Прототип заказчику лучше представить себе конечный результат, а разработчикам понять требования или исправить проблемы на ранних этапах работы.
Что такое прототип сайта
Прототип сайта – его предварительную версию, которая создается для демонстрации структуры, функционала и внешнего вида перед разработкой окончательной версии.
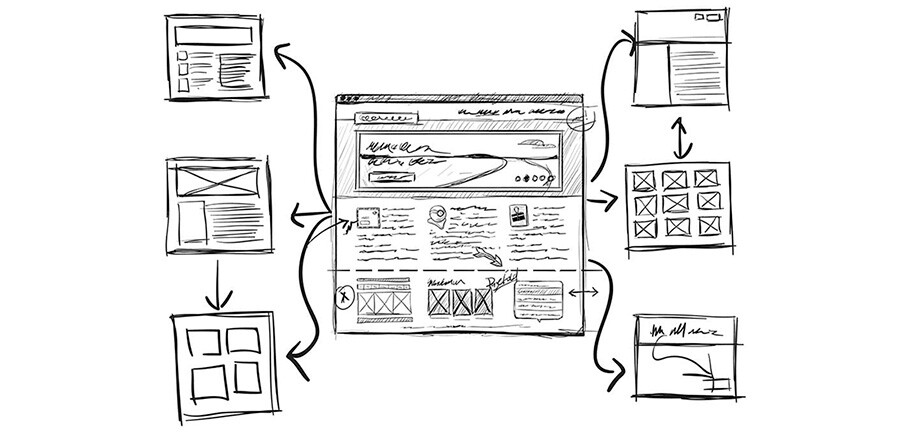
Обычно прототип – схематическое отображение блоков от руки или в специализированных программах.
Выглядит так:
Для чего нужен прототип сайта заказчику
Часто заказчики приходят без должного понимания своего сайта. этап прототипирования заказчику увидеть общую структуру и функциональность сайта до начала разработки.
На этапе прототипирования заказчик выражает свои требования, ожидания относительно конечного продукта. Дизайнер структурирует информацию, чтобы утвердить предварительные аспекты (расположения и тексты) до начала дизайна.
Самое очевидное тоже включим — упрощает процесс коммуникации.
Мы всё про заказчиков, а ведь ещё это отличная возможность нам с вами продумать блоки, расположить информацию, вычитать текст. А самое основное – именно на этом этапе отрабатывается и продумывается логика действий, удобство для конечного пользователя.
Больше времени уходит на обмозговать, а нарисовать или перевести в графический вид проще и быстрее.
Отметим, что прототипирование важный этап для работы с разработчиками. Если вы сразу подключите их, то именно изучая ваш прототип, они подскажут многое (где ошибки, что не смогут реализовать кодом).
Задачи, которые решает прототип для разработчиков
Создается прототип только в чб варианте, чтобы не отвлекать от ключевого - структуры и расположений блоков, логики сайта.
Дополнительно прототипирование разработчикам:
- понять требования заказчика и создать продукт, соответствующий этим требованиям
- увидеть функциональность,
- продумать пользовательский опыт
- выявить потенциальные проблемы в структуре и дизайне сайта на раннем этапе
Обратим внимание на факт, что при разработке прототипа отдается внимание не деталям, а крупным моментам. Где глобально будет расположен текст, а где картинка.
Виды и примеры прототипов сайта
Когда мы рисуем набросок структуры сайта на бумаге, то мы создаем скетч.
Статичные изображения страниц сайта, созданные в графических редакторах. Например, HiFi — статичный прототип с высокой детализацией.
Отлично показал William Craig
Подробно советуем изучить в статье
В идеале делать интерактивные прототипы, оживляющие статичные изображения и демонстрирующие динамические элементы. Для этого подойдет Interactive Hi-Fi
Дополнительно есть возможность сразу использовать коды, например, HTML или CSS, что получить более реалистичное представление о конечном продукте.
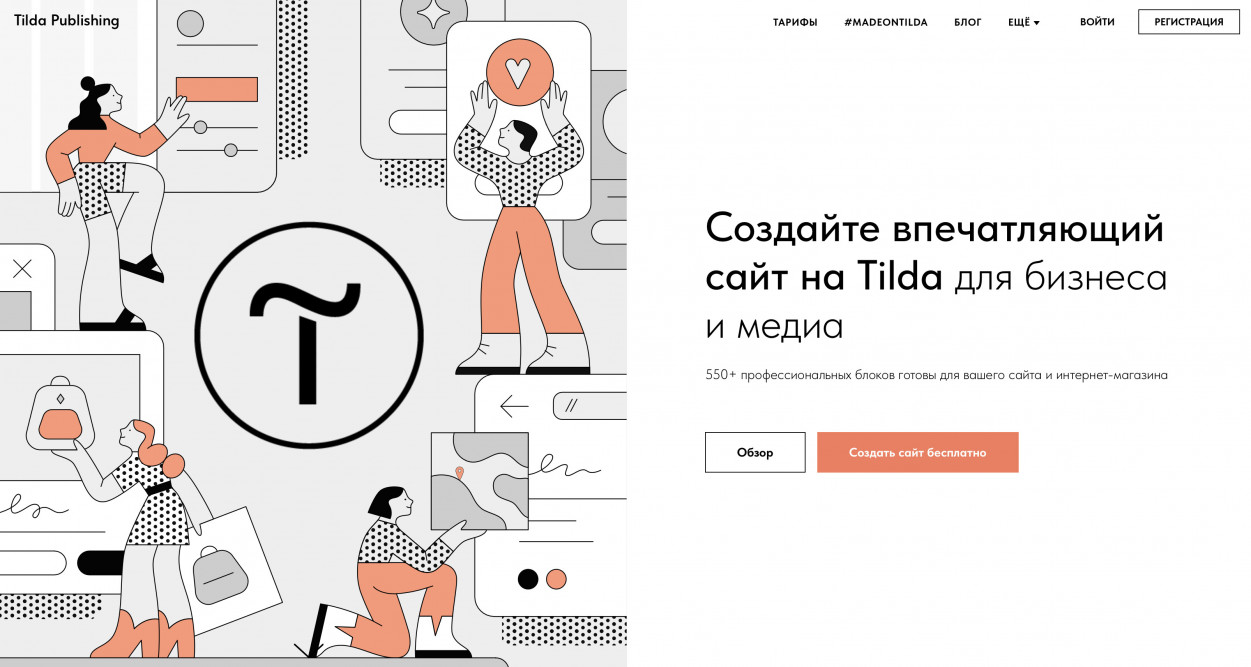
Этот текст больше для тех, кто выбирает разработку прототипов, чтобы дизайнер потом только уже креатив сотворял. HTML-прототипами могут служить платформы - Tilda или Webflow.
Tilda:
1. Простота использования:
Tilda предлагает простой интерфейс и интуитивно понятный конструктор, который создавать сайты методом "перетащи и отпусти".
2. Шаблоны и блоки:
Платформа предлагает множество готовых шаблонов и блоков для быстрой сборки сайта без необходимости писать код с нуля.
3. Оптимизированность для маркетинга:
Tilda имеет интегрированные инструменты для управления маркетинговыми активностями, такими как лендинги, формы, анимации и другие элементы.
4. Хороший выбор для простых сайтов:
Tilda подойдет для небольших или средних сайтов, в том числе лендингов, страниц портфолио, акционных страниц.
