Основы дизайна мобильных приложений
Создание дизайна мобильных приложений отличается от создания дизайна веб-сайтов в нескольких аспектах.
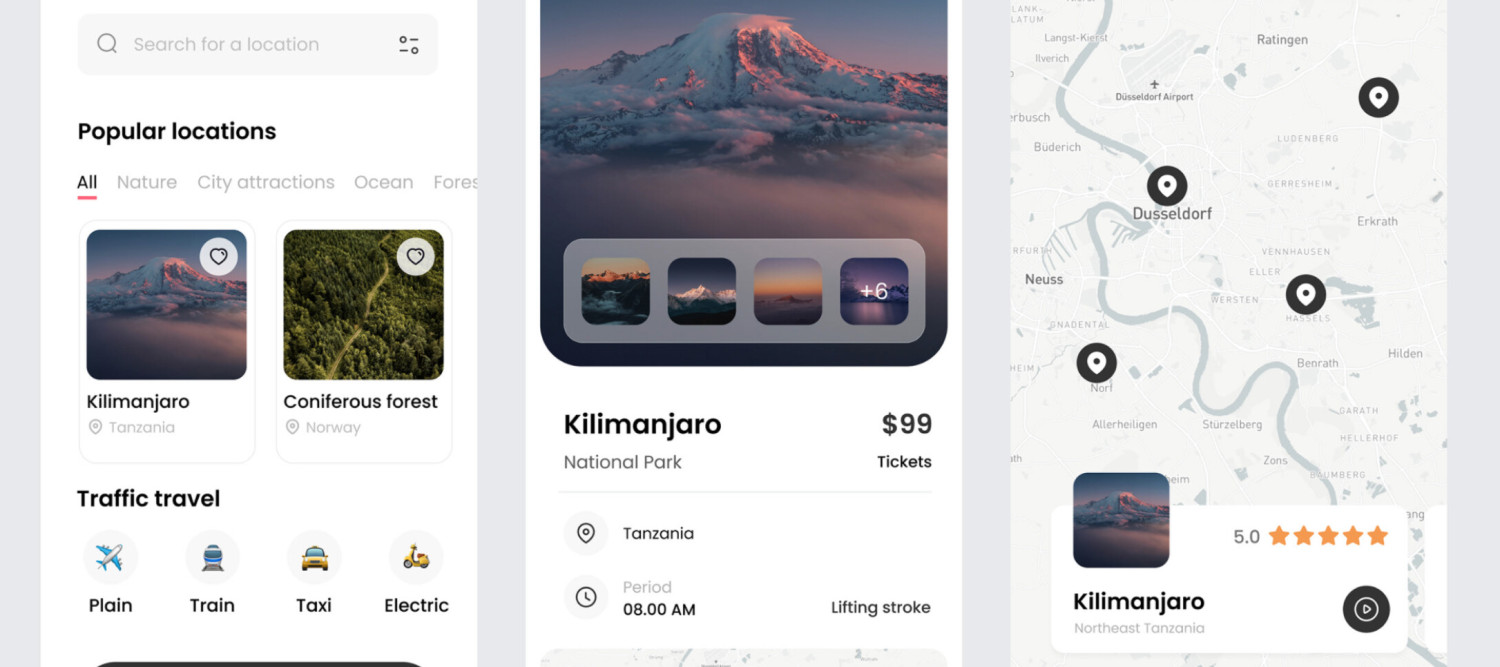
Дизайн мобильного приложения включает в себя создание пользовательского интерфейса (UI) и обеспечение хорошего пользовательского опыта (UX). Дизайнеры отвечают за общий стиль приложения, включая выбор цветовой схемы, шрифтов и типов кнопок и виджетов .
Вот несколько основных принципов, которые следует учитывать при разработке дизайна мобильного приложения:
- Сделайте интерфейс простым и понятным. Интерфейс должен быть интуитивно понятным и легким в использовании. Используйте распространенные элементы управления и обеспечьте четкую навигацию.
- Обеспечьте хорошую читаемость текста. Текст должен быть легко читаемым и иметь хороший контраст с фоном.
- Сделайте дизайн адаптивным. Убедитесь, что ваше приложение выглядит хорошо на разных размерах экранов и ориентациях.
- Следите за последними тенденциями в дизайне мобильных приложений. Отслеживайте последние тенденции в дизайне мобильных приложений и используйте их в своих проектах.
