Традиционная выжимка самого жирного из ежемесячного дайджеста, который выходит с 2010 года.
Design System Generations
Новая серия статей Nathan Curtis посвящена смене поколения дизайн-системы. Первая часть даёт определение, вторая говорит о планировании, третья о выкатке, четвёртая о именовании и последняя о новом цикле.
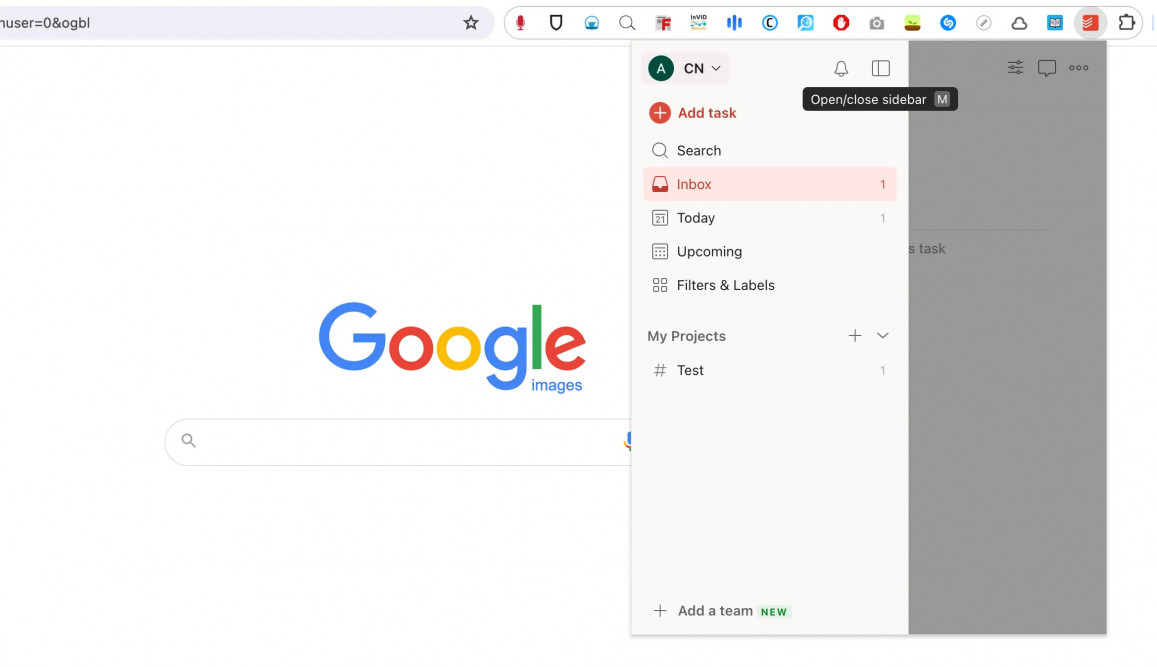
The Ultimate Guide to Browser Extensions Design
Агентство Creative Navy описало паттерны и лучшие практики дизайна браузерных расширений. Популярные подходы и их особенности.
How to unmask fake Minimum Viable Products during the design process
Onsi Kahlaoui из Societe Generale показывает, как распознать фейковый MVP на ранней стадии и — это зачастую пустая трата времени команды. Во второй части он предлагает конкретные методы по выруливанию ситуации.
New Users Need Support with Generative-AI Tools
Советы Feifei Liu из Nielsen/Norman Group по помощи пользователям-новичкам при работе с алгоритмическими чат-ботами. Она провела небольшое исследование китайских сервисов и описала типичные проблемы людей, которые сталкиваются с таким впервые.
