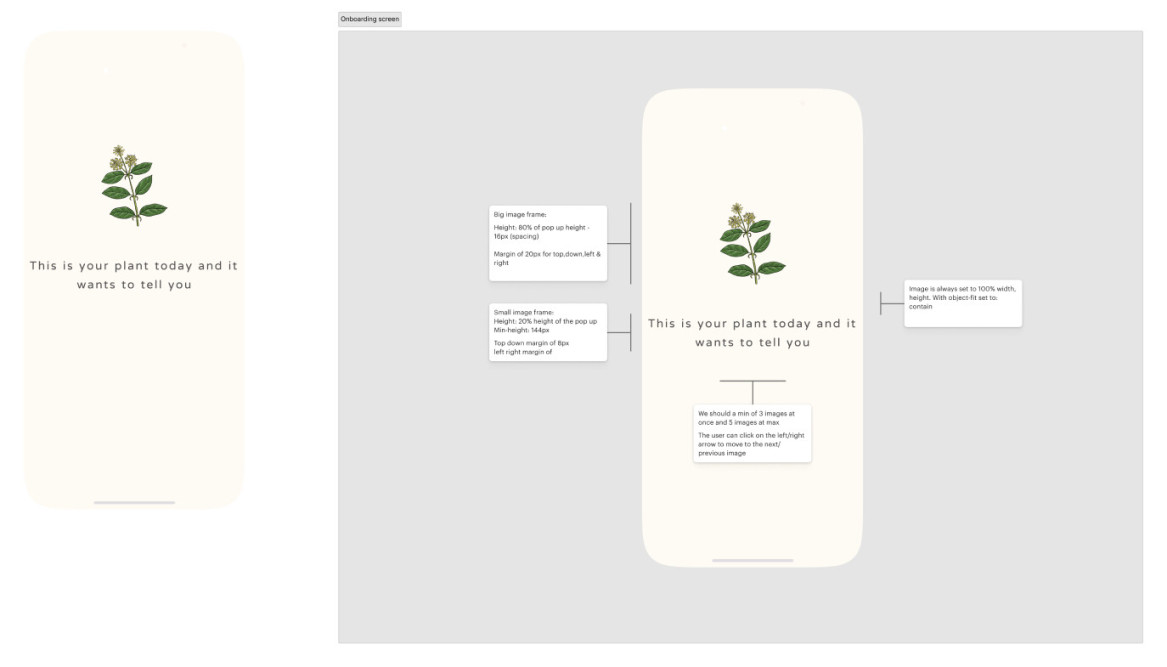
Добавьте описание взаимодействий: используйте «секции» в FigmaЭто может показаться незначительным, но для меня это важно. Детали дизайна не должны выглядеть как «Этот дизайн делает А, и если нажать здесь, он будет делать Б». Важно описывать такие детали, как состояние при наведении, начальное состояние, максимальная ширина/высота и результаты разных сценариев использования.
По этой причине мне нравится новая функция «секции». Она позволяет разместить большой дизайн сверху, чтобы разработчики могли увидеть его целиком, а затем ознакомиться с деталями секции для в деталях.
Постарайтесь показать разработчикам, как экраны связаны между собой. Вы можете использовать функцию интерактивного прототипа в Figma, чтобы связать экраны и показать их взаимодействие, чтобы разработчики поняли логику. В качестве альтернативы можно использовать FigJam для соединения экранов, позволяя разработчикам видеть связи между элементами с первого взгляда.
Секретное оружие — добавление Loom видеоLoom — наше спасение. Вам нужно записать его всего один раз, а затем делиться со всеми, кто интересуется деталями вашего дизайна. Поэтому я настоятельно рекомендую использовать Loom! Для всех макетов, переданных в разработку, я всегда записываю видео, в котором рассказываю о дизайне. Для более сложных макетов я записываю отдельное видео с подробным описанием деталей, чтобы не тратить время других людей, если им не интересны другие разделы.
Для прикрепления видео Loom я использую плагин Loom и размещаю его прямо внутри макета. Разработчики могут пересматривать видео сколько им будет нужно, не беспокоя вас лишними вопросами.
→ Установить плагин «Loom Embed»
5. Самый большой страх: контроль версийВ идеальном мире дизайн должен быть полностью завершён до привлечения разработчиков. Но в реальности дизайн постоянно изменяется, даже после начала разработки. Вот почему контроль версий так важен.
