У меня тут на продукте вылез интересный спор о том, разные ли это компоненты или варианты одного и того же. Логично предположить, что спор завязался между дизайнерами и фронтендерами, потому что дизайнер мыслит вариантами в фигме, а фронтенд ... а я не знаю, я не фронтенд ))0))
Когда я начала изучать этот вопрос, я как дизайнер, пошла в UI киты, и вот только часть наименований одного, одинаково работающего, компонента:
- dropdown;
- dropdown box;
- dropdown menu;
- dropdown element;
- dropdown field;
- selector;
- select box;
- select menu;
- select input;
- select element.
- combobox
- comboboxmulti
Почему у дизайнеров появились вопросы к фронтону связи с этим?
Как на компонент смотрит ДизайнерВарианты и состояния
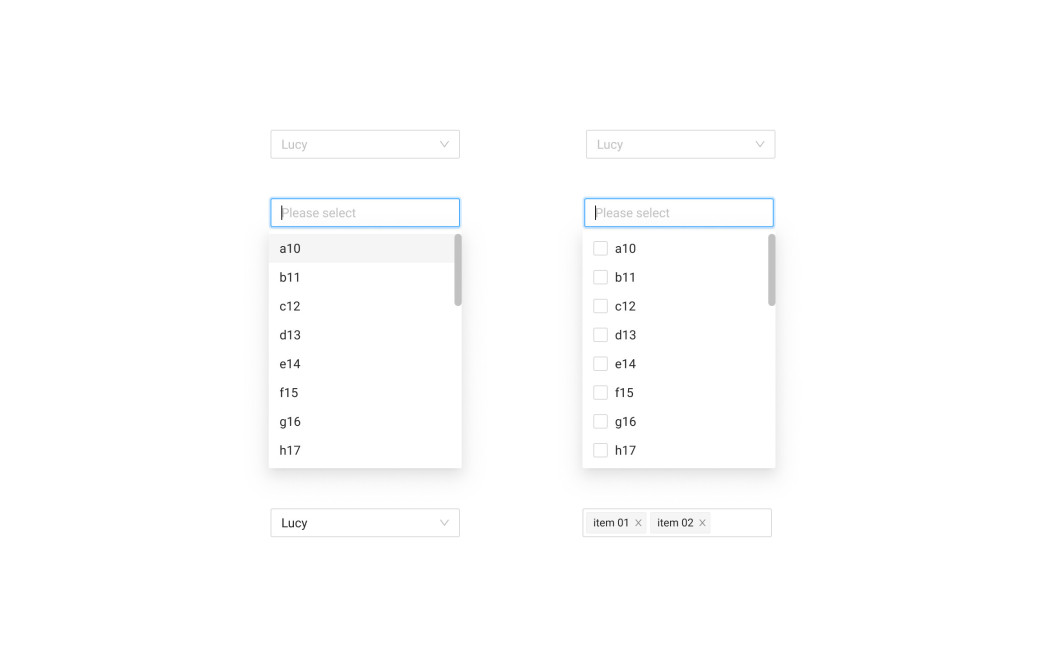
Оба компонента выглядят одинаково, используют один UI, но выполняют разные функции.
- Выбор внутри формы, где пользователь выбирает ОДИН вариант из предложенных опций
- Выбор внутри формы, где пользователь выбирает НЕСКОЛЬКО вариантов из предложенных опций
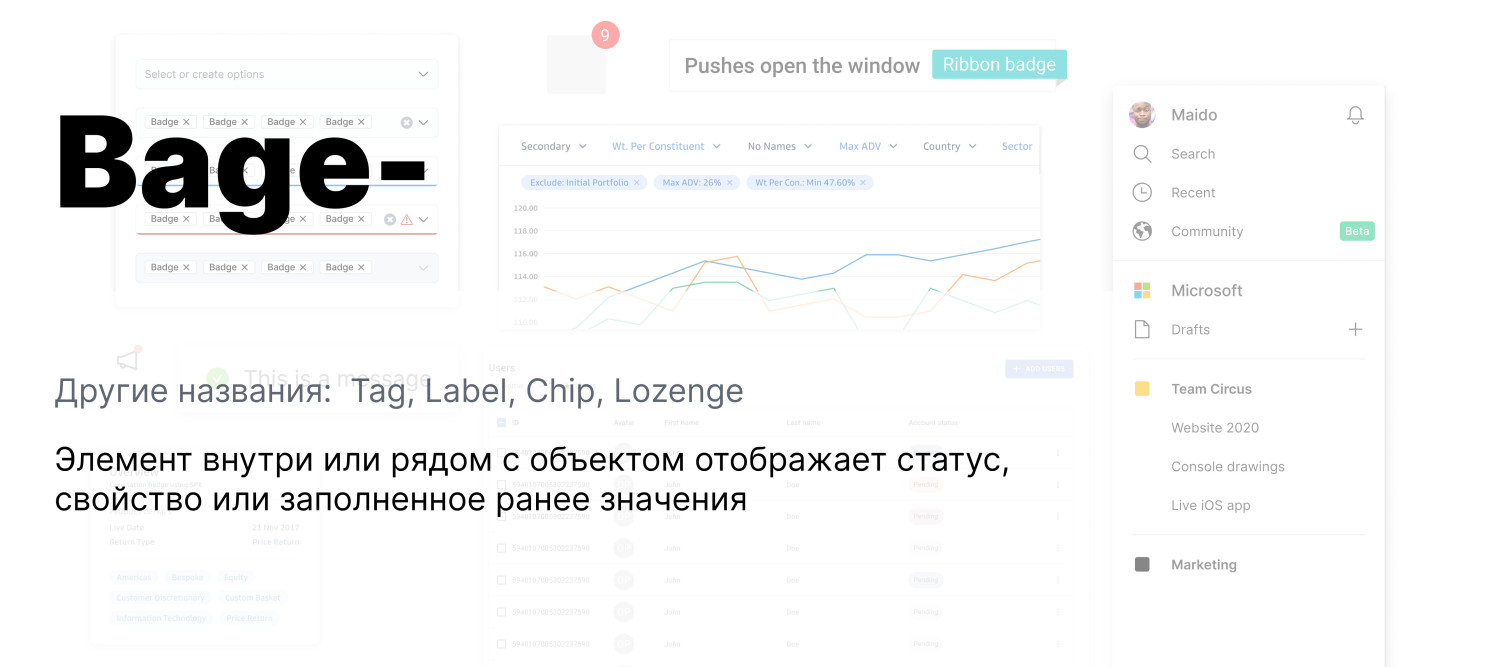
Из чего следует, что в компоненте могут находиться tag/bage как способ отображения и удаления выбранного.
(плюс еще всякие функции типа умного поиска – Typeahead или автозаполнения – Autocomplete)
