Или как мы структурируем процесс разработки сайта в нашем digital-агентстве и добиваемся мощных результатов.
Мы с моей командой в AZ Agency работаем по эффективной и продуманной системе разработки веб-сайтов. Благодаря этой системе мы получаем международные награды и высокие отзывы. В этой статье я хочу рассказать подробно о каждом этапе нашей работы над проектами.
Именно эта система помогает установить взаимопонимание и доверие между нами и заказчиком, а также гарантирует высокое качество проекта.
Подготовительный этап
Мы эффективно организуем рабочий процесс, чтобы этапы нашего сотрудничества привели к наилучшему результату.
Для начала мы проводим ознакомительный созвон с клиентов и проводим бриф. На нем мы выясняем и понимаем задачу, детали проекта и обсуждаем дальнейшие условия работы.
А после мы подготавливаем коммерческое предложение, в котором определяем задачи сайта, прописываем этапы и стоимость работы.
Этап предпроектного UX исследования
Выявляем проблемы и потребности бизнеса.
На этом этапе мы изучаем вашу нишу, анализируем конкурентов, смотрим структуру их сайтов. В ходе исследования мы разбираемся в потребностях вашей целевой аудитории.
И на основе выводов мы создаем продуманную карту сайта.
Создание прототипа
Дальше разрабатываем текстовый прототип, на основе потребностей целевой аудитории и вашего бизнеса.
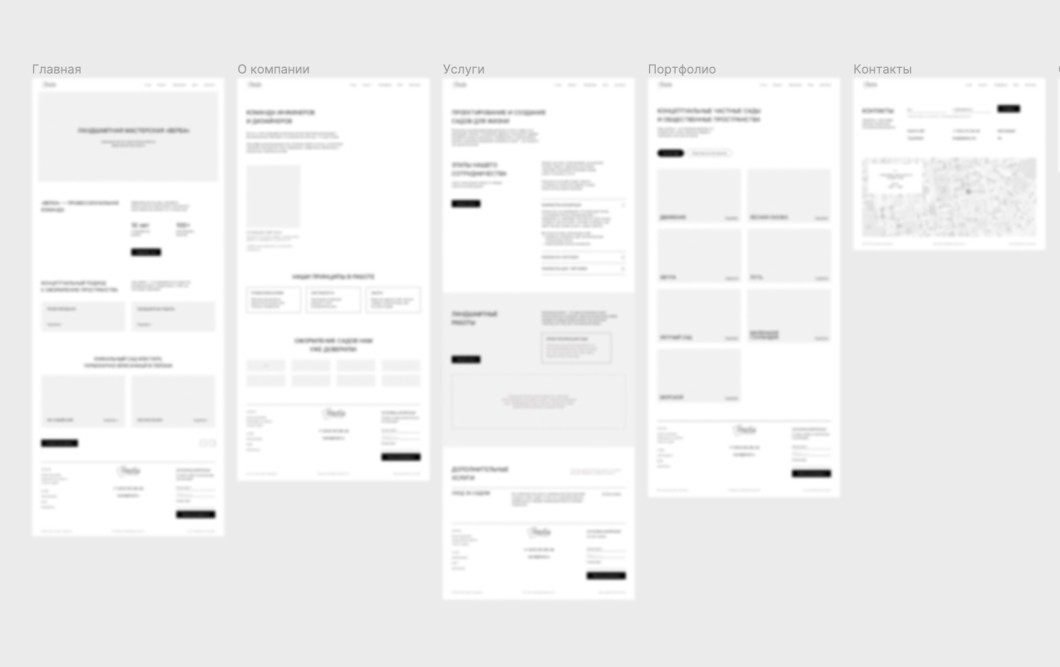
В результате мы разрабатываем полноценный прототип всех страниц будущего сайта. Прототип - это визуализация сайта с подробной структурой страниц без дизайна. Здесь мы концентрируемся именно на логике построения структуры и расположении контента. Таким образом, будущий проект начинает зарождаться.
Этап дизайна
Начинаем работу над дизайном с определения направления стилистики проекта, чтобы максимально точно передать задуманное в будущем дизайне сайта.
