Дисклеймер! Я так же как и многие не была уверена в необходимости заморачиваться над метриками и стандартами для цвета, цвет казался мне местом, где дизайнер вольный в своих извращениях. Как оказалось, я была не совсем права. Мы (дизайнеры) все также вольны выбирать цвета и работать с ними по своему усмотрению, но для согласованности и UX мы, все таки, должны обратить внимание на параметры контрастности. К тому же, как оказалось уже есть инструменты которые помогут быстро сделать правильную палитру быстро и безболезненно.
В этой статье я расскажу о том, что такое доступная палитра, как ее сделать и бонусом дам инструкцию по работе с инструментом, который сделает эту палитру за вас.
Евгений Федоренко – продуктовый дизайнер, в настоящее время работает над Postmark, в прошлом дизайнер DeployBot и Beanstalk в Wildbit и по совместительству автор статьи "Accessible Palette: stop using HSL for color systems". В которой он представляет нам свой инструмент по созданию "правильной палитры". Теперь, обо всем по порядку.
Доступность
Доступность это про то, как ваш продукт справляется с ограничениями. Поэтому это далеко не только про людей с увеличенными потребностями. Так, ограничения бывают:
- Ситуативные: солнце светит в экран смартфона; в руках сумки, а нужно ответить на звонок.
- Временные: рука в гипсе; сломался ноутбук, и есть доступ только к медленному или старому устройству.
- Постоянные: инвалидность с нарушением зрения или опорно-двигательного аппарата.
Стандарт Web Content Accessibility Guidelines (WCAG) выводит четыре принципа доступности вашего приложения: Воспринимаемость, управляемость, понятность и надежность.
И вопрос палитры, относится как раз к принципу воспринимаемости.
Принцип воспринимаемости
Пользователь воспринимает контент в интерфейсе любым доступным для него способом. Поэтому для дизайнера важно правильно работать с цветом и контрастном, потому что цвет помогает пользователям взаимодействовать с интерфейсом и влияет на их поведение. И это, опять же, касается всех пользователей.
Теперь коротко о стандарте.
Минимальные коэффициенты контрастности для соблюдения уровня AA:
- 4.5:1 — наборный текст (до 12 пт, Regular);
- 3:1 — текст большого размера (от 14 пт, Bold и от 18 пт, Regular), иконки, графика и границы элементов.
Уровень контрастности можно проверить в плагине Contrast для Figma или с помощью онлайн-сервисов, например, Coolors.
Как сделать "доступную" палитру
Теперь о том, как сделать такую палитру, которая бы отвечала параметрам стандарта, имела достаточный уровень контрастности (и яркости соответственно).
Один из хороших путей – использовать палитру компаний, потративших на ее создание много времени и ресурсов. Есть масса открытых дизайн систем и открытых палитр для этого (да еще и с документацией). И это хороший и самый оптимальный путь. Но если хочется экспериментировать и создать свою собственную, то я предлагаю обратить внимание на инструмент Accessible Palette.
Это приложение разработано для того, чтобы дизайнеры могли создавать собственные палитры с постоянной яркостью и предсказуемым коэффициентом контрастности.
То есть = такая палитра в которой и желтый 500 и синий 500 были равны между собой и по уровню контраста и по уровню яркости.
Автор статьи Accessible Palette: stop using HSL for color systems объясняет – для создания такой палитры использовать цветовое пространство HSL не совсем верно (потому что оно не много привирает в своих значениях).
Основа инструмента лежит в использовании цветовой модели CIELAB которая максимально приближена к человеческому зрению. И не работоспособность пространства HSL объясняется следующим образом.
