Метавселенные – это не хайп, а рабочий инструмент, который стоит воспринимать, как соцсети и сайты нового поколения, где посетитель может исследовать контент в различных плоскостях и буквально перемещаться внутри информации. Например, можно сделать интерактивное портфолио, выставку работ или витрину товаров, ненавязчиво подводя пользователя к совершению целевого действия.
При этом есть платформы, которые позволяют собирать такие проекты без навыков геймдева, кастомизировать готовые темплейты. Для первого опыта вполне достаточно умений на уровне загрузки фото и видео в соцсети. Для всех желающих в нашем TG-канале «Рендер завтрашнего дня» мы запускали обучающий челлендж по созданию своего интерактивного no code пространства в Spatial, чтобы разрушить миф о метавселенных, недоступных простым смертным. В этой статье собрана вся информация и скринкасты.
Почему Spatial?
Пространство, ставшее родным еще со времен, когда это была просто комната для совещаний с коллегами. Сейчас площадка активно развивается, новые фичи выходят каждый месяц. В этом году примкнули к Decentraland для совместного проведения Digital Fashion Week. Брендов сейчас там тоже не пересчитать.
В режиме no code отлично подходит для быстрого старта и/ или первого опыта создания миров в метавселенных. Не требует специальных навыков или установки софта (все происходит в браузерной версии для ПК). Переваривает многие виды и форматы контента без особых танцев с бубном.
C декабря 2022 появилась продвинутая версия для разработчиков – SDK Creator Toolkit в Unity, что позволяет добавлять мирам интерактив, некоторое взаимодействие и интересный визуал со спецэффектами.
- Кроссплатформенное приложение (мобильные версии для Android и iOS, web, Oculus).
- Аватары из Ready Player Me, раньше генерировались на основе фото пользователей и теперь есть гибридные аватары с головами на основе фотографий и телом из Ready Player Me. В версии для разработчиков можно добавлять кастомных аватаров.
- 11 готовых темплейтов и пустой шаблон, которые можно кастомизировать, чтобы провести там выставку, организовать шоурум или презентацию новой коллекции. В режиме no code – простая интуитивная загрузка контента (3D, фото, видео, документы). Не сложнее, чем постить в соцсетях. Можно поделиться экраном для трансляции в метавселенную.
- Есть SDK для разработчиков на Unity, который открывает гораздо больше возможностей для миров, в т.ч. создание квестов, взаимодействие с кнопкой, управляемый транспорт, примерку аватаров и т.д., постпроцессинг и визуальные эффекты.
- В Spatial появилась собственная экономика, маркетплейс для авторов, также можно выставлять свои NFT активы.
- Размещение локаций бесплатно.
- Бесплатно поддерживается единовременное присутствие до 50 человек с голосовым чатом.
- Допускается размещение на локации внешних ссылок на ресурсы и сайты. Также наоборот, на свой сайт можно интегрировать интерактивный виджет с локацией из Spatial.
Какие вопросы посмотрим?
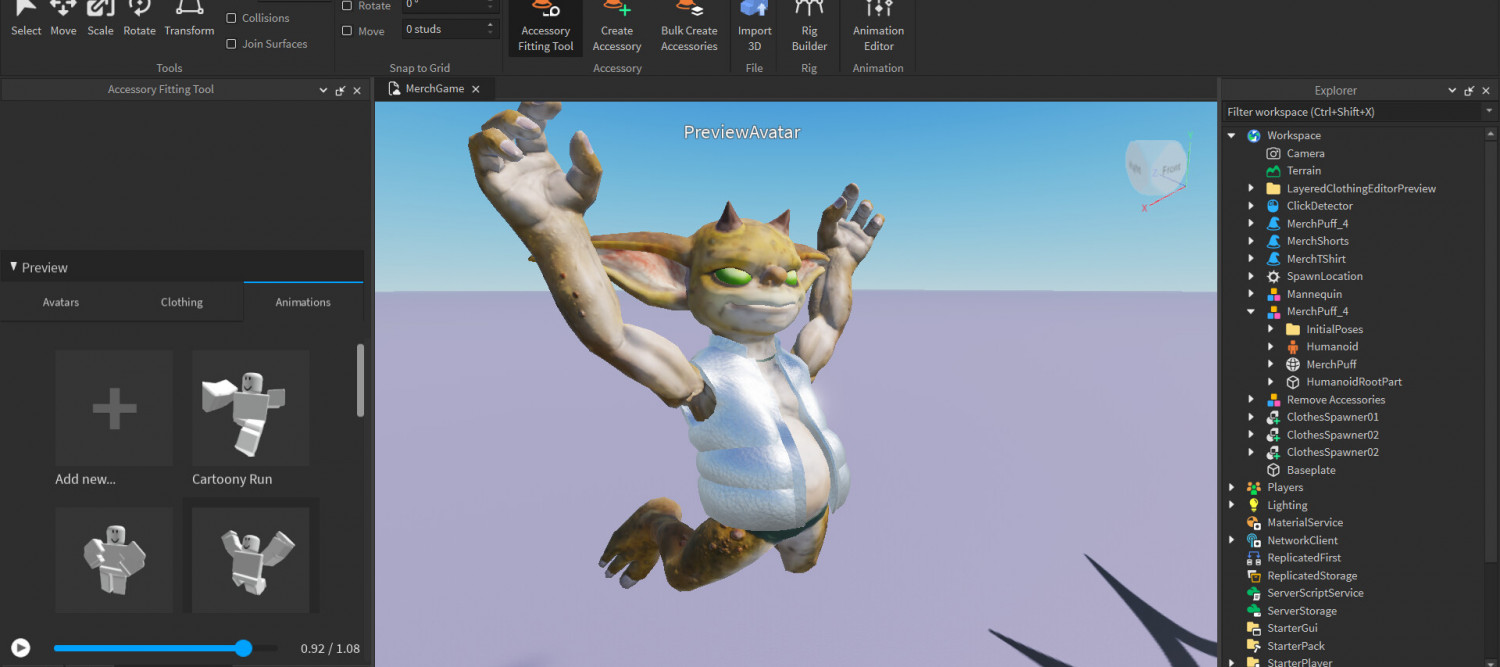
- Регистрация и настройка аватара. Аватара можно сгенерировать по фото или использовать интеграцию Ready Player Me.
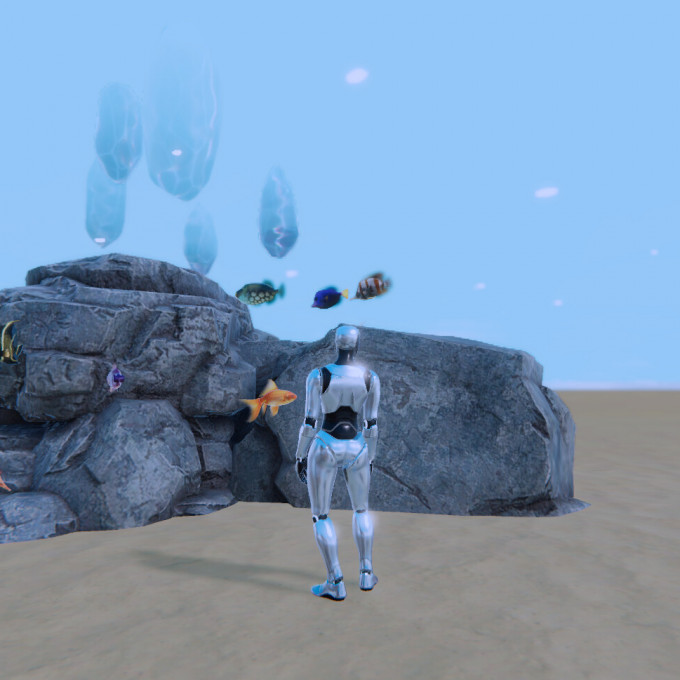
- Какие площадки можно делать в Spatial. Сценарии в метавселенной для брендов, специалистов и энтузиастов.
- Самоидентификация бренда. Что нужно учесть, чтобы визуал локации работал на вас.
- Технические требования к контенту. Параметры для проведения инвентаризации вашего контента, оптимизации неоптимизированного или поиска моделей на ресурсах.
- Откуда брать готовые 3D-модели? Ресурсы с 3D-моделями, где есть фришный или недорогой контент.
- Кастомизация стандартного темплейта. Как организовать собственное пространство в метавселенной за считанные минуты.
- 2D-план. Как сэкономить время на проектировании локации в метавселенной.
- Загрузка своей локации. Для 3D-специалистов и тех, кто решил не останавливаться на кастомизации готовых темплейтов.
- Трансляция с площадки в Spatial. Как подключить трансляцию через стриминговый сервис.
- Как интегрировать переход в Spatial с сайта. Добавляем виджет с локацией в метавселенной на сайт в два клика.
1. Регистрация и настройка аватара
Если вас еще нет в Spatial, то создать аккаунт и аватара на платформе очень легко. Настройка интуитивная, но если вдруг будут сложности, то мы подготовили небольшое видео.
2. Какие площадки можно делать в метавселенной Spatial без навыков геймдева
- Создать брендированный шоурум и пригласить гостей. Spatial – no-code платформа, также для разработчиков появилась интеграция с Unity. На бесплатном тарифном плане 9 готовых локаций под кастомизацию и пустой темплейт для собственной среды. Поддерживается простая загрузка 3D-объектов (в том числе с анимацией), фото- и видеоконтента, документов, NFT при подключении кошелька MetaMask. Примерок одежды и безудержного интерактива в версии no code пока нет.
- Открыть галерею работ и провести вечеринку. Еще один плюс – на локациях можно размещать порталы на другие локации в Spatial и внешние ссылки на свой сайт, например. Редкий метаверс такое позволяет.
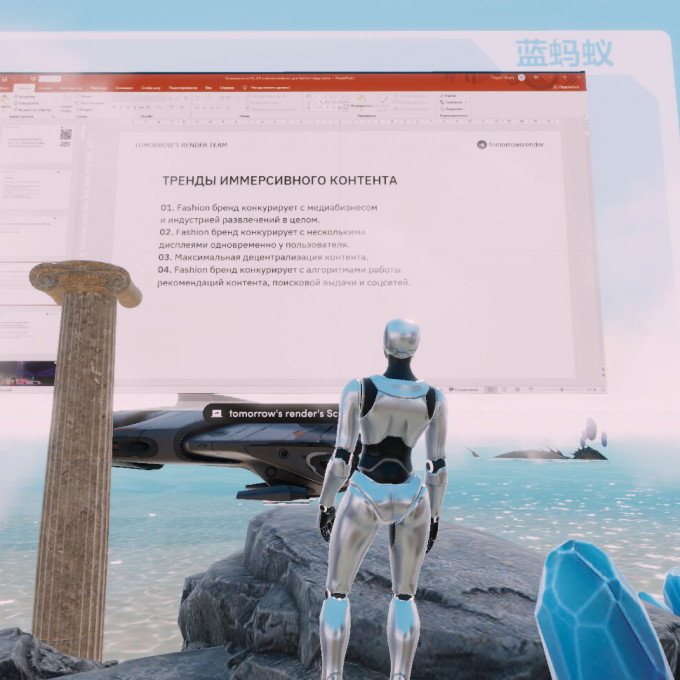
- Сделать презентацию нового продукта или премьеру важного события. Исторически Spatial начинался с переговорок, сейчас активно используется брендами для проведения выставок и презентаций.
- Отметить сколько-нибудь лет чему-нибудь. В бесплатном режиме в вашем пространстве может присутствовать одновременно до 50 пользователей.
- Выпускать ток-шоу и подкасты. Есть голосовой чат.
- Провести конференцию. Можно делать трансляцию своего экрана и рабочего стола на локацию.
- Организовать воркшоп, мозговой штурм или совещание и т. д.. Можно приклеивать стикеры с заметками.
3. Самоидентификация бренда в метавселенной
Здесь и далее будем говорить бренд, как в общем понимании, так и в контексте личного бренда. Вы единственное, что у вас есть без доплат, кредитов и падений курсов валют. Вы и есть ваш главный вклад в будущее.
Основной вопрос – это сеттинг в метавселенной – соответствие digital-окружения бренду по форме, содержанию и маркетинговой нагрузке. Какие визуальные параметры стоит использовать: форма и силуэт (в том числе, рукотворные или органические), цвет и текстуры, сочетание цветов, реалистичность или стилизация, максимализм или минимализм, хронотоп мира? Как основное сообщение бренда будет представлено в 3D-пространстве?
Чтобы органично отразить набор визуальных стимулов на цифровой площадке предлагаю тезисно ответить на вопросы о бренде (оформила в небольшой, на 10 вопросов, бит-чарт в соответствии с особенностями платформы Spatial). Скачать документ здесь.
4. Технические требования к контенту в Spatial
- Фото. Форматы png, jpeg, tiff < 10 МБ.
- Видео. Форматы mp4, mov < 50 МБ, gif < 200 МБ. Видео можно со звуком и зациклить на локации.
- Документы (вдруг сразу резюме или прайс прикрепите). Форматы pdf, и офисные Microsoft Word, Powerpoint, Excel < 100 МБ, ZIP-архив < 500 МБ.
- 3D-модели (если вы будете работать только с фото- и видеоконтентом, то эта информация не понадобится). Рекомендуемые форматы glb, glTF < 100 МБ. Стандартные форматы fbx, obj < 100 МБ. Также dae < 60 МБ, pcd < 10 МБ. В одном файле оптимально может быть 10 объектов для окружения (максимально 20), 3 (максимально 5) – для всех остальных объектов. Не загружайте аватар с отдельными глазами и 15-тью пуговицами на жакете.
- Анимация. Поддерживается записанная в файл анимация трансформации (перемещение в пространстве, вращение и масштабирование) и скелетная анимация (например, аватар в одежде, анимированный в Mixamo).
- Количество полигонов. Требования распространяются на загружаемый файл в целом. В скобочках приведены максимальные значения, но лучше без фанатизма, тогда ваш мир будет стабильнее. Если вы скачиваете 3D с сайта, то эти параметры обычно есть в описании файла. Рекомендуемое количество трианглов < 15к для одного объекта (< 30к максимально), < 60к для окружения (< 180к максимально).
- Текстуры и материалы. Рекомендуются POT-текстуры 1024x1024 px до 8 текстурных карт единовременно (максимально до 16 текстурных карт 1024x1024 px или до 4 текстурных карт 2048x2048 px). Официально рекомендуется плоский шейдер Unlit с картой цвета без учета освещения. PBR-текстуры похожи на стандартный шейдер Unity. В загружаемом объекте можно использовать карты цвета, нормалей, металличности, шероховатости, окклюзии окружения. Прозрачность поддерживается текстурной картой в альфа-канале. Также можно настраивать эти значения в самом 3D-редакторе перед экспортом. Но с картами лучше результат. Эмиссия поддерживается текстурной картой в канале свечения. Анимации текстур нет. Пространство Spatial с примерами настройки материалов в Blender.
5. Откуда брать готовые 3D-модели?
https://sketchfab.com/ прямая интеграция в Spatial
https://3ddd.ru/ мекка интерьерщиков
https://threedscans.com/ бесплатные сканы музейных экспонатов без текстур, но перед импортом в метаверсы надо сделать редукцию полигонов
Бесплатные hdri-текстуры окружения
https://pixexid. com/search/360
https://www.freepik. com/ 2D-сток
6. Кастомизация стандартного темплейта в Spatial
Мы записывали скринкаст в пространстве Agora. Вы можете выбрать любую подходящую площадку. Принципы работы, персонализации, внешних ссылок и продвижения одинаковые.
