Это необычный выпуск «Патруля». Разберём сразу три крупнейших интернет-магазина и сравним ключевые интерфейсы разделов «Каталог» и «Корзина».
Для выбора магазинов воспользовался сервисом «Яндекс.Радар». Отобрали мультибрендовые сайты из топ-5, тематика: одежда, обувь, аксессуары. Посмотрим, что там у лидеров рынка? Погнали!
Ссылки на все предыдущие выпуски патруля тут: uxart.ru
Каталог
Определяем одну цель: добавить в корзину низкие черные кеды 43-го размера.
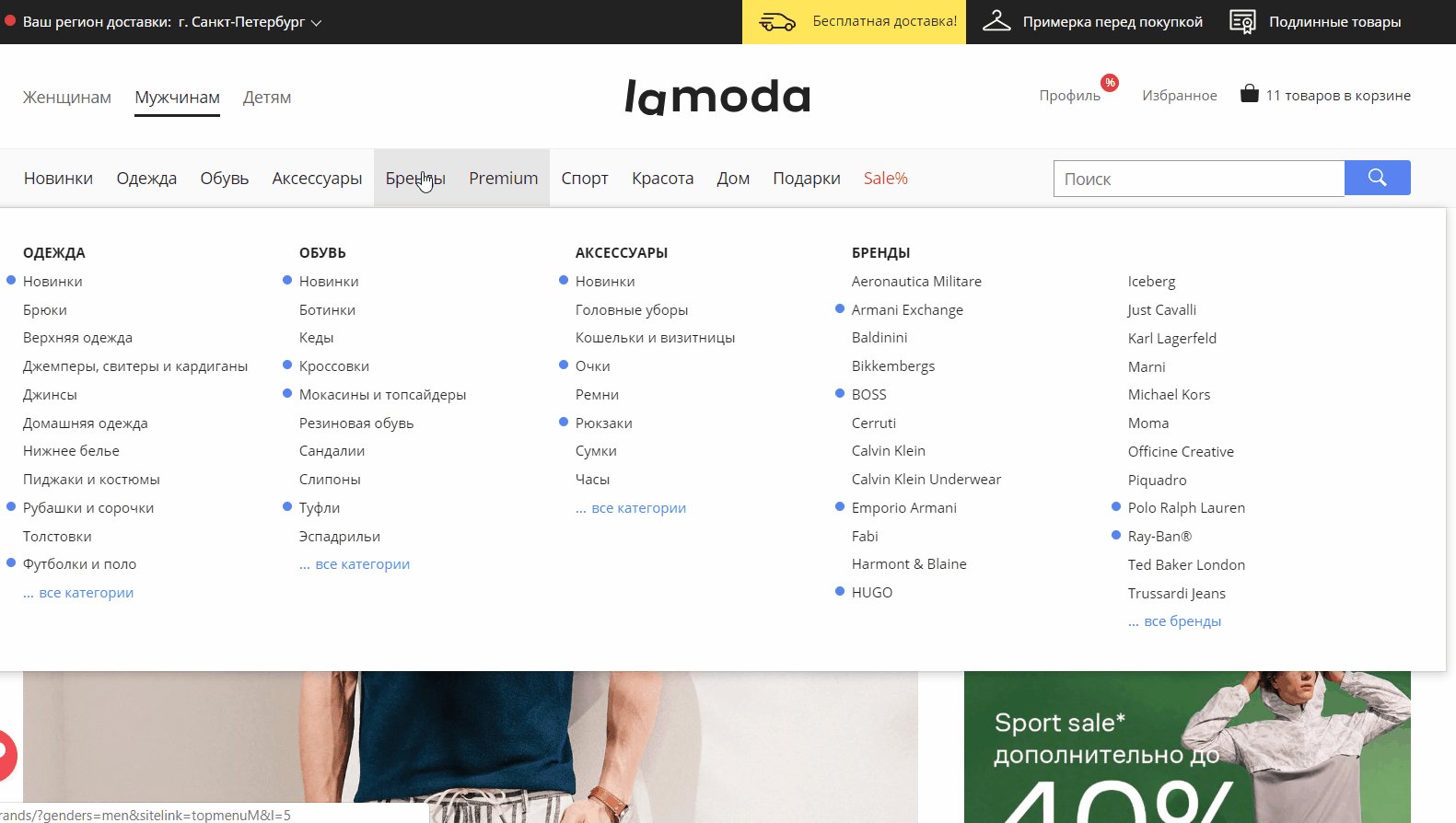
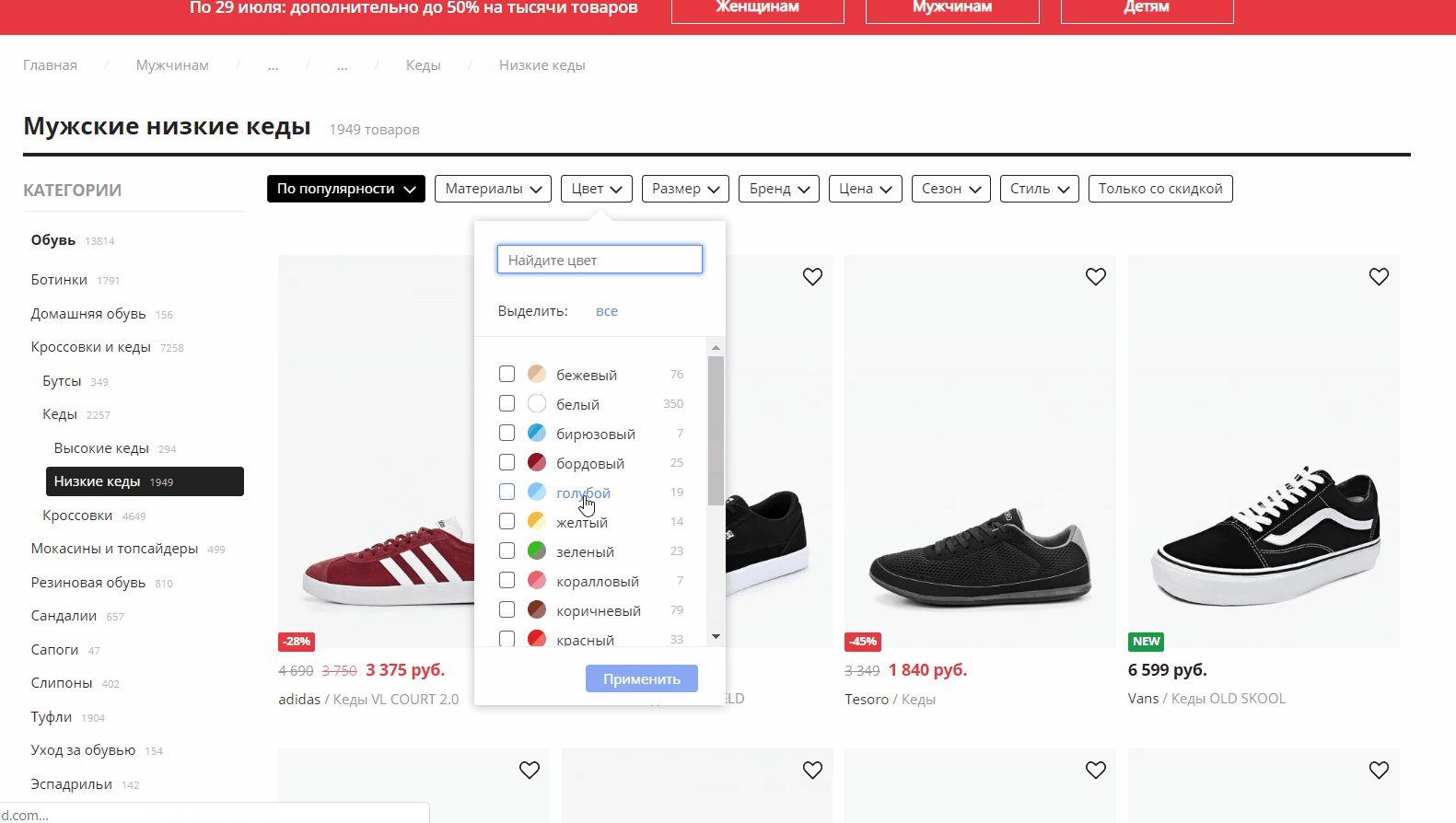
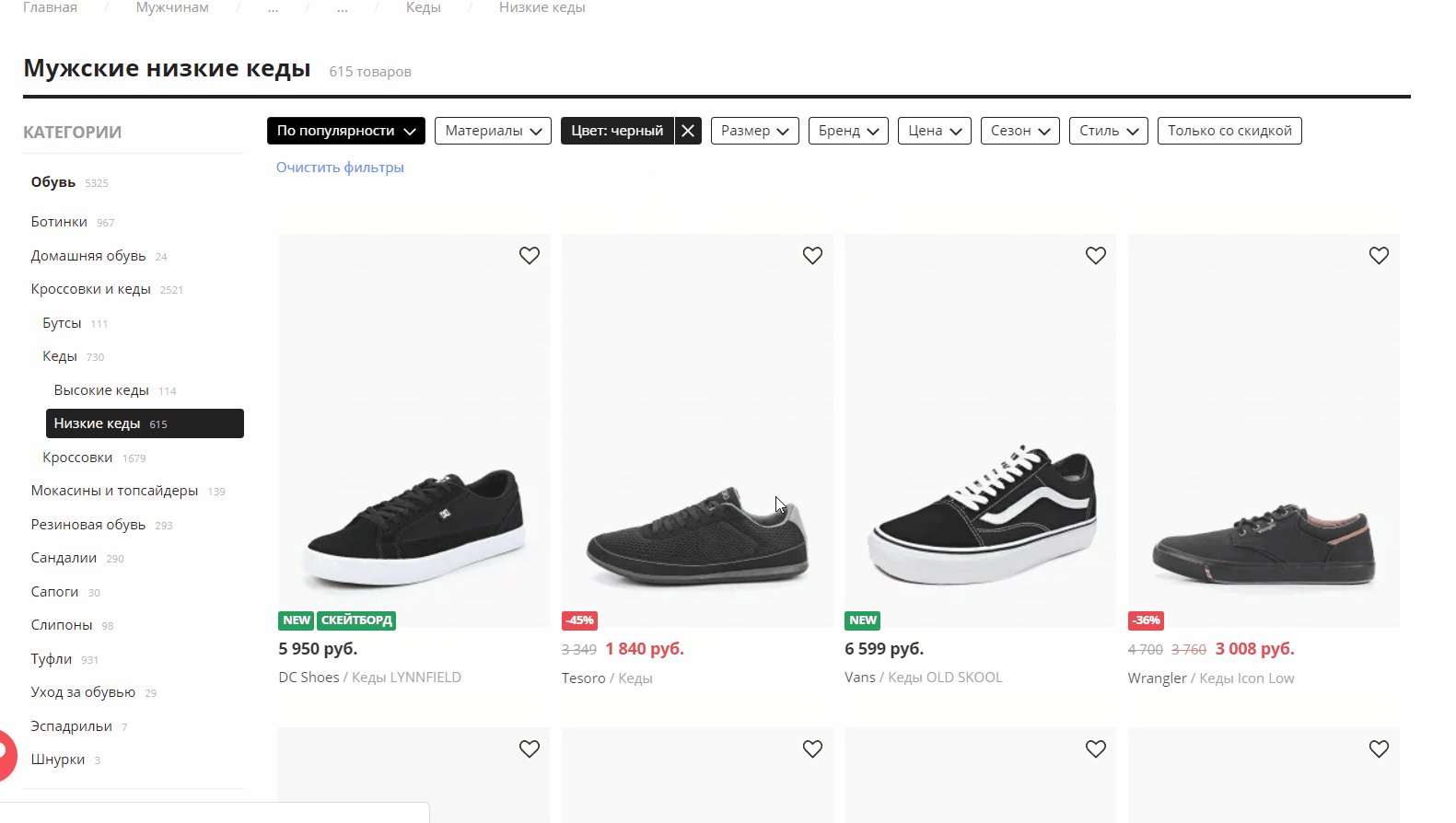
Lamoda
Минусы
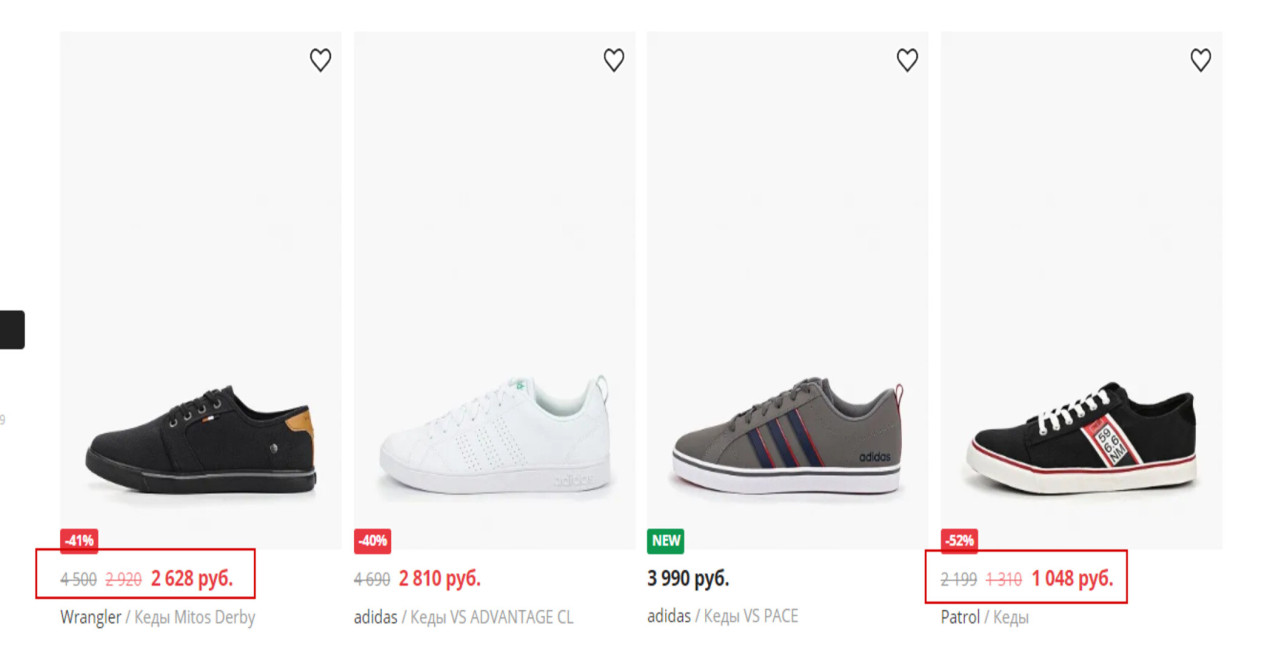
1. Три цены. Не совсем понятно, для чего пользователю видеть две зачеркнутые цены и одну основную.