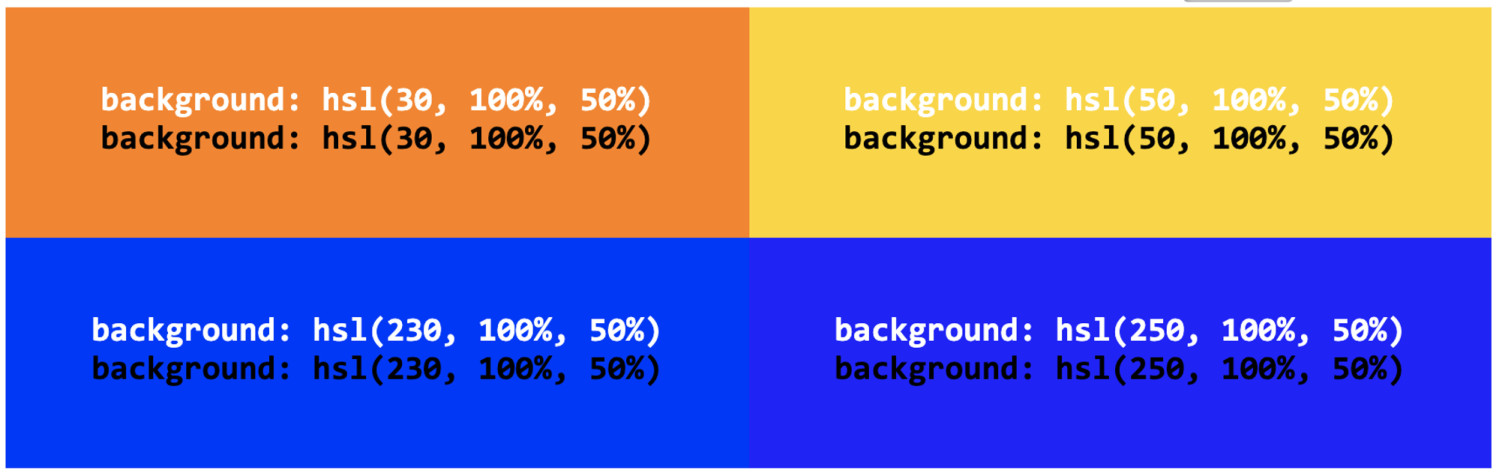
Автор сделал растяжку цветов в пространстве HSL с значением S (Saturation – насыщенность) 100 и значением L (Lightness – яркость) 50.
Уже тут видно, что например желтый, точно не равен по яркости синему или например фиолетовому.
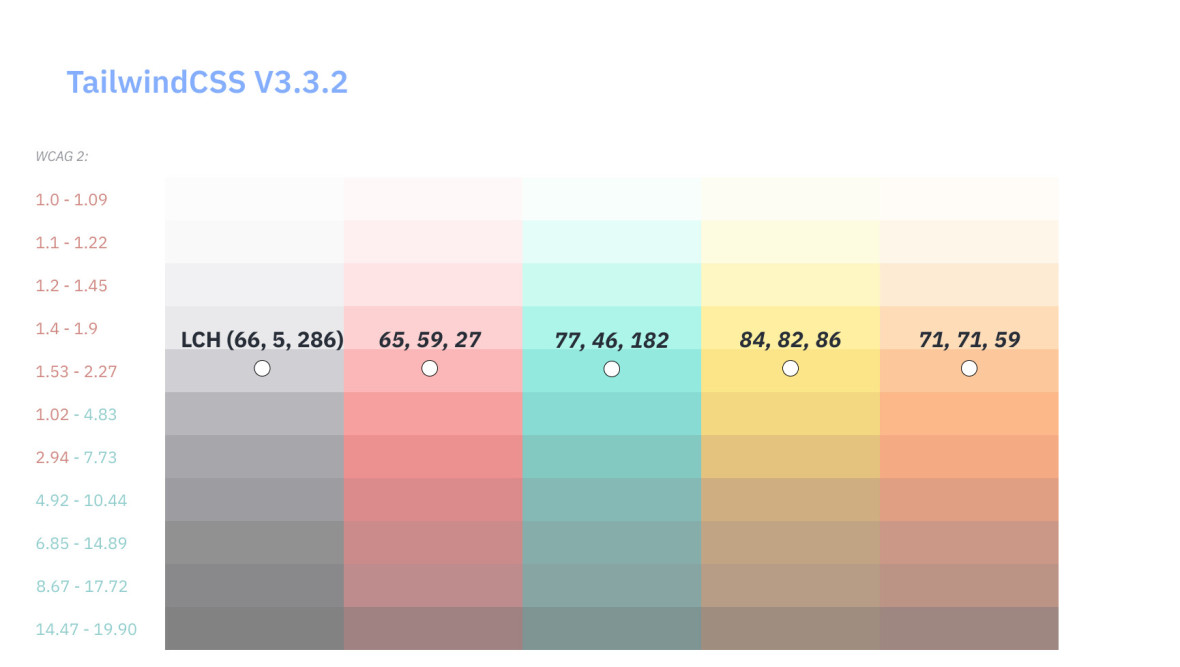
А потом измерил тоже значение Lightness, но в пространстве LCh.
