Почти все работающие продуктовые и UI/UX дизайнеры существуют в рамках команд разработки — собственно их задача спроектировать пользовательское взаимодействие.
Как бы круто дизайнер не работал с графическим редактором — будь то Figma, Pixso или любой другой инструмент для создания дизайн-макетов, все это будет бессмысленно, если пользователь будет видеть кривые-косые элементы, неправильные отступы, ломающую логическую и информационную структуры (речь про теорию близости), а также отсебятину в текстах, которая может в принципе даст неверное представление о работе и поведении элементов интерфейса.
К сожалению, вышеописанное далеко не редкость, особенно в молодых или недавно сформированных командах. Да, отчасти это случается потому, что ваши макеты верстает нанятый вчера джун, которому не хватает внимательности или, наоборот, опытный сеньор, который имеет свое собственное представление «о прекрасном» и о том «как лучше».
Но чаще причина кроется в другом — разработчику тяжело понять, что вы поменяли, добавили, отредактировали, какая идея была у компонентов, если это не отображено явно.
Меня зовут Никита Подгорный, я работаю продуктовым дизайнером в группе компаний «Т1» и хотел бы дать несколько советов, которые помогут разработчикам минимизировать количество ошибок и упростить проведение фронт-ревью. Нижеописанные методы я неоднократно использовал в разных командах и они доказали свою эффективность.
Советы я буду давать примерно в том, же порядке, в котором ведется работа над проектом, поэтому цифры отображают не эффективность, а хронологию работы над проектом.
1. Проводите показ ваших решений не только заказчикам, стейкхолдерам или руководителям разработки, но и разработчикам,
и начать стоит все-таки с последних. Банально — возможно подумаете вы, но в некоторых командах, где мне доводилось работать, таких процессов просто не было (а зря).
Во-первых, разработчики сразу скажут вам, насколько ваша идея в принципе жизнеспособна и реализуема. Часто начинающие дизайнеры страдают тем, что «придумают велосипеды», то есть не берут готовые, понятные и обкатанные решения, а стараются придумать что-нибудь «эдакое». Возможно таким способом они хотят «поразить» заказчика, но вероятность этого крайне мала — либо потому что такие идеи находятся или «на грани фантастики», либо этому дизайнеру кажется, что его идея гениальна (на самом деле нет). Почти в 100% случаев у этой проблемы «растут ноги» из-за нехватки опыта и знаний, поскольку заказчикам надо решать конкретные проблемы понятной и доступной реализацией. И именно тут новичку помогут советы от разработчиков, потому что они могут подсветить проблемы, с которыми они могут столкнуться во время воплощения дизайнерских идей.
2. Не перенасыщайте ваши макеты слишком большим количеством ненужных деталей
Культура разработки макетов может отличаться в разных компаниях или даже командах, но по своему опыту могу выделить следующие возможные ошибки, которые совершит дизайнер:
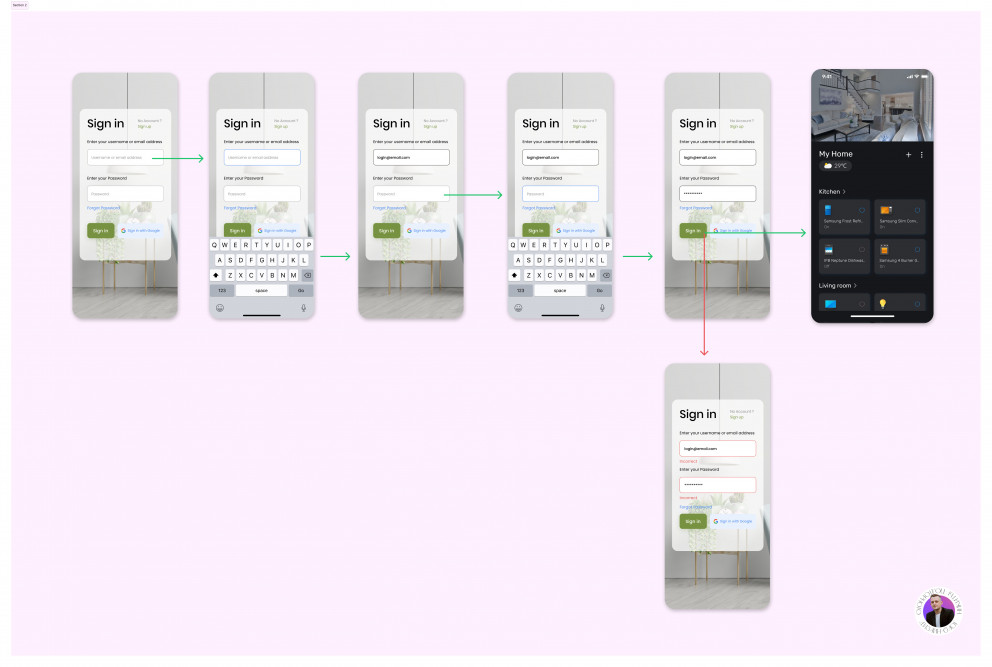
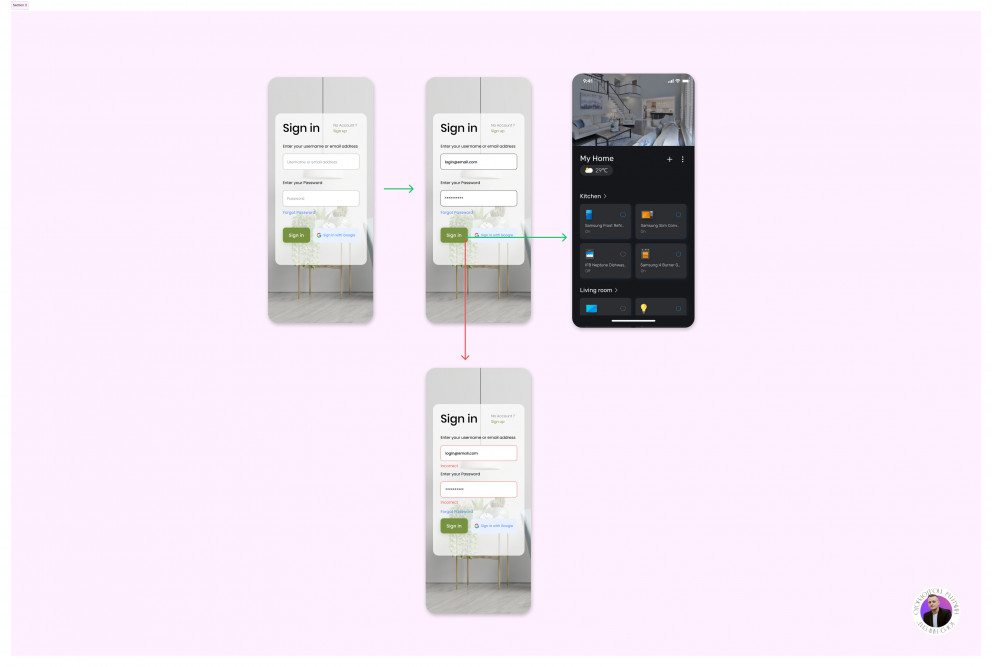
1) показывая возможные переходы между сценариями, добавит кучу однотипных экранов, например, для показа анимаций. Как правило, нетипичные анимации или взаимодействие с компонентом описывается где-то отдельно, чтобы визуально не засорять пользовательский путь и упростить восприятие для разработчика. И старайтесь не добавлять абсолютно одинаковых экранов в один пользовательский путь без крайней необходимости.
Ниже примеры, собранные из пользовательских темплейтов в Figma Community:
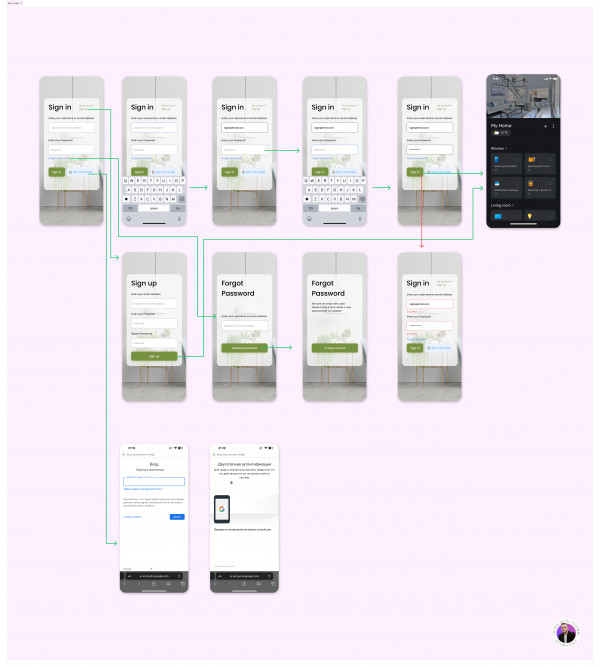
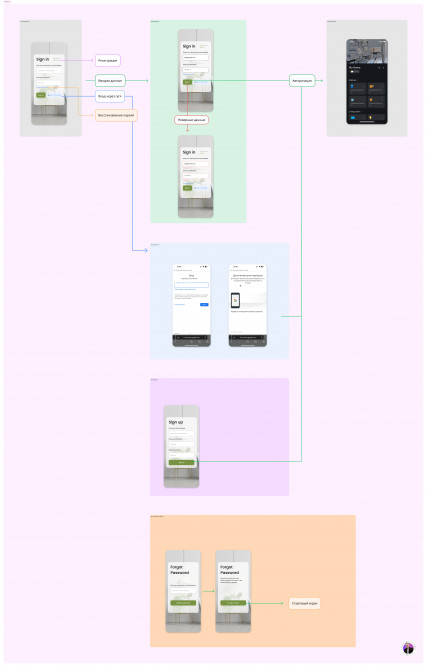
2) не попытается хотя бы визуально отделить экраны, которые показывают разные сценарии. Как правило, большие сценарии можно разбить на несколько небольших, и любому человеку, работающему в проекте будет проще воспринимать ваши макеты, если вы будете их вычленять и группировать;
3) не покажет наглядно, каким способом произошел переход из экрана «А» в экран «Б». Как правило, дизайнер рисует стрелочки от каждого элемента, который ведет к другому состоянию или экрану, чтобы любой человек, при взгляде на схему, смог понять все переходы без подсказок и пояснений от дизайнера.