Плюсы
1. Фильтрация. Доступна с первого экрана. Закрепляется при скролле. Есть функция сброса всех параметров. В целом всё аккуратно и удобно.
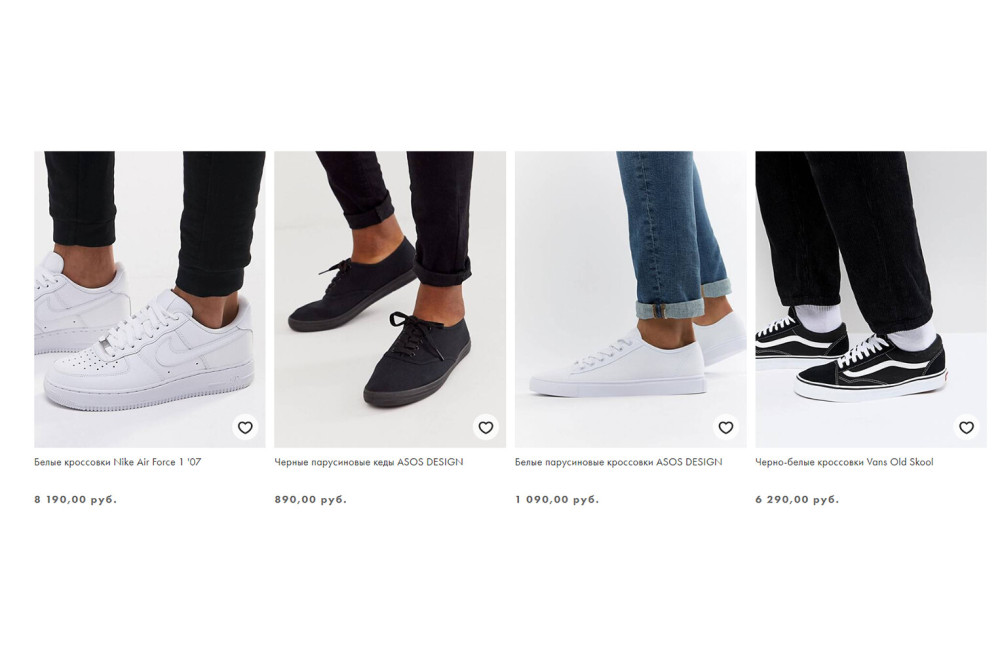
2. Представление товаров. Все фотографии в одном масштабе, в одном стиле, пользователю легко сравнивать обувь между собой и воспринимать много разных моделей.
Wildberries
Минусы
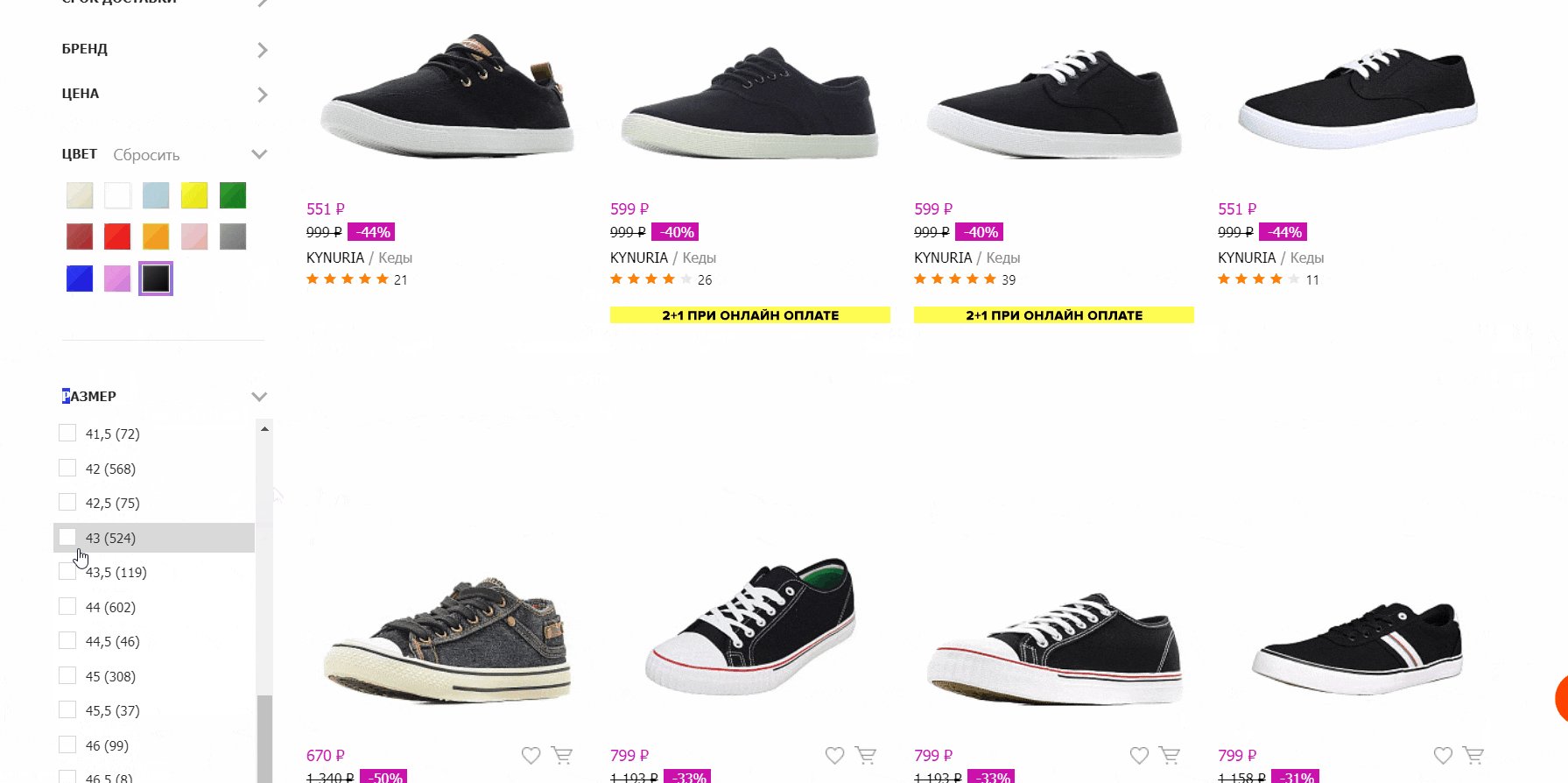
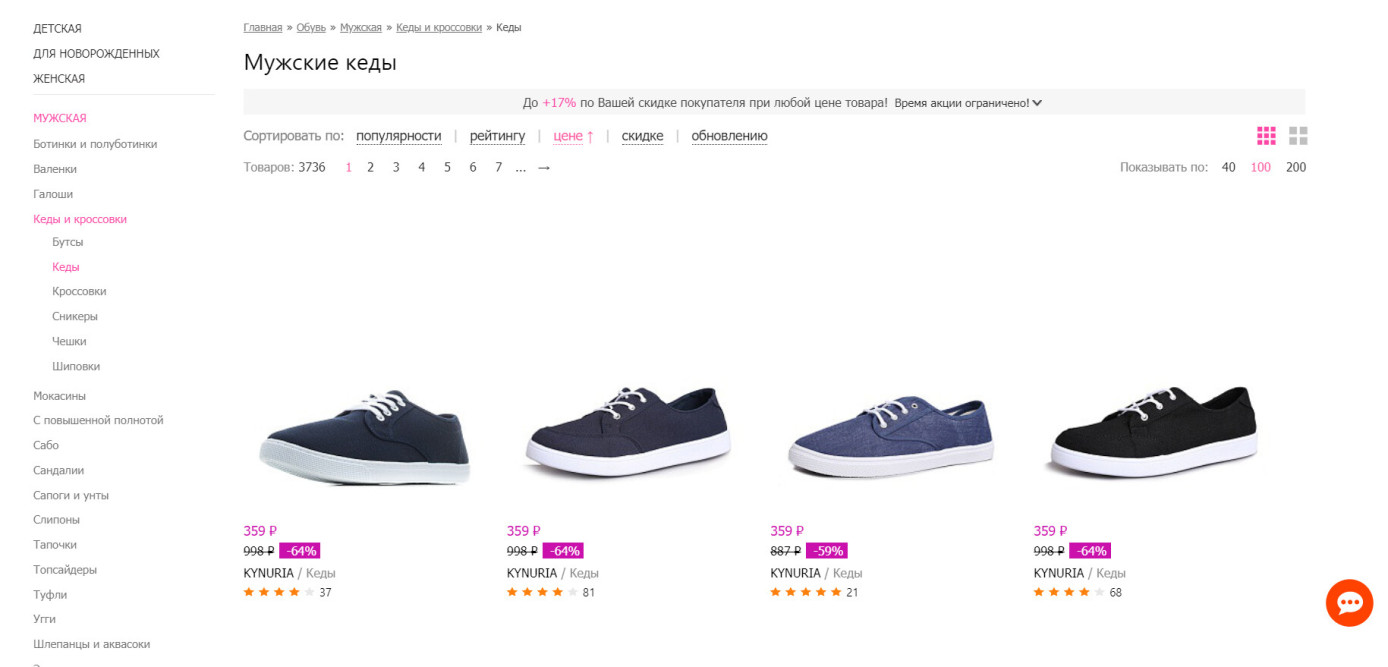
1. Расположение фильтра. Значительный процент пользователей перед просмотром товаров сужает выборку, применяя фильтры. При входе в категорию пользователь не видит возможность фильтрации.
Активные параметры выводятся вверху страницы. Но во время применения этого не видно, так как фильтр ниже первого экрана.
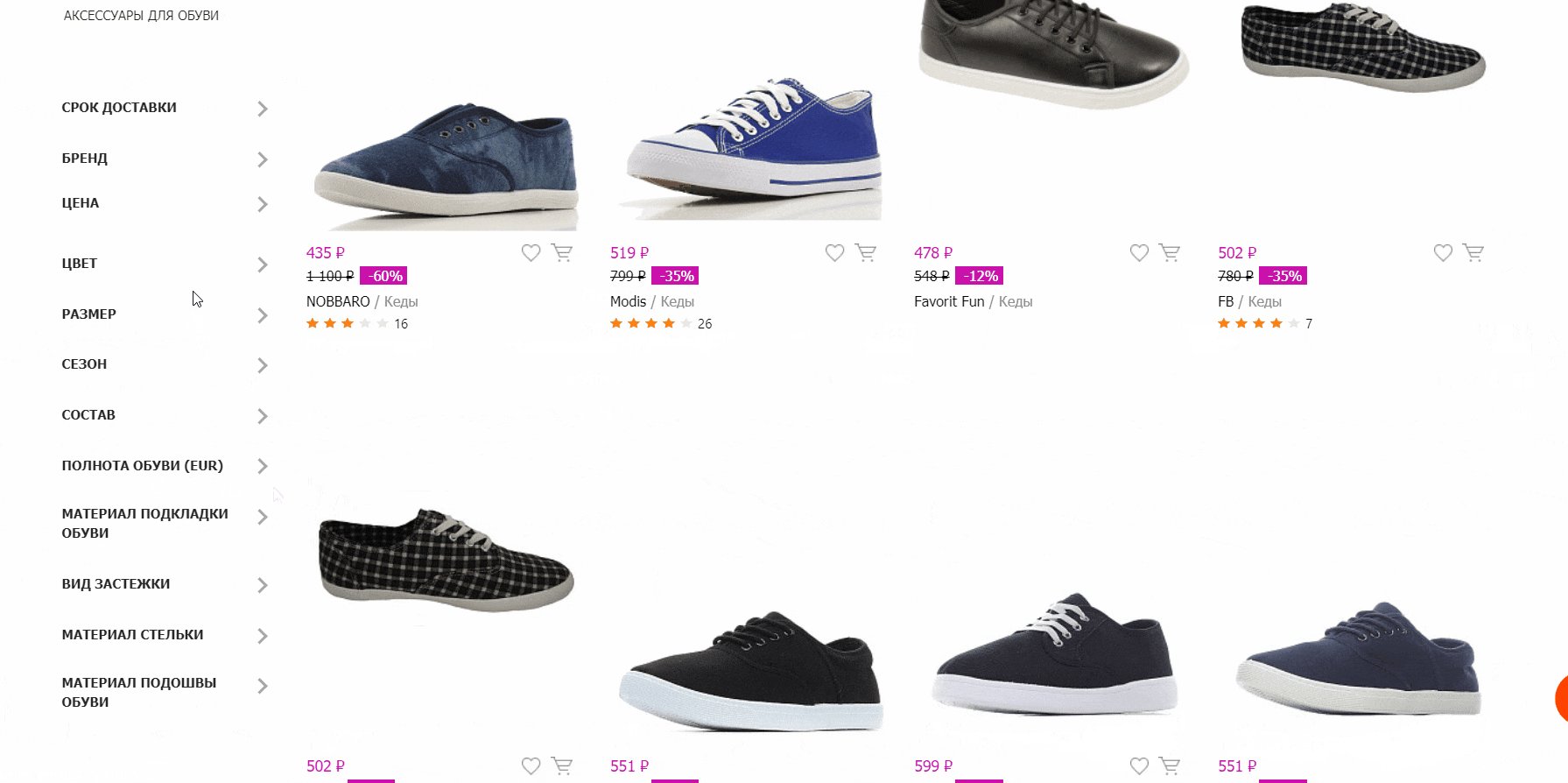
2. Иконка корзины. На некоторых карточках есть иконка корзины, на некоторых нет. Хотя пользователь может купить и те и другие. У них даже показаны «Размеры в наличии» при наведении. Но из-за отсутствия этой иконки можно предположить, что товара нет в наличии, и пролистать его. Также фотографии разных размеров, с фоном и без него затрудняют восприятие.