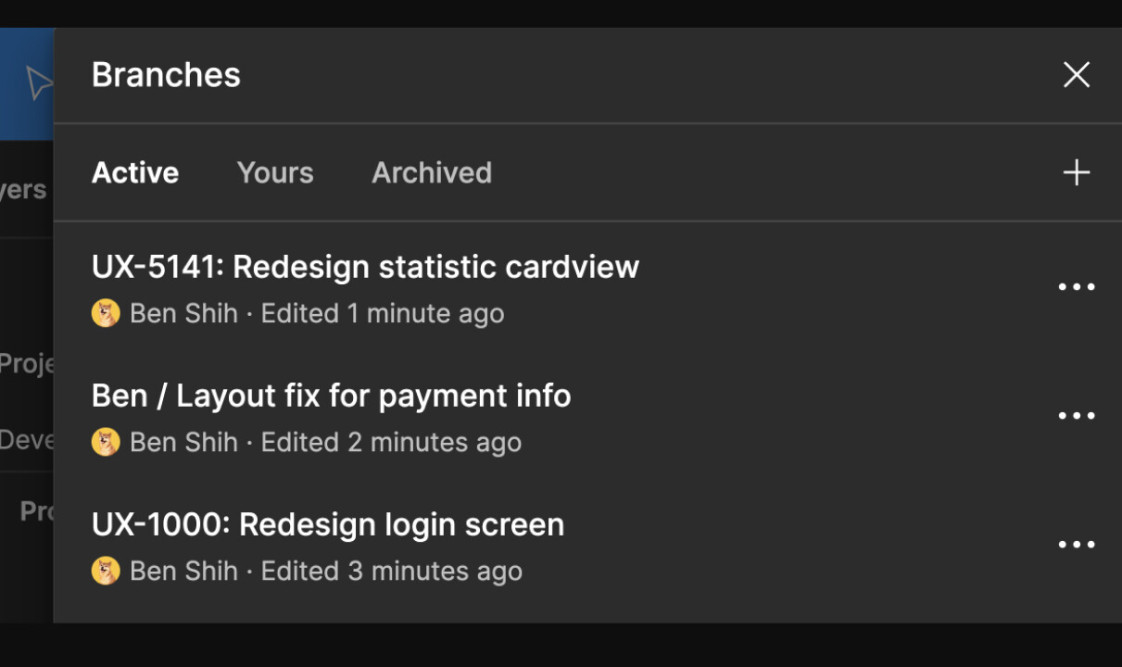
В Figma есть функция branching для корпоративных клиентов. Она позволяет создавать новые макеты в отдельной ветке, но мне кажется полезным держать внутри файла ещё несколько вещей.
Создайте единый источник истиныУбедитесь, что файл, которым вы поделились с разработчиками, является самым актуальным на текущий момент. Если нужно внести изменения, создайте копию для хранения, а изменения внесите в текущую версию файла. Это поможет избежать путаницы и избавит разработчиков от необходимости переходить в новый Figma файл.
Доступ к функции branching может существенно упростить рабочий процесс. Когда мне нужно обновить файл, которым я уже поделился с командой, для передачи в разработку, я сначала создаю новую ветку в Figma. Затем обновляю файл в этой ветке, отправляю его на проверку, а потом, когда все изменения одобрены, сливаю его с оригинальным файлом. Это гарантирует, что ссылка на макет остаётся неизменной для разработчиков.
История изменений / планы по дизайнуВключите историю изменений в файл, чтобы помочь разработчикам разобраться в последних доработках в дизайне.
А если вы уже знаете, что в будущем что-то изменится, запишите это прямо в файле, чтобы разработчики знали, чего ожидать.
Пример того, как можно представить историю изменений и список задач в Figma
6. Используйте плагиныСуществует несколько плагинов, которые помогут вам при передаче макетов:
-
EightShapes Specs автоматически создает спецификации для вашего дизайна одним кликом. → Установить EightShapes Spec
-
Autoflow позволяет рисовать связи между экранами без использования FigJam. → Установить Autoflow
-
Style Organizer позволяет проверить, что все стили связаны с вашим компонентом/стилем, чтобы разработчикам не пришлось вводить шестнадцатеричные коды. → Установить Style Organizer
Если вы хотите шагнуть дальше — подумайте о том, чтобы внедрить дизайн систему в вашей команде. Это позволит более тесно согласовывать макеты в Figma с ожиданиями разработчиков в коде. Вы можете сопоставить имена токенов и названия слоёв/фреймов, чтобы они соответствовали названиям контейнеров, которые используются в разработке.
Вот некоторые преимущества использования дизайн системы:
- Согласованность. Дизайн система обеспечивает единый визуальный язык на разных платформах, что приводит к улучшенному пользовательскому опыту.
