Исторически сложилось, что производственный цикл digital-проектов в ONY идёт долго. Например, e-commerce проект может идти от 3 до 8 месяцев. За это время может случиться что угодно: кто-то уйдет в отпуск, поменяется дизайнер, придёт новый продюсер и так далее. Причем проект не должен страдать ни по срокам, ни по качеству. Для этого мы разработали правила работы над digital-проектами. В этой статье расскажем о трёх главных и как они облегчают рабочий процесс.
Крафт
Базовый принцип всего дизайна, что мы делаем в ONY — это крафт. Крафтом мы называем нечто произведённое с большой любовью и вниманием к деталям.
«Называя наш дизайн крафтовым, мы присваиваем ему атрибуты: глубоко проработанная эстетика, форма, идущая из функции, ценность для людей и мира. Такой дизайн отличается от поверхностного тонкой настройкой всех этих атрибутов».
С крафтовым дизайном есть свои трудности: нужно уметь его выдержать на проекте. Это большая организационная работа и взаимопонимание между всеми членами команды. Внутри проекта обязательно должен быть базовый уровень комфорта, который будет всех устраивать:
— разработчики хотят с лёгкостью забирать макеты в работу и понимать все затеи дизайнера, чтобы выдать классный результат;
— клиент хочет ориентироваться в макетах без дизайнера, смотреть на них и комментировать в любое время, а также быть уверенным в том, что их правильно сверстают;
— продюсер хочет, чтобы макеты отдавались вовремя с минимумом комментариев от клиента;
— арт-директор хочет, чтобы дизайнер больше времени тратил на идейную часть своего решения, а не на рутину.
Чтобы совместить принципы дизайна с их реализуемостью, мы разработали внутри агентства несколько документов, облегчающих жизнь digital-направления. Один из таких документов — «Культурный код digital-дизайнера».
Культурный код digital-дизайнера — о чём этот документ?
Этот документ позволяет делать не просто одноразовые макеты, а создавать полноценный workspace. В нём описаны правила сборки макетов, их презентации клиенту и передачи в разработку. В общем, всё, с чем может столкнуться обычный дизайнер, придя на работу.
«Культурный код — это документ, в котором рассказывается, как делать базовые вещи правильно, понятно и чисто, чтобы любой другой дизайнер мог с лёгкостью подхватить проект. Это как у кодеров, когда хороший код можно понять без программиста, который его написал».
Далее расскажем о трёх организационных правилах из этого документа: как делать компоненты, как делать шрифтовые стили и как оформлять UI-Kit.
Как делать компоненты
1. Называйте слои, компоненты, их свойства и значения в едином стиле и по одному принципу. Мы пишем латиницей и используем единый формат написания — kebab-case. Это когда всё пишется с маленькой буквы, а вместо пробелов — дефис.
2. Настраивайте auto-layout. Для фреймов не забудьте задать constraints.
3. Используйте одиночные properties для простых компонентов, чтобы не дублировать варианты. В ином случае — используйте варианты. Напоминалка про свойства.
4. Не оставляйте скрытые слои, если они не скрыты свойством компонента boolean.
5. Не создавайте лишних вложенностей, старайтесь делать простую структуру компонента.
6. Описывайте все возможные состояния компонента сразу. Думайте над фамилией из 99 символов, над номером телефона из Замбии, над работой кнопки «Поделиться» на Nokia 3310, над адресом без номера дома или без названия улицы. Как приходят данные в компонент, что будет, если данных нет, что будет в случае ошибки. А ещё, конечно, учитывайте гайд по доступности. В общем, продумывайте логику компонента тщательно, от этого зависит финальный результат проекта и срок его реализации.
7. Продумывайте анимацию перехода между состояниями компонента. Как крутится лоадер, а потом появляется контент; как убирается товар из корзины и так далее. Можно связывать состояния через prototype или собрать отдельный аниматик для разработчиков.