И в нашем случае важно, что оба компонента, а на примере их два, собираются дизайнером как варианты одного
И регулируется переменными.
Есть примеры UI китов, когда все поля для заполнения/выбора строятся на базе одного компонента -input в Figma, таких примеров много. Тут речь скорее о том, какой подход в построении UI кита выбирает команда. Есть дизайнеры, которым не нравится большое к-во настроек в боковой панели компонентов, а больше удобно проваливаться внутрь компонента. Есть команды, которые считают, что для них лучше все иметь в одном месте – это все подходы к организации пространства и не влияют на компонент.
Но, в стори-буках и других местах компоненты хранятся в нескольких версиях, со своими наименованиями, они наследуют свойства select-, но имеют доп функции и от того отличия в UI
Как на компонент смотрит РазработчикДля инженеров – это один компонент, у которого могут быть разные параметры и эти параметры применяются или не применяются в компоненте (зависит от его функции)
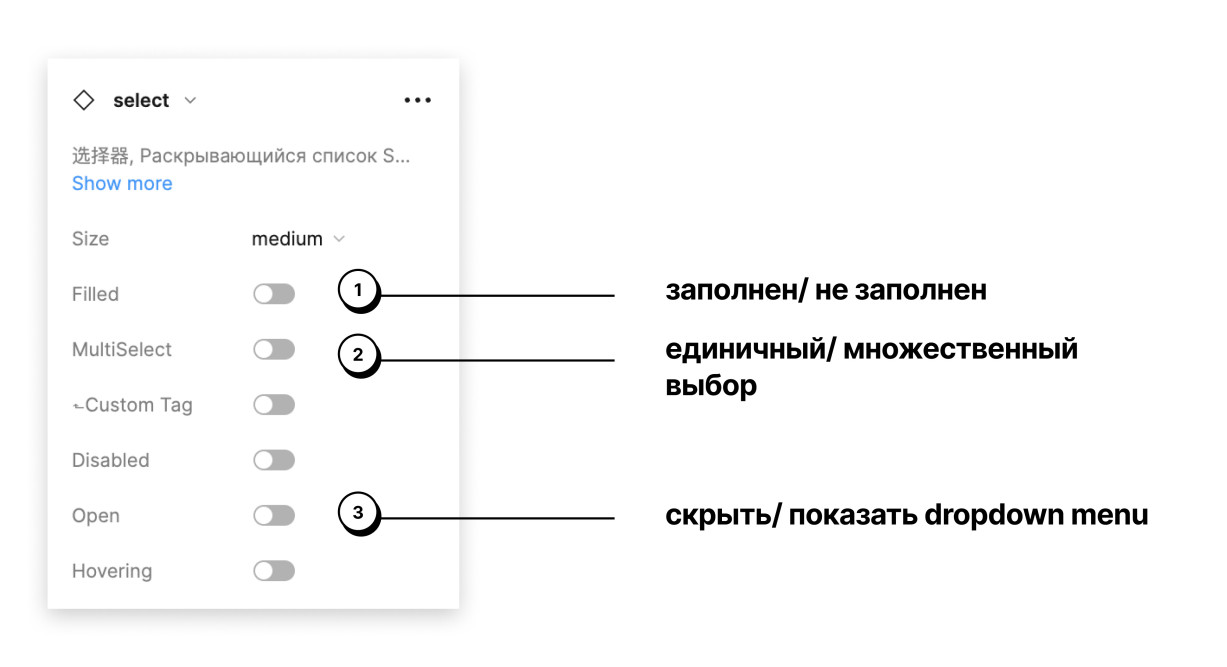
Параметр multiselect указывает – может ли пользователь выбрать больше одного элемента
"selectAll": true, дает множественный выбор
filter – позволяет пользователям выполнять поиск по длинному списку вариантов.