Эти цифры как раз показывают те значения, которые мы и ощущаем глазом. Желтый действительно самый светлый, а синий действительно самый темный. Так и выходит, что пространство LCh показывает значения близкое к нашему цветоощущению.
Суть в том, что когда мы создаем палитру и выравниваем ее ориентируясь на значения HSL (в частности нас интересует Lightness) мы допускаем ошибку, потому что HSL нам чуточку врет – что видно на глаз. Исследователи называют это однородностью восприятия (или перцептивной однородностью)
И кажется что теперь понятно, почему в палитрах, построенных на HSL так разнятся кэффицентны контрастности (и дизайнерам сложно собирать палитры в ручную без постоянных проверок контрастности).
Инструмент Accessible Palette использует библиотеку Chroma.js с поддержкой LCh генерирует палитру с постоянным значением Lightness.
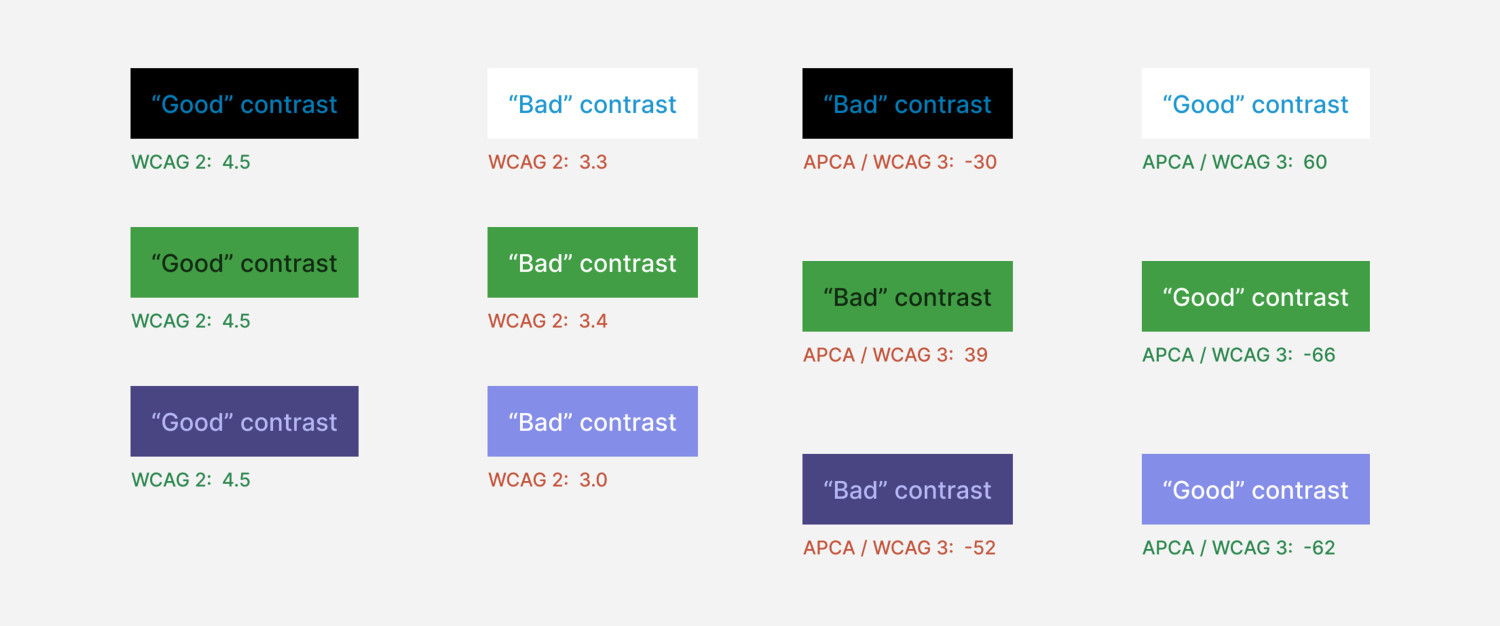
По мимо прочего, инструмент отображает два параметра контрастности WCAG 2 и (черновом варианте стандарта) 3, это связано с тем, что новая версия получит существенные изменения.
Но это не значит что нужно ориентироваться только на новую версию, нет, она еще не вышла, это рабочий драфт, прикрученный просто для наглядности. Поэтому в настройке лучше ориентироваться на оба значения и глаза.
Эксперименты