Можно выводить иконку корзины у всех, но для товаров с самовывозом добавить соответствующую пометку на превью. А в корзине располагать эти товары в отдельном блоке, с указанием адреса магазина.
Возможно, у Wildberries нет цели повысить продажи товаров без доставки, так как выгоду получает только магазин, но с точки зрения пользователя — это было бы удобнее. Товар ведь выводится в списке и на него можно оформить заказ.
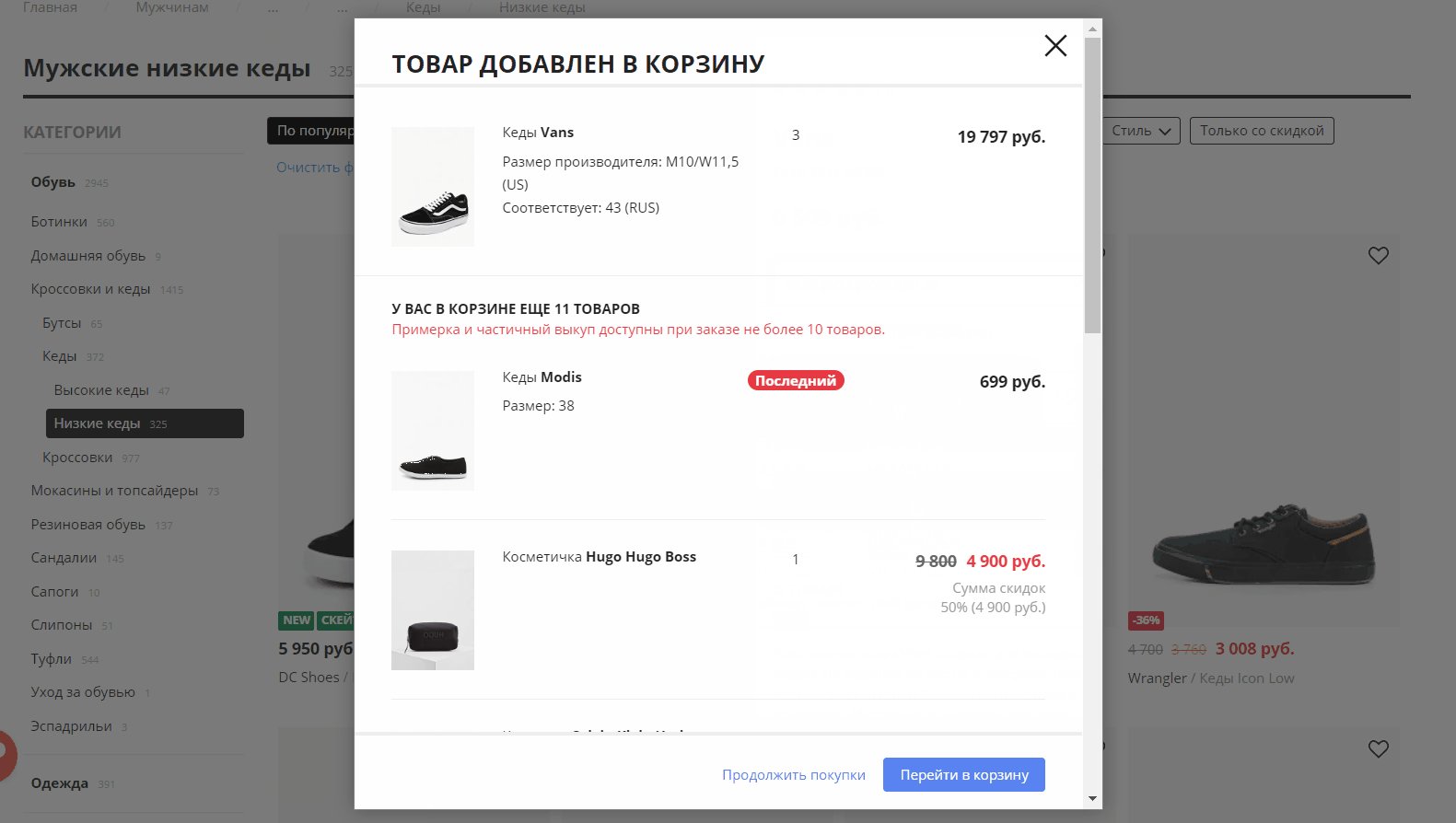
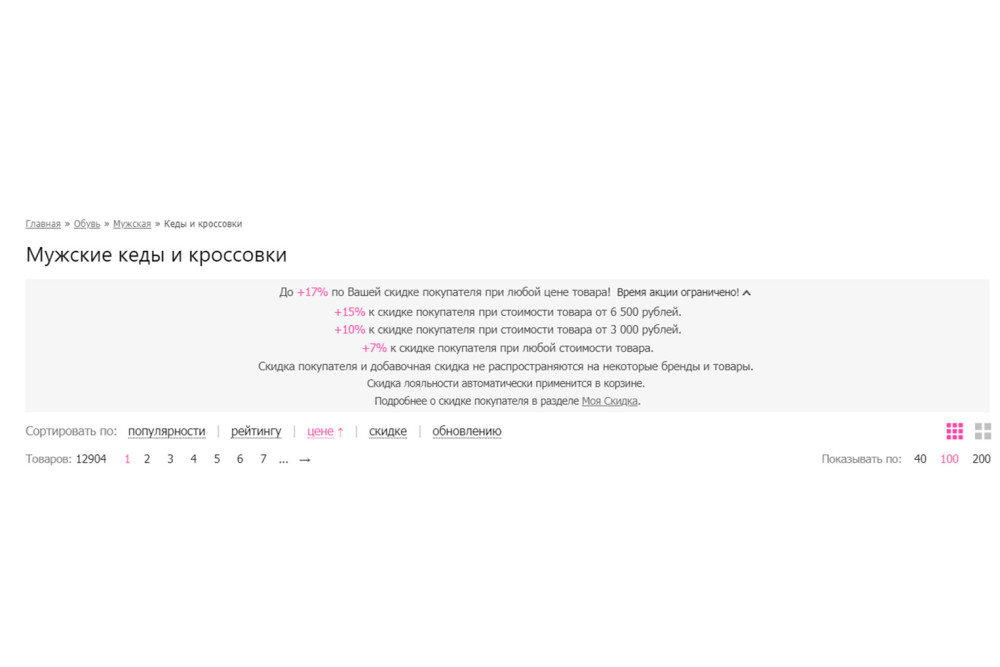
3. Блок о скидке. Информацию в данном блоке сложно считывать, с наибольшей вероятностью пользователь пропустит её. Или даже не раскроет этот блок, так как стрелка неочевидная, и курсор при наведении не меняется.
Плюсы
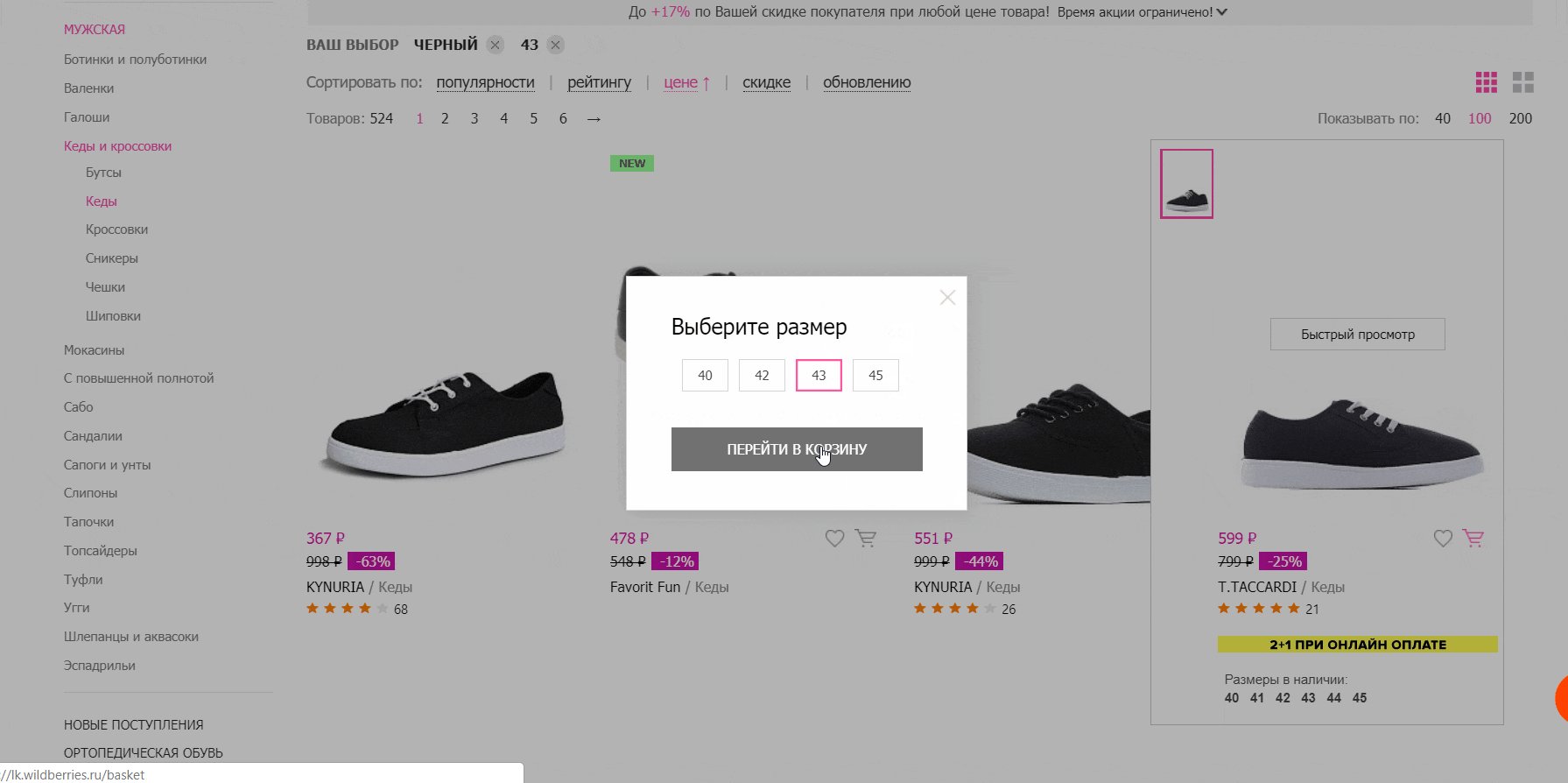
1. Фотографии товара. При наведении на фото можно увидеть товар со всех доступных ракурсов и принять решение о его добавлении в корзину без перехода в карточку.
2. Добавить товар в корзину можно прямо из листинга.
3. Наглядная сортировка. Применить её можно в один клик, без раскрытия выпадающего списка.
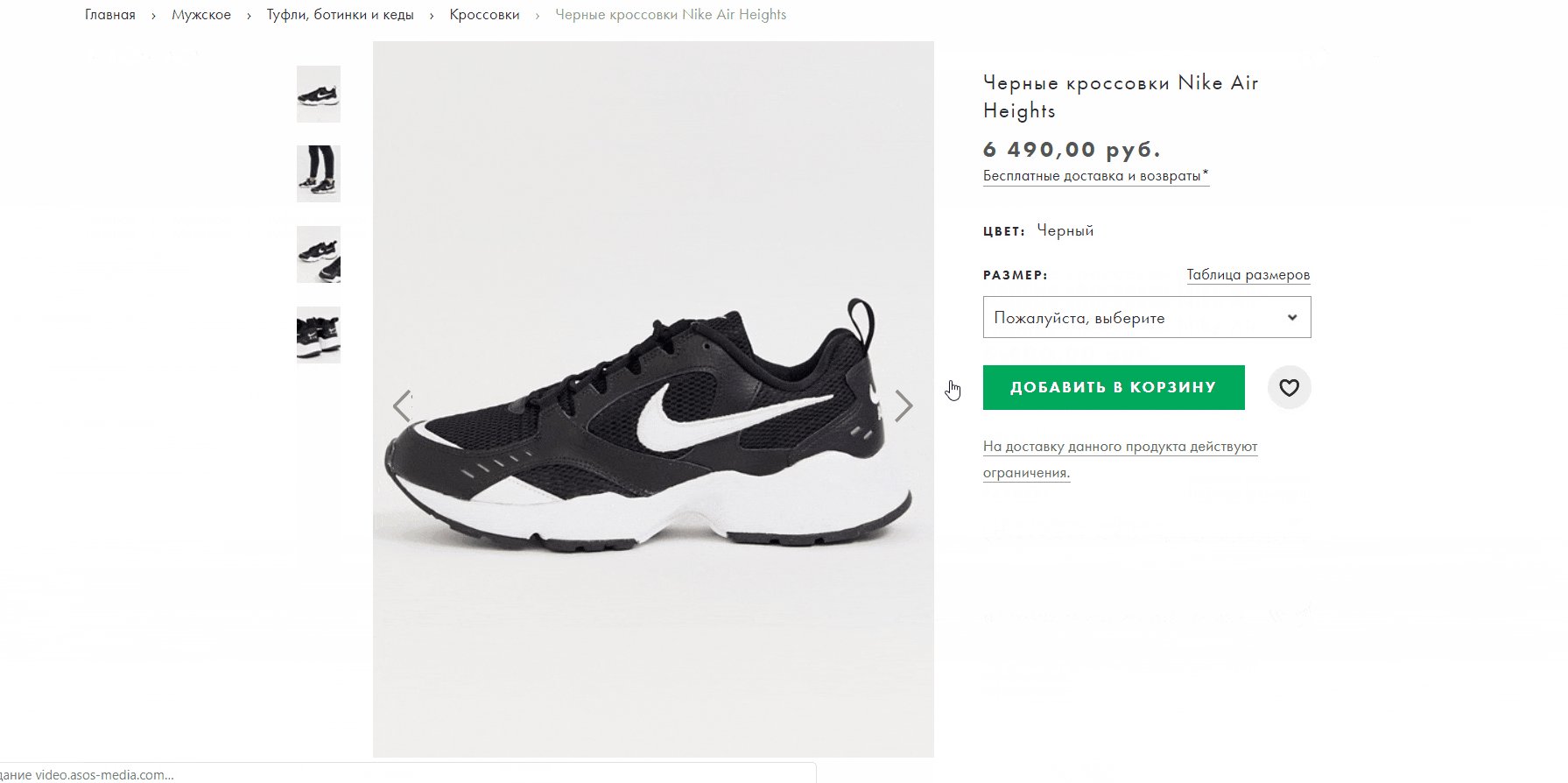
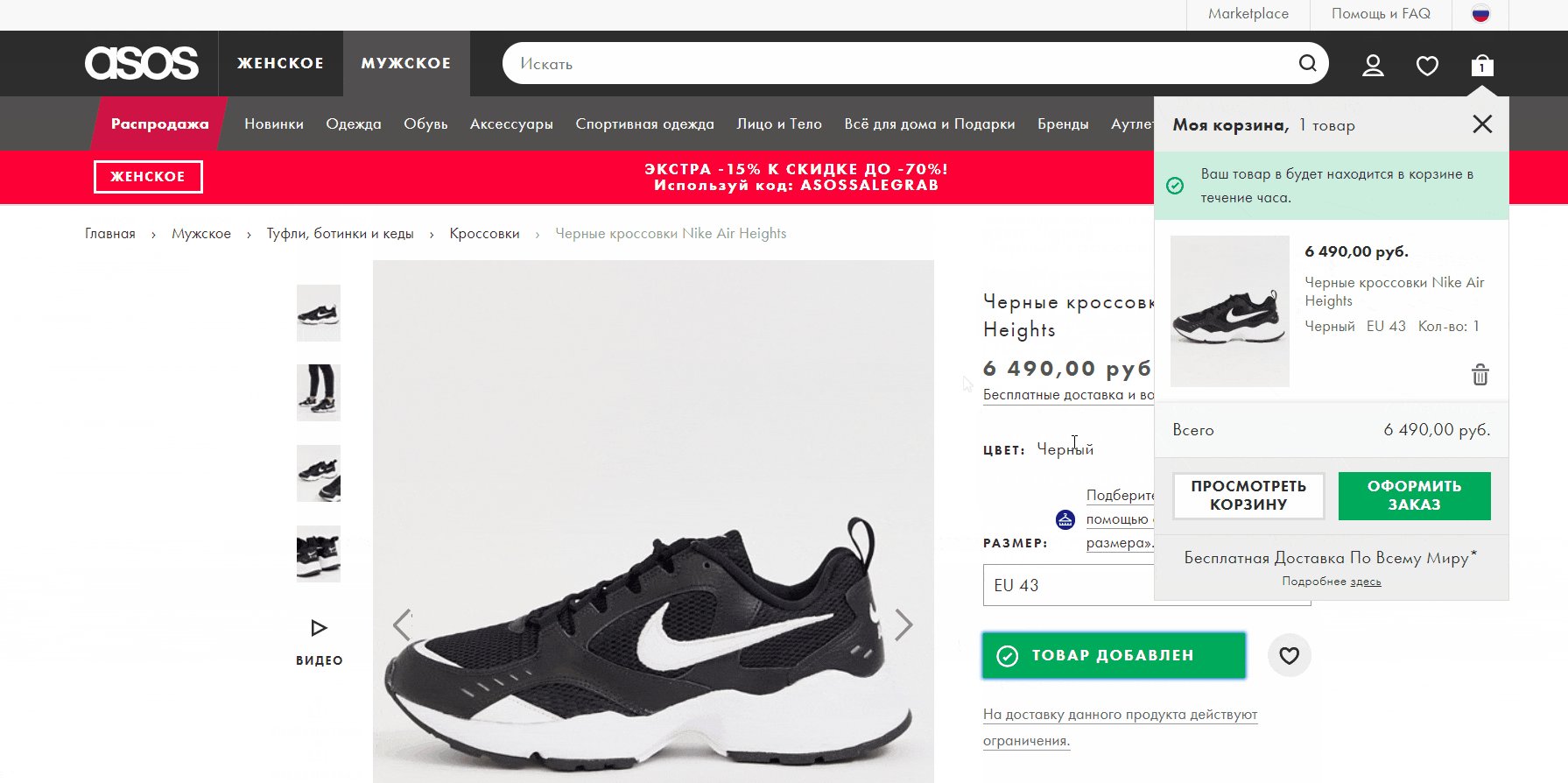
Asos
Минусы
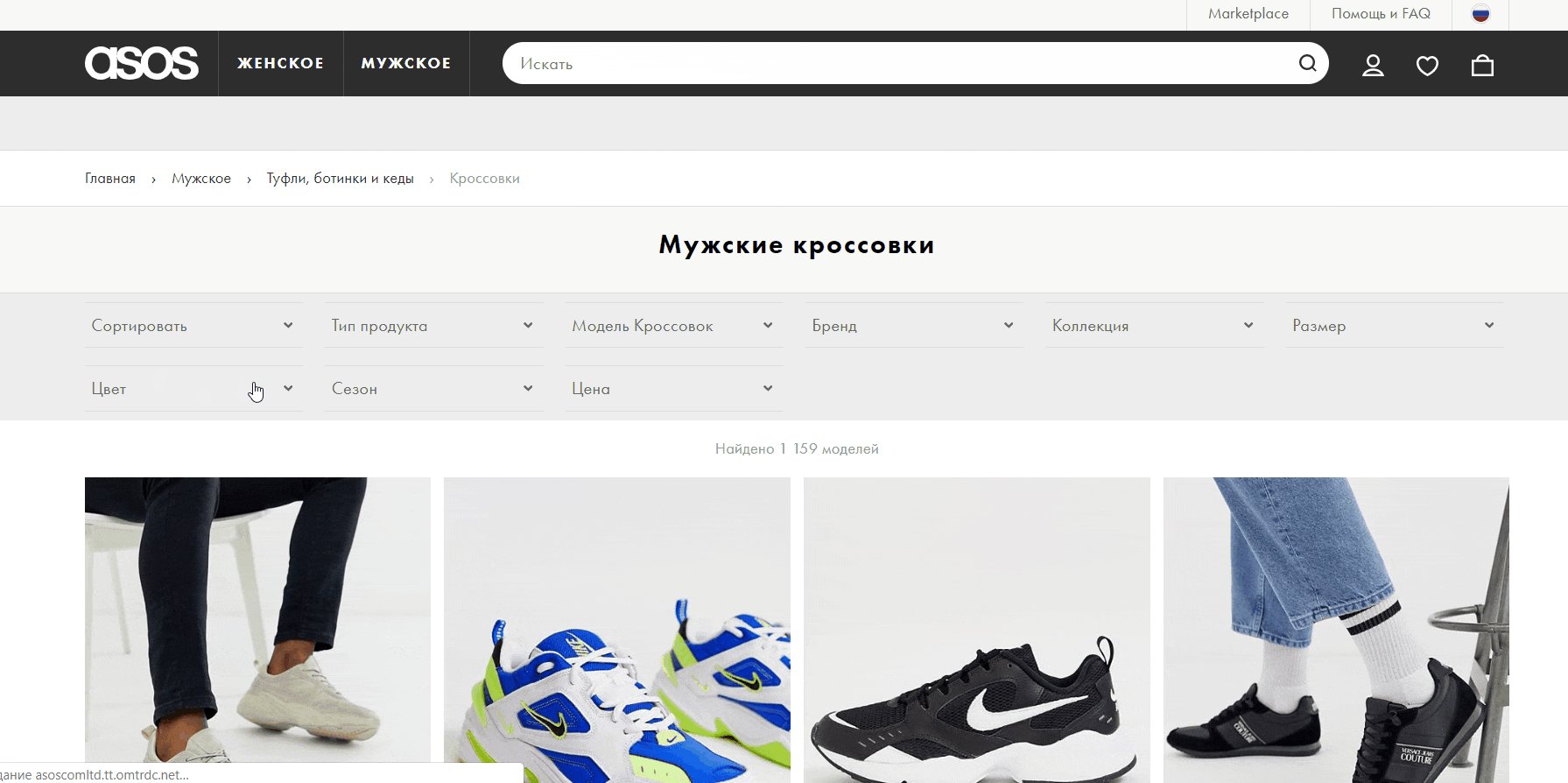
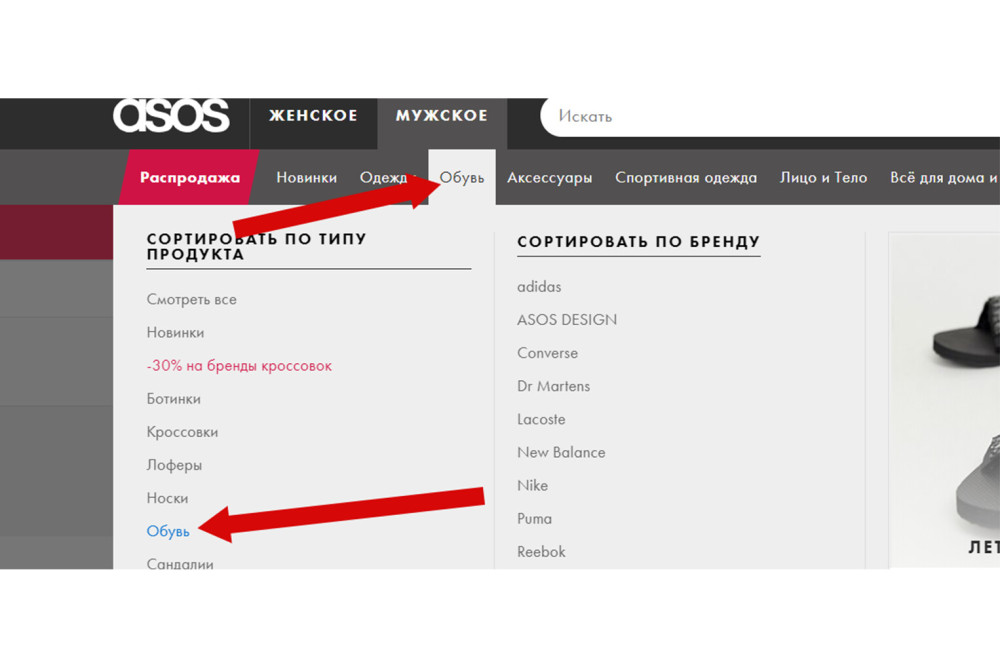
1.Нет категории «Кеды». Это, конечно, не совсем про интерфейсы, но вызывает неудобства, когда хочешь найти именно кеды, а тебе предлагают только кроссовки. Зато в категории «Обувь» есть подкатегория «Обувь», в которой ещё есть фильтр по типу. И там что? Обувь.
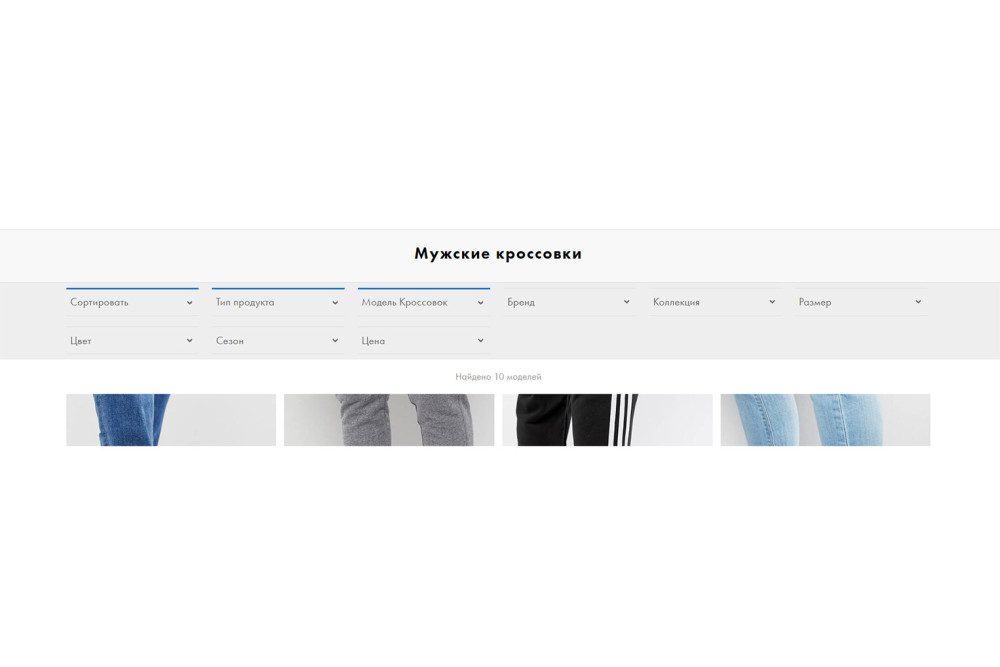
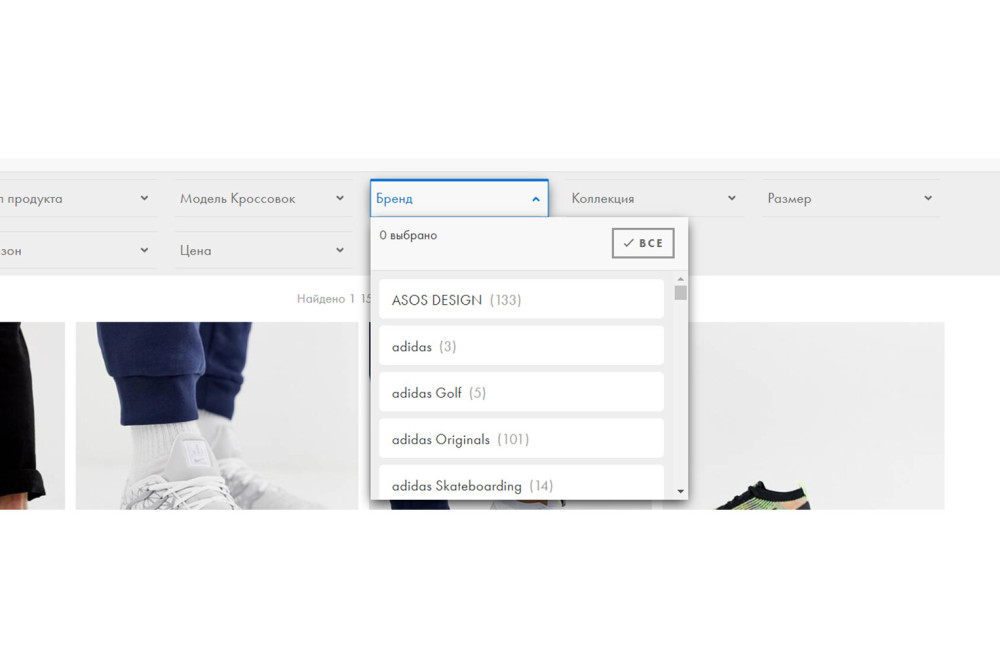
2. Фильтр. В фильтре сразу несколько проблем: сколько конкретно параметров выбрано? Как сбросить всё? При повторном раскрытии фильтра активные параметры не перемещаются вверх, а остаются на прежних местах. Сортировка не относится к фильтрации, хотя тут она никак визуально не отличается.
3. Отсутствие быстрого поиска параметра. Придется листать весь список, чтобы найти один нужный параметр.
Оценка каталога
Проанализировав каталог каждого из магазинов, оценим их по следующим критериям:
Фильтрация
Этот параметр учитывает расположение, понятность и функциональность фильтра.
- Lamoda — 5.
- Wildberries — 3.
- Asos — 3,5.
Информативность карточек
Насколько детально можно ознакомиться с товаром из превью.
- Lamoda — 4,5.
- Wildberries — 5.
- Asos — 4.
Визуальное представление товара
На экране одного разрешения сравним строки с карточками товара из листинга.
За счет использования всего пространства экрана под товары, визуально выигрывает Asos. Также он демонстрирует товар не в отрыве, а на моделях, что сразу даёт понять, как обувь смотрится на ноге.
- Lamoda — 4,5.
- Wildberries — 3,5.
- Asos — 5.
Итого по каталогу
- Lamoda — 14.
- Wildberries — 11,5.
- Asos — 12,5.
Корзина
Добавим по 10 товаров и сравним, какую информацию и в каком виде предоставляют магазины.
Lamoda
Минусы
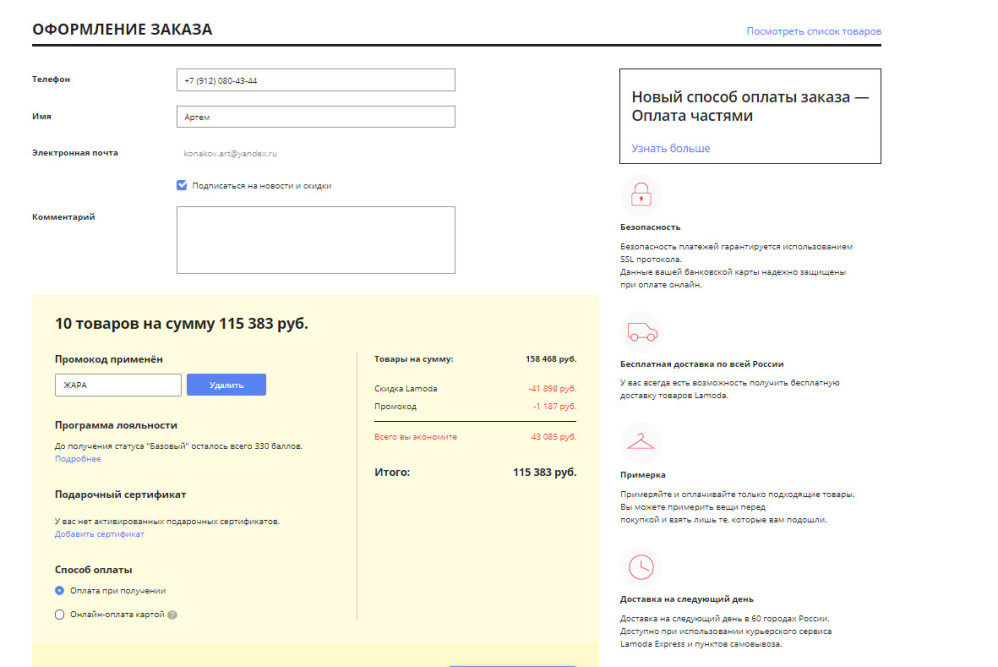
1. «Корзина» или «Оформление заказа»? Тут у Lamoda довольно странное решение, которое несколько раз вводило меня в ступор. При переходе в корзину пользователь ожидает увидеть выбранные товары, отредактировать количество, удалить ненужное и потом приступить к оформлению.
Но здесь при входе в корзину пользователь видит заголовок «Оформление заказа» и поля для заполнения.
Я пару раз повторно нажимал на корзину, так как думал, что по ошибке попал не туда. Спорное решение, интересно было бы узнать, почему они реализовали это таким образом (Lamoda, буду рад если напишите мне).
2. Детализация скидки. Понимаю, для чего сделана данная функциональность, но необходимо ввести правило — когда скидка одна, не нужно показывать её детализацию.
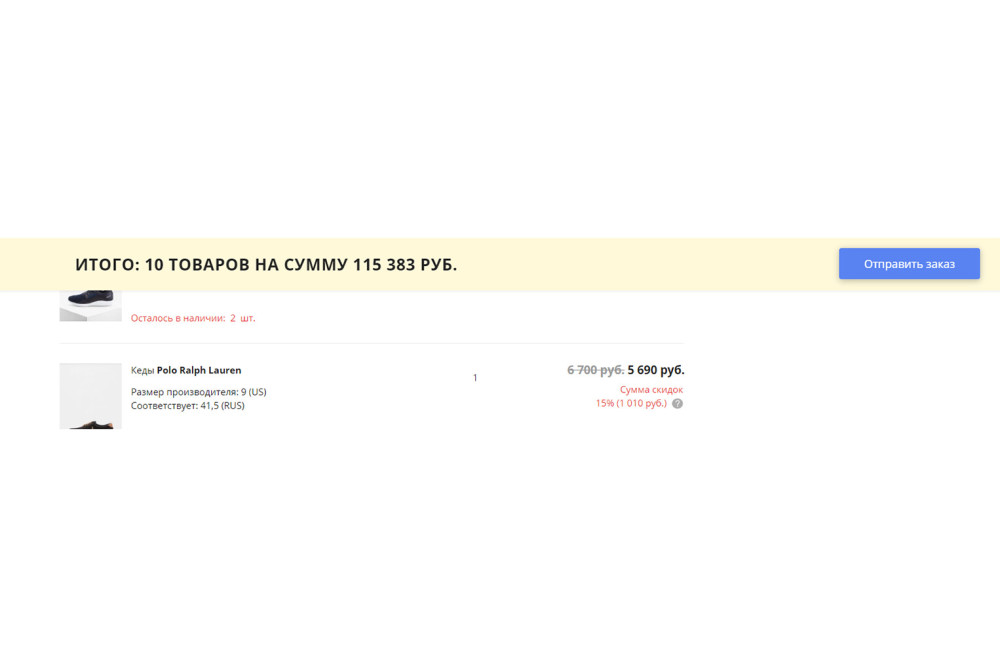
3. Ссылка на карточку товара. Точка входа в карточку только одна — фотография. При строчном представлении товара привычный сценарий для пользователя — клик на название для перехода в карточку. К примеру, я привык нажимать колёсиком мышки на заголовки, чтобы открывать детальную информацию в новых вкладках.
4. Маленький размер фотографий. Бывает добавишь в корзину больше 10 товаров, а для заказа нужно от чего-то отказаться — тут начинается сравнение товаров. При сравнении очень решают фотографии. Сейчас приходится открывать карточки товара, так как фото маленькие.
5. Много справочной текстовой информации и разных цветов. Сходу сложно сориентироваться и понять, что делать. Особенно учитывая, что ты зашел в «Корзину», а не в «Оформление заказа».
Плюсы
1. Карточки товаров не перегружены информацией. Фотографии бы покрупнее и будет супер.
2. Закрепленный призыв к действию, чтобы пользователь смог сразу после редактирования заказа нажать «Отправить заказ».
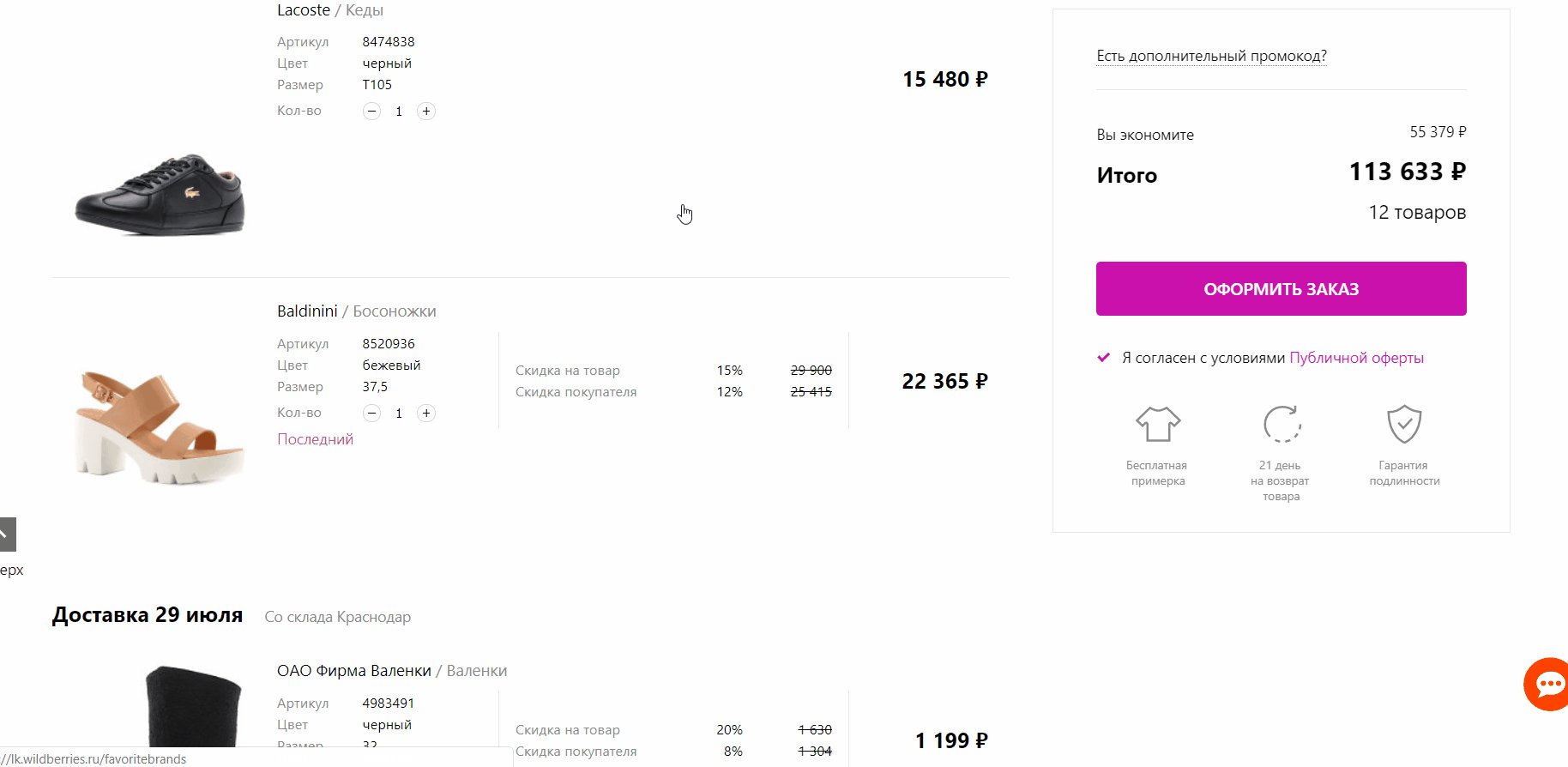
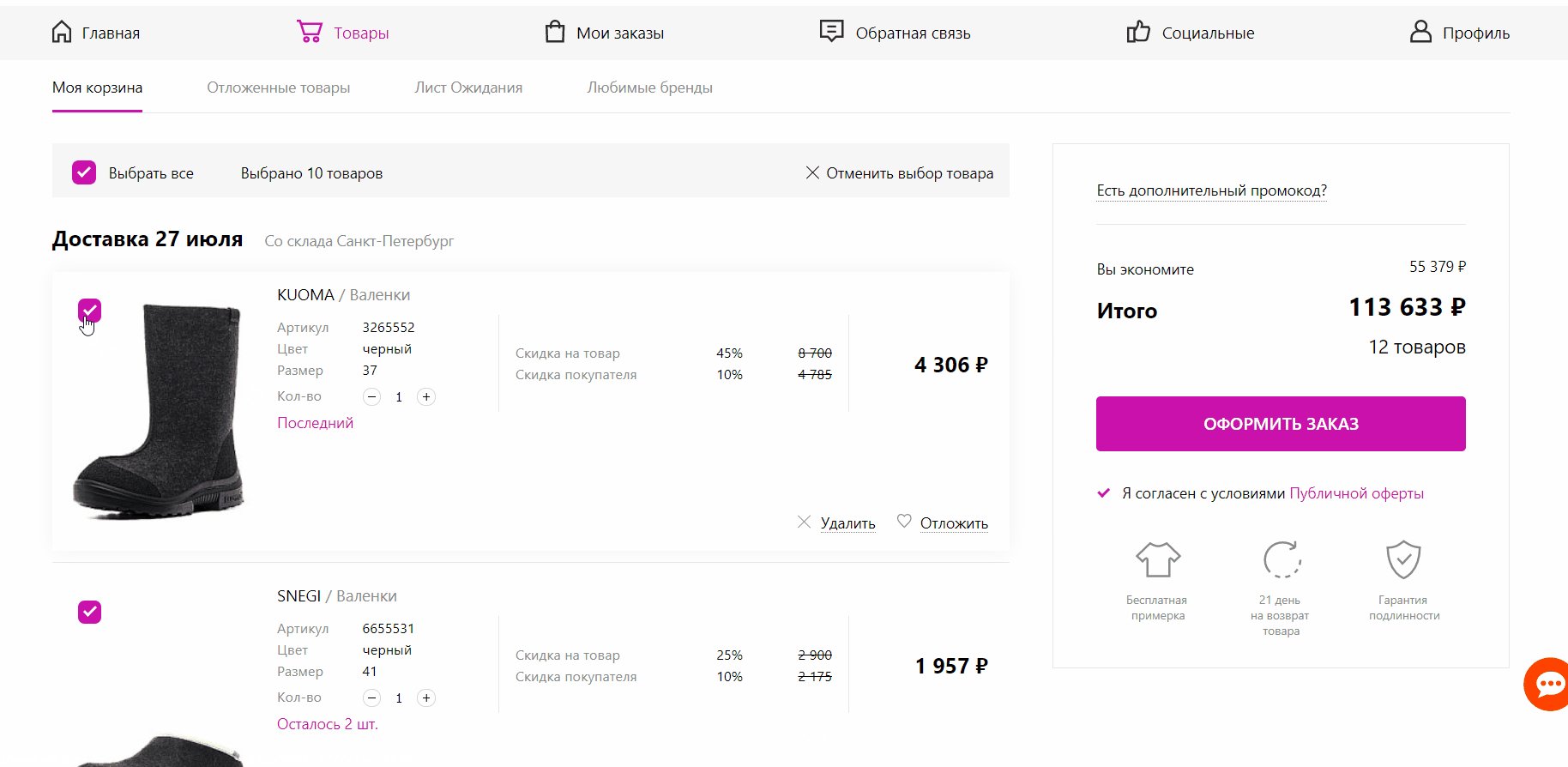
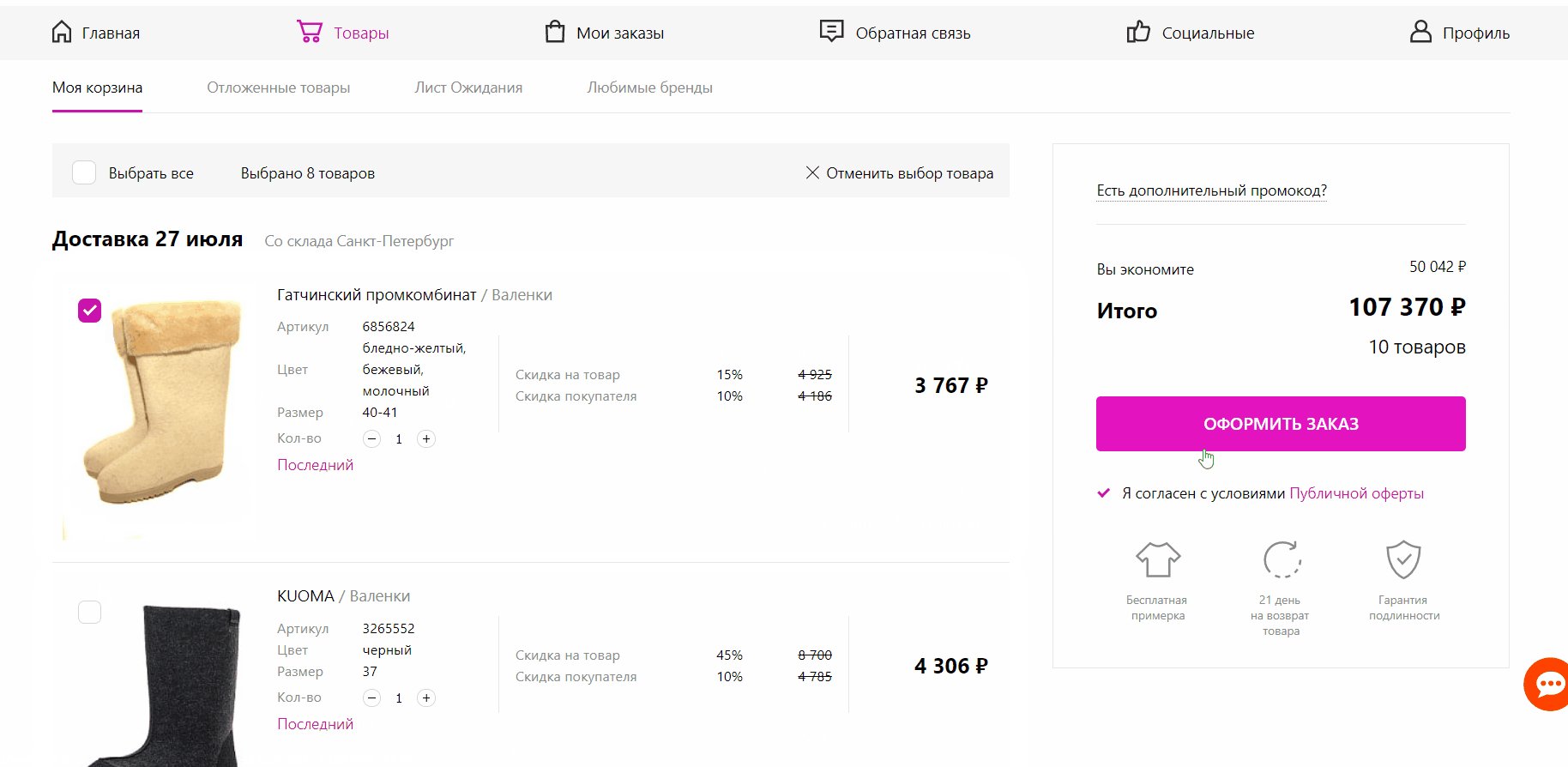
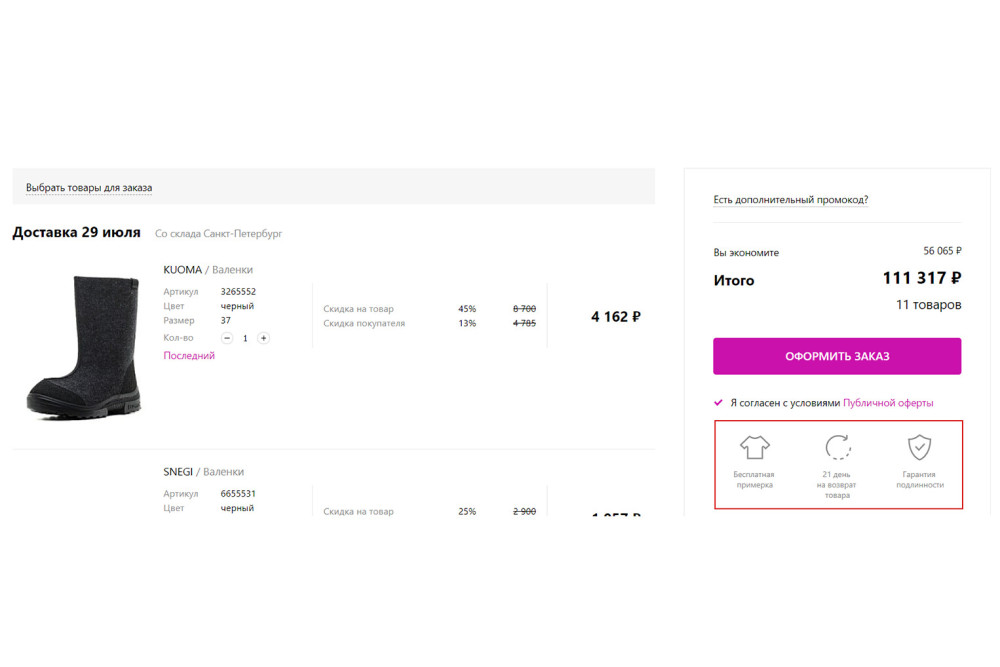
Wildberries
Минусы
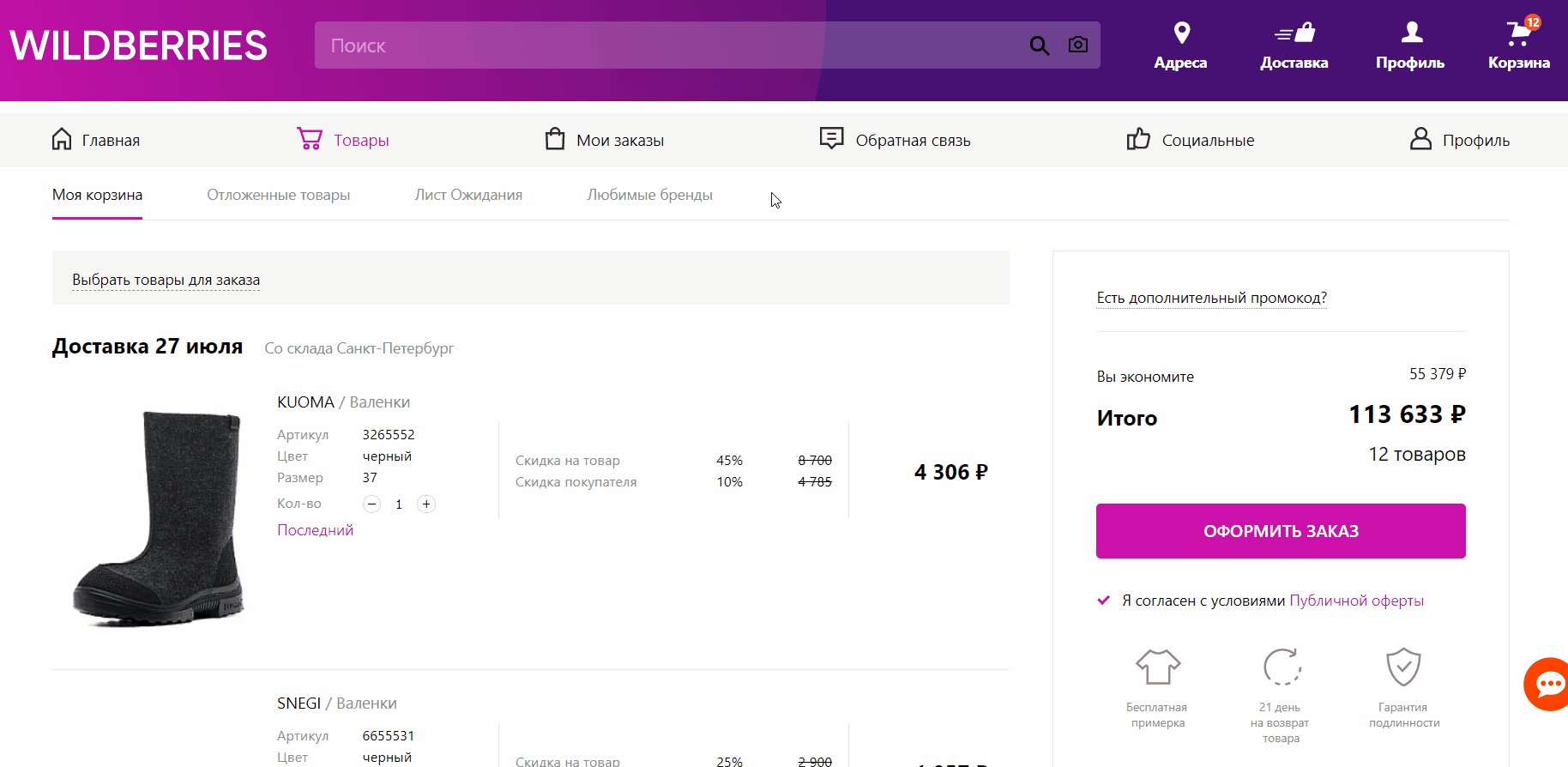
1. Много текстовой информации.
2. Выбор товаров для заказа. На GIF выше видно, что при снятии чек-бокса с товара он пропадает — на самом деле он перемещается ниже, меняясь местами с товарами, на которых есть чек-боксы.
Это плохой приём, так как пользователь мог нажать по ошибке. И он просто не поймет, что произошло и куда пропал его товар. Лучше оставлять товары там, где они есть.
3. При добавлении в «Избранное» товар удаляется из корзины. Но и кнопка добавления товара в избранное называется «Отложить».
Плюсы
1. Крупные фото.
2. Плавающий блок с итоговой стоимостью.
3. Коротко и по делу о преимуществах.
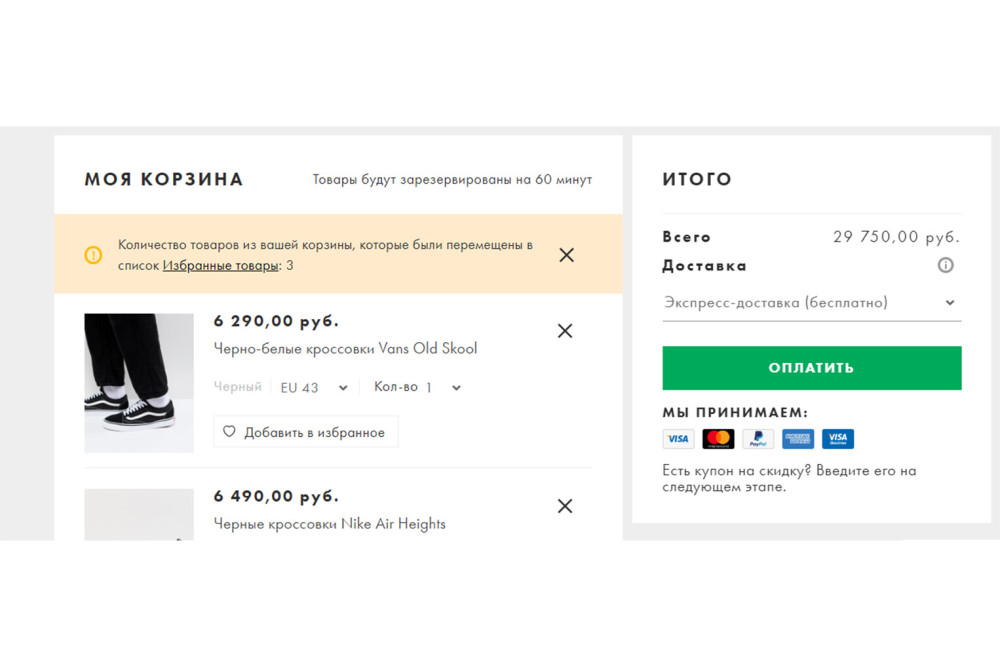
Asos
Минусы
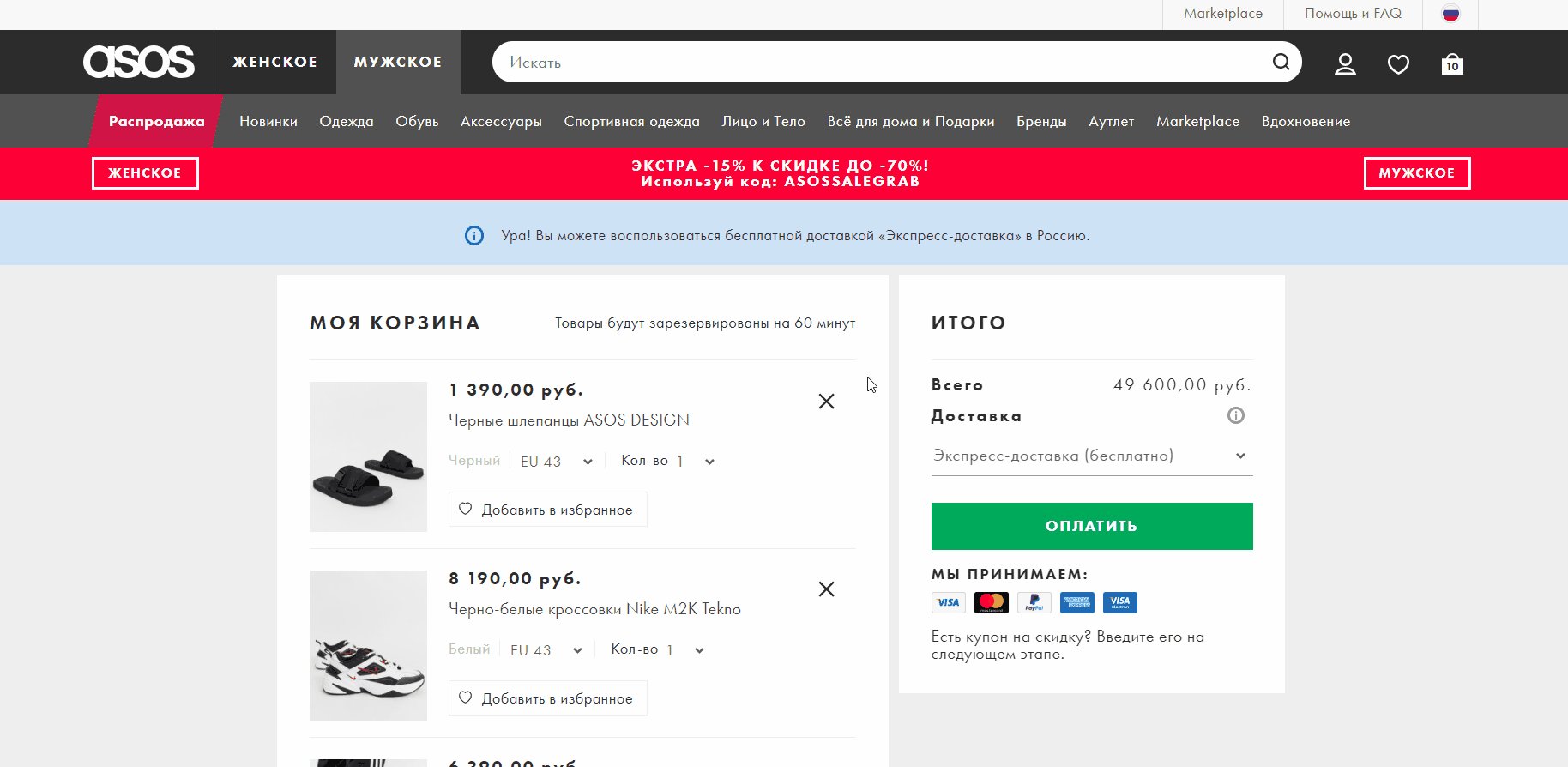
1. Промокод в корзине. Ввод промокода перенесли на шаг оформления заказа. В корзине пользователи не только проверяют состав, но и стоимость. Особенно когда кнопка называется «Оплатить», а ты не знаешь, на какие товары подействует промокод и какой будет итоговая цена.
2. «Добавить в избранное». Если нажать «Добавить в избранное» — товар пропадёт из корзины. Зачем? Пользователь может добавлять в избранное те товары, которые он планирует покупать снова — трусы, носки. Или, к примеру, хочет поделиться подборкой с друзьями. Это вовсе не значит, что он не готов их заказать.
3. 60 минут резерва. В корзине написано, что товары будут зарезервированы на 60 минут. Но добавлял я товары в разный промежуток времени. И не засекал, во сколько каждый из них добавлен. А время принятия решения о покупке может длиться несколько часов или даже дней, чтобы сравнить с другими магазинами. В определенный момент товары начинают один за другим пропадать из корзины, пока она вовсе не опустеет.
Сам по себе резерв — крутая идея. Но можно сделать его выборочным: видишь, что товара осталось мало? Зарезервируй на 60 минут, чтобы твой размер не разобрали.
А просто так через каждые 60 минут очищать корзину — это может сказаться негативно на конверсии, так как пользователь тщательно выбирал товары несколько часов, потом зашел в корзину, а она пустая.
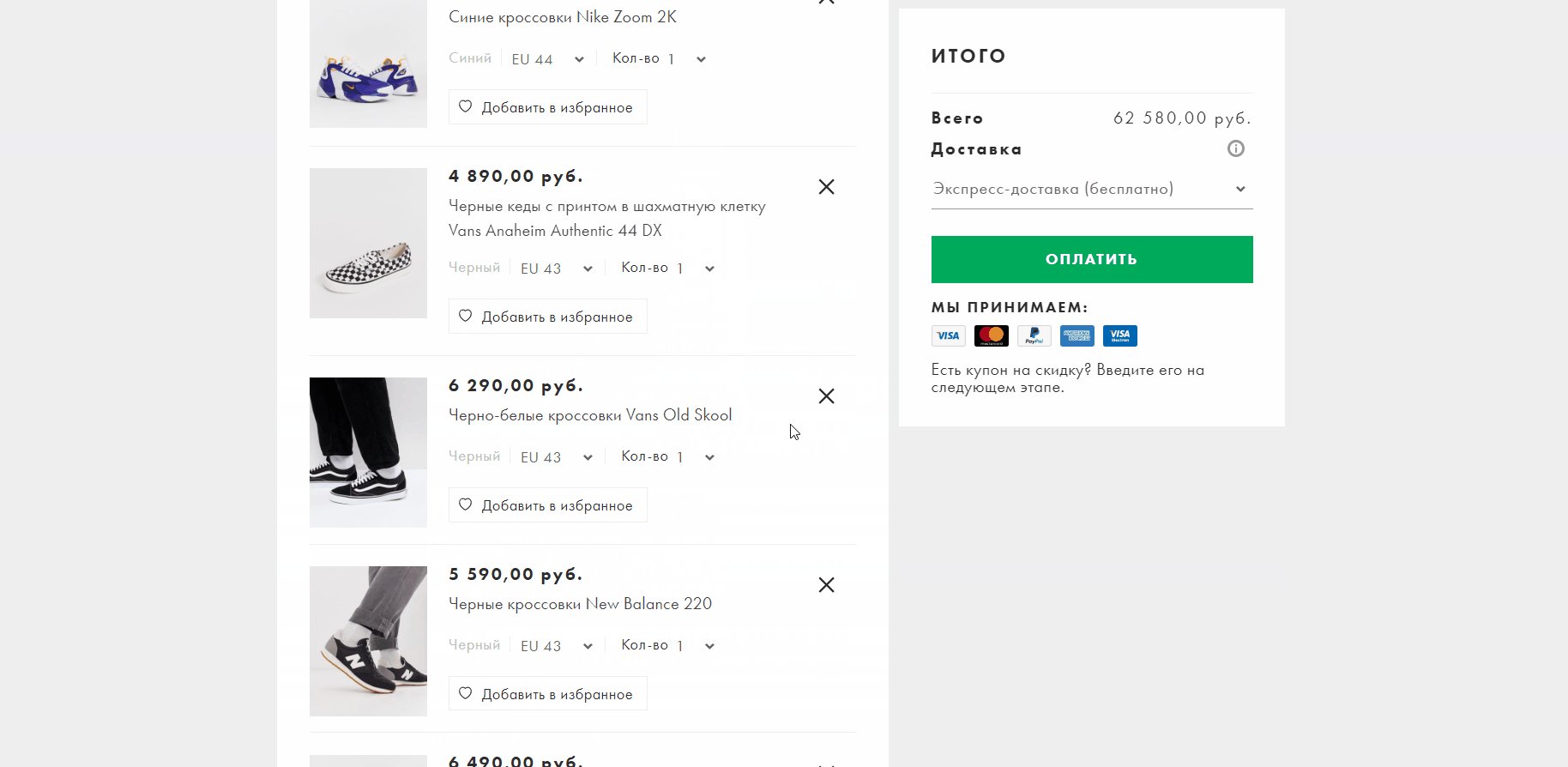
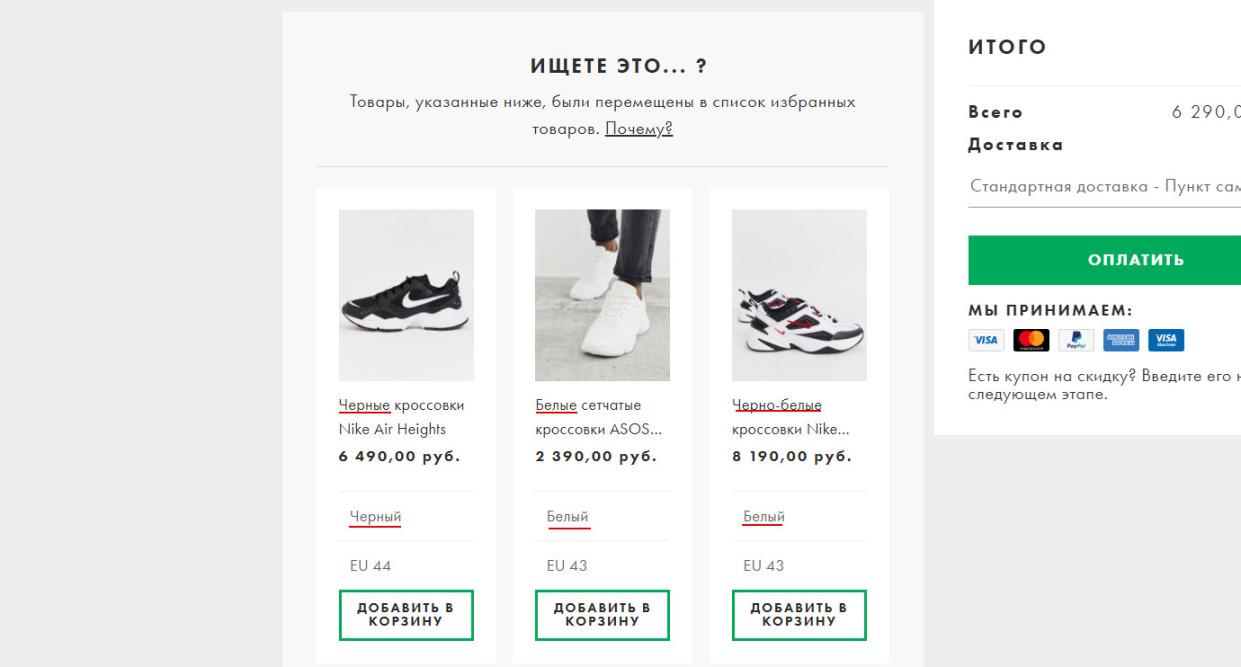
4. Карточки в корзине. Товары, которые автоматически перенесли в «Избранное», имеют другое отображение. Узкие вытянутые карточки, в которых дублируется информация о цвете.
