Привет! Сегодня хочу поделиться опытом разработки многостраничного сайта и на конкретном примере рассказать, как действую, чем руководствуюсь и на что обращаю внимание с самого начала. Погнали
Подготовка и сбор данных
Перед тем как начать, важно понимать, с каких устройств пользователь будет взаимодействовать с будущим сайтом. Если сайт уже был и требуется редизайн, смотрю на статистику по девайсам. В случае если подавляющее большинство посещает сайт с мобилок — работаю изначально над ней и продумываю удобство, далее уже думаю, что делать с десктопом.
Если сайта изначально не было, изучаю ЦА, взаимодействую с заказчиком, смотрю нишу и конкурентов. После того как мне есть на что опираться (собранная информация, комментарии собственника и сотрудников, анализ метрик) приступаю к разработке.
Чуть забегу и скажу сразу, что после запуска идут тесты и отклик от ЦА. Допиливаю функционал готового сайта, добавляю то, чего нет в первой версии или наоборот иду в упрощение, чтобы не было лишнего на сайте. А теперь обо всем подробно.
Карта сайта
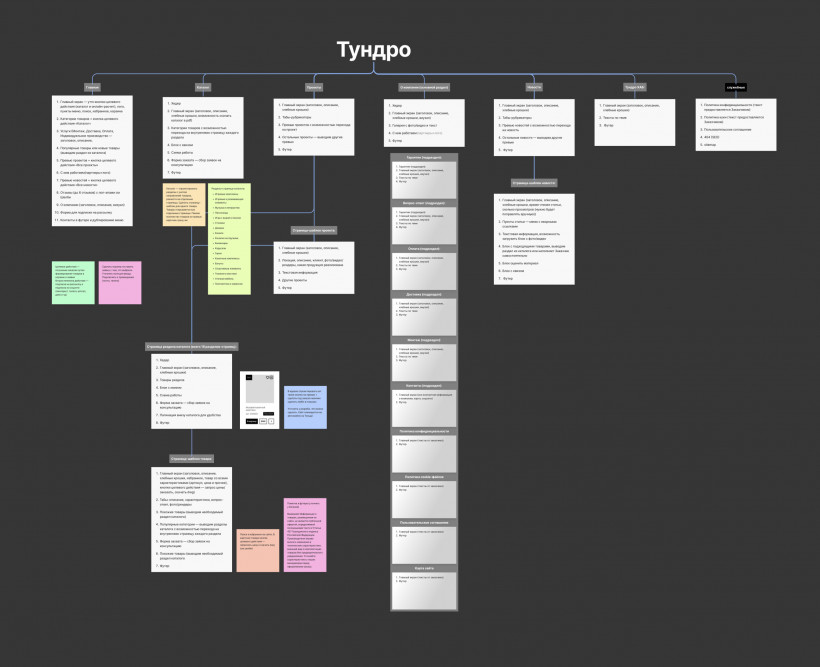
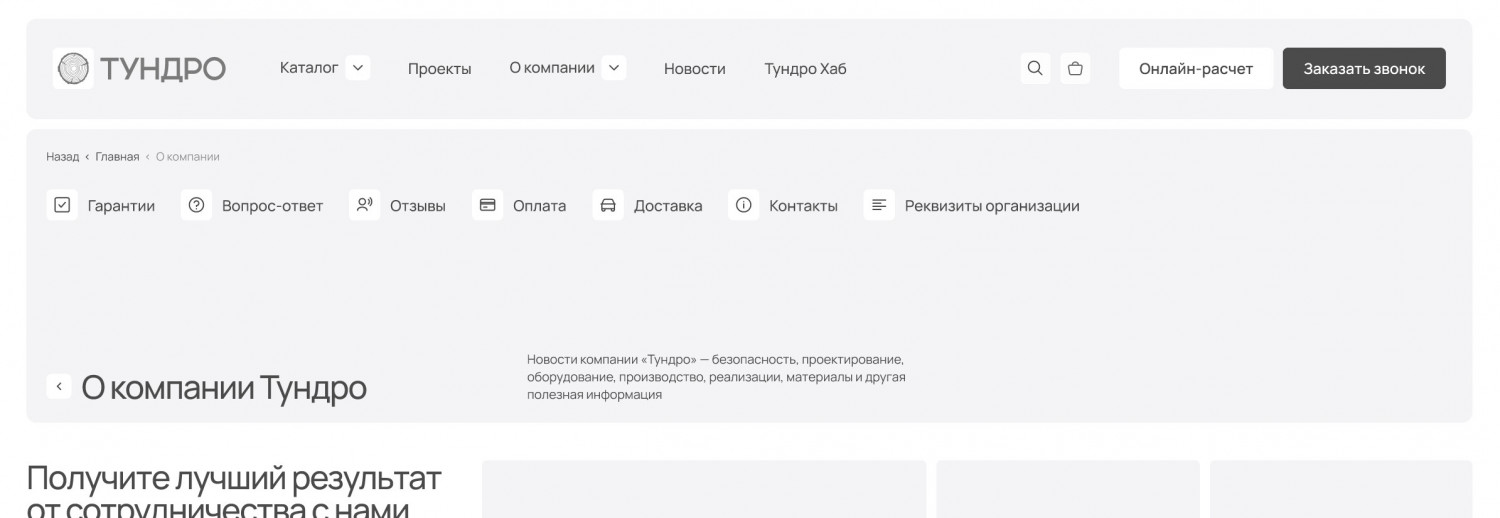
При проектировании обязательно продумываю навигацию, начиная с создания карты сайта. Удобная навигация — забота о пользователе, она должна быть понятной, однозначной, иметь отклик (ховер-эффекты, легкая анимация). Ниже карта сайта на примере реального проекта для компании «Тундро» — производителя игрового оборудования.
В начале проектирования важно сделать схему, в которой отображена структура + есть важные заметки-подсказки по функционалу, которые должны быть на сайте. Как я понимаю, что они важные? До создания карты задаю заказчику на интервью множество вопросов, опрашиваю сотрудников, получаю рекомендации от seo-специалистов, анализирую конкурентов и смежные направления — собираю сильные решения из разных источников и думаю, как можно применить их относительного проекта, над которым работаю с учетом платформы Тильда
Прототипирование
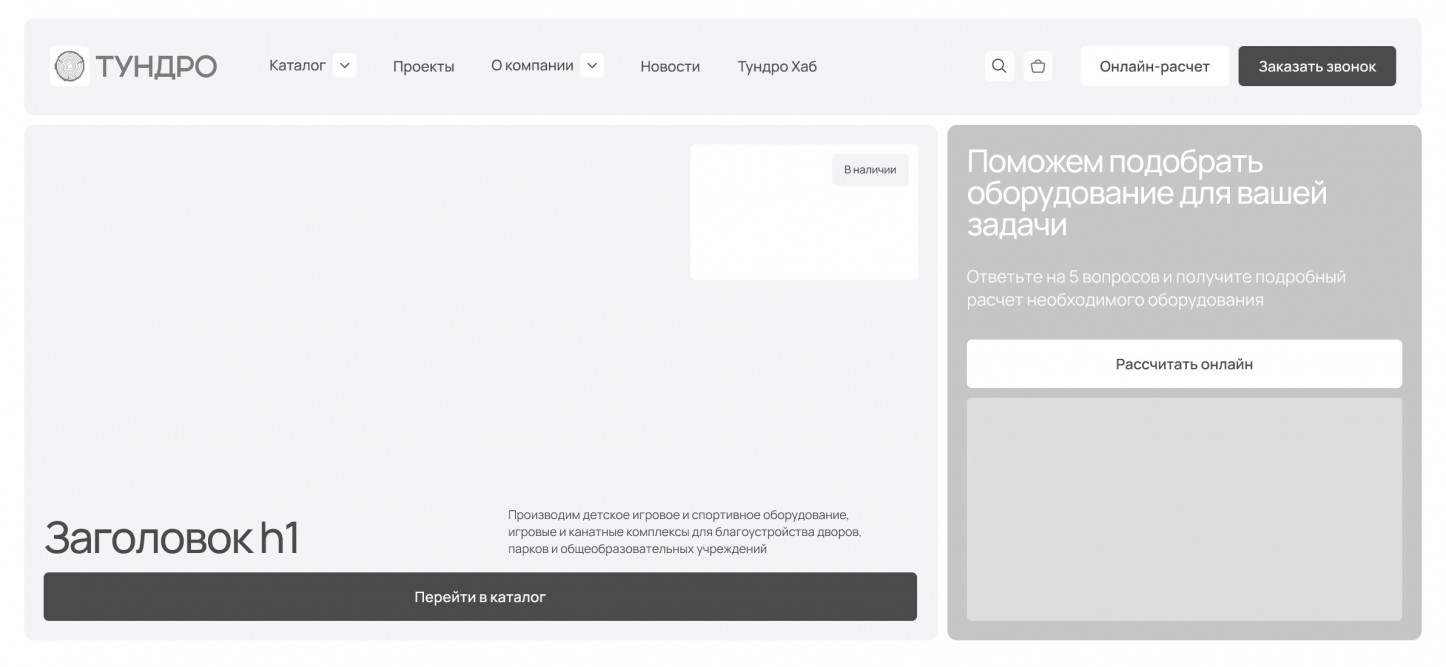