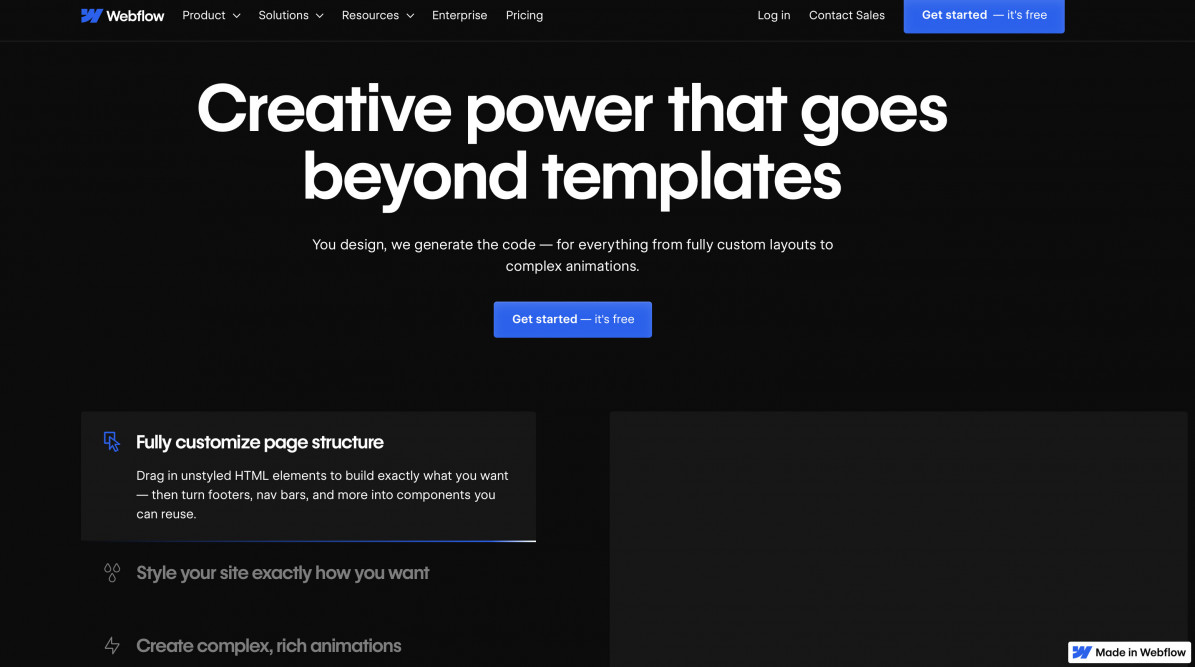
Webflow:
1. Гибкость и возможности кастомизации:
Webflow предлагает большую гибкость и возможности кастомизации, пользователям создавать более сложные и насыщенные веб-сайты с учетом множества деталей.
2. Работа с CMS:
Webflow создавать сайты с функциональностью управления контентом (CMS), что делает его хорошим выбором для разработки более сложных сайтов, блогов или электронной коммерции.
3. Возможность экспорта кода:
Пользователи могут экспортировать готовый код, что полезно для дальнейшей настройки и интеграции с другими инструментами.
4. Хороший выбор для более сложных проектов:
Webflow обычно выбирают для сложных многостраничных сайтов – сайты компаний, блоги, интернет-магазины.
Как создать прототип сайта — пошаговая инструкция по созданию прототипа
Распишем всё на конкретном примере. Обратился к нам клиент, который хочет сайт сделать. Первое, что мы сделали, это его как следует пробрифовали. У нас на это тоже статья недавно вышла.
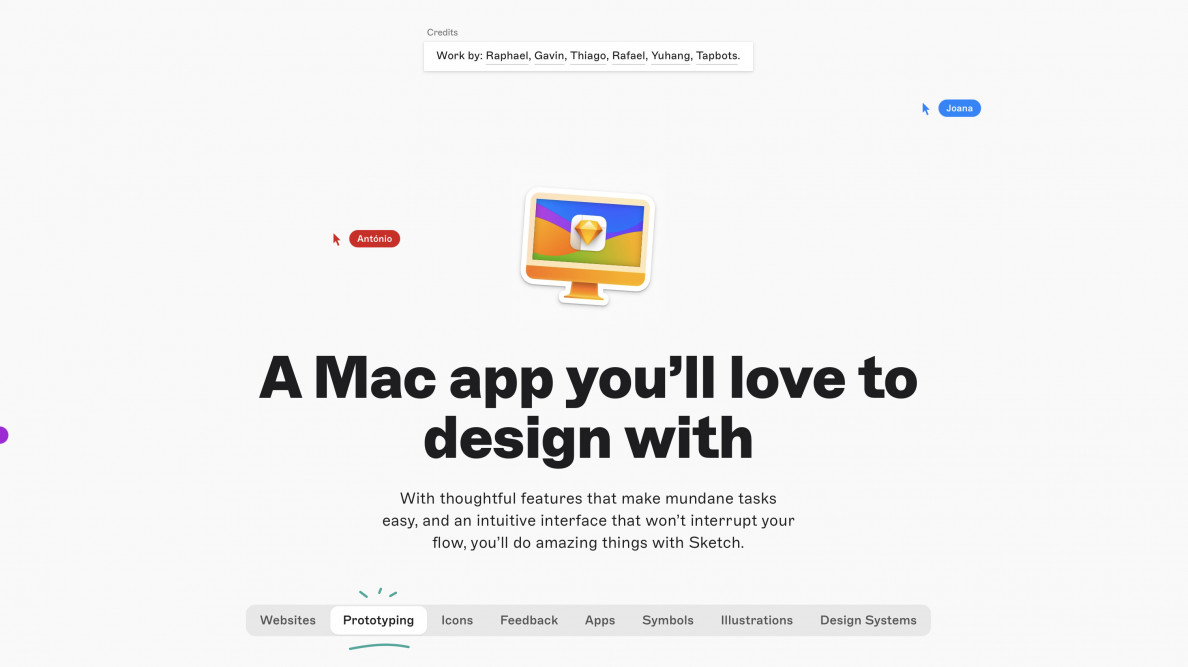
После приступаем к прототипу. Сначала рисуем скетч сайта (Sketching Low-Fi Wireframes), предлагаем всё же от руки. Но так как мы понимаем важность цифровизации, то советуем использовать программу Sketch
Как только сделали оцифровку скетча (если всё же рисовали руками на бумаге варианты), приступаем к добавлению деталей (High Fidelity Wireframe), чтобы получился макет будущего сайта в черно белом варианте.
Теперь со всей ответственностью прорабатываем стиль с учетом ценностей бренда (High Fidelity Wireframe), чтобы прийти к финальной работе.
Типовые элементы — Wireframe-Kit для прототипирования
Когда делаешь сайт, то уже через первые 5 работ начинаешь замечать закономерность.
Абсолютно каждый сайт включает:
Меню навигации:
Это список ссылок или иконок, обеспечивающих пользователей способами перемещаться по веб-сайту. Он обычно размещается в верхней части страницы или боковой панели и содержит ссылки на разделы сайта.
Формы ввода данных:
Формы пользователям вводить информацию контактные данные, поиск, регистрация. Это элемент для сбора информации от пользователей.
Кнопки действий:
Кнопки действий нужны для отправка формы, переход на другую страницу, загрузка файла.
Блоки контента:
Блоки контента – отдельные секции на веб-странице с текстом, изображениями, видео. Они могут быть различно организованы (слева текст, справа картинка, блок целиком с видео). Именно вы решаете как представлять информацию пользователям.
Изображения:
Изображения используются для визуального представления информации. Этофотографии, иллюстрации, логотипы, иконки и другие визуальные элементы, которые дополняют контент.
Текстовые блоки:
Текстовые блоки – это текст в любом виде: заголовки, абзацы, списки, цитаты и другие типы текстового контента.
Дизайнеры делают себе Wireframe-Kit для упрощения работы.
