Хеллоу! Меня зовут Николай Синицын. Пара фактов обо мне — я дизайнер и создатель полезного помощника для дизайнеров под названием Домашка.
Сегодня хочу поднять тему с прокачкой дизайнерских скиллов. Если быть точнее, то расскажу о том как развиваться самостоятельно на выполнении регулярных заданий.
Есть одна проблема.
Ты дизайнер или дизайнерка. С опытом, в начале рабочего пути или только учишься. Ты понимаешь, что хочешь развиваться и становиться лучше. Тебе нужны работы в портфолио, чтобы сделать его крепче или чтобы оно вообще было. Возможно ты просто хочешь что-то поделать, чтобы занять руки.
Одна из первых мыслей, которая приходит в голову — «Нуу надо сделать учебный проект, на котором я потренируюсь, что-то потыкаюсь и попробую. Ща придумаю».
Ты садишься за монитор, открываешь новый проект в Фигме и всё. Ступор.
Ты перебираешь мысли, пытаешься связать их во что-то цельное, чтобы получилось то самое задание, на котором ты будешь тренироваться.
Так иногда проходит час, день, неделя и в итоге ты просто забиваешь на эту затею из-за того, что не смог придумать задание для себя.
И что прикажете?
А если не придумывать задания? Если бы было место, где регулярно публикуют домашки для дизайнеров, где можно её просто взять и сделать?
И такое место есть.
Тут могла бы быть ссылка на телеграмм канал, но нет. Вы наверняка не захотите присоединиться к почти двум тысячам дизайнеров, которые регулярно кайфуют от того, что не надо ничего придумывать и можно просто качать скиллуху на домашках.
Отвлекся.
Вообщем задания будут выходить и здесь. Скорее всего раз в месяц.
Задания эти для самотренировки, т.е. их никто не проверяет. Но результатами всегда можно поделиться в комментариях и получить фидбэк от неравнодушных или договориться с ментором на стороне и разобрать сделанные задания с ним.
А можно ничем не делиться и делать просто как по кайфу.
Как делать такие задания?
Я совру, если скажу, что есть какая-то идеальная формула выполнения подобных упражнений, но от себя я бы посоветовал следующий подход:
- Выбираешь задание;
- Пытаешься его объективно оценить и назвать себе реалистичные сроки выполнения (не стоит набирать 33 задания и в итоге сгореть и плюнуть);
- Понять свои слабые стороны при выполнении выбранного задания и подумать как ты будешь проходить сложные места;
- Зафиксировать план действий и реалистичный дедлайн;
- Выполнить задание;
- Самостоятельно оценить что ты сделал. Определить для себя что было легко, что было сложно, где было интересно, а где не очень;
- Что-то сделать с результатом задания — завернуть в кейс, поделиться где-то для оценки, разобрать со своим ментором.
Изи.
Задания.
Задания для выполнения предлагаются самые разные. Тут есть и сайты, мобильные аппки, постеры, иллюстрации, иконки, 3D, баннеры, айдентика, ноу-код. Всё это в разных форматах, чтобы было интересно.
Думаю пора переходить к делу. Прошу.
Задание #1 – Один в один.
Попробуй повторить работу максимально близко в оригиналу.
