Когда мы заходим на сайт, мы ожидаем, что он будет легким в использовании, информативным и понятным. Однако, не все веб-сайты соответствуют этим требованиям. Многие из них запутаны, непонятны и требуют дополнительных усилий для использования. В таких случаях, мы часто отказываемся от дальнейшего взаимодействия с сайтом и ищем другие альтернативы.Чтобы избежать этого, веб-дизайнеры и разработчики всегда должны помнить о важности интуитивного дизайна. Интуитивный дизайн - это процесс создания интерфейса, который понятен и легок в использовании для всех пользователей, независимо от их технических знаний и опыта.
Одним из основных принципов интуитивного дизайна является принцип "легкости понимания". Это означает, что пользователи должны мгновенно понимать, как использовать сайт и где найти нужную информацию. Для достижения этой цели, дизайнеры должны следовать нескольким правилам.
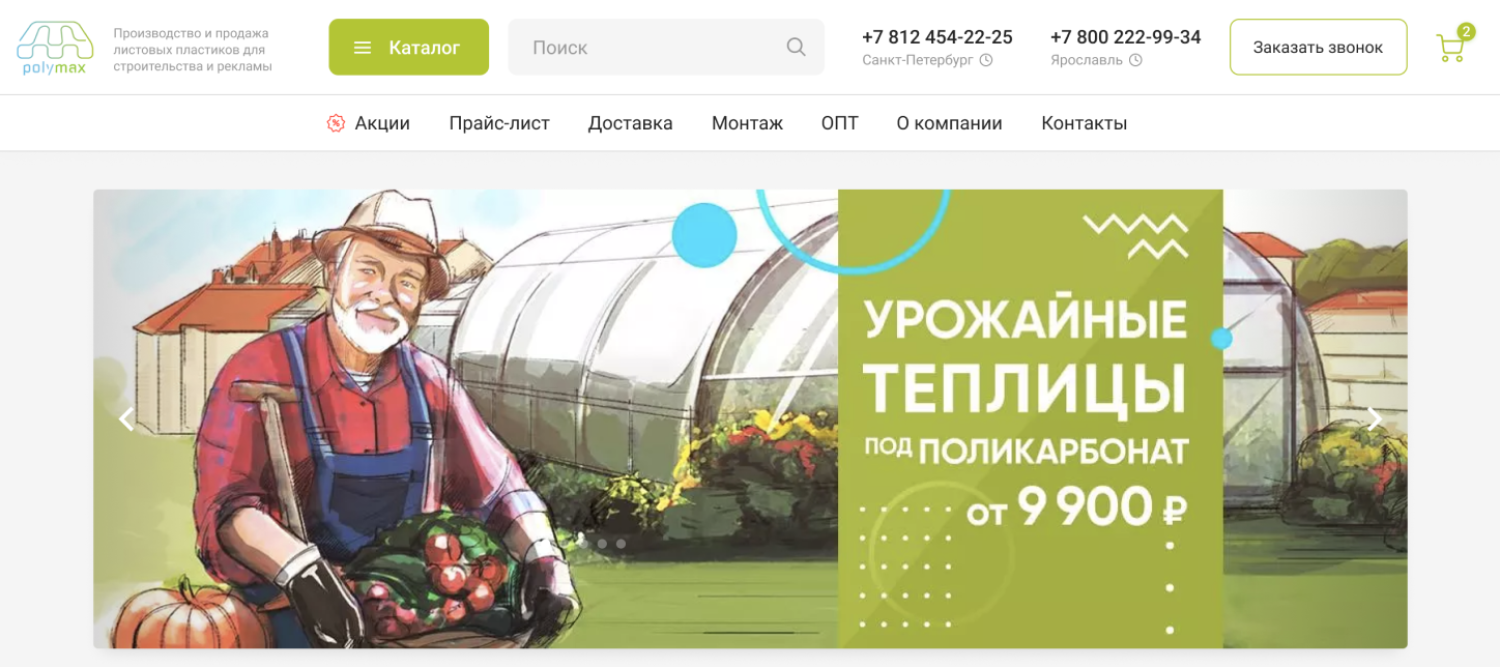
Во-первых, важно создать понятную иерархию информации на сайте. Главные разделы должны быть легко доступными и видимыми, а подразделы должны быть организованы логически. Например, если у вас есть интернет-магазин, разделы "Женская одежда", "Мужская одежда" и "Детская одежда" должны быть видны на главной странице, а подразделы, такие как "Верхняя одежда", "Нижняя одежда" и "Аксессуары", должны быть легко доступными внутри соответствующих разделов.
Во-вторых, важно использовать понятные иконки и символы. Иконки должны быть интуитивно понятными, чтобы пользователи могли сразу понять, что они означают. Например, иконка с изображением корзины обычно используется для покупок, а иконка с изображением лупы - для поиска. Однако, важно помнить, что некоторые иконки могут быть неоднозначными, поэтому всегда лучше использовать текстовые метки вместе с иконками, чтобы уточнить их значение.
В-третьих, важно иметь понятную навигацию. Навигационное меню должно быть простым и легко доступным, а ссылки на другие страницы должны быть ясно обозначены. Не стоит использовать слишком много пунктов в меню, чтобы не запутать пользователей. Также, стоит предусмотреть поиск по сайту, чтобы пользователи могли быстро найти нужную информацию.
В-четвертых, важно предоставлять обратную связь пользователю. Когда пользователь выполняет какое-либо действие на сайте, например, оформляет заказ или отправляет форму, важно сообщить ему, что его действие было успешным. Это может быть сообщение об успешном заказе или подтверждение отправки формы. Обратная связь помогает пользователям понять, что они находятся на правильном пути и что их действия имели результат.
И, наконец, важно тестировать и оптимизировать сайт. Независимо от того, какой хороший и интуитивный дизайн у вас есть, всегда полезно проводить тестирование с реальными пользователями. Они могут обнаружить проблемы, которые вы можете пропустить, и предложить идеи для улучшения. Также, следует анализировать данные о поведении пользователей на сайте, чтобы выявить возможные проблемы и оптимизировать его для лучшего удобства использования.
Интуитивный дизайн - это ключевой аспект успешного веб-сайта. Следование принципам легкости понимания, использование понятных иконок и символов, создание понятной навигации и предоставление обратной связи пользователю поможет сделать сайт понятным и легким в использовании для всех пользователей.
А если вам нужен сайт..
Приходи ко мне на бесплатную консультацию, где буквально за 1 час мы разберем вашу нишу и обсудим все вопросы и определим направление работы.
Пиши мне в лс “сайт”:
https://t.me/web_diz_elena
Назначим дату и время 🔥