Привет 👋 Меня зовут Никита Науменко, и я продуктовый дизайнер. Сегодня расскажу, как стать веб-дизайнером. В целом это было актуально, когда я начинал, и будет актуально пока нейросети нас полностью не заменят. Ждёмс…
Я не хочу много расписывать кто такой и чем занимается веб-дизайнер, давайте кратко. Веб-дизайнер делает красивый и удобный дизайн сайтов (интерфейсов), помогает бизнесу зарабатывать деньги, а пользователям помогает решать их проблемы.
Первые шаги
Если вы вообще ничего не знаете про веб-дизайн, то я вам советую зайти на Youtube и посмотреть пару роликов про это. Так вы лучше поймете, что это за профессия и чем вам предстоит заниматься.
Начните с главного
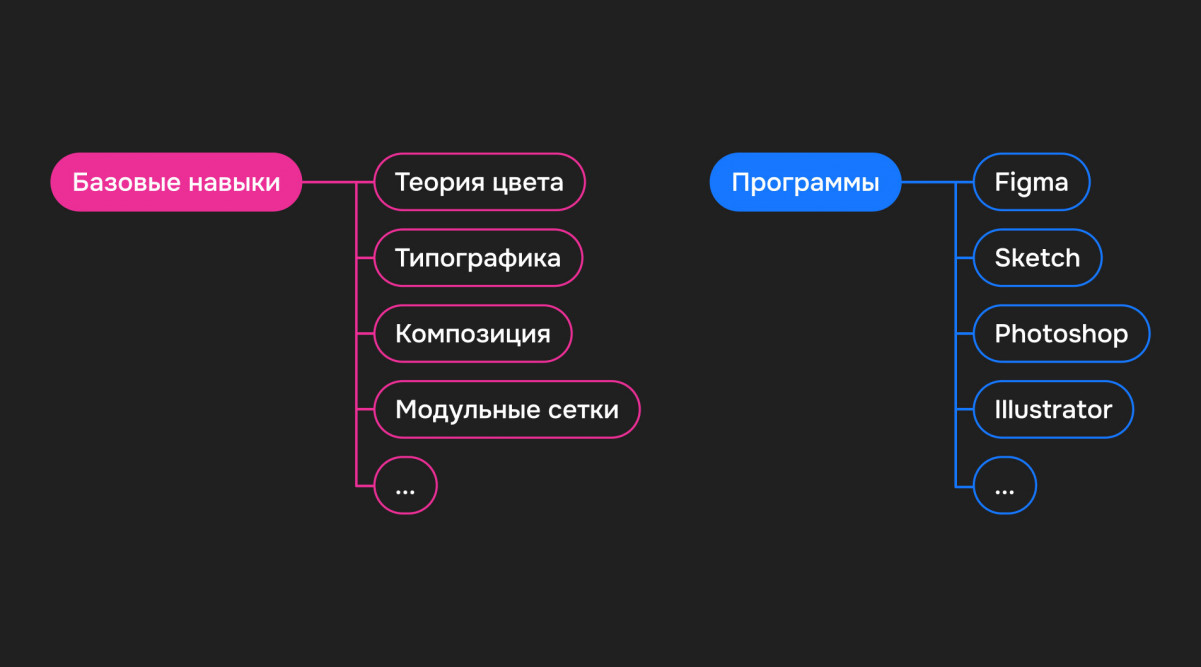
Я разделил этот блок на 4 части:
- Теория цвета
- Типографика
- Композиция
- Модульные сетки
Это основные моменты в дизайне, которые стоит изучить сначала. Это база (тут должен быть мем, но его не будет). Стоить начать с этих знаний.
Теория цвета
Цвет играет важную роль в дизайне, так как он способен создавать определенные ассоциации с брендом и вызывать желаемые эмоции. Вы наверняка замечали, что разные категории товаров ассоциируются у вас с разным цветом. Молоко — синий, соус — красный, чипсы — желтый. Так и с сайтами, у каждого свой цвет, например, зеленый — ЗОЖ, финансы; синий — медицина, цифровые продукты; черный — премиальные товары.
Что делать?
Смотрим вот это (Youtube):
- Теория цвета в веб-дизайне | цветовой круг
- Цветовые схемы: как сочетать цвета
- Психология цвета в веб-дизайне
Читаем это:
Чтобы подобрать палитру для проекта, я часто захожу на Behance или Dribbble. Вбиваю в поиск тему и смотрю на готовые решения. Там уже есть палитры из нескольких цветов, мне остается выбрать что подходит для моего проекта.