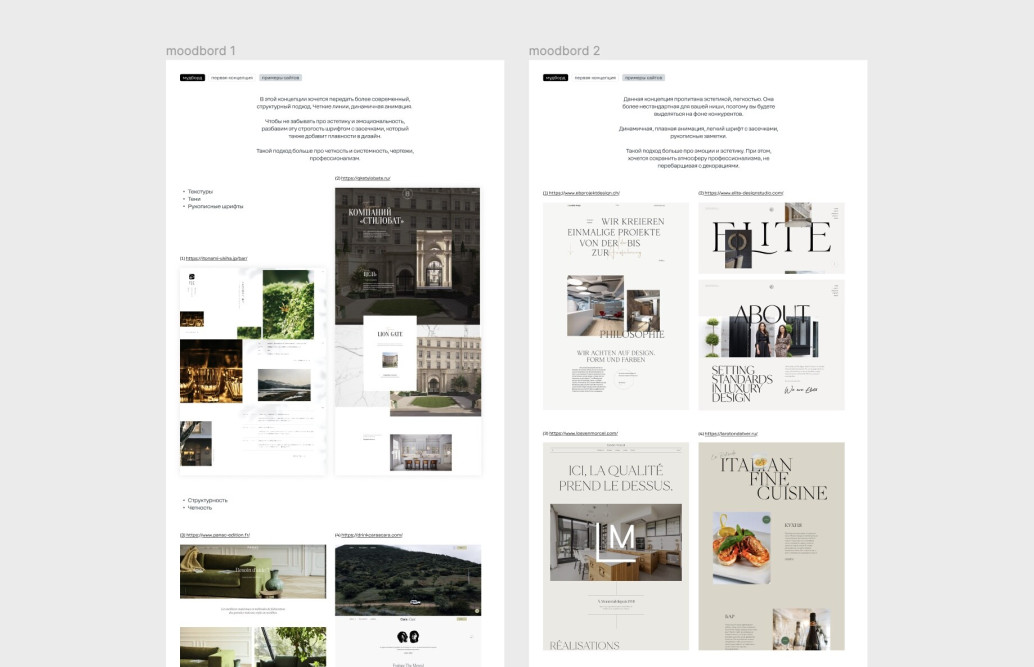
Подбираем две дизайн-концепции, или по-другому - мудборды, с примерами сайтов с разными стилистическими решениями и выбираем то, которое ближе всего подходит к проекту.
Когда принято решение о стилистике сайта, мы начинаем разрабатывать дизайн сайта. Для начала создаем два варианта дизайна первого экрана и презентуем с демонстрацией элементов интерфейса. После выбора дизайн-концепции, разрабатываем дизайн-макеты под все внутренние страницы.
Этап верстки
Собираем сайты любой сложности на Tilda, Webflow и Shopify без затрат на программирование.
Переносим дизайн-макет на выбранную платформу. Адаптируем сайт под все типы устройств (компьютер, планшет, телефон). Настраиваем анимацию и "оживляем" сайт.
Также настраиваем техническую составляющую проекта. Интегрируем практически все существующие решения. Подключаем домен, настраиваем базовое SEO-продвижение.
Передача проекта
Мы передаем сайт на ваш личный аккаунт выбранной платформы.
Но на этом мы не оставляем вас, мы записываем подробный видео-урок, на котором обучаем вас самостоятельно пользоваться сайтом, менять контент и обновлять страницы. И конечно, к нам всегда можно будет обратиться за помощью и мы с радостью поможем, даже если проект давно завершен.
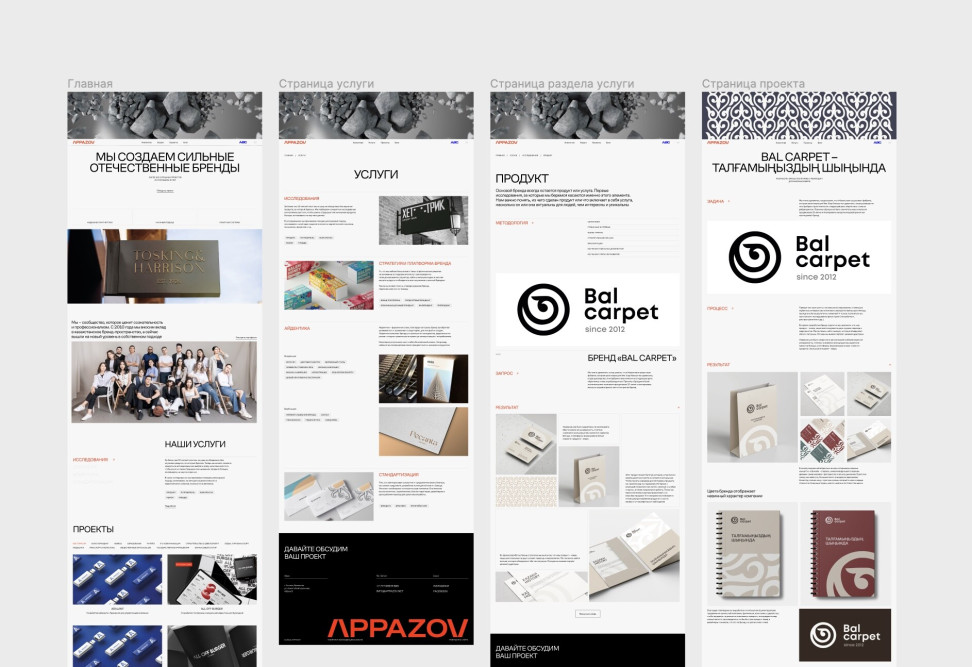
Сейчас вы можете ознакомиться с одним из наших проектов. При разработке мы использовали наш формат работы, благодаря которому добились отличного результата: Обучающий центр Appazov Brand Academy