В мире быстро развивающихся технологий и постоянно меняющихся пользовательских ожиданий, ключевым ресурсом для любого дизайнера является его UI Kit. Независимо от того, работаете ли вы над мобильным приложением, веб-сайтом или сложной системой, хорошо структурированный и актуальный UI Kit может значительно ускорить процесс разработки, обеспечивая при этом консистентность и качество дизайна. Однако, чтобы UI Kit оставался релевантным и эффективным, он требует регулярного обновления и улучшения. В этой статье мы рассмотрим практические шаги и советы, которые помогут вам обновить ваш UI Kit, делая его не только более удобным и функциональным, но и вдохновляющим инструментом для создания великолепных пользовательских интерфейсов.
1. Реорганизация Структуры Компонентов
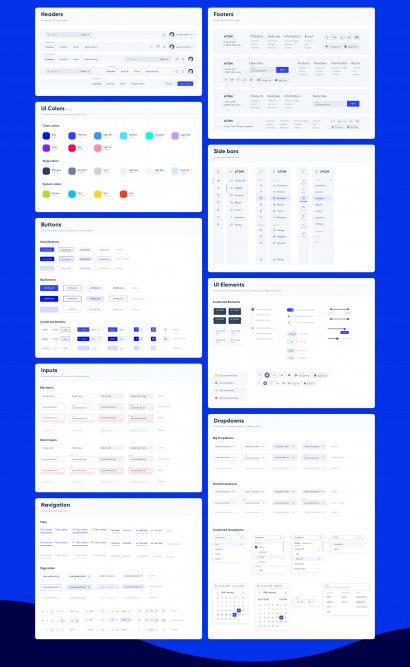
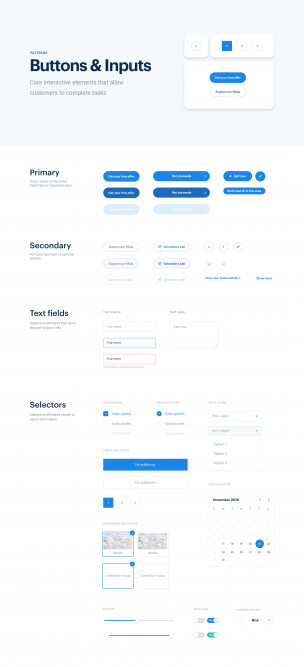
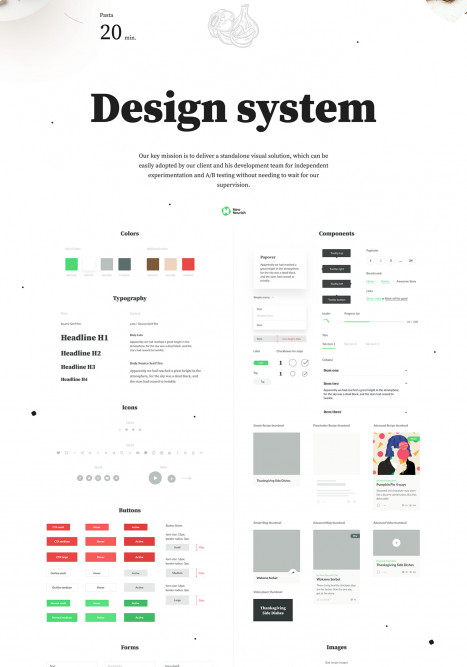
Создайте четкую иерархию компонентов в вашем UI Kit, группируя их по функциональности или использованию. Например, разделите элементы на такие категории, как "Формы", "Кнопки", "Навигация", "Индикаторы" и "Типографика". Для каждой категории предоставьте вариации компонентов (например, разные состояния кнопок: обычное, при наведении, нажатое, отключенное) и четкое описание применения.
2. Улучшение Документации
Каждый компонент в UI Kit должен сопровождаться подробным описанием и примерами использования. Например, для кнопки предоставьте информацию о её размерах, цветовых вариантах, когда и как использовать каждый вариант, а также код для вставки. Добавьте визуальные примеры и best practices, чтобы дизайнеры и разработчики могли легко понять, как правильно использовать компоненты.
3. Внедрение Адаптивных Компонентов
Разработайте компоненты таким образом, чтобы они адаптировались к различным размерам экранов и ориентациям без дополнительных настроек. Например, кнопка может изменять свой размер и форму в зависимости от ширины экрана устройства. Для этого предусмотрите в UI Kit различные варианты компонентов для мобильных устройств, планшетов и десктопов.
4. Включение Темной и Светлой Темы
Расширьте ваш UI Kit, добавив поддержку темной и светлой темы для всех компонентов. Это позволит приложениям и веб-сайтам легко переключаться между темами в зависимости от предпочтений пользователя или системных настроек. Убедитесь, что все элементы четко видны и читаемы в обеих темах.