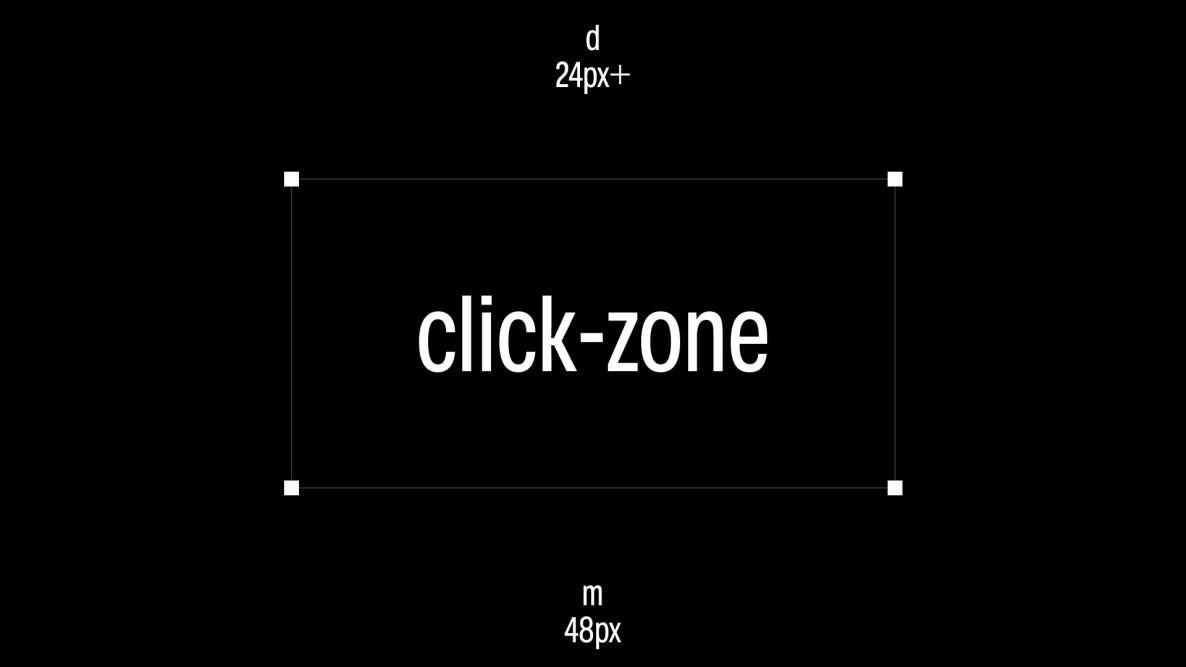
8. Задавайте размер компонента с учётом клик-зоны. Не делайте её слишком мелкой. Для десктопа 24px и выше — нормальный размер, всё, что меньше — нет. Для мобильных устройств лучше делать 48px.
Как делать шрифтовые стили
В интернете можно найти много различных подходов, начиная от простого деления на уровни заголовков, как в вёрстке, до формирования подробных дизайн-токенов для каждого кейса.
Мы делим стили на 3 типа, в зависимости от уровня экспрессии:
- heading — для всех заголовков, подзаголовков и тайтлов.
- body — для основного текста, кнопок, навигации и так далее.
- caption — для мелких подписей, которые дополняют вышестоящие стили.
Такого набора обычно хватает на всех проектах, но если чувствуем, что нуждаемся в дополнительных типах — смело их заводим. Например, subheading— для разделения заголовков и подзаголовков, или supporting — для исключений.
В дополнение к типам мы вводим обозначения для зоны применения стиля:
- XS — маленькие экраны, от 0 до 767.
- S — средние планшетные экраны, от 768 до 1279.
- M — небольшие десктопы, от 1280 до 1439.
- L — стандартные десктопы, от 1440 до 1919.
- XL — большие десктопы, от 1920 и выше.
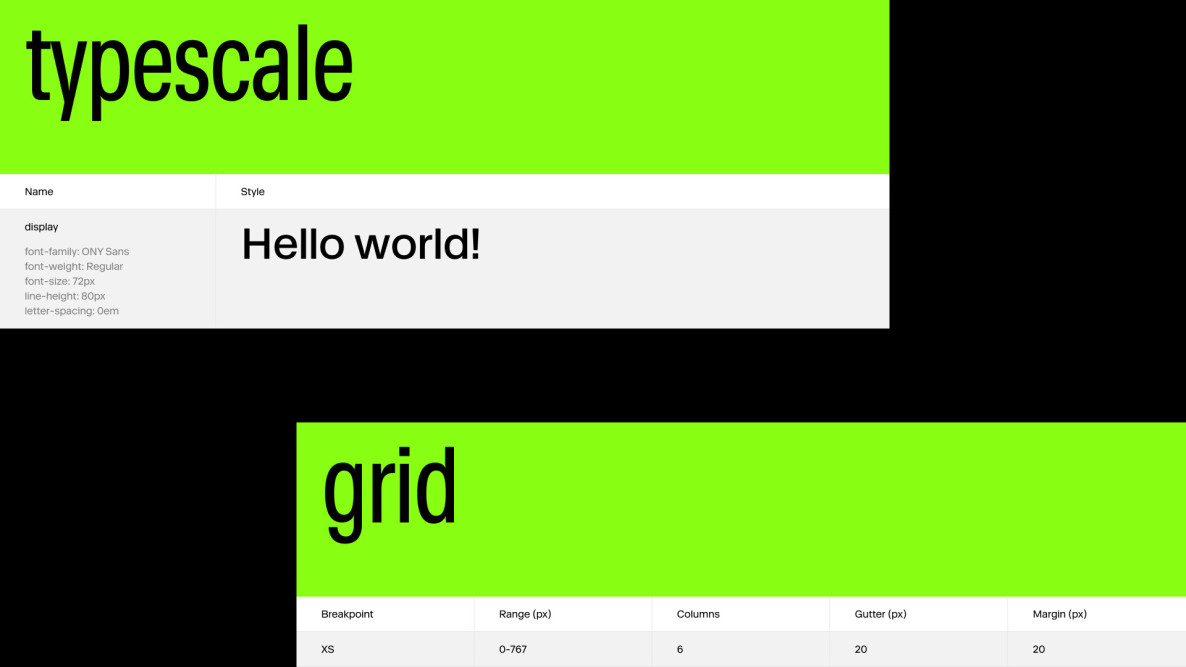
Комбинируя типы экспрессии и зоны применения, получаем готовый код для любого стиля. Например, body/XS-XL говорит нам о том, что мы применяем этот стиль для основного текста на всех экранах. А, например, caption/S сводит зону применения только к одному брейкпоинту. Разрабатывая свой подход, мы вдохновлялись систематизацией макетов от студии Area17, обязательно посмотрите, как у них всё устроено.