Чем создания дизайн мобильных приложений отличается от создания дизайна веб сайтов
Во-первых, размер экрана. Мобильные устройства имеют меньший размер экрана по сравнению с компьютерами, поэтому дизайнеры мобильных приложений должны учитывать ограниченное пространство и оптимизировать интерфейс для маленьких экранов.
Во-вторых, способ взаимодействия. Пользователи взаимодействуют с мобильными приложениями с помощью касаний и жестов, в то время как на компьютерах используются мышь и клавиатура. Это означает, что дизайнеры мобильных приложений должны учитывать специфику управления пальцами и использовать элементы управления, которые удобны для касания.
В-третьих, функциональность. Мобильные приложения часто имеют более ограниченную функциональность по сравнению с веб-сайтами из-за ограничений мобильных устройств. Дизайнеры мобильных приложений должны тщательно продумать функциональность приложения и оптимизировать ее для мобильных устройств.
В-четвертых, контекст использования. Мобильные приложения используются в различных условиях - на улице, в транспорте, в темноте и т.д. Дизайнеры мобильных приложений должны учитывать контекст использования и создавать дизайн, который будет удобен для пользователя в различных условиях.
Еще одно отличие между созданием дизайна мобильных приложений и созданием дизайна веб-сайтов - это платформы. Мобильные приложения обычно разрабатываются для определенных платформ, таких как iOS или Android, и дизайнеры должны следовать руководствам по дизайну этих платформ. В то время как веб-сайты могут быть доступны на любой платформе с помощью веб-браузера.
Также мобильные приложения могут использовать функции мобильных устройств, такие как камера, GPS, акселерометр и т.д. Это дает дизайнерам больше возможностей для создания интересных и уникальных функций в приложениях.
Наконец, процесс разработки может отличаться. Разработка мобильных приложений может требовать более тесного взаимодействия между дизайнерами и разработчиками из-за технических ограничений мобильных устройств и платформ. В то время как разработка веб-сайтов может быть более гибкой.
Порядок создания дизайна мобильных приложений
- Исследование: На этом этапе дизайнеры проводят исследование рынка и целевой аудитории, чтобы понять потребности и предпочтения пользователей. Они также изучают конкурентов и анализируют лучшие практики в отрасли.
- Планирование: На этом этапе дизайнеры определяют основные функции приложения и разрабатывают структуру и навигацию. Они также создают карту сайта и поток пользовательских сценариев.
- Прототипирование: На этом этапе дизайнеры создают прототип приложения с помощью инструментов для прототипирования. Прототип позволяет проверить структуру и навигацию приложения и получить обратную связь от пользователей.
- Дизайн: На этом этапе дизайнеры создают визуальный дизайн приложения, выбирают цвета, шрифты и стили. Они также создают элементы интерфейса, такие как кнопки, иконки и формы.
- Разработка: На этом этапе разработчики превращают дизайн в работающее приложение. Они пишут код и интегрируют элементы дизайна в приложение.
- Тестирование: На этом этапе приложение тестируется на наличие ошибок и проблем с производительностью. Тестировщики проверяют приложение на различных устройствах и платформах.
- Запуск: На этом этапе приложение выпускается в магазинах приложений и становится доступным для загрузки пользователями.
Это основные этапы создания дизайна мобильных приложений. Конечно, каждый проект уникален, и порядок может отличаться в зависимости от требований к проекту.
Ошибки в дизайн мобильных приложений
В процессе создания дизайна мобильных приложений могут возникать различные ошибки. Вот несколько распространенных ошибок, которые могут возникнуть:
- Перегрузка информацией: Иногда дизайнеры пытаются включить слишком много информации и функций в приложение, что приводит к перегрузке интерфейса и затрудняет использование приложения.
- Непонятная навигация: Если навигация в приложении непонятна или запутана, пользователи могут испытывать трудности при перемещении по приложению и использовании его функций.
- Несоответствие платформе: Если приложение разрабатывается для определенной платформы, такой как iOS или Android, оно должно соответствовать руководствам по дизайну этой платформы. В противном случае приложение может выглядеть неестественно и вызывать неприятные ощущения у пользователя.
- Недостаточное тестирование: Если приложение недостаточно тщательно протестировано, оно может содержать ошибки и проблемы с производительностью. Это может привести к негативному опыту использования приложения.
- Неучет контекста использования: Приложение должно быть адаптировано для использования в различных условиях. Если дизайнеры не учитывают контекст использования, например, освещение или размер экрана, приложение может быть неудобным для использования.