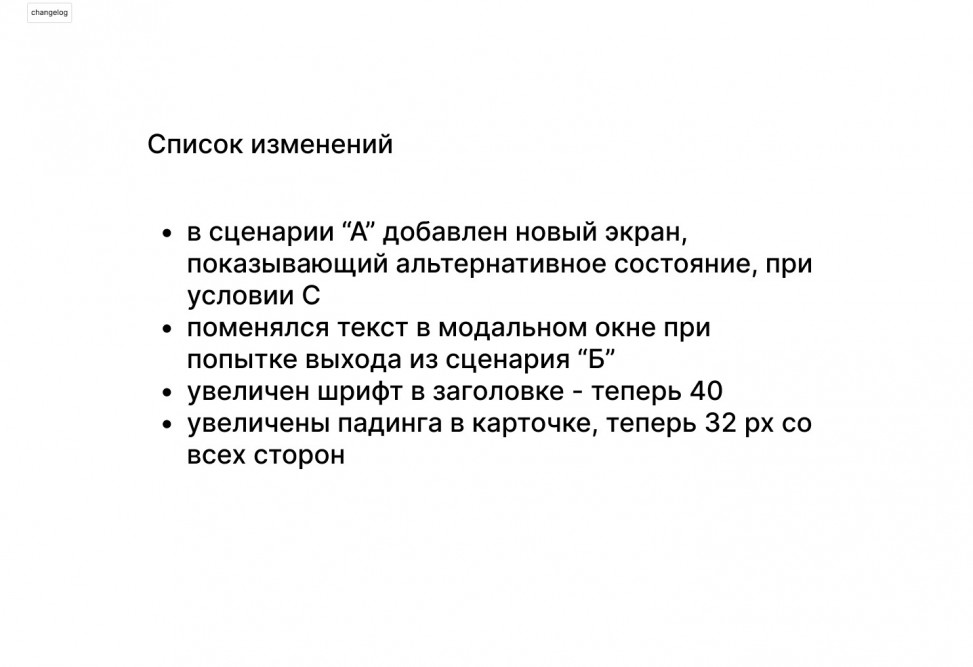
3. Ведите «changelog», то есть письменное описание ваших изменений
Очень хорошей практикой, которая выделит вас на фоне ваших коллег и улучшит качество финальной верстки будет ведение заметок, где вы относительно подробно будете описывать, какие изменения произошли в дизайне, относительно предыдущей итерации. Конечно это совет пригодится, если вы продолжаете работу над улучшением продукта, при работе с нуля вряд ли они будут нести практическую ценность (при условии соблюдения совета 1)
4. Будьте открыты с разработчиками, наладьте коммуникацию
Может показаться, что это уже было вначале, но тут речь немного про другое: старайтесь коммуницировать с вашими фронт-енд разработчиками, чтобы понимать, как продвигается работа над той или иной фичей, какие возникли проблемы или сложности. Попросите показать текущий этап реализации, даже если он еще не готов — возможно вы сможете дать полезные комментарии, если разработчик не очень правильно понял вашу идею.
Всегда демонстрируйте готовность встретиться для обсуждения вопросов, все это положительным образом скажется как на проекте, так и на атмосфере в команде
В заключение хочется добавить, чтобы вы не забывали и не ленились проводить фронт-ревью. Какими бы крутыми и опытными не были разработчики, найдутся вещи, которые они либо проглядели, либо забыли, либо не успели реализовать и отложили «на потом» — брать на себя ответственность за конечное качество продукта это хорошая практика, которая может сильно выделить среди ваших коллег и получить дополнительный аргумент в копилку ваших достижений перед руководством.
А как вы работаете с верстальщиками? Может у вас есть свои секреты по тому, как добиться pixel perfect верстки?
Буду рад, если нашли для себя что-то полезное или новое в статье, не стесняйтесь написать об этом в комментариях. Еще больше буду благодарен, если вы подпишитесь на мой телеграм — @nikitapod_design , чтобы видеть новый полезный по продуктовому (и не только) дизайну.