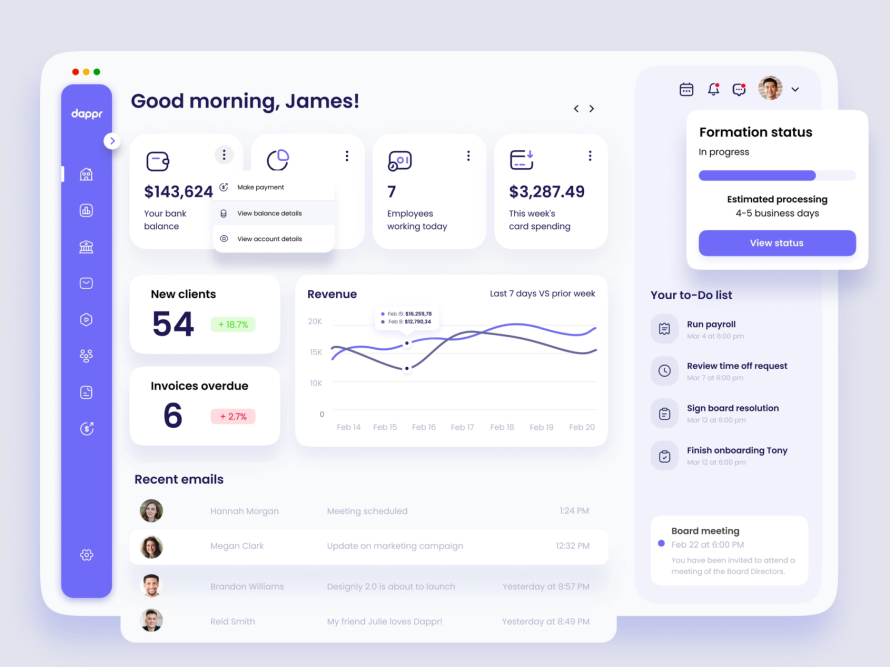
Дрибл шоты:
Постеры:
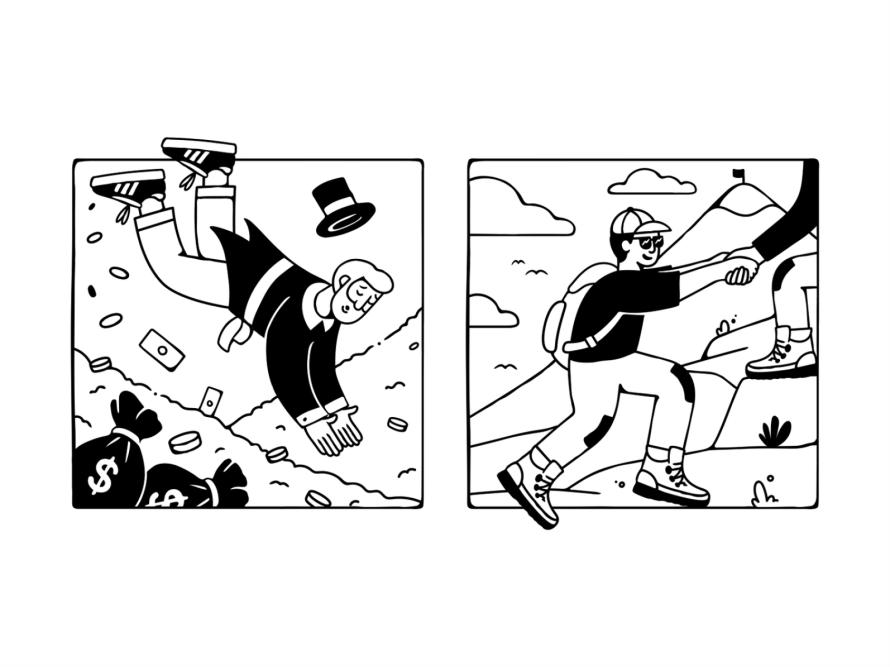
Иллюстрации:
Задание #2 – Стилизация.
Попробуйте стилизовать свое портфолио под стиль сайта. Возьмите контент из вашего портфолио и визуализируйте его близко к референсу.
Задание #3 – Концепт.
Есть необычные маркеры – ссылка на материал.
Нужно подумать над концептом сайта для этих самых маркеров. Ограничений никаких нет, главное чтобы на сайте было подробно рассказано о продукте и была возможность заказать маркер себе.
Задание #4 – Редизайн.
Предложите свой вариант редизайна для сайта AT&T. Можно только главную, можно и другие страницы.