В UI-kit-е который я делаю (для самой себя зачем не спрашивайте) я использовала цвета IBM потому что они мне просто понравились, я ориентировалась на их дизайн подход и не видела для себя аргументов против их палитры.
Для того чтобы понять для себя этот инструмент, я решила провести эксперимент. Для сравнения я взяла три палитры
- Carbon
- Tailwind
- и палитру составленную тут
Проверка на контрастность наглядно показала почему палитра Tailwind кажется такой не однородной. Один и тот же оттенок в разных цветовых группах совершенно разный и при использовании нельзя было быть точно уверенным в том, что если ты возьмешь Red 500 для бордюра бейджика, рядом стоящий бейджик с бордюром Orange 500 не будет меркнуть.
Для того чтобы определить уровень контрастности оттенков, мало было округлить общее значение, мне пришлось указывать промежутки. короче ставим дизлайк этой недоступной палитре !!
Еще, помимо контрастности нам нужно еще ориентироваться на уровень яркости, ту самую L в HCL и LCH. (потому что контраст это соотношение яркости объектов). Поэтому я начала сравнивать еще и яркость, по методу из статьи.
Проведя такую же работу над палитрой Carbon я поняла почему у них в документации целый раздел описывает принципы доступности (гык:). Их палитра действительно имеет стабильное значение контраста оттенков во всех цветах.