После анализа информации начинается работа над прототипом, в которой еще больше прорабатываются решения и забота о пользователе — думаю, как сделать так, чтобы было легко совершить целевые действия (основное и второстепенные), найти контакты, изучить необходимую информацию. Структурирую все на страницы, продумываю меню (шапку сайта, еще ее называют header), подвал (footer), делаю перелинковку — чтобы все страницы были все между собой связаны, и пользователь «не попадал в тупик».
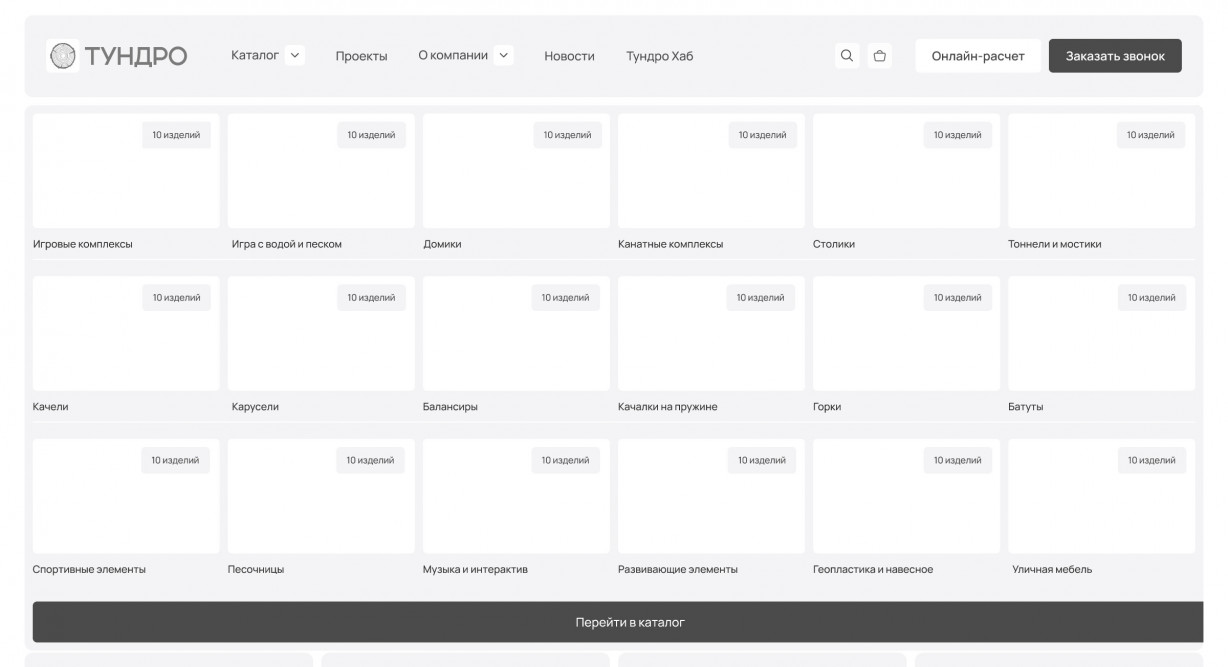
Если есть каталог и разделы, то для десктопной версии можно заложить подменю, которое будет сразу давать выбор без дополнительных переходов. Это решение упрощает поиск необходимой категории. Подобное решение может быть также использовано для подменю при клике «О компании» — помимо ссылок на внутренние страницы даем контакты, ссылки мессенджеры, карту и возможность заказать звонок. Для превью разделов хорошо сразу уточнять, сколько позиций в нем — сразу даем представление о наполнении.