Плюсы
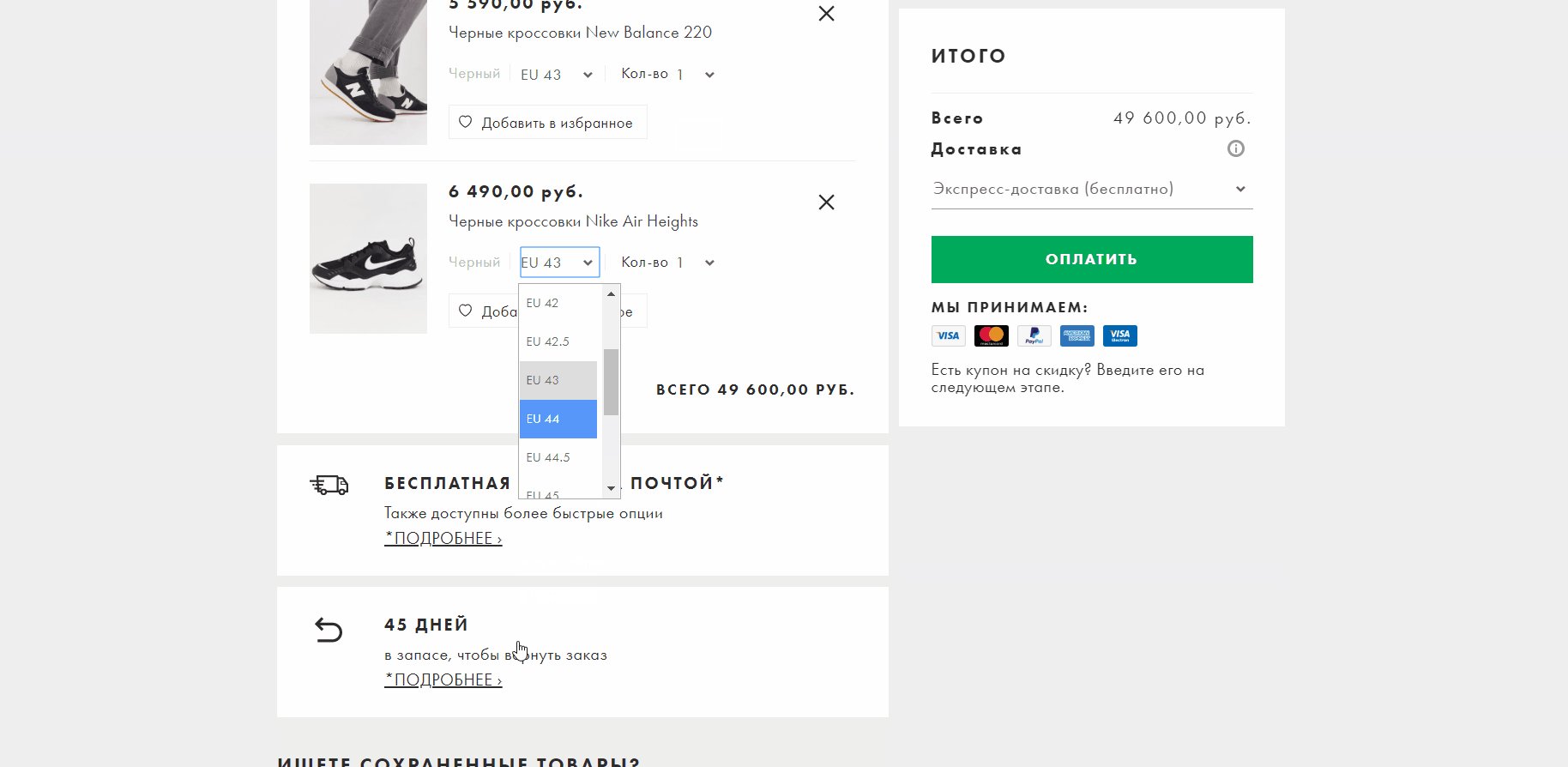
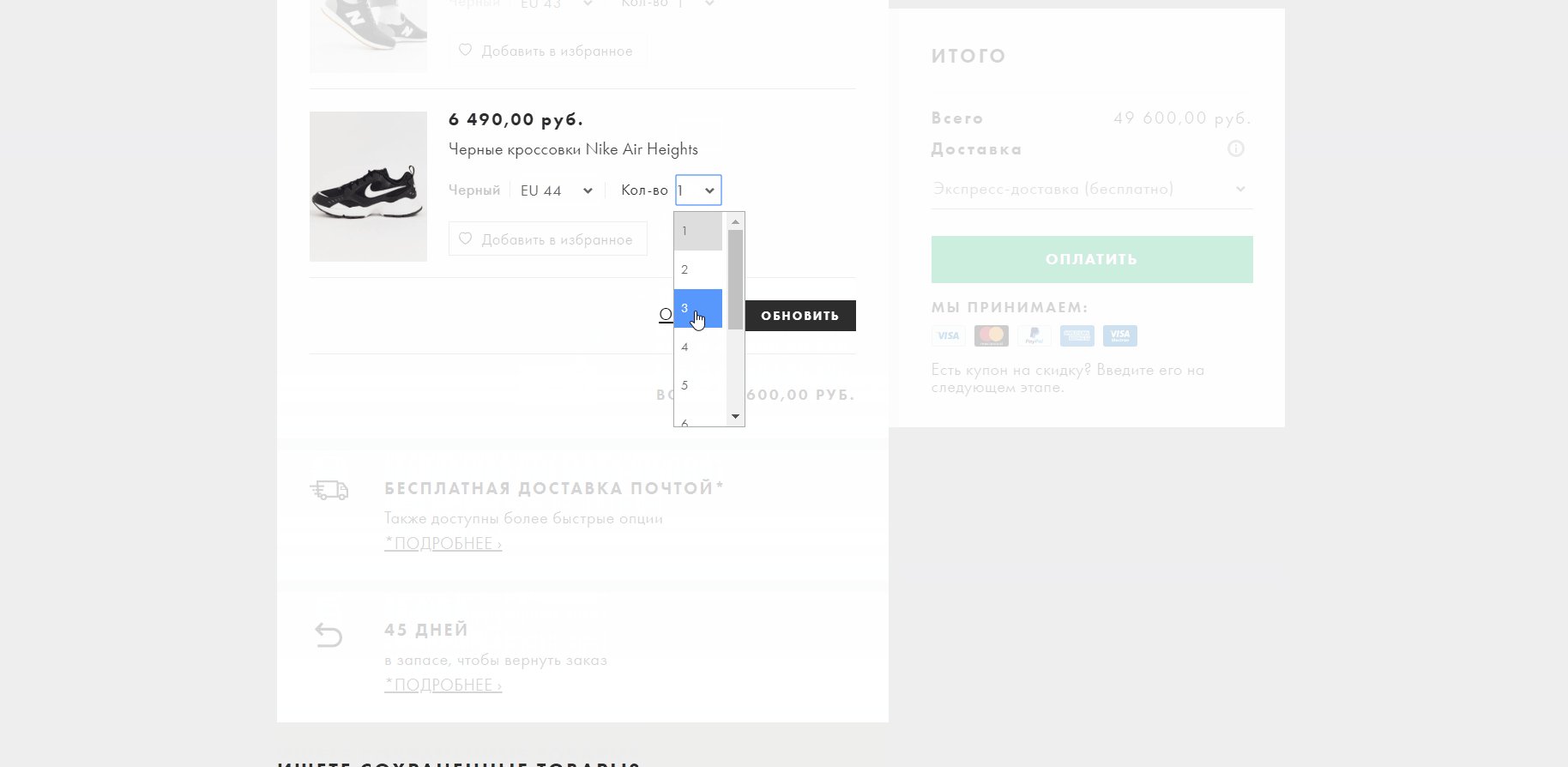
1. Можно менять размер обуви прямо в корзине. Это действительно крутое решение.
2. У остальных для этого нужно удалить товар с ненужным размером, затем перейти в карточку и снова добавить, но уже с другим размером.
Оценка корзины
Оцениваем каждый из магазинов по параметрам:
Функциональность
Учитываем наличие функций изменения количества, размеров, добавления в «Избранное», удаления из корзины и точек входа в карточки товара.
- Lamoda — 4.
- Wildberries — 4.
- ASOS — 4 (поставил бы 3 из-за удаления товаров через 60 минут, но за счет возможности смены размеров получает бонусный балл).
Удобство и визуал
Тут учитываем, насколько интуитивно понятной сделана корзина, как визуально представлены товары, удобно ли их сравнивать между собой.
- Lamoda — 3,5 (минус за первый большой блок оформления заказа и маленькие фото товаров).
- Wildberries — 4,5.
- ASOS — 3,5 (на товарах нет отсчета об удалении через какое-то время, добавление в «Избранное» удаляет товар из корзины, карточки товаров из избранного сделаны не лучшим образом).
Итого за корзину
- Lamoda — 7,5.
- Wildberries — 8,5.
- Asos — 7,5.
Суммарная оценка
По итогам получились следующие показатели:
- Lamoda — 21,5.
- Wildberries — 20.
- Asos — 20.
Каждый из магазинов в чём-то лучше других, в чём-то хуже. С небольшим отрывом побеждает Lamoda.
В очередной раз можно убедиться, что даже на крупных сайтах есть над чем поработать.
Если говорить по общему впечатлению: выбор товаров для меня приятнее на Asos, но пользуюсь больше всего Lamoda из-за возможности примерки перед покупкой.
Wildberries отталкивает своей шапкой, фотографиями товаров и неудобством фильтрации. Хотя стоит отметить, что не так давно у них с дизайном всё было хуже. Растут.
Традиционно уведомляю комментаторов — оценки основаны субъективно, с точки зрения покупателя и на моём личном опыте в разработке ecommerce-проектов разных сфер и масштабов: от небольшого оружейного магазина до крупнейших магазинов техники, мебели, стройматериалов и косметики.
Хотел проанализировать ещё карточку товара, оформление заказа, добавить два магазина: ЦУМ и Kupivip. Но статья и без того получилась объемной. Если формат и тематика нравится — ставьте плюсы. В следующих выпусках разберем магазины из премиум-сегмента.
На этом всё. Спасибо, что прочитали. Пишите своё мнение, а также сайты или приложения, которые хотите увидеть в следующих выпусках.
Если нужны удобные интерфейсы — приходите к нам в UXART.