Всем привет! Я Алёна Лагойкина, дизайнер в AGIMA. Хочу рассказать вам о роли иконок в улучшении пользовательского опыта. Они служат визуальными подсказками, которые быстро передают информацию и направляют пользователей к ключевым действиям. При добавлении новых элементов на сайт важно поддерживать единый визуальный стиль, который будет перекликаться с фирменным стилем всего сайта.
Любой продукт старается говорить с пользователем. Для этого мы пишем понятные тексты, продумываем сценарии и правила взаимодействия. Иконки — это тоже часть коммуникации. Чтобы весь продукт оставался целостным и не менялся от страницы к странице, дизайнеры пишут гайдлайны, где прописаны правила для визуальной коммуникации. В этой статье я хочу рассказать, как определять такие правила для создания иконок.
Среда и технические ограничения
Иконки, как и любая другая часть интерфейса, не существуют в вакууме. Прежде всего нужно понять, в какой части продукта иконки будут существовать.
Я разделяю для себя два типа иконок:
-
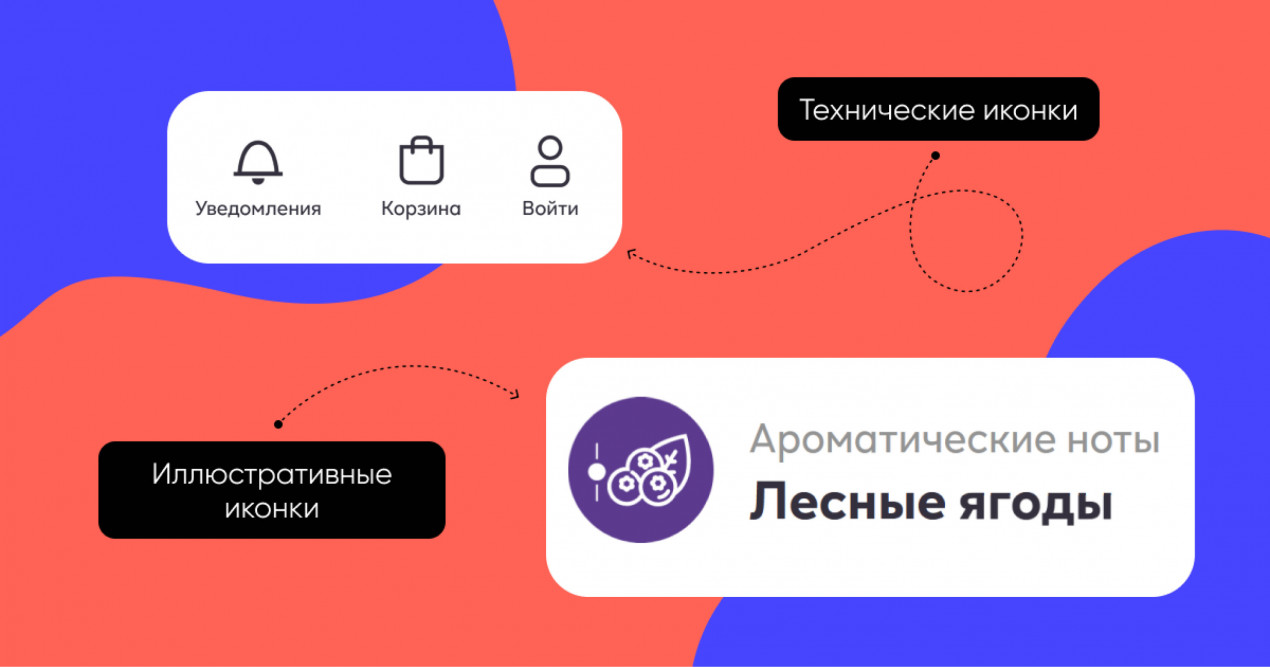
Технические: небольшие иконки, которые ставятся рядом с текстом и выполняют роль якорных точек. Например, кнопку «меню» найти будет намного проще, если рядом с ней разместить иконку.