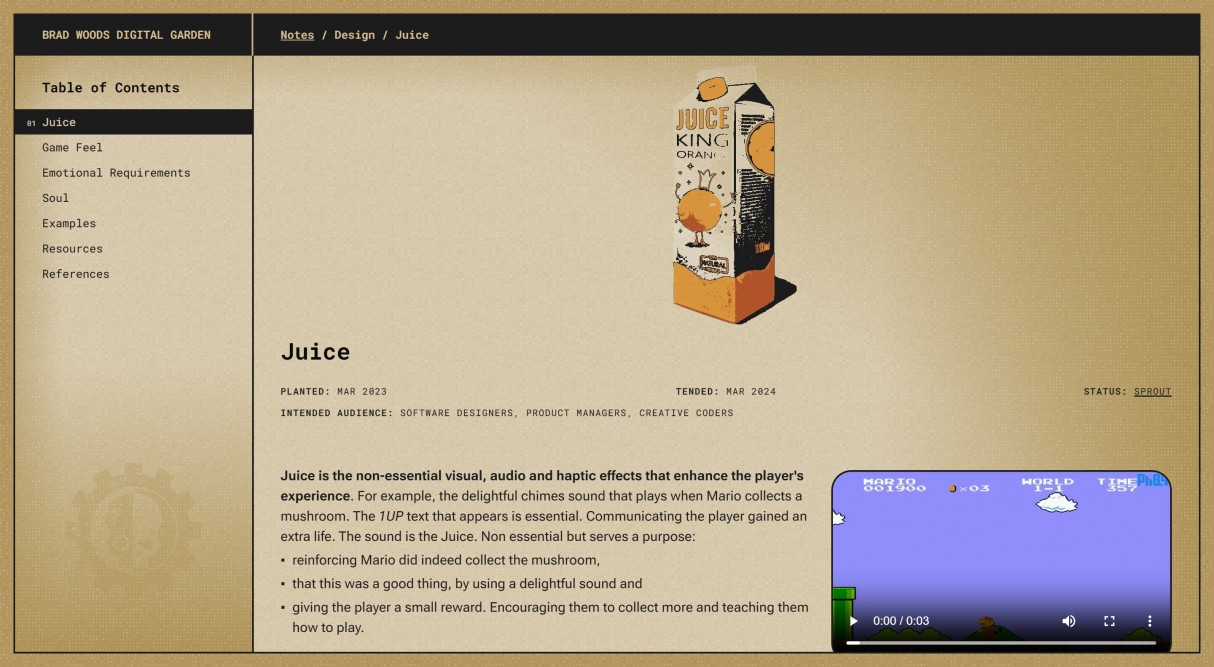
Juice
Brad Woods описывает концепцию «сока» в играх, которую можно применить для внедрения эмоционального дизайна в интерфейсах.
Is the SUS Too Antiquated?
Jeff Sauro и Jim Lewis разбираются, не устарел ли стандартизированный SUS, которому уже четыре десятка лет (он был создан для конкретного проекта). В целом он всё ещё работает, хотя есть методы попроще.
Новости инструментов дизайна:
- Canva покупает Affinity. Деталей почему и зачем особо нет, но в целом настораживающе -- это инструменты из разных вселенных.
- Figma: Множественное редактирование (им пришлось заодно пересмотреть базовый принцип работы выделения объектов), фильтр в результатах поиска, убрали бесячее уведомление об обновлениях библиотеки .
- FigJam: Можно генерировать ментальные карты и визуальную хронологию. Подборка алгоритмических запросов.
- Trangram: Редактор векторной анимации в браузере.
- Framer: Компоненты в духе пром.дизайна Дитера Рамса.
- Lissajous Curve SVG Generator: Онлайн-генератор кривых Lissajous.
- Maze AI: Сервис для проведения пользовательских исследований Maze добавляет алгоритмические функции. Он подскажет как грамотно сформулировать вопрос для респондента, задать догоняющие вопросы, анализировать общие темы и в целом организовывать проекты.
404s — Gallery of error 404 page designs
Коллекция примеров страниц ошибки 404.
Diary Studies: Understanding Long-Term User Behavior and Experiences
Мощная детальная памятка по проведению дневниковых исследований от Kim Salazar из Nielsen/Norman Group. Виды, подготовка, проведение, анализ данных.
Generative AI like Midjourney creates images full of stereotypes
Victoria Turk анализирует современные инструменты генерации изображений по текстовому запросу и показывает на конкретных примерах, насколько они полны клишированных стереотипов.
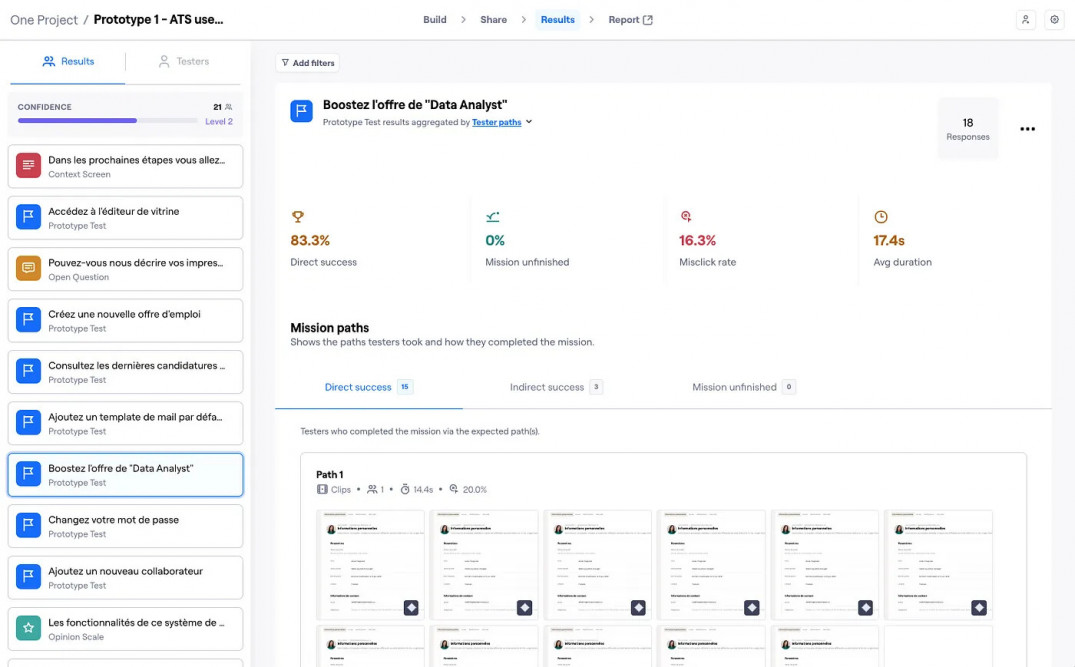
Redesigning navigation with a user-centric approach
Pauline Arnaud, Emmanuel Rafitosoa и Anne-Laure Civeyrac рассказывают о проектировании и тестировании навигации в интерфейсе сервиса Welcome to the Jungle.