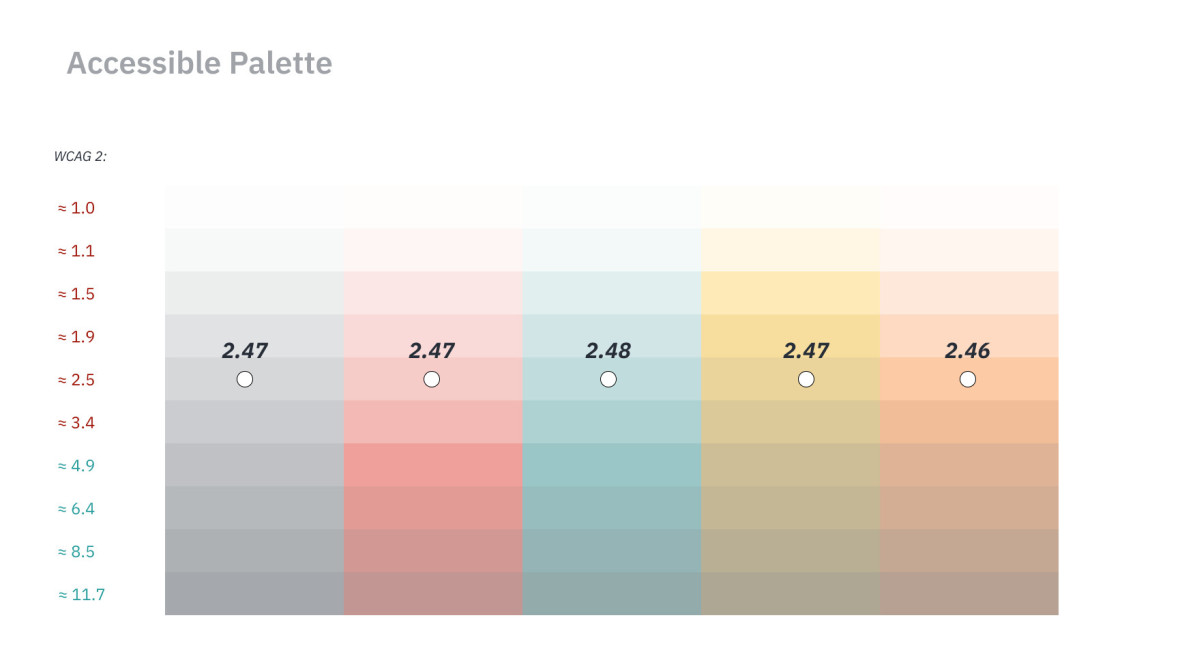
И тоже самое сделала с помощью Accessible Palette
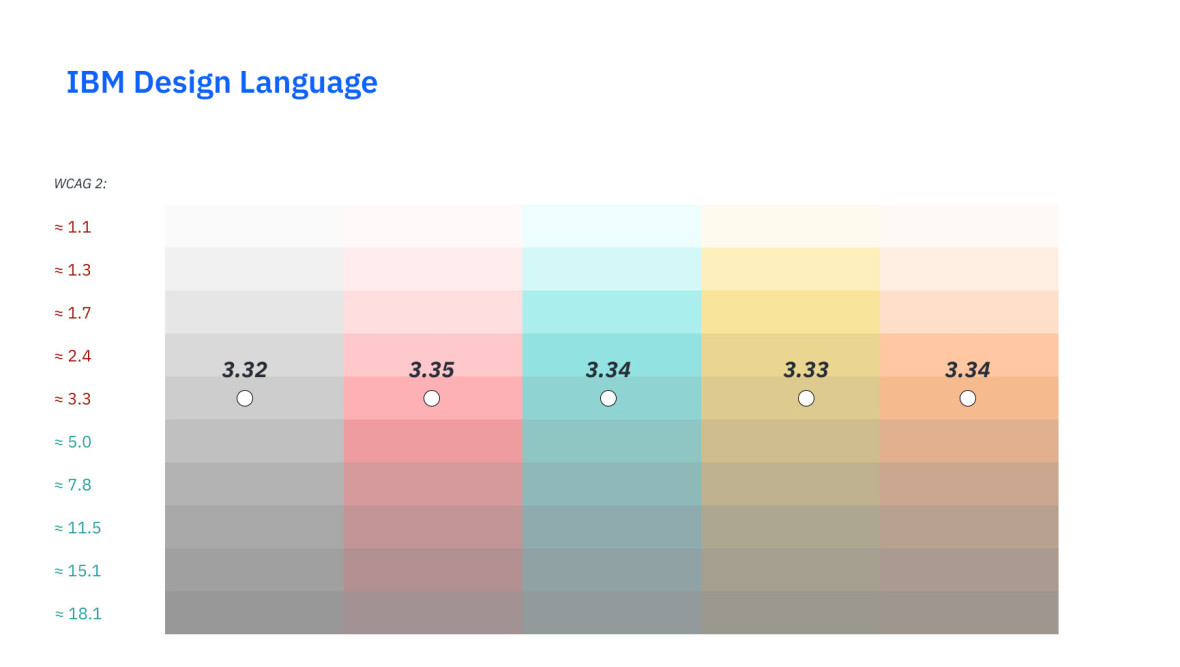
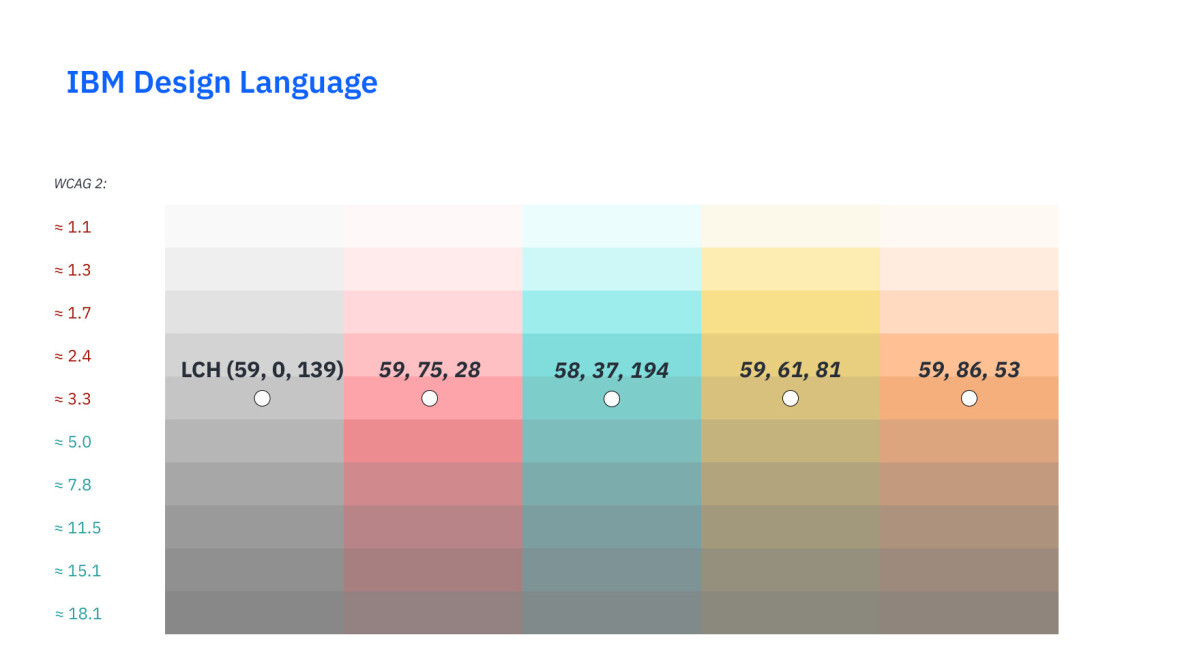
Оказалось, сама того не понимая, для своей дизайн системы я выбрала одну из самых “правильных” палитр (по метрикам доступности). Палитра IBM Design Language имеет такой же стабильный контраст, как и палитра созданная с помощью Accessible Palette. Тупо что это стало для меня открытием, потому что в документации к дс параметру доступности посвящен целый раздел (ГЫК)
Поэтому, все мое (глупое дизайнерское) возмущение о том, что палитры, выстроены по параметрам доступности бледные или скучные, ушло. Accessible Palette имеет возможность играться с уровнем яркости оттенков, делая их насыщеннее или бледнее равномерно по всем цветам
При проверке палитры с помощью плагина LCH и Chromatic обе палитры показали одинаково стабильные значения
А вот tailwind оказалась мягко говоря не стабильной палитрой. Для этой палитры мне пришлось указывать диапазоны контрастности, потому что цвета между собой ни как не были выровнены. Разница между одним и тем же уровнем оттенка в разных цветах от 1 до 9 пунктов контрастности. Поэтому в не умелых руках интерфейсы построенные на этой палитре выглядят такими яркими и слишком контрастными. (что хорошо подходит для портфолио, а для долгой монотонной работе – вряд ли)
Как оказалось, сделать доступную палитру не сложно, она также может быть достаточно яркой на сколько это будет требоваться для интерфейса.
