Проектирование интерфейсов имеет тенденцию упрощения, по принципу “Чем проще – тем лучше”. При этом напрашивается вопрос – как добиться простоты в сложных продуктах, насыщенных информацией? В этой статье рассмотрим принципы проектирования для интерфейсов с высокой информационной плотностью.
Информационная плотность
Для любой системы существует определённый порог сложности, который нельзя снизить
Следуя закону Теслера, для любой системы существует определённый набор базовых функций, который нельзя сократить. Но как понять какие функции наиболее важны, а какие нет?
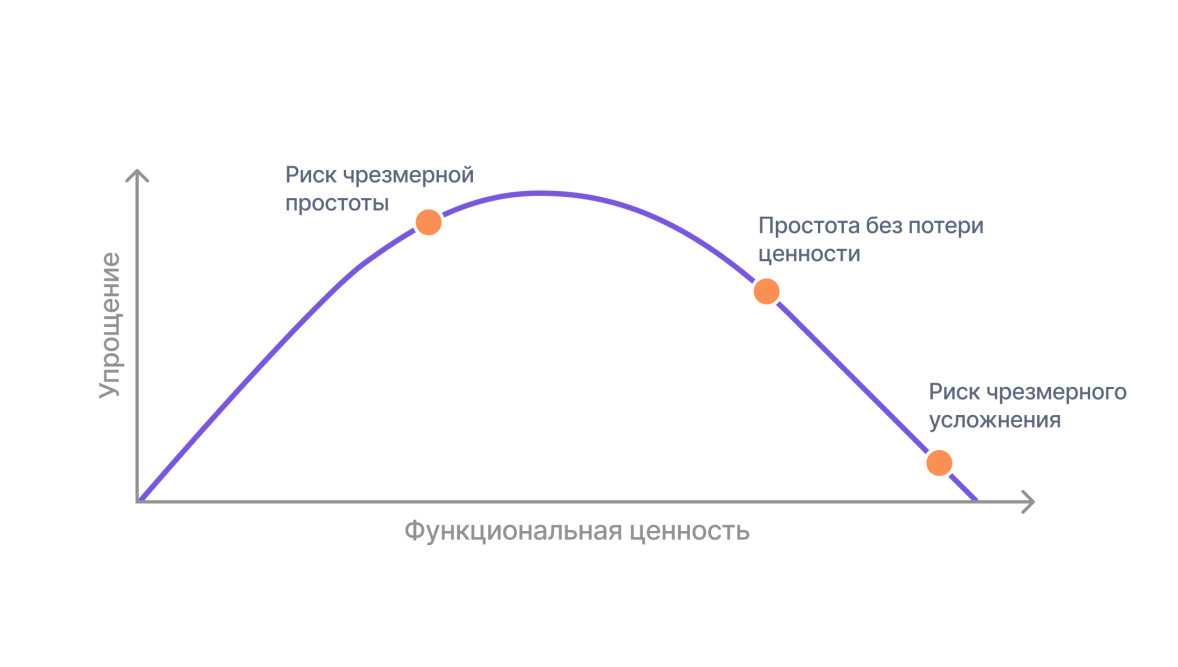
С одной стороны, чем больше информации присутствует на экране, тем выше ценность продукта. С другой стороны – пользователю приходится затрачивать больше когнитивных усилий, для получения функциональной ценности от продукта. Чтобы понять, когда следует усложнить или упростить интерфейс, разберитесь какую ключевую задачу пользователь решает с помощью вашего продукта. При этом у основной задачи могут быть и подзадачи, которые в последствии могут стать функциями или экранами вашего продукта.
1. Изучите цели ваших пользователей
Пользователи не хотят видеть все данные, они хотят видеть только те данные, которые им нужны в данный момент.
Если у вашего продукта несколько пользовательских групп, необходимо учитывать все их роли, цели, уровень знаний и когнитивные способности.
