Последнее обновление Фигмы мотивирует дизайнера думать, как фронтендер. Теперь понимание принципов вёрстки – навык, который особенно влияет на качество макетов.
Когда говорим про респонсив, скорее всего представляем набор макетов под разные брейкпоинты – разрешения экранов. В CSS правила поведения в каждом брейкпоинте описываются медиазапросом. Он содержит условия срабатывания и набор правил поведения компонентов и лэйаутов. Подробнее про медиазапросы
У такого подхода есть проблемы. Во-первых, вы не особо контролируете то, что происходит между брейкпоинтами. Во-вторых, медиазапросы могут быть очень большими, так как для некоторых размеров экранов приходится переназначать много свойств. К счастью в CSS появляются возможности, которые решают эти проблемы. Ниже мы познакомимся с этими возможностями и посмотрим, как они ложатся на функции Фигмы.
Flexbox
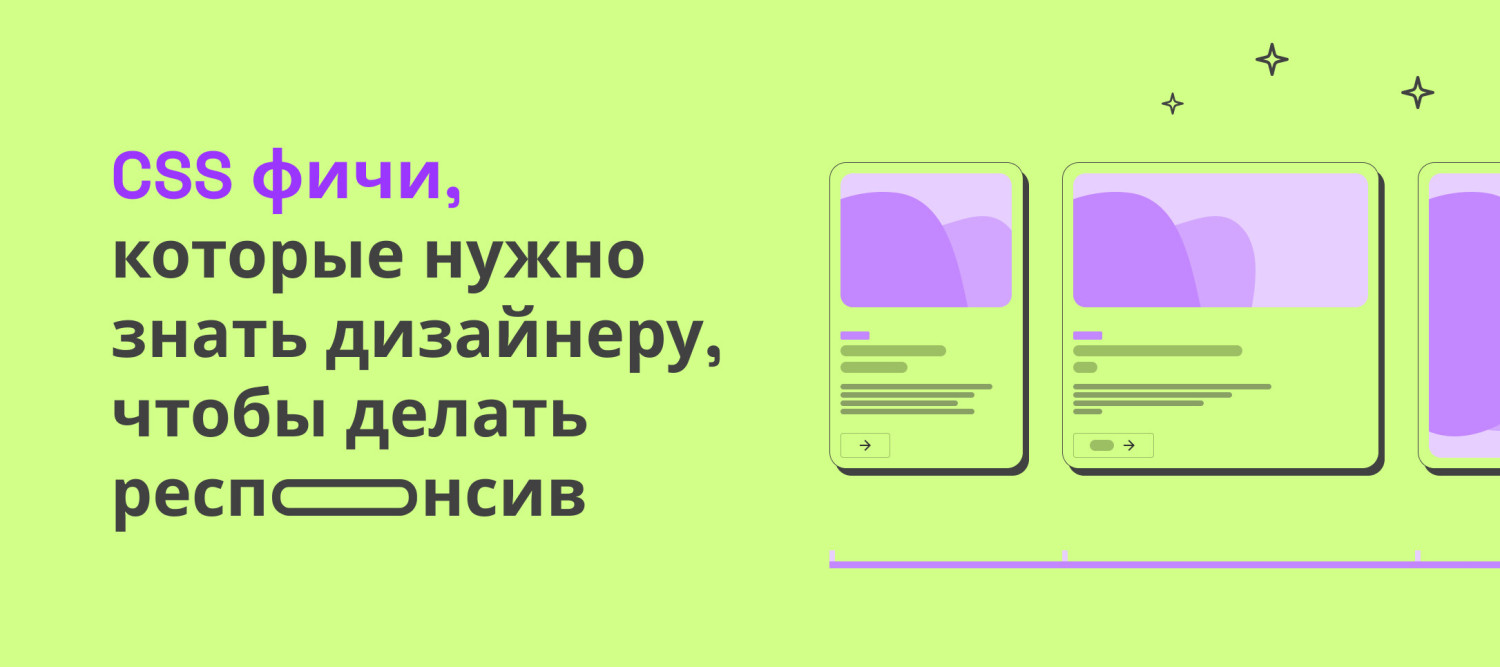
С помощью флексбоксов мы можем задавать правила респонсива для конкретного компонента или блока. Достаточно один раз прописать эти правила и компонент будет меняться в зависимости от размера родительского контейнера. Подробнее про CSS Flexbox
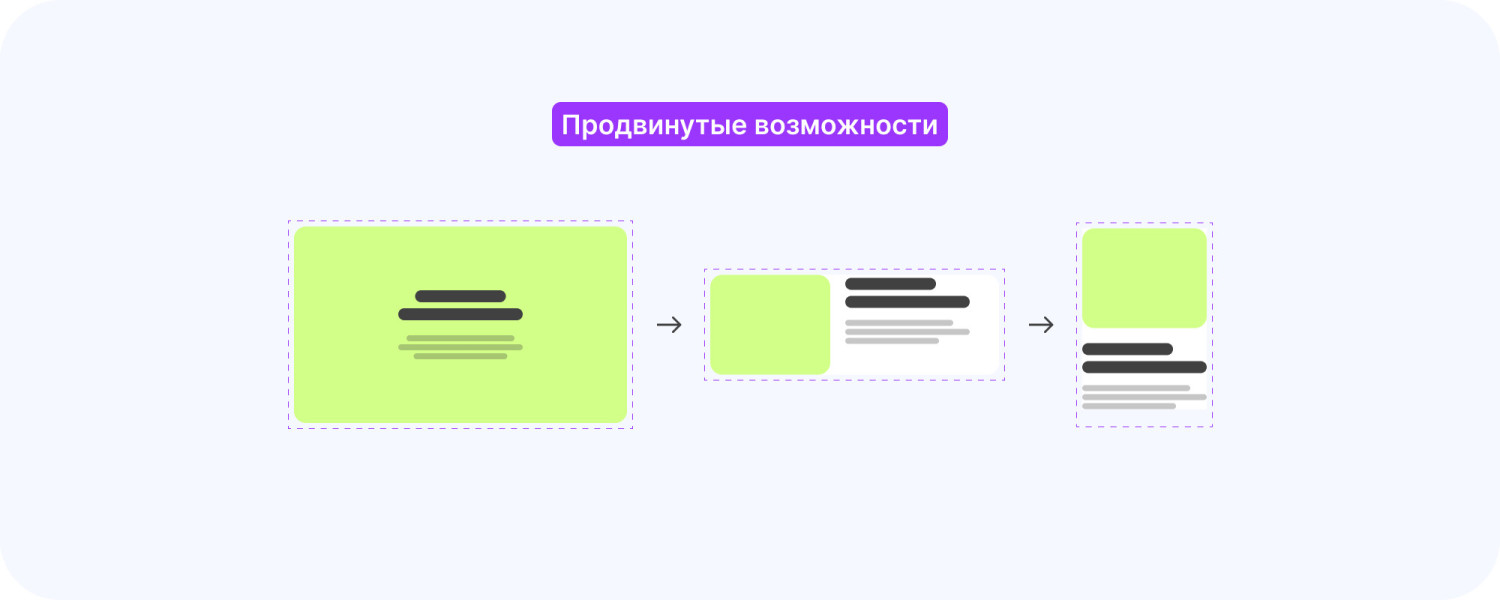
В Фигме флексбоксам соответствуют автолэйауты. В последнем обновлении у них появился параметр Wrap, который переносит блоки на следующую строку, если им не хватает места в контейнере. Точно так, как во флексбоксах. Например, теперь можно превращать горизонтальную карточку в вертикальную (см. картинку выше), просто сжимая макет. Если ещё не успели, обязательно посмотрите все функции автолейаутов в фигмовcком плейграунде.