Другой вопрос, который объективно задаст любой продуктовый дизайнер “зачем доступная палитра” в b2b продуктах, где число пользователей с нарушением зрения очень мало, а бизнес тратит ресурсы только на то что прямо влияет на прибль. Мне пришло в голову следующее:
- доступность не только для людей с проблемами зрения. Мы все сидим за компами и у больше половины из нас стоит темная тема, потому что так глазу приятнее жить 8 часов. А еще у нас иногда бывает солнечно или слишком ярко в офисе, чтоб комфортно читать что-то с экрана
- у нас у всех в целом есть или будут в скором времени нарушения зрения (этот текст я читаю через очки, толщиной в стеклопакет)
- Интерфейсы при такой палитре будут казаться более согласованными, дизайнеру будет сложнее сделать кашу на экране
- Мы делаем ЮХ – твои инпуты и состояния дизэйбл или файлед будут различимы и легко считываться пользователем.
- если ты сейчас сидишь во внутреннем продукте, которым пользуются только здоровые супермены, это не значит что в будущем ты не попадешь туда, где работа с доступностью будет рутиной или как минимум обязательным навыком.
Как пользоваться инструментом. Начало работы
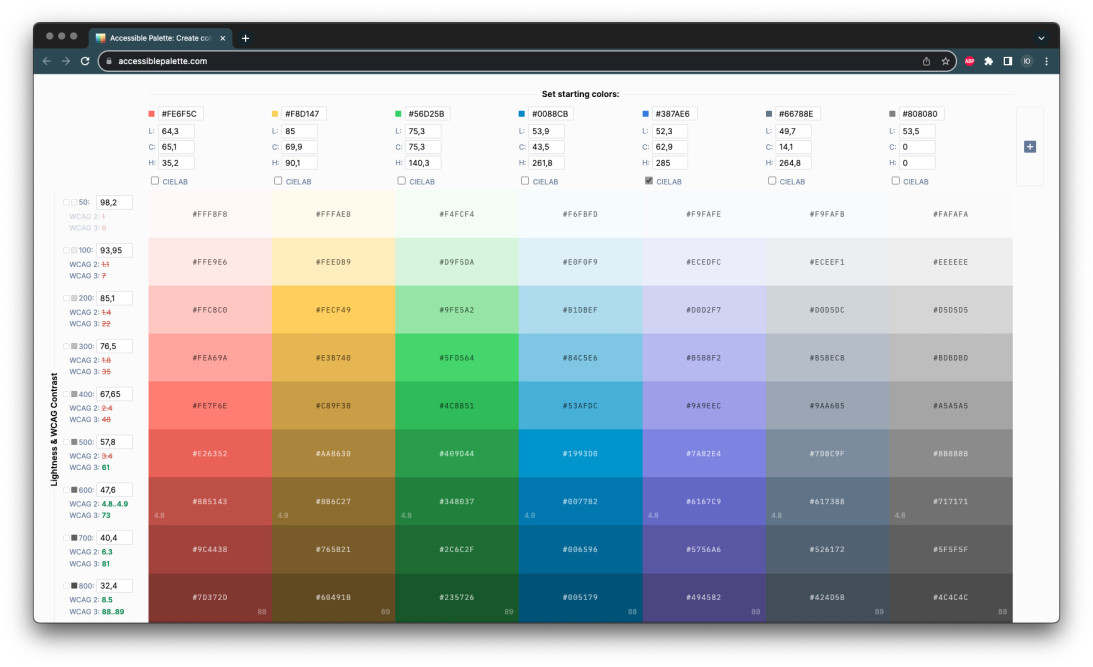
Инструмент при первом взгляде кажется сложным, но на самом деле все не так однозначно
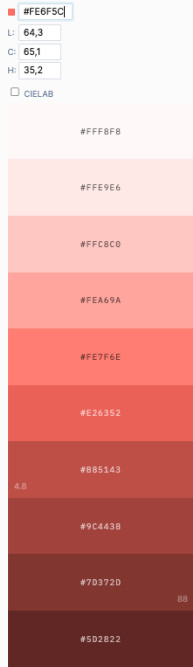
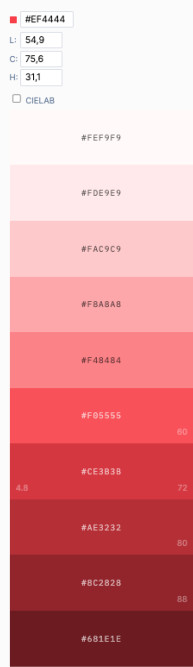
Первое, что мы видим – там уже есть какая-то палитра, с какими то базовыми цветами. Нам они не нравятся и мы хотим, поменять цвета и подставить свой базовый оттенок, который мы хотим там видеть. Я рекомендую добавить сразу все цвета которые у вас есть или которые вы предполагаете использовать, так потом проще с ними работать. Но для примера пока поменяем одно значение красного, на то, которое нам нравится.
Оттенки изменились, это видно, но того значения которые мы туда вписали нет ни в одном, почему и че делать.
Ничего, так и задумано. Калькулятор (если его так можно назвать) берет не конкретное значение, а яркость цвета из значения. Поэтому конкретного оттенка который вы туда вписали (в моем случае это #EF4444) в цветовой растяжке не будет.
Выравнивание цвета