Пример интерактивного прототипа, который можно изучить — здесь
Тексты для сайта
Хороший UX – это в том числе тексты, поэтому на этапе создания прототипа помогаю копирайтеру писать осмысленные тексты, ввожу в контекст. Если заказчик предоставляет тексты самостоятельно — оказываю поддержку и даю рекомендации. Пример ТЗ для копирайтера здесь. Также мы не забываем о визуале (UI), поэтому заранее взаимодействую с графическими дизайнерами, иллюстраторами, визуализаторами. Например, для «Тундро» были созданы рендеры с учетом комментариев, которые передавала ответственному сотруднику компании.
Важной частью сайта является главный экран, который встречает пользователя и задача которого за 2-3 секунды дать понять, куда человек попал. Через тексты закладываем ключевое преимущество на экране, чтобы, например, отстроиться от конкурентов, заинтересовать пользователя и попасть в его ожидания. Опционально даем кнопки целевого действия на первом экране и в шапке. Кнопки лучше использовать привычной формы с понятными краткими побуждающими формулировками («оставить заявку», «скачать презентацию», другое).
Когда прототип готов, презентуем заказчику и тестируем на нескольких пользователях, если возникают сложности, дорабатываем и правим. После согласования переходим к отрисовке дизайна, опираясь на прототип и референсы, которые нравятся заказчику.
Визуальные решения
Если рассматривать процесс UI-дизайна, то важным является то, как дизайнер предложит визуальные решения без ущерба для ЦА изучать контент и совершать целевое действие.
Так как уже есть информация по целевой аудитории и виденью заказчика, становится понятно, какие размеры шрифтов использовать, какие цвета будут лишними и многое другое. Перед отрисовкой дизайна сначала презентую референсы, прошу развернутую обратную связь, чтобы понимать, что «заходит», а что нет. Иногда провожу встречи и аргументирую решения, которые есть в референсах, так как не всегда они очевидны для заказчика.
Далее отрисовываются дизайн-макеты для всех страниц, а также для адаптивных версий (планшеты, мобильная версия). После презентации дизайн-макета заказчику и внесения правок проект отправляется на верстку.
Верстка на Тильде
После того как дизайн готов, можно переходить к вёрстке. Динамика лучше работает нежели статика, поэтому можно использовать галереи с автоплеем, короткие видео, гифки, но я обязательно слежу за оптимизацией контента, сжимаю максимально все что возможно без потери качества, чтобы сайт загружался быстро. Аккуратно использую анимацию, чтобы придать жизни, но не утомить и не усложнить взаимодействие. Работаю с кодом и модификациями, чтобы максимально расширить функционал Тильды и ее ограничений.
Результат работы можно посмотреть здесь. Сайт активно наполняется сотрудниками компании после обучения.
Итоги
Работаю над проектами более 3 лет в таком формате и прежде чем задуматься о скруглениях у кнопок и начать накидывать дизайн, делаю все последовательно — суть и общая логика и далее уже к визуальным решениям.
Такой системный подход значительно упрощает работу над сайтом, правок практически не возникает или возникает мало, так как каждый следующий этап создания сайта — это логичное продолжение предыдущего согласованного заказчиком этапа.
Всем желаю удачи и интересных кейсов, надеюсь, что моя статья окажется полезной и сможет помочь в вашей задаче. Больше проектов вы найдете на сайте-портфолио
Заглядывайте в мой тг-канал. Здесь я пишу о веб-дизайне, рассказываю о рабочих кейсах, делюсь пользой и иногда кидаю клевые жизненные мемы про рабочее. Буду рада новым знакомствам и не только.