Коды стилей могут повторяться, мы различаем их за счёт разных размеров и интерлиньяжей. Бывает так, что разница с ходу незаметна: немного другой интерлиньяж, включённый апперкейс или опентайп фича. Такой случай — исключение. Мы используем для него особый тип supporting и храним там подобные стили. Поле description помогает понять, где этот стиль применяется или в чём его особенность»
Как оформить UI-Kit
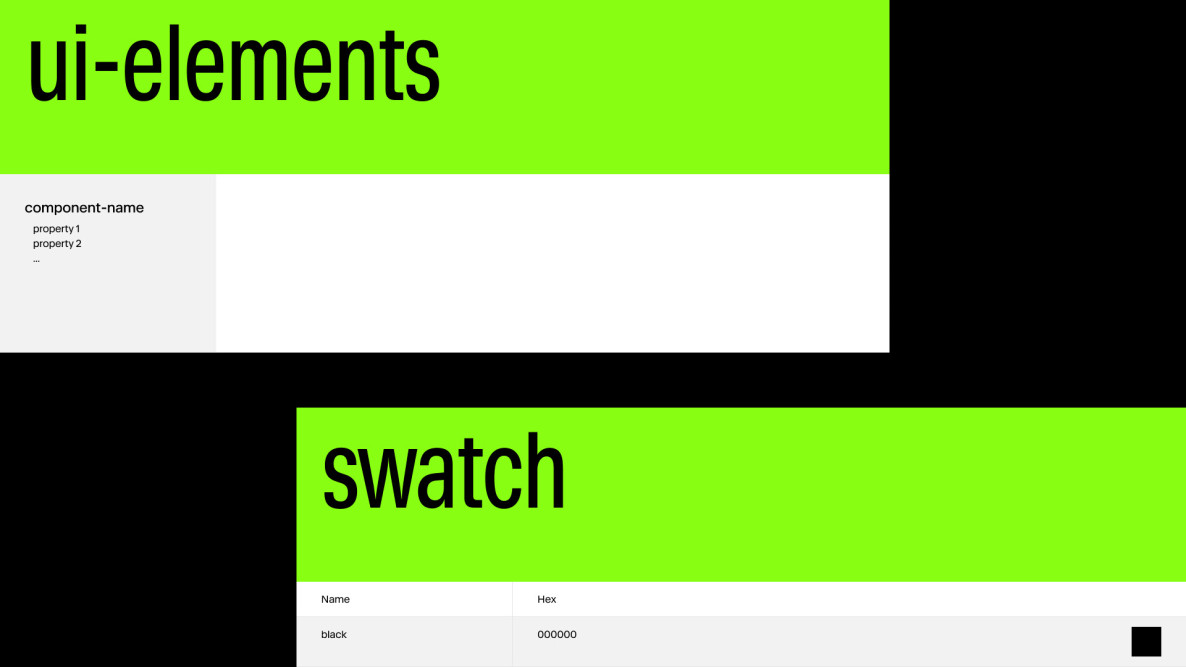
Мы разработали собственный шаблон, который можно быстро масштабировать для любого проекта. Он состоит из множества типов блоков, которые обычно нужно описать в проекте: типографика, палитра цветов, шрифтовая матрица и её гибкость, отступы, иконки, сетки и, конечно, сами группы компонентов.
У каждого блока есть описание, как его применять. Вообще, всё просто: импортируете себе компонент template и выбираете нужный вариант. Далее детачите и заполняете структуру.
Небольшие дополнительные фишки по организации UI-Kit:
1. Разделяйте компоненты на смысловые группы, чтобы UI-Kit не превратился в бесконечно длинную доску.
2. Выносите неменяющиеся большие блоки в компоненты: баннеры, формы, карусели и так далее.
3. Размещайте компоненты по родству. Например, карточки с карточками, формы с формами и так далее.
Как нам это помогает в работе?
«Очень удобно, когда заходишь в фигму любого проекта, а там всё предсказуемо и устроено по одним правилам. Новому дизайнеру в команде можно просто скинуть документ, а не объяснять словами долго, что и как у нас работает».
«Эти принципы позволяют делать проекты быстрее и качественней. Например, во время работы над Bausch+Lomb, клиент попросил подготовить всё для работы через сторибук. Нам необходимо было сделать много компонентов по сайту, темплейт для хранения компонентов. Принципы создания облегчили дизайнерам работу».
Сейчас мы думаем, как сделать наш документ ещё лучше с учётом новых возможностей фигмы. А вообще, наверняка у вас в агентстве или студии процесс работы дизайн-отдела построен иначе. Расскажите, как это происходит у вас?