Grid layout
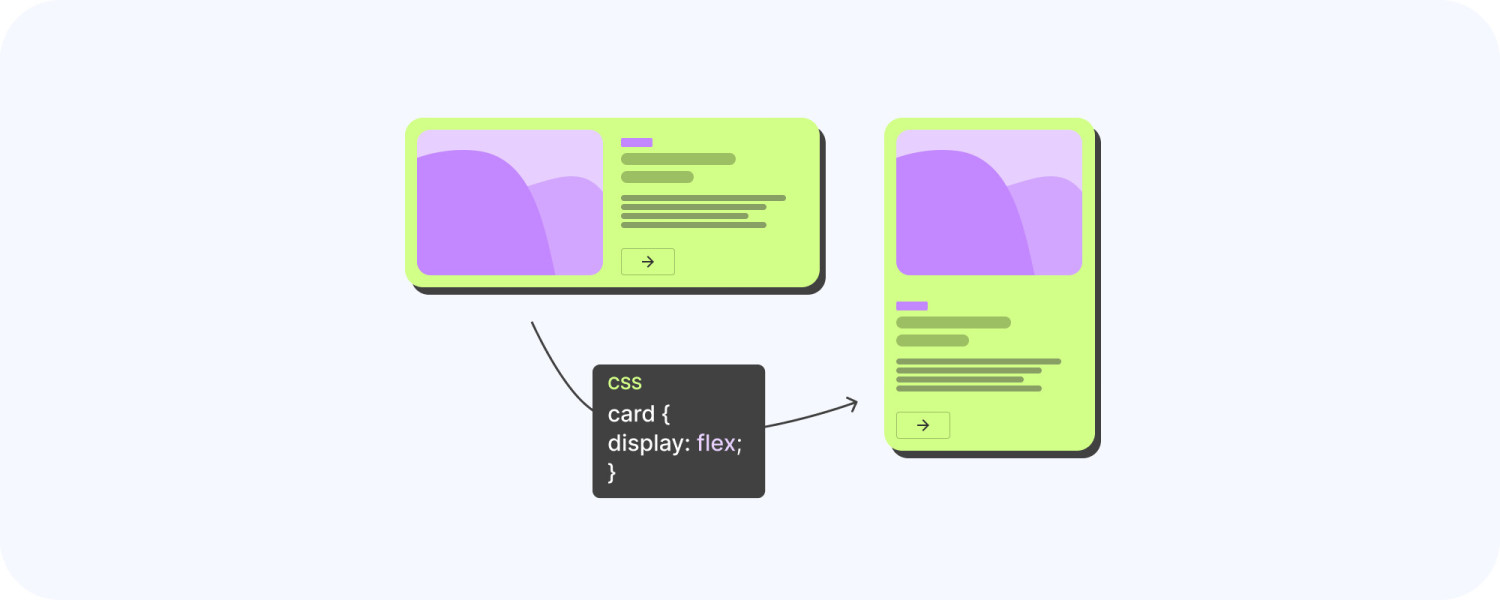
С помощью этого параметра CSS можно создавать гибкие шаблоны - темплэйты для отображения контента. Например, у вас есть типовая страница раздела с сеткой статей. С помощью темплейтов можно для каждого раздела создать уникальную сетку или настроить её для разных размеров экранов.Подробнее про Grid Layout
В Фигме мы можем создавать сетки с помощью автолейаутов и переменных, которые появились с последним обновлением. Также с помощью переменных удобно наполнять сетки разным контентом. Пощупать переменные можно в плейграунде Фигмы.
Гибкие размеры
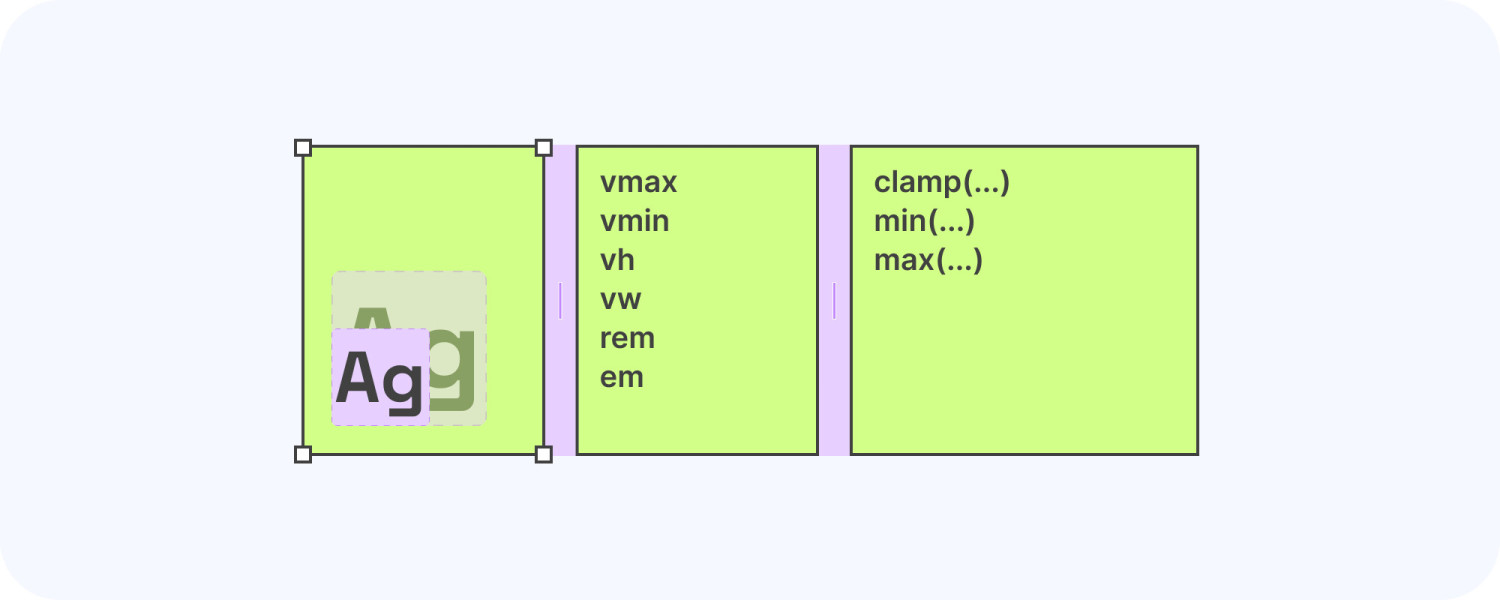
Относительные единицы и сравнительные функции позволяют создавать гибкие лэйауты без медиазапросов. Например, можно использовать rem вместо px. Разница в том, что px – это абсолютная и окончательная единица, а rem рассчитывается относительно размера шрифта элемента. Есть единицы, которые рассчитываются относительно размера экрана: vw, vh, vmi, vmax.Подробнее про относительные единицы и функции сравнения