Я упомянула о том, что лучше добавить сразу все значения цветов, которые вы хотите использовать, потому что регулирование яркости одного оттенка автоматически регулирует другие (иначе у нас не будет общего значения контрастности и яркости). Которая настраивается здесь:
Тут мы видим номера оттенков (от 50 – самого светлого, до 900 – самого темного). Значения контраста по двум версиям стандартов WCAG 2 и 3 и настройку яркости.
Эта настройка яркости как раз и регулирует все оттенки того уровня, у которого вы ее крутите, что делает палитру равномерной
Последнее значение, которое мы можем здесь настраивать это компенсация (число в самом низу под каждой колонкой цвета). Это тот параметр, который регулирует в какую сторону завалится ваш цвет. Работать с этим значением не сложно крути наобум просто пока оттенки не будет удовлетворять твой глаз
Для сравнения как это значение работает, я приведу пример с желтым, самым проблемным цветом, который часто заваливается в цвет болотной жижи.
Чем выше значение компенсации тем ближе последние оттенки к коричневому.
Вместо заключения
Вопрос о доступности у дизайнеров вызывает часто споры, считается, что правильно построенная палитра нужна только в редких социальных продуктах и не нужна остальным. Но на самом деле, уже много компаний начинают внедрять постулаты доступности в свои продукты, даже b2b. Потому что доступность – это про UX.
Вопрос цвета – это про воспринимаемость интерфейса для любого пользователя. У Контура об этом хорошо написано. Хотя ребята делают очень узконаправленные продукты (бухгалтерия, ведения бизнеса, обучение и прочее).
В больших компаниях ценят знание темы доступности, не говоря уже о навыках работы с нею.
ссылки на материалы
- Accessible Palette: stop using HSL for color systems – статья автора Accessible Palette
- Эндрю Сомерс начал открытое обсуждение об ошибках WCAG 2.1 и его более эффективный алгоритм, которой теперь частью WCAG 3
- калькулятор контрастности от него же
- калькулятор контрастности из документации IBM
- статья LCH colors in CSS: what, why, and how? (очень рекомендую)
- плагин в фигме для настройки палитры по LCH
- ТГ канал о доступности, каждый день объясняющий зачем она нужна всем