Wireframe kit — готовый набор упрощенных графических элементов для прототипирования сайта или интерфейса. На практике применяют два подхода: развивают свой с нуля или дорабатывают существующий.
Мы советуем сохранить себе тильдовские блоки для работы
Такая база предоставляет дизайнерам и разработчикам набор готовых элементов, которые использоваться для быстрой сборки прототипов, облегчая процесс проектирования пользовательского интерфейса.
Обзор популярных инструментов - Axure, Sketch, Figma, Adobe XD
Краткий обзор популярных инструментов для дизайна и прототипирования веб-сайтов и мобильных приложений:
1. Axure RP:
Axure RP – это мощный инструмент для создания прототипов веб-сайтов и мобильных приложений.
Основные функции – создание скоростных прототипов с динамическими элементами, проектирование сложных взаимодействий и использование условий и переменных для сложных случаев.
Axure RP также документирует требований и генерации спецификаций для разработчиков.
2. Sketch (про неё выше говорили):
Приложение для дизайна интерфейсов, включающее в себя векторные инструменты, возможности создания макетов и проектирования пользовательского интерфейса.
Основные функции – создание макетов, иконок, прототипов и векторной графики, а также эффективную работу с макетами адаптивного дизайна.
Sketch обладает большим количеством плагинов и интеграций с другими инструментами, что делает его популярным выбором для дизайнеров интерфейсов.
3. Figma:
Figma – это веб-приложение для дизайна интерфейсов, пользователям совместно работать над проектами в режиме реального времени и легко делиться своими работами.
Основные функции – возможность создания векторных макетов, создание прототипов с интерактивными элементами, а также создание дизайна для веба и мобильных устройств.
Figma также создавать и отслеживать компоновки, создавать прототипы и экспортировать готовые дизайны в различных форматах.
4. Adobe XD:
Adobe XD– это инструмент для дизайна интерфейсов, создания прототипов и обмена ресурсами для пользовательского дизайна, разработанный Adobe.
Основные функции – создание прототипов, дизайн интерфейсов и создание макетов. Adobe XD также предлагает интеграцию с другими инструментами Adobe, такими как Photoshop и Illustrator.
Adobe XD дизайнерам, разработчикам и заинтересованным сторонам создавать и обмениваться проектами для коллаборации и обратной связи.
Рекомендация по созданию прототипов
При создании прототипов следовать четкой инструкции, чтобы создать крепкую базу для будущей работы.
Мы предлагаем очевидные решения и сформированные нашим опытом.
-
Определите цели,которые вы хотите достичь с помощью прототипа. Будь то тестирование концепции, сбор обратной связи от пользователей или утверждение идей с заказчиком. Ясное понимание целей сосредоточить усилия на правильных аспектах.
-
Уделяйте достаточно времени для планирования и создания прототипа
-
Вовлекайте заказчика и команду разработчиков сразу в процесс, чтобы получить обратную связь и выявить недостатки
-
Сосредоточьтесь на том, как пользователи будут взаимодействовать с интерфейсом. Убедитесь, что прототип отражает навигацию, взаимодействие для удобства использования. Ведь прототип должен помочь понять, как конечные потребители будут взаимодействовать с сайтом.
-
Используйте стандартные элементы пользовательского интерфейса, чтобы помочь смотрящим быстро ориентироваться в прототипе. Это повышает удобство и уменьшает необходимость объяснять, как работает интерфейс.
-
Демонстрируйте функциональные возможности
Например, если вы хотите проверить взаимодействие с формой, сделайте ее кликабельной. -
Согласовывайте с заинтересованными сторонами пошагово.
-
После создания прототипа проведите тестирование с реальными пользователями, чтобы получить обратную связь и идеи для улучшения. Помните, что прототип может быть итеративно улучшен на основе результатов тестирования.
Теперь мы спокойны за каждого прочитавшего, так как прототипы будут радовать не только вас, но и всех, кто с ним взаимодействует.