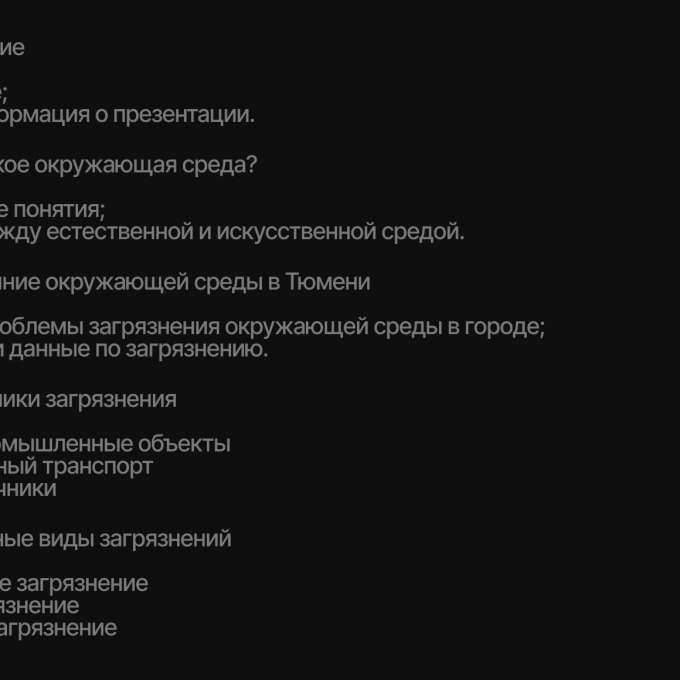
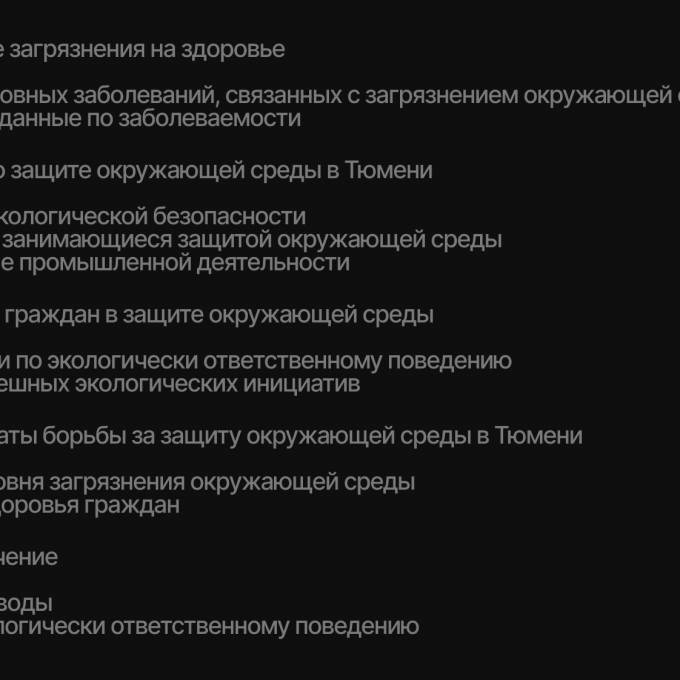
Задание #5 – Презентация
Нужно сделать дизайн презентации на тему "Защита окружающей среды в Тюмени" по заданной структуре. Но есть один нюанс - ваш копирайтер уехал в отпуск, а готовых текстов нет. Попробуем выкрутится и написать тексты с помощью нейросети, например Chat GPT.
Структура презентации:
Задание #6 – Мудборд.
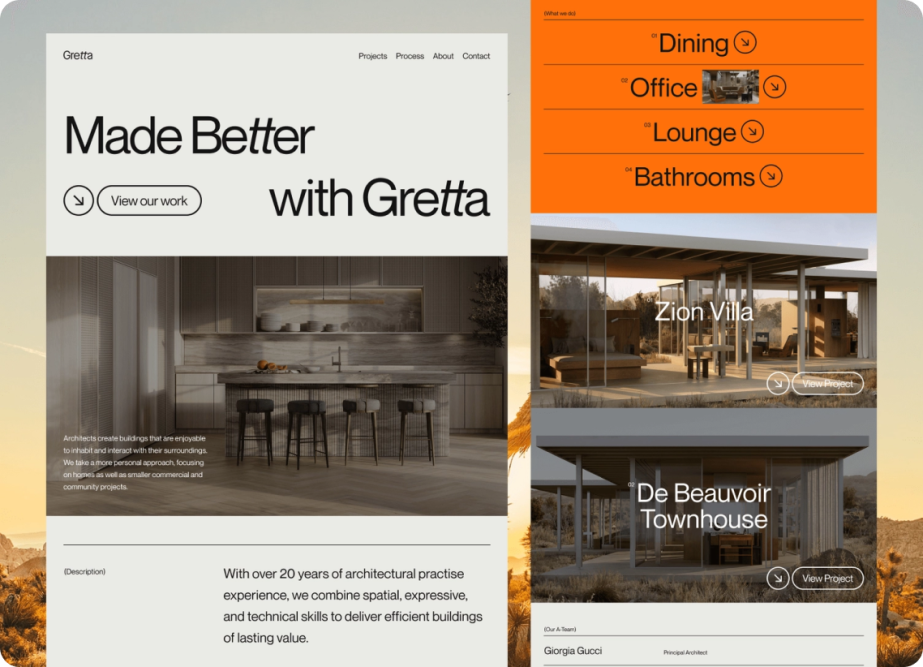
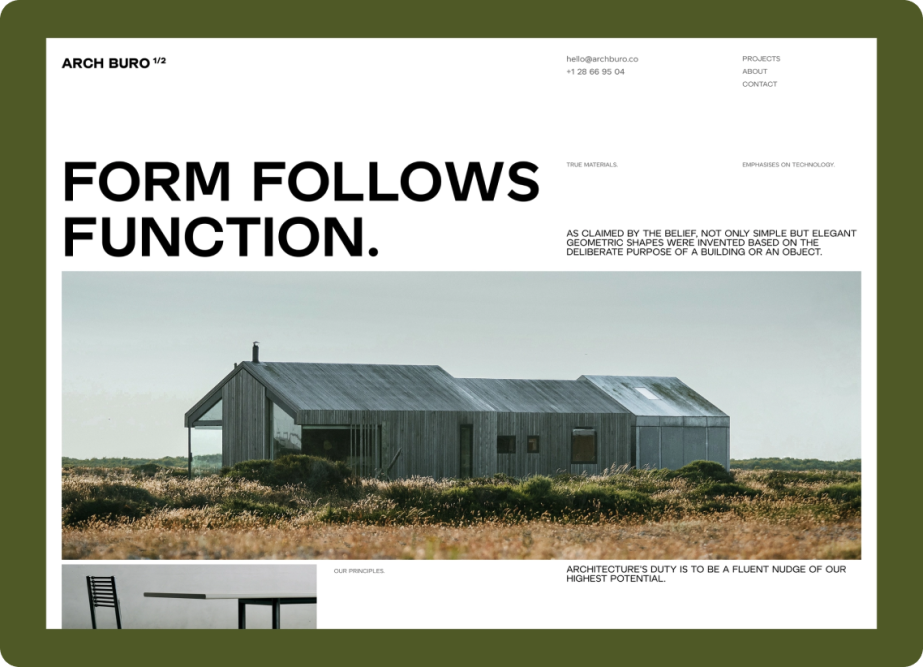
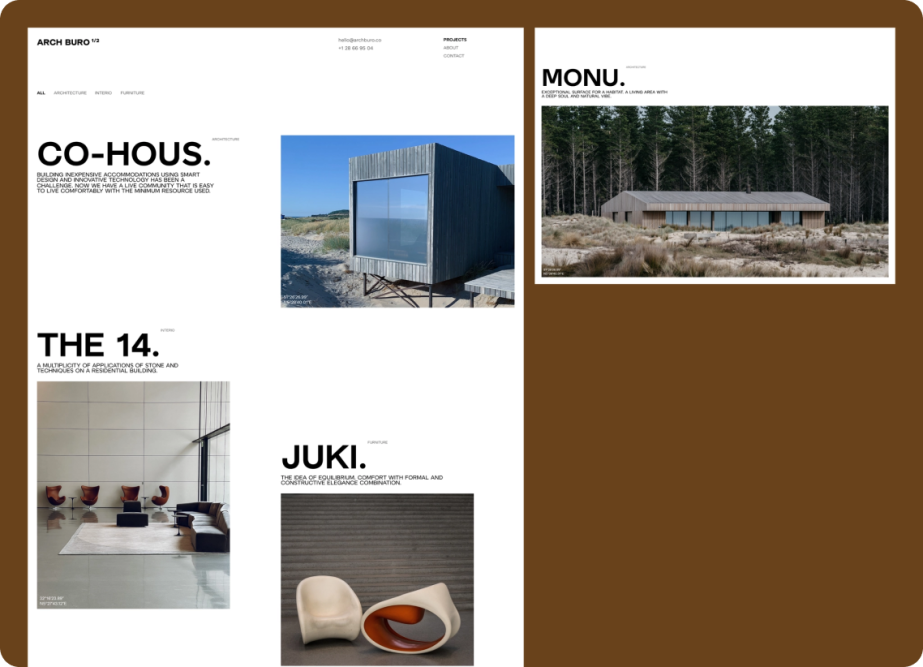
Вы собираетесь делать визуальный концепт сайта для архитектурного бюро.Все что у вас есть – парочка скриншотов от заказчика и сопроводительная подпись “Вот так вообще круто”.
Попробуем на основе этого собрать мудборд, чтобы уточнить хотелки заказчика.
Вот такая вот движуха. Простая и на мой взгляд полезная, особенно для начинающих дизайнеров.
Домашка не требует постоянной вовлеченности. Она абсолютно бесплатна. Она твой друг, к которому можно обратиться, когда потребуется.
И да, заданий на самом деле больше. Их можно найти на ресурсах Домашки.
Вэлкам кому интересно.