Метка для constraints.allowedValues — это отображаемый текст элемента. Его значение — это выходное значение при выборе элемента.
Значение по умолчанию определяется constraints.allowedValues
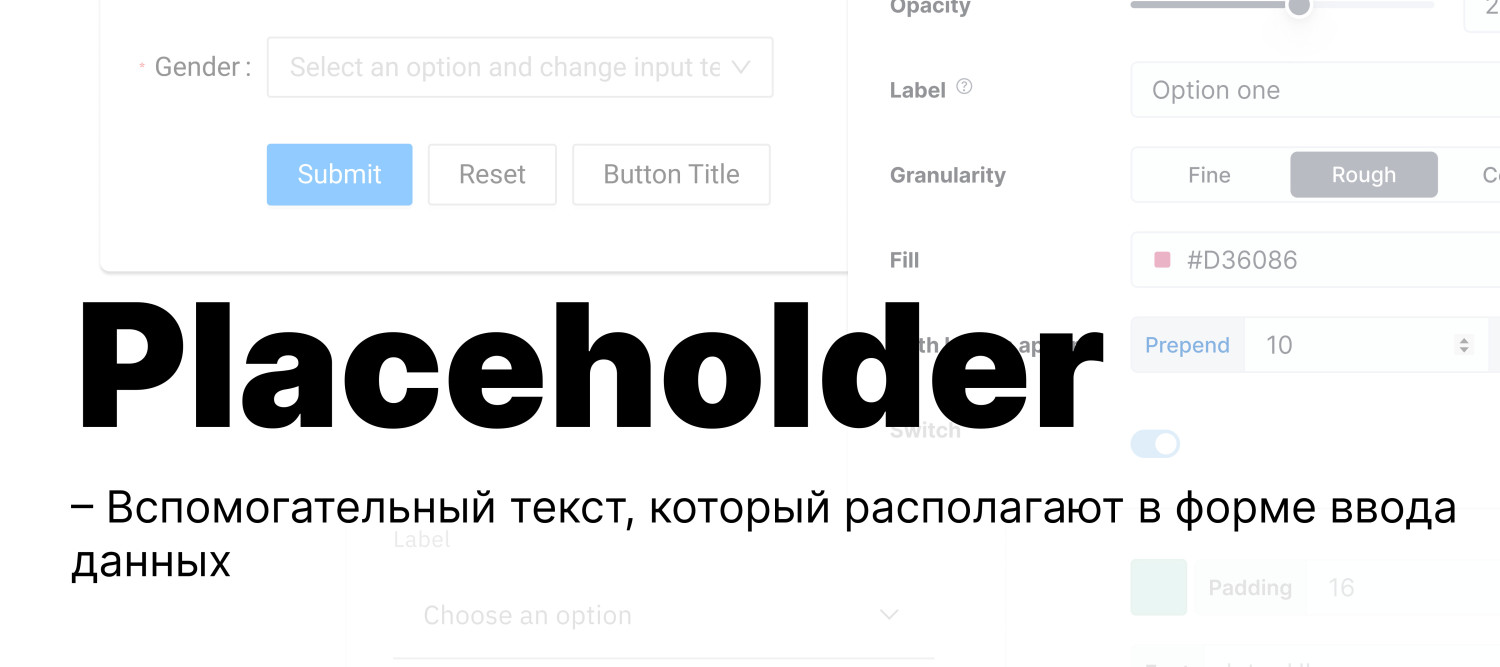
Свойство placeholder представляет собой текст, который исчезает, когда пользователь начинает редактирование. Если placeholder и defaultValue определены оба, defaultValue имеет приоритет и отображается.
