Сегодня поговорим про один из наиболее недооценённых навыков начинающих дизайнеров. Оговорюсь, сразу, что я не особо люблю само слово "насмотренность". Поэтому для начала давайте разберемся, что это такое.
Насмотренность – это визуальный опыт приобретённый в результате просмотра большого количества визуальных образов. Он формирует эстетический вкус – способность отличить хорошую работу от плохой.
Богатый визуальный опыт также помогает улучшать качество собственных работ и быстрее адаптироваться к трендам. Кроме того с развитым навыком вы быстрее сможете генерировать оригинальные идеи и работать с разными визуальными стилями.
Как качать насмотренность?
1. Выделите время
Даже 1-2 часа в день могут помочь прокачать навык. Лучше всего подойдет утро т.к новый зрительный опыт довольно сильно грузит мозг. Качать насмотренность, это тоже работа!
2. Анализируйте
Просто смотреть чужие работы на Behance или Dribbble не даст вам необходимого опыта. Для того, чтобы достичь результат, важно активно анализировать чужие работы. Разбирайте макет на составляющие компоненты, обращайте внимание на композицию, шрифты и цветовую палитру.
Совет:
Попробуйте скопировать скриншот в Figma и повторить работу. Это поможет лучше понять все приёмы. Также делайте свои ремиксы взяв за основу визуальные элементы, экспериментируйте!
3. Систематизируйте
Сохраняйте интересные референсы в папках на компьютере, Pinterest или Notion. Это поможет вам быстро находить нужные идеи для вдохновения.
И наконец, что смотреть?
Смотрите не только интерфейсы, но и другие направления, такие как 3D, иллюстрации, плакаты, индустриальный дизайн, произведения искусства. Чем шире ваш визуальный опыт, тем богаче ваша копилка образов и тем самым интереснее ваши визуальные решения.
На последок, ссылки для инспирации:
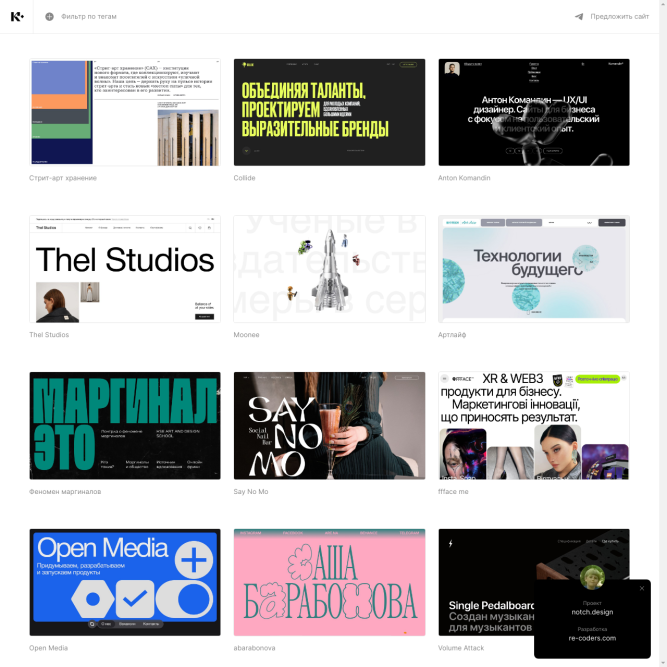
https://www.awwwards.com – самый сок актуальных трендов в веб-дизайне
https://dprofile.ru/ – российский биханс ))
https://cyrillic.design/ – подборка русскоязычных страниц с хорошим дизайном
https://httpster.net – отличная подборка по веб-дизайну
https://godly.website/ – подборка крутых веб-страниц с анимироваными привью
https://saaslandingpage.com/ – подборка продуктовых лендингов
https://www.niceverynice.com/ – хороший поиск по UI-паттернам
Если какие то забыл, кидайте ссылки в комменты!