- Эффективность. С дизайн системой разработчики и дизайнеры могут повторно использовать компоненты и шаблоны, что сокращает время на создание и обновление отдельных элементов.
- Сотрудничество. Дизайн система улучшает коммуникацию между дизайнерами и разработчиками, устанавливая общий язык и понимание компонентов и их использование.
Если вы хотите углубиться в тему дизайн систем, рекомендую ознакомиться с рядом статей на эту тему в Smashing Magazine.
Заключение: продолжайте улучшать неидеальноеКак я уже сказал в начале, нет универсального подхода к передаче макетов: всё зависит от дизайна продукта и команды разработчиков. Нам важно тесно сотрудничать, регулярно общаться и вместе искать решения, упрощающие работу. Как и в случае с дизайном, успех обеспечивается приоритетом хорошего общения и сотрудничества.
Примечание переводчика
Недавно Figma выпустила отдельный «режим разработчика» который расширяет возможности исследования элементов дизайна, при этом советы и инструменты из статьи по-прежнему остаются актуальны. Разбор “dev mode” сделаем в нашем канале t.me/yavnodesign — подписывайтесь.
Дополнительное чтение- “Design Handoffs”, Interactive Design Foundation. Передача дизайна — это процесс передачи завершённого дизайна для реализации. Он включает передачу целей, знаний и технических требований и может включать в себя визуальные элементы, юзер флоу, особенности взаимодействия, анимации, текст, брейкпоинты для адаптивов, требования по доступности и правила валидации данных (в формах)
- “A Comprehensive Guide to Executing The Perfect Design-to-Development Handoff”,Phase Mag
- “Design Handoff 101: How to handoff designs to developers”, Zeplin BlogBefore Прежде чем появились инструменты вроде Figma, передача дизайна была настоящим кошмаром для дизайнеров. Дизайнер должен был разметить отступы (redline) в последней версии локального файла вручную, сохранить в защищенном виде в Sketch или Photoshop или в PDF, и убедиться, что разработчики работают с правильным файлом после каждого изменения. Новые дизайнерские инструменты полностью изменили способ взаимодействия команд при разработке интерфейсов, включая процесс передачи дизайна.
- • “How to communicate design to developers (checklist)”, Nick Babich
- “A Front-End Developer’s Ode To Specifications”, Dmitriy Fabrikant, Smashing Magazine. В реальном мире никто ничего не строит без подробных чертежей, потому что на кону человеческие жизни. В цифровом мире ставки не так высоки. ПО называется software, потому что, когда оно ударяет вам по лицу, боль не такая сильная. Но, хотя на кону не стоят жизни пользователей, дизайнерские чертежи (или спецификации) могут означать разницу между правильно реализованным дизайном, который улучшает пользовательский опыт и удовлетворяет клиентов, и запутанным и непоследовательным дизайном, который портит пользовательский опыт и вызывает недовольство. Примечание редактора Smashing Magazine: в то время, как инструменты вроде Figma только развивались, было ещё сложнее общаться между дизайнерами и разработчиками, поэтому такие инструменты, как Specctr, были весьма необходимы. Сегодня эта статья 2014 года представляет некоторый интерес исключительно музейной ценности, но читатель всё ещё сможет получить хорошее представление о том, что такое дизайнерские чертежи и почему они так важны в процессе передачи дизайна разработчикам.
- “Everything Developers Need To Know About Figma”, Jurn van Wissen, Smashing Magazine Figma отличается от большинства дизайнерских программ тем, что является бесплатной и работает в браузере. Разработчики легко получают доступ к полным файлам дизайна, что делает процесс передачи дизайна разработчикам значительно проще. В этой статье разработчикам, имеющим лишь базовые знания о дизайнерских инструментах, предлагается всё, что им необходимо знать для работы в Figma.
- “Penpot, An Open-Source Design Platform Made For Designers And Developers Alike”,Mikołaj Dobrucki, Smashing Magazine В мире постоянно развивающихся инструментов дизайна может быть сложно исследовать новинки. В этой статье мы подробно рассмотрим Penpot — первый инструмент дизайна и прототипирования, полностью открытый по лицензии open-source и основанный на открытых веб-стандартах, что делает его идеальным выбором как для дизайнеров, так и для разработчиков. Примечание редактора: Сегодня поддержка Figma не является единственным вариантом. Есть и другие альтернативы, и эта статья предлагает хороший обзор одной из них — Penpot.
- “The Best Handoff Is No Handoff”, Vitaly Friedman, Smashing Magazine Процесс передачи дизайна неэффективен и трудоёмок. Он вызывает массу неприятных моментов. Можем ли мы от него избавиться? Конечно! Рассмотрим, как это сделать.