В Фигме можно использовать условно относительные единицы. По умолчанию в ней нет rem или vh, но с помощью переменных и алиасов возможно менять размерную сетку, изменив только один параметр. Подробнее расскажу об этом в следующих статьях.
Size Container Queries
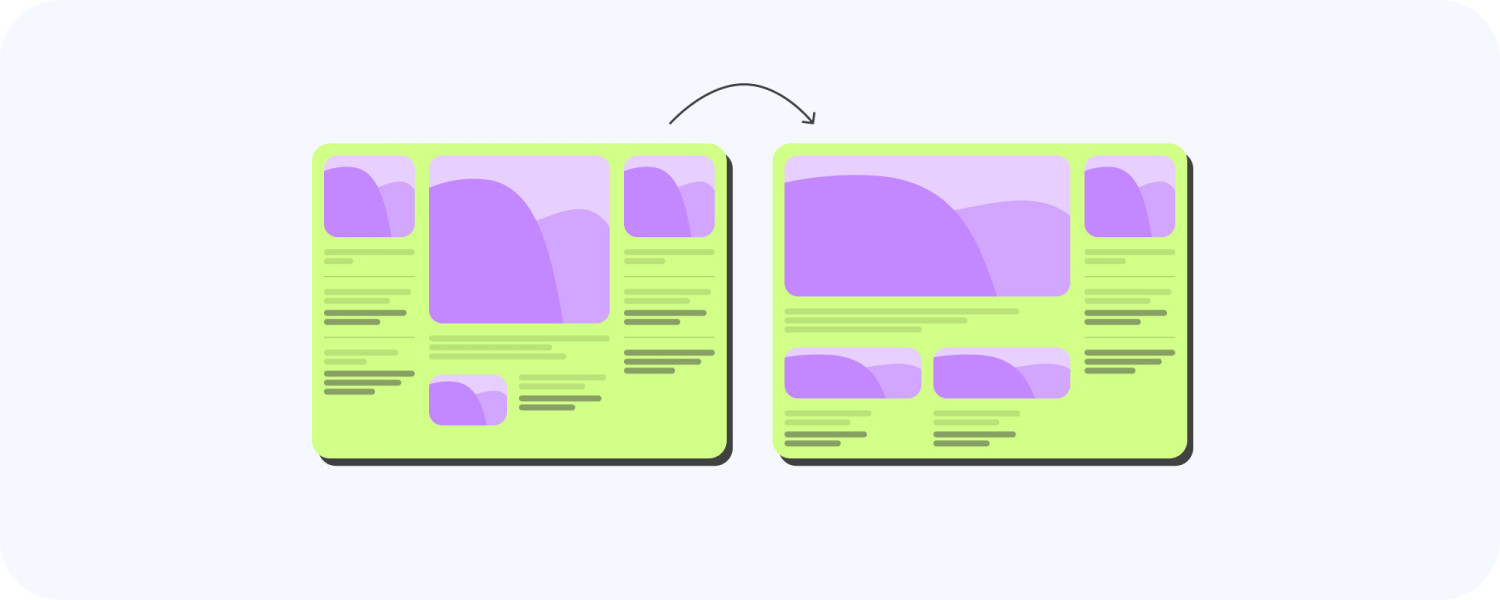
В CSS с помощью запросов к размеру контейнера можно изменять свойства компонента. Например, в сайд-баре есть плитка с карточками статей. Чем больше размер экрана, тем шире сайд-бар и карточки в нём. Если в карточки уже заложены правила поведения относительно размера, то они будут автоматически менять внешний вид при увеличении ширины.Подробнее про контейнерные запросы
В Фигме мы можем задать поведение компонента относительно размера контейнера с помощью автолейаутов с функцией Wrap и его минимальными/максимальными размерами. К сожалению, так мы влияем только на перенос блоков на следующую строку. Для более глобальных изменений компонента придётся использовать варианты.
Size Container Queries Units
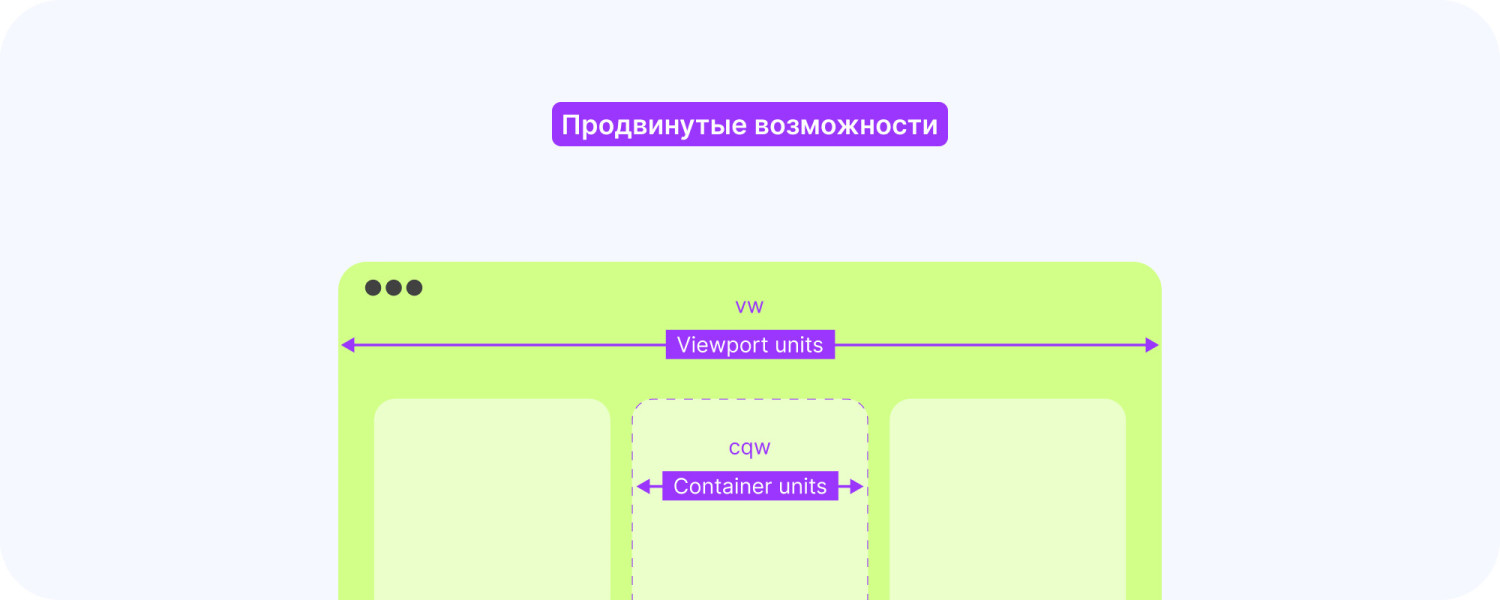
В дополнение к теме контейнерных запросов. В CSS можно гибко настраивать размеры содержимого компонента относительно размеров самого компонента. Для этого используют относительные единицы cqw, cqh и так далее.Видео про эти единицы измерения
В Фигме аналогов таким единицам пока нет. Но можно попробовать использовать переменные.
В статье постарался обзорно познакомить вас с современными возможностями CSS для создания респонсива. В следующих статьях посмотрим, как можно применять эти знания в макетах.
Если хотите больше узнать о возможностях CSS для создания респонсива, то советую прочитать эту статью (на английском).