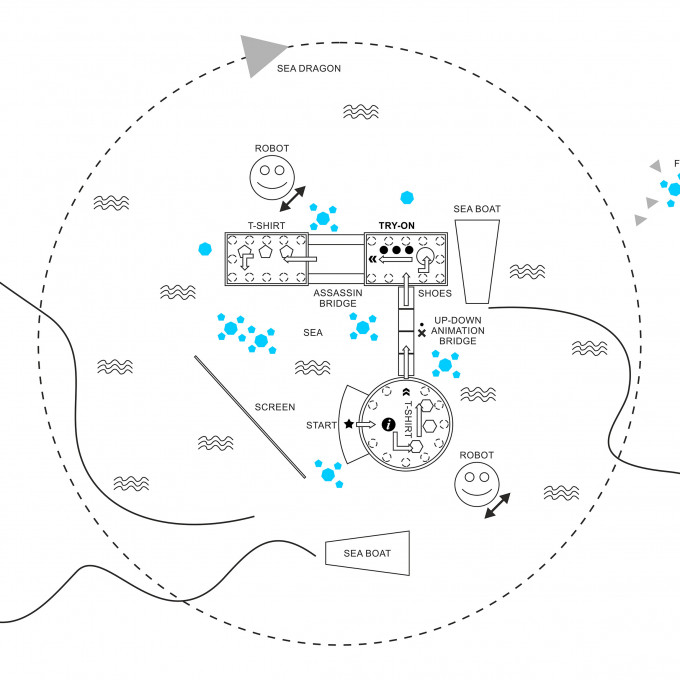
7. 2D-план локации в метавселенной
Для собственного мира в Spatial в качестве окружения размещается экспорт уже готовой локации, которую вы предварительно собираете и настраиваете в любом 3D-редакторе с учетом всех технических требований.
2D-план предшествует работе в 3D-редакторе. Может выполняться хоть на салфетке. Искренне советую не пропускать этот этап.
Зачем нужен 2D-план? Позволяет существенно сэкономить время и ресурсы на дальнейшую разработку. Появляется общая картина локации: где какие объекты, куда что движется, как будет путешествовать пользователь.
Проектирование интерактивности на цифровых площадках – симбиоз дизайна игровых уровней и классического визуального мерчандайзинга физического мира.
В 2D-плане на виде сверху прорабатывается размещение объектов и траектории перемещений персонажей, объектов, пользователей. Если иное не предусмотрено геймплеем, локацию лучше делать замкнутой или обносить коллайдерами, чтобы особо любопытствующие пользователи не падали в цифровую пропасть.
В «Шоу Трумана» есть эпизод в финале, где герой Джима Керри бушпритом яхты повреждает «небо» вокруг города Сихэвэн. У меня каждый раз флэшбэки от инвертированной сферы в сцене локации))
В иммерсивных локациях и шоурумах важна не только идея достигаторства в результате перемещений, к тому же в метавселенных обитают не геймеры, а обычные пользователи, поэтому по-прежнему в силе правило правой руки (и я сейчас не про определение вектора магнитной индукции) – пользователь в основном перемещается против часовой стрелки, как в супермаркете.
Сразу после точки входа должно быть пространство, где пользователь может осмотреться, особенно, если на контрасте провести человека через небольшой тамбур. В Uncharted: The Lost Legacy (2017) много смотровых площадок с роскошным видом на какую-нибудь локацию. Еще лучше работает с вау-моментом – то, что пользователь увидит прямо напротив точки входа, должно вызвать положительные эмоции.
Зрительные «якоря» должны располагаться в вершинах «золотых треугольников» максимально далеко от входа, чтобы заставить пройти по всей локации.
8. Размещение своей локации в метавселенной Spatial
В видео рассматриваем, как загружать собственное окружение и создавать скайбоксы. Ссылка на ресурсы, использованные в видео: архив скайбокса, запаковка скайбокса в glb-формат.
9. Трансляция с площадки в Spatial
Можно расшерить для всего мира в любой из ваших каналов – TG, Youtube, VK и т. д. через привычные приложения по трансляции. Мы, например, используем OBS.
10. Как интегрировать переход в Spatial с сайта
На своем сайте можно размещать виджеты пространства, созданного на платформе Spatial. HTML-код для вставки через <iframe>:
«ссылка на ваше пространство»</span> allow="microphone https://spatial. io; camera https://spatial. io"></iframe>
Где параметр «ссылка на ваше пространство» надо заменить на ссылку вашей локации в Spatial. Если сайт на Тильде, то блок <iframe> внедряется через блок T123 для вставки HTML-кода.
Как видите, сделать базовую локацию в метавселенной не сложнее, чем загружать фото в соцсети)) Буду рада, если вы поделитесь своими успехами в Spatial по результатам этого лонгрида.