-
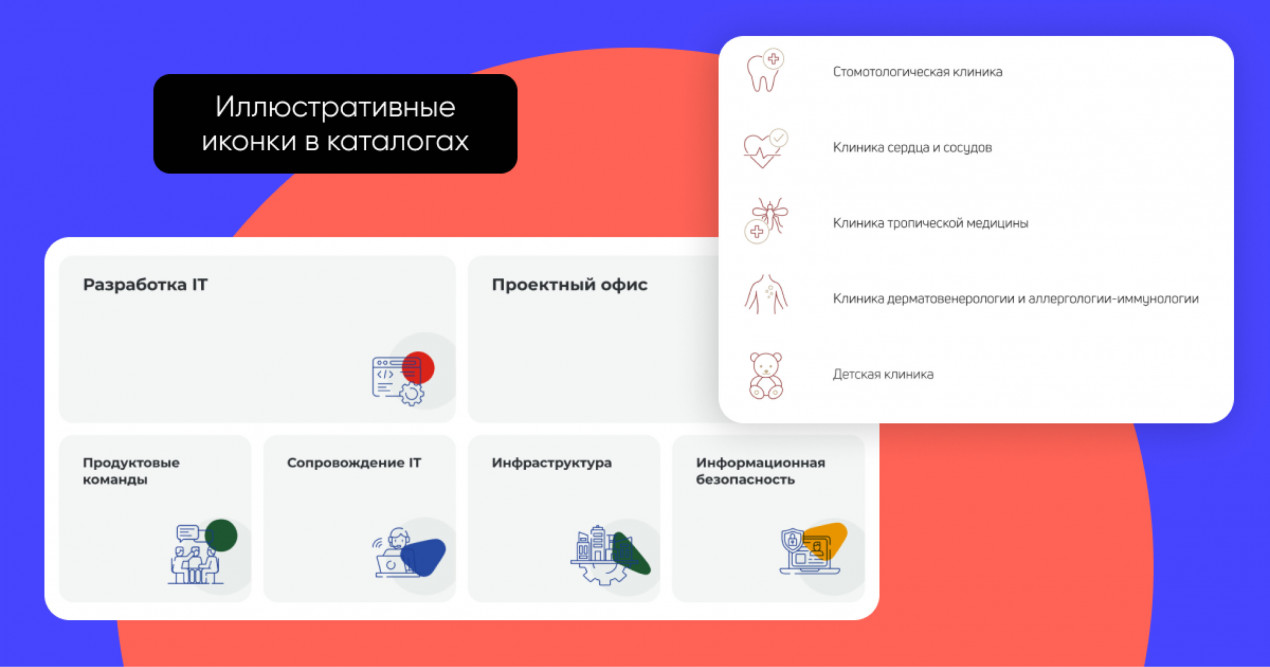
Иллюстративные: используются для больших блоков и поддерживают основной визуальный стиль.
Для технических иконок почти никогда не используются яркие декоративные элементы. Такая иконка должна максимально сливаться с остальным интерфейсом и не отвлекать внимание от основного сценария.
Иллюстративные иконки обычно сопровождают блоки текста и редко стоят у элементов, с которыми нужно взаимодействовать. Такой тип иконок может обладать элементами фирменного стиля, которые отделяют ее от текста. В этом случае нам важно привлекать к ней внимание, и работа с такой иконкой будет отличаться.
Так что прежде чем создавать пак иконок, вы должны определить их тип. А еще — задать основные размеры.
Как определить размеры иконок?
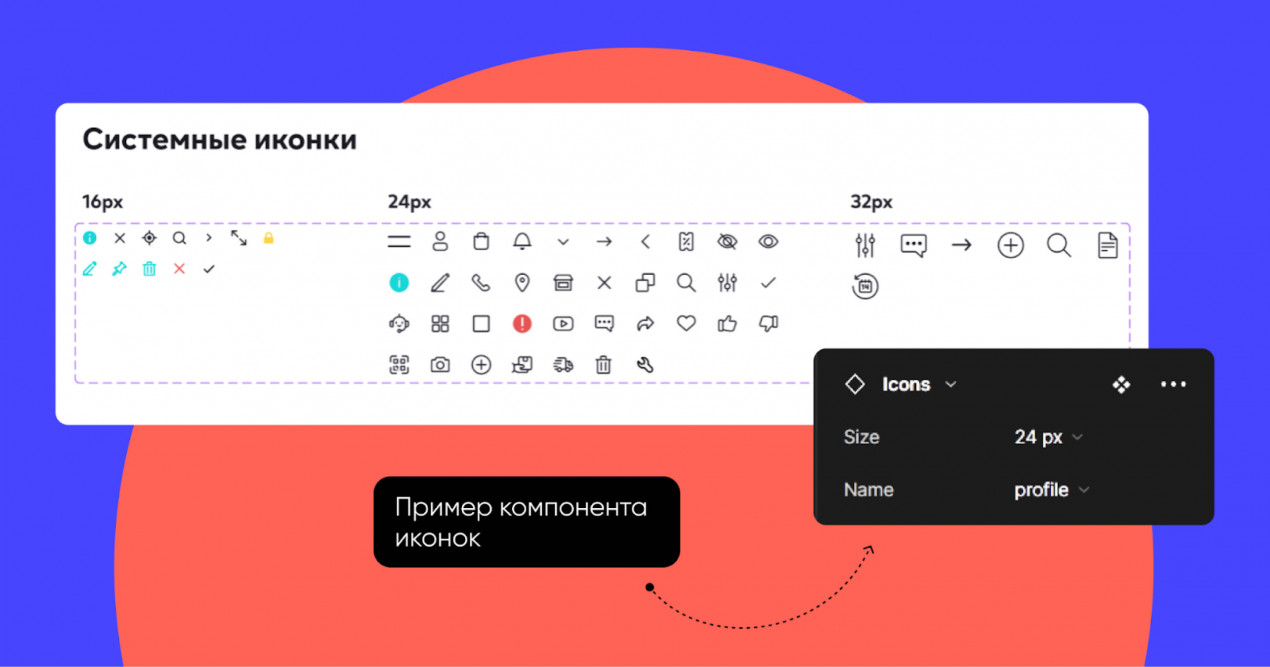
Для этого нужно сопоставить фрейм будущей иконки и ту часть интерфейса, где она будет. Фрейм должен быть кратен 4 и иметь форму квадрата. Получается, стандартный размер иконки может быть 12х12, 20х20, 32х32 и так далее. Чаще всего на одном проекте от трех до пяти размеров таких иконок. В начале работы можно отмечать места в интерфейсе, где потом будут иконки.
С помощью чек-листа проверим, всё ли готово, чтобы продолжить работу:
-
Вы разделили иконки на технические и иллюстративные.
-
Поняли, в каких частях интерфейса будут расположены иконки.
-
Соотнесли их с элементами вокруг — текстом, фото, другими иконками и иллюстрациями.
-
Определили 3–5 размеров, основываясь на расположении элементов.
Три основных принципа работы с иконками
Создавая новую иконку, держите в голове базовые принципы работы с ней. Это нужно, чтобы не терять единообразия.
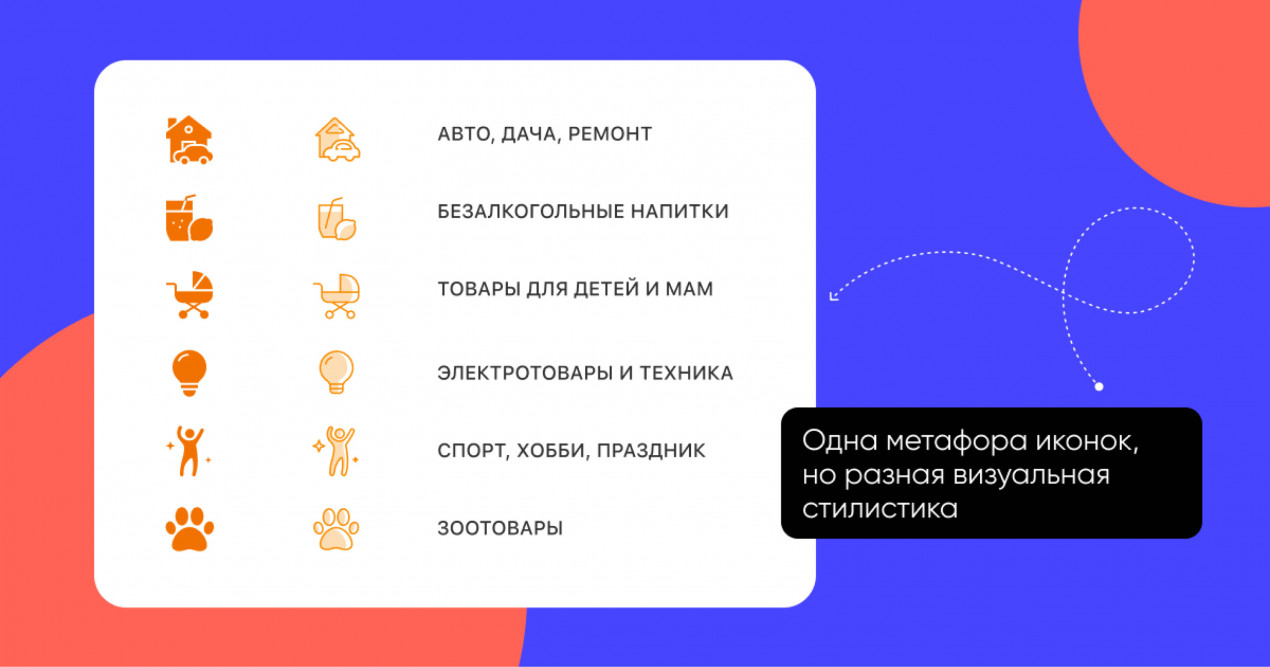
Принцип 1. Визуальная связанностьВсе иконки должны иметь общий визуальный стиль и не отличаться друг от друга. Задав правила один раз, вы должны следовать им. Определите общие элементы: например, форму, толщину линий и пропорции. Уделите внимание цветовой схеме и уровню детализации. Сходства этих аспектов сделают ваш сет иконок единообразным.
Так у форм может быть несколько атрибутов, и каждый из них повлияет на конечный вид иконки. Примеры атрибутов форм:
-
скругления углов;
-
диагональные элементы;
-
симметричность;
-
замкнутые/незамкнутые контуры;
-
наслоение элементов;
-
принципы заливки элементов.
На этом этапе мы также оцениваем, как много визуального пространства занимает иконка и как много в ней негативного пространства — это свободное (пустое) место между элементами. За счет этого мы отделяем не только формы друг от друга, но и можем группировать их между собой.
Каждую новую иконку в сете нужно сравнивать с уже готовыми. При этом, учитывать не только такие технические детали, как толщина линий и цвета, но и не забывать о форме и визуальном весе.
Принцип 2. Разборчивость иконкиИконка должна быть читаема в любых размерах. Помните, чем меньше иконка, тем меньше деталей и декоративных элементов мы можем себе позволить. Каждый дополнительный элемент добавит время для ее распознавания.
Принцип 3. Понятный и простой образНе изобретайте колесо. Многие образы уже закреплены у людей и считываются автоматически. Любая новая форма может сильно повлиять на восприятие пользователей — в конце концов, они могут ее не понять. Помните, что хороший дизайн — тот, который ты не замечаешь.
Последовательность работы
-
Создание первого эскиза
Не бойтесь пользоваться бумагой, чтобы определиться с общими формами, которые вы хотите изобразить. Намного проще работать с примерным черновиком, чем делать это сразу на белом листе Фигмы. -
Создание иконки-шаблона
Сделайте ваш первый прототип максимально хорошо, чтобы равнять все последующие иконки на него. В шаблоне должны учитываться все визуальные принципы, о которых мы говорили выше. -
Доработка общего сета
Здесь речь о создании всего сета с опорой на иконку-шаблон. Необходимо постоянно возвращаться к шаблону, сравнивать все иконки друг с другом, чтобы они оставались единообразными.
Проверка сета иконок
Когда вы выполните всю работу, пройдитесь еще раз по всему сету и убедитесь, что иконки выполнены хорошо. Для этого их нужно проверить визуально и на уровне смысла.
Взаимосвязаны ли иконки между собой по визуальному стилю?
-
Визуальный вес;
-
формы;
-
толщина линий;
-
цвета.
Понятны ли иконки на уровне смысла?
-
Могут ли пользователи найти иконку (с контекстом)?
Попробуйте задать вопрос, считывается ли тот сценарий, который вы закладывали с помощью иконки. -
Понимают ли пользователи, что изображено на иконке вне контекста?
Отделите иконку от текста и контекста сайта. Насколько вам понятен этот образ? -
Что произойдет при нажатии на иконку?
Если вы можете верно предположить, что произойдет после клика, то всё сделано хорошо.
Подготовка технических моментов
Когда вы уверены, что ваши иконки прошли тест на визуальном и смысловом уровне, вы можете подготовить их к добавлению в UI Kit для дальнейшей работы.
-
Создание компонентов
Например, очень удобный вариант — это сортировка иконок по размеру и по типу иконки (с заливкой/линейная).
- Проверка вырезанных элементов внутри иконки
Убедитесь, что все вырезанные элементы в залитых иконках — это именно вырезанные фигуры, а не цветовые блоки в цвет фона.
- Объединение в одну общую фигуру
Для удобства все иконки обычно объединяют в один объект. Это необязательное правило, но оно сильно упрощает работу.
Напоследок хочется еще раз подчеркнуть, что создание иконок — это не только про креатив, но и про четкие правила и внимание к деталям. Применение принципов визуальной связанности, учет визуального веса, размеров, цветов и форм — ключевые аспекты успешного дизайна иконок.