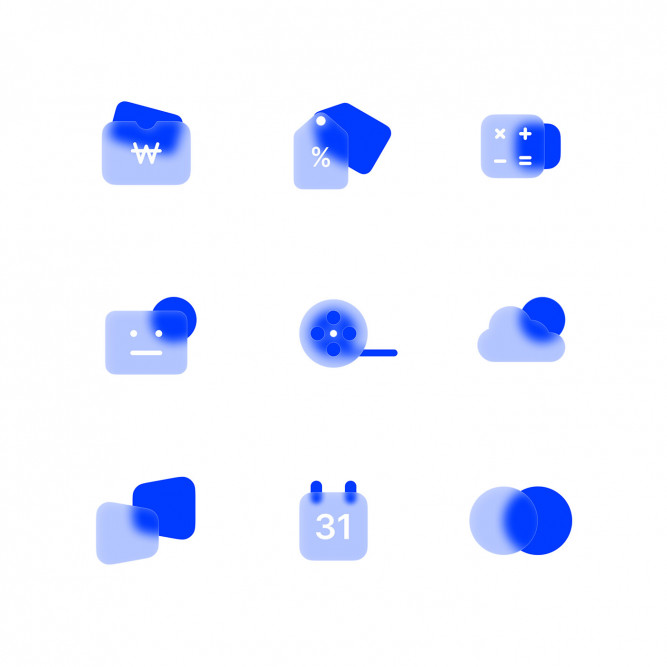
5. Реализация Обширной Системы Иконок
Разработайте или интегрируйте обширную систему иконок, которая охватывает все потребности вашего проекта или продукта. Это может включать иконки для социальных медиа, инструментов, пользовательских действий и т.д. Убедитесь, что иконки имеют согласованный стиль и размеры для разных сценариев использования. Также предоставьте альтернативы для различных состояний (активное, неактивное, при наведении).
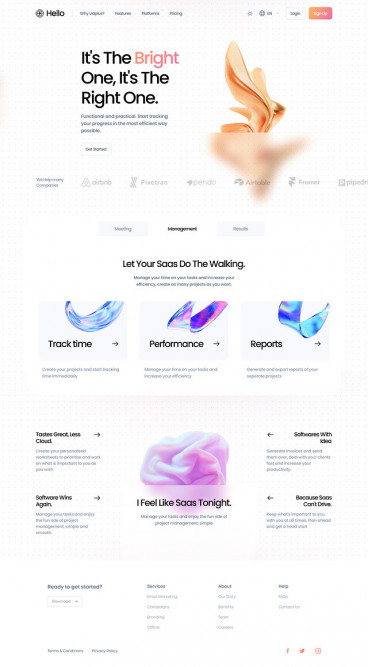
6. Создание Шаблонов Страниц и Компоновок
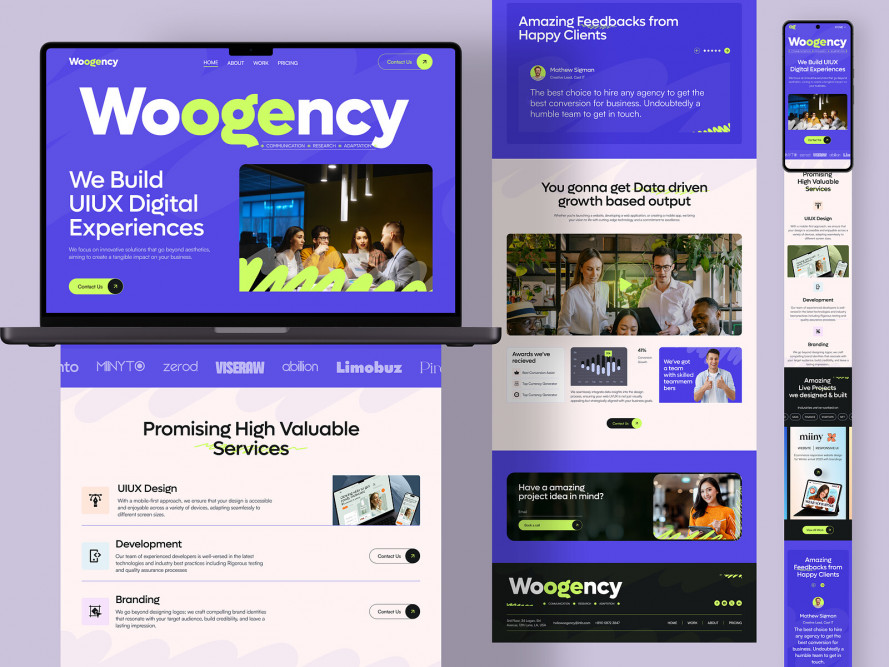
Разработайте набор шаблонов страниц и компоновок для наиболее часто используемых сценариев: главная страница, контакты, лендинги продуктов, формы обратной связи и т.д. Это позволит дизайнерам и разработчикам быстро прототипировать и внедрять новые страницы, поддерживая при этом консистентность дизайна.