Элемент пользовательского интерфейса Microsoft.Common.DropDown
Итог: Дизайнеры все опять испортилиТак выходит что тут вопрос организации компонента в Figma а не в коде, потому что инженеры могут все поместить/наследовать в один компонент (что и делают), а вот дизайнеры ломают голову и наименования в попытках лучшей организации.
Смысл в чем:
- это компоненты у которых общий UI, но они могут выполнять разные функции
- в зависимости от того, какую функцию выполняет компонент у него добавляется/убавляется переменная
- в конечном счете это действительно разные компоненты – с разными переменными
- какое имя мы ему выберем select-/dropdown-/combobox- не имеет принципиального значения
- для дизайнеров это не имеет значения, потому что отличие только в поведении компонента
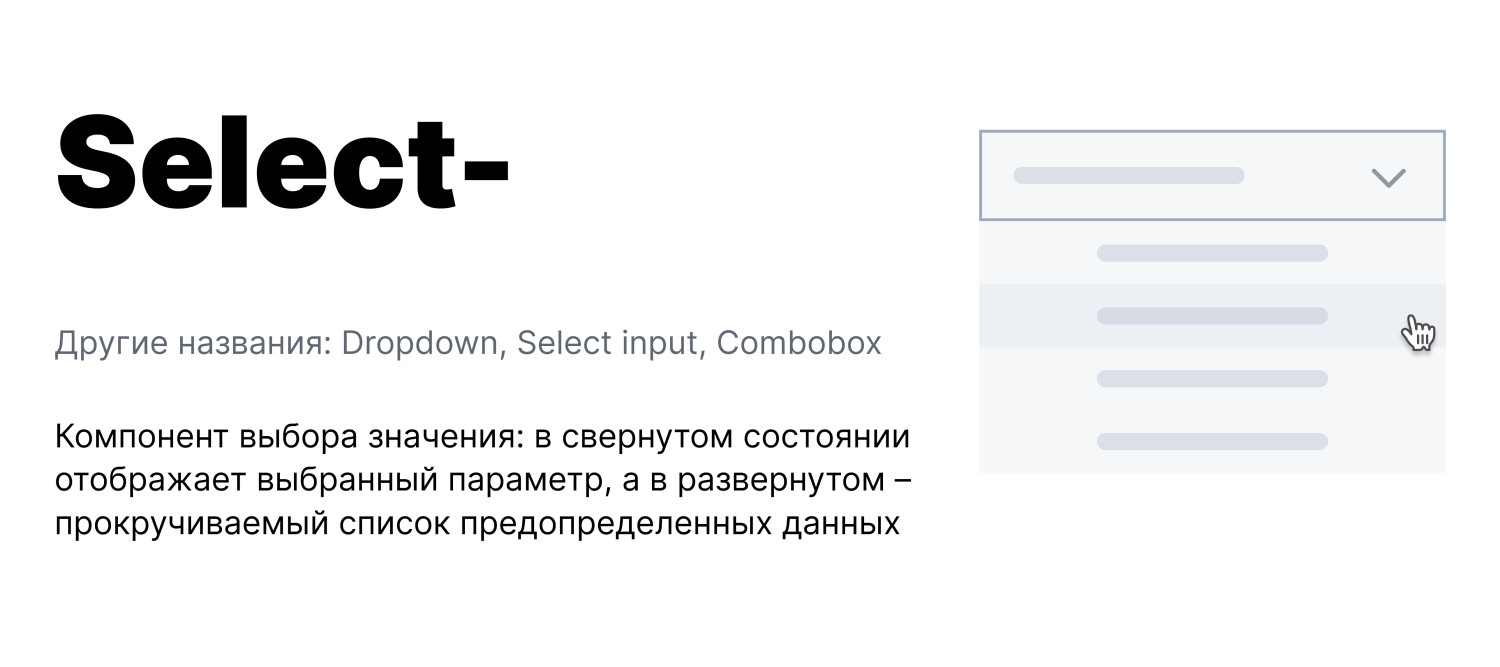
Select – это разновидность выпадающего списка, в котором всегда выбран 1 пункт. В свернутом виде отображается либо выбранный вариант, либо заглушка, в развернутом виде – список предопределенных данных на выбор.
Combobox – сочетание выпадающего списка, позволяющего пользователю выбрать один вариант из списка (раскрывающегося при щелчке мыши) и однострочного текстового поля, которое позволяет пользователю ввести значение вручную.
Multiselect – То же, что и Select- позволяет пользователю выбрать несколько вариант из списка.
А если тебе нужно:- определиться с типами раскрывающихся списков есть статья – Все что нужно знать о раскрывающихся списках (dropdown)
- использовать правильное наименование то см стандарт наименования – HTML – Living Standard (Last Updated 31 May 2023)
- разобраться как правильно использовать и описать компонент – база знаний со всеми компонентами из всех возможных дизайн систем