Storybook 8
8 версия вышла из беты. Улучшенная поддержка мобильных, автоматизированные визуальные тесты и в целом улучшенные инструменты тестирования, серверные компоненты, отвязка привязки к React для других фреймворков.
Design Spells — Design details that feel like magic
Коллекция примеров интересных интерфейсных решений, во многом на базе анимации.
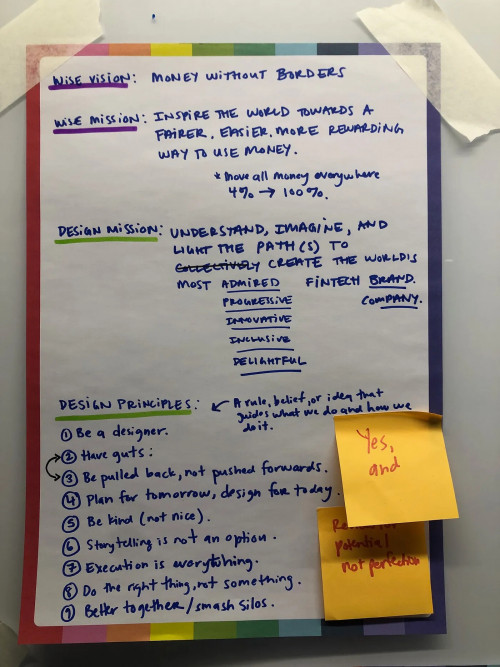
Words matter — Our approach to career progression and reward at Wise
Nikki Godley рассказывает о принципах дизайн-команды Wise. Они связаны с картой навыков и их развития.
A Collection of Design Engineers
Список ярких дизайн-инженеров от Maggie Appleton. Эта роль время от времени упоминается под разными соусами.
Как там, на работе? Часть 2. Отвечают UX-писатели, редакторы и контент-стратеги
Ирина Моторина опросила UX-писателей, редакторов и контент-стратегов про их ощущения от отечественного рынка. Формат и особенности работы в продуктовых командах.
Defining and Finding Participants for Survey Research
Jeff Sauro и Jim Lewis рассказывают о нюансах поиска респондентов для опросов. В другой статье они сравнивают возможные подходы к выборке.
Карта компетенций для UX-редакторов
Ирина Моторина предлагает свою карту компетенций для UX-редакторов. Сама карта.
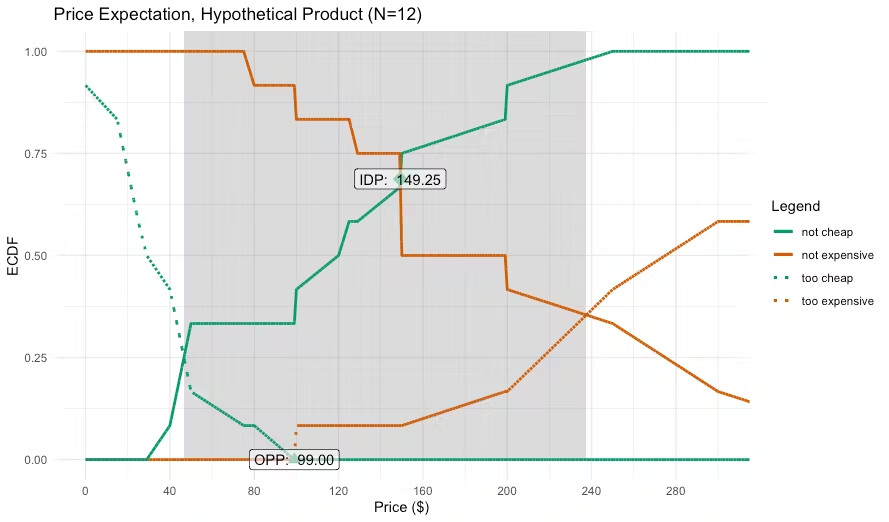
Intro to the Van Westendorp Pricing Exercise
Van Westendorp рассказывает о методе оценки отношения пользователей к цене Van Westendorp.
Читайте полную версию дайджеста в моём блоге.
За свежими ссылками также можно следить в канале Telegram или ВКонтакте.