При этом для функциональных интерфейсов плотность информации должна увеличиваться по мере технической подготовленности пользователя. В данном случае эффективность или быстрота выполнения действия важнее эстетики.
2. Определите ключевые действия
Чтобы понять, что наиболее важно вашим пользователям, стоит провести исследования (интервью, опрос) и сформулировать Job Stories по методу JTBD для продукта и в частности для каждого экрана. Так будет проще определить информационную иерархию, отделить важное от неважного.
3. Используйте проверенные паттерны взаимодействия
Простой способ уменьшить когнитивную нагрузку пользователей – сократить количество логики в интерфейсе. Не заставляйте пользователей догадываться, что значит та или иная иконка, или как работает ваше приложение. Снижайте "видимость" интерфейса, используя привычные паттерны взаимодействия.
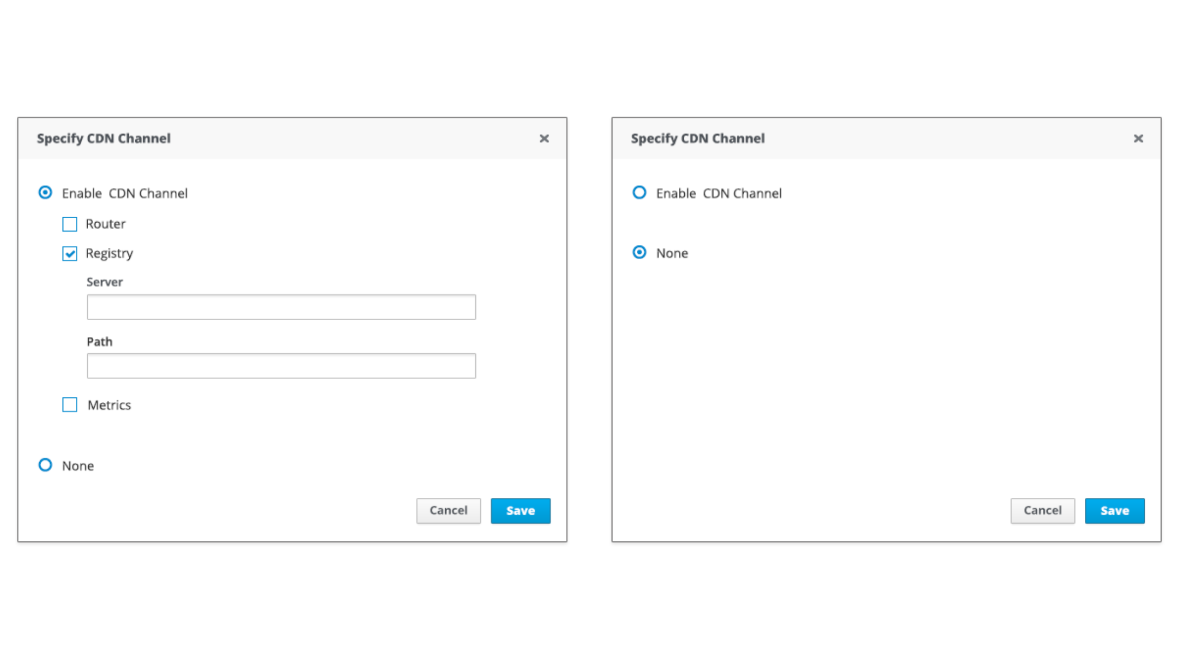
Хороший способ такого упрощения – использование принципа постепенного раскрытия, вынося наружу наиболее важные элементы интерфейса, а второстепенные скрывая. Выделите 3-4 ключевых действия, а вспомогательные скрывайте, например в контекстном меню.
В заключение
Для достижения оптимального баланса между удобством использования и информационной плотностью продукта необходимо учитывать запросы пользователей, фокусироваться на ключевых действиях в контексте продукта и адекватно применять пользовательские паттерны.