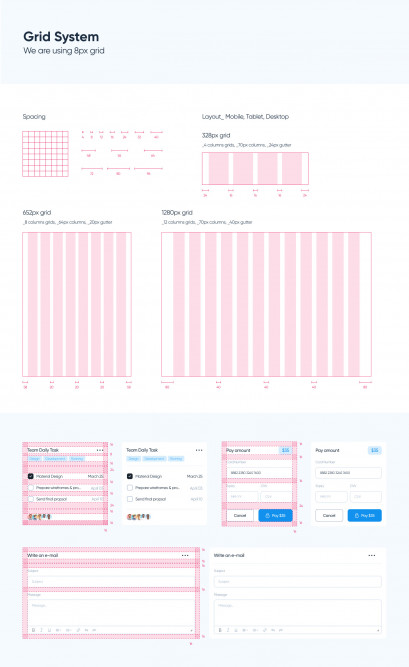
7. Включение Утилит и Вспомогательных Инструментов
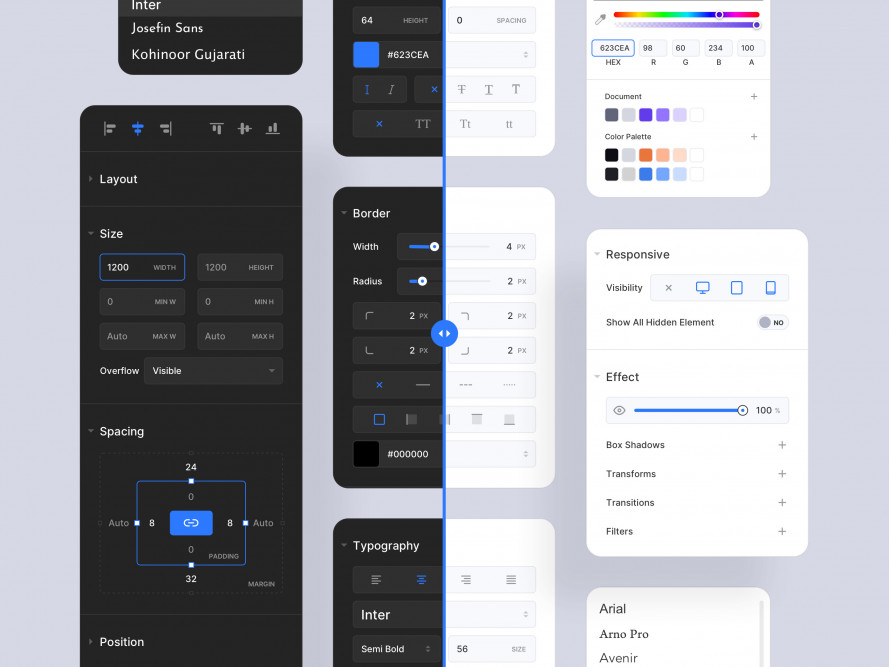
Добавьте в свой UI Kit набор утилит и вспомогательных инструментов, таких как сетки, направляющие, масштабы типографики и цветовые палитры. Это поможет дизайнерам и разработчикам эффективно использовать UI Kit, обеспечивая высокое качество конечного продукта.
8. Обновление и Оптимизация для Последних Технологий
Регулярно обновляйте свой UI Kit, включая оптимизацию для последних версий операционных систем, браузеров и фреймворков. Например, если появляется новая функция в iOS или Android, рассмотрите возможность добавления соответствующих компонентов или стилей в ваш Kit. Это гарантирует, что ваш UI Kit останется актуальным и полезным для команды на протяжении всего цикла разработки продукта.
9. Сбор Обратной Связи
Создайте каналы для сбора обратной связи от пользователей вашего UI Kit, такие как опросы, формы обратной связи или даже регулярные встречи с командами дизайнеров и разработчиков. Используйте эту обратную связь для идентификации наиболее востребованных улучшений и проблемных мест в вашем UI Kit.
10. Интеграция с Дизайн-системой
Если ваш UI Kit является частью более крупной дизайн-системы, убедитесь, что он интегрируется с другими элементами системы, такими как брендбук, руководства по стилю, ассеты и инструменты. Это обеспечит единообразие дизайна и упростит использование UI Kit в рамках общей дизайн-стратегии компании.
Заключение
Улучшение UI Kit — это непрерывный процесс, требующий внимательности к деталям, открытости к новым идеям и готовности адаптироваться к изменениям в технологиях и предпочтениях пользователей. Следуя вышеупомянутым советам, вы не только сделаете свой UI Kit более универсальным и удобным в использовании, но и обеспечите более эффективное и продуктивное сотрудничество между дизайнерами и разработчиками. Помните, что ключ к успеху — это не только ваши технические навыки, но и способность взглянуть на дизайн глазами пользователя, предвидеть его потребности и ожидания.
Для тех, кто стремится оставаться в курсе последних трендов в UX/UI дизайне и искать вдохновение в новаторских проектах, наш телеграмм канал является источником бесценной информации. Здесь вы найдете подборки самых свежих и вдохновляющих UX/UI проектов, которые помогут вам не только улучшить собственные работы, но и расширить горизонты творчества. Присоединяйтесь к нам, чтобы быть в курсе самых актуальных дизайнерских идей и решений.
Мой телеграмм канал с подборкой UX/UI проектов: https://t.me/behance1
Мое портфолио: https://www.behance.net/designeroleg
*Статья была написана с использованием нейросетей