Типографика
Это текст, слова, буквы, которые вы читаете прямо сейчас. Типографика — это важнейший элемент дизайна. Если выбрать неподходящий шрифт и сверстать его плохо, даже самая интересная идея может потерять свой шарм. Но когда шрифты гармонично сочетаются, они создают целостный образ и передают нужное настроение.
Большинство дизайнеров должны знать правила типографики, но многие совершают ошибки в ней, поэтому уделите типографике много времени, иногда даже больше чем самому дизайну. Не поленитесь изучите до малейших деталий.
Вот вы знали, что есть черточки различной длины?
век живи — век учись (тире)
2020–2024 (короткое тире)
12−5=7 (минус)
кое-где (дефис)
Вот теперь знаете. Такая небольшая деталь, но супер важная.
Что делать?
Смотрим вот это (Youtube):
- Основы типографики в веб-дизайне | термины и виды шрифтов
- Как правильно подбирать шрифт для сайта
- Основные правила в типографике
Читаем это:
Также рекомендую сохранить чеклист для проверки типографики в своих будущих проектах.
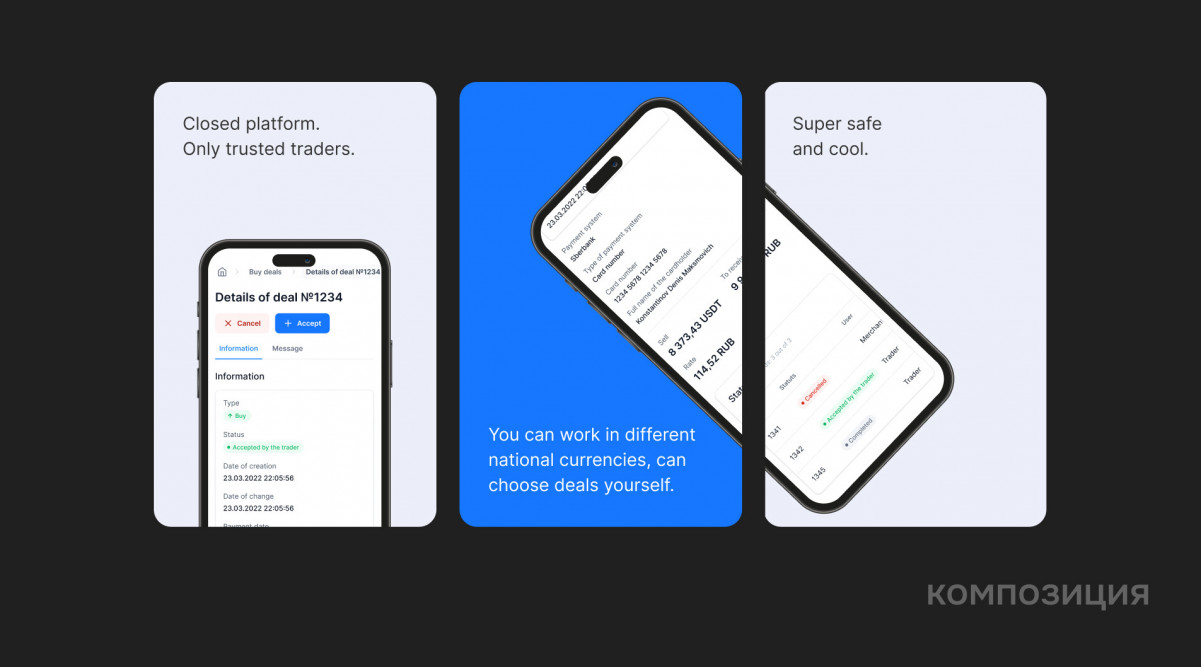
Композиция
Композиция в веб-дизайне — это то как элементы располагаются в макете. Композиция важна для создания единого и гармоничного визуального образа.
Вот некоторые ключевые принципы композиции в дизайне:
- Пространство. На странице важно, чтобы все элементы занимали примерно одинаково пространства, чтобы не было слишком много информации в одном месте и не было много пустоты в другом. Так страница будет выглядеть четче, и контент будет легче читаться.
Баланс. На странице важно, чтобы разные части выглядели примерно одинаково важными, чтобы не было так, что одна часть слишком сильно привлекает внимание, а другую пользователь вообще не заметил. Это можно достигнуть, размещая элементы так, чтобы страница выглядела сбалансированной. - Контраст. Мы используем контраст, когда хотим сделать некоторые вещи выделяющимися на фоне остальных. Мы можем это делать, используя разные цвета, размеры, текстуры или формы. Это помогает пользователю легче замечать важные части и делает дизайн более интересным для него.
- Масштаб и пропорции. Мы используем разные размеры и формы, чтобы сделать некоторые части страницы более важными, чем другие. Это помогает пользователю понять, что на странице самое важное, и обращать на это больше внимания.
- Проводники глаза. Расположение элементов на странице должно быть таким, чтобы направлять взгляд пользователя от одного ключевого элемента к другому, обеспечивая удобство восприятия информации.
Что делаем?
Смотрите внимательно, но не переживайте, если чего-то не поймете, со временем и опытом все придет.
Смотрим вот это (Youtube):
- Урок по композиции в веб-дизайне для новичков
- Ключевой объект композиции в веб-дизайне. Разбор приемов композиции на примерах
Читаем это:
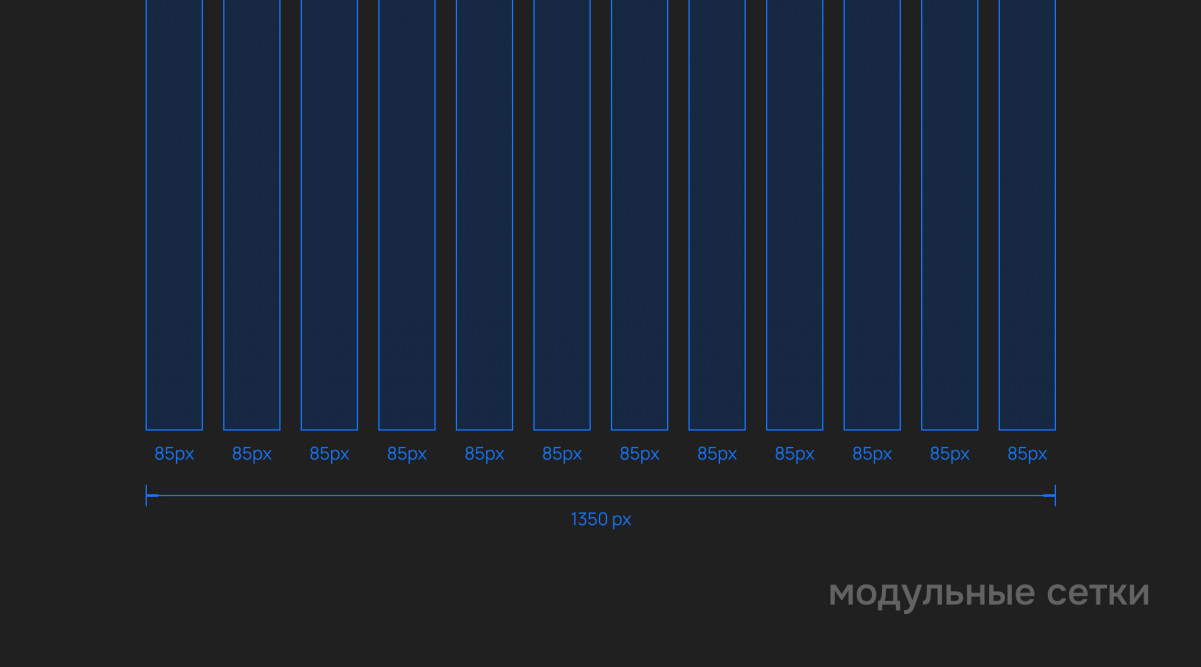
Модульные сетки
Каждый уважающий себя дизайнер начинает свою работу с построения сетки. В веб-дизайне модульные сетки представляют собой систему разметки, в которой макет делится на столбцы и строки (иногда). Эти сетки затем заполняются контентом, таким как текст, изображения, видео и другие элементы.
Основная идея сеток в веб-дизайне — обеспечить консистентность (одинаковость) и удобство размещения контента в макете. Это позволяет дизайнерам легко организовывать информацию.
Что делать?
Сначала может показаться что это сложно, но когда перейдете к практике поймете, что это полезный инструмент.
Смотри вот это (Youtube):
Читаем вот это:
Не рекомендую на первых этапах читать книги и сложные статьи про сетки, вы только забьете себе ими голову. Там будут рассказывать про миллион вариантов сеток, их плюсы и минусы. Историю даже могут рассказать, что сетка была изобретена в 1968 году… Не надо. Остановитесь.
Какую программу выбрать
В настоящее время все дизайнеры работают в Figma и Sketch. Это простые в использовании инструменты. Они невероятно удобны, поэтому изучить, как они работают, не проблема.
Я предпочитаю Figma, больше возможностей, проще функционал, можно работать как на Mac так и на Windows. Вот несколько шагов, чтобы освоить этот инструмент:
- Начните с базовых уроков на ютубе
В первых уроках вас познакомят с интерфейсом, и вы научитесь использовать основной функционал. - Переходите к продвинутому функционалу
Сюда могут входить такие функции, как auto-layout, компоненты, плагины и прототипы. - Продолжайте смотреть другие уроки
На просторах ютуба много крутых авторов на русском и английском языках, которые делятся фишками в Figma, туториалами и полезными ресурсами. Если не знаете английский или просто хочется на русском, можете смотреть через Яндекс Браузер со встроенным переводом.
Что делать?
Смотри вот это (Youtube):
Узнайте как работает код
Вы спросите меня, зачем мне это? А я скажу зачем. Если вы понимаете основы верстки (html, css, js), вам гораздо проще делать дизайн сайтов, вы эффективней общаетесь с разработчиками, вы на одной волне. Вам не обязательно сильно углубляться, вам нужно только начать с основ, просто чтобы понять базу.
Посмотрите мини-курс верстке. Потратьте 2 недели, в будущем это окупится. Также вы будете выделяться среди других дизайнеров.
Присоединитесь к дизайн-комьюнити
В Telegram и VK очень много дизайн-комьюнити, будьте частью этого. Окружите себя дизайнерами, общайтесь с ними, задавайте вопросы, вам всегда помогут.
Пройдите курсы
Если вы еще не начали свой путь в веб-дизайне, я рекомендую пройти курсы, которые длятся от 3 месяцев. Рекомендовать ничего не буду, их настолько стало много, отзывов тоже куча. Найдите, что вам подходит по цене и вперед.
Какие плюсы от курсов:
- Получаете актуальные знания, уже правильно структурированные
- Постоянно практикуетесь
- Вам помогают опытные менторы
- Вы создадите 2-3 классных кейса для портфолио
- Вы вливаетесь в дизайн-комьюнити, окружаете себя дизайном
Рекомендую проходить курсы, у которых в конце есть стажировка. Так вы с первых дней вольетесь в мир веб-дизайна.
Практика, практика, практика
Развивайте насмотренность
Никто не рождается с хорошим вкусом. Умение видеть и оценивать красоту — это навык, который можно развить, так же как умение читать, писать или танцевать. Это навык, который нужно тренировать.
Насмотренность в веб-дизайне это:
- уметь отличить хорошую работу от плохой
- лучше понимать тренды
- быстрее генерировать идеи
Каждый день выделяйте 10-15 минут, смотрите работы других дизайнеров и подмечайте интересные детали, сохраняйте понравившиеся и делайте заметки по ним.
Повторяйте понравившиеся работы
Обычно раз в 3 месяц я провожу для себя небольшой марафон по повторам работ. 10 дней, 10 работ. Отбираю понравившиеся мне работы, и каждый день повторяю одну. Так я оттачиваю новые навыки, беру к себе на вооружение новые фишки, просто набиваю руку. Важный момент повторить работу точь-в-точь. Градиенты, графики, таблицы, интересные формы все это, вы должны повторить идеально. В этом суть данного упражнения. Начните с простых макетов и повышайте уровень сложности постепенно.
Практикуйтесь каждый день, оттачивайте свои навыки. Едете в метро, смотрите подборку крутых сайтов, есть свободные 2 часа, повторите чью-нибудь работу. Практика, практика, практика!
Подведем итоги
Делайте вот эти шаги:
- Начните с теории. Узнайте про типографику, цвет, композицию и сетку.
- Продолжите практикой. Пройдите базовые уроки по Figma.
- Повышайте навыки. Пройдите курсы.
- Практикуйтесь каждый день. Тренируйте насмотренность, повторяйте чужие работы.
- Присоединитесь к дизайн-комьюнити.
- Читайте полезные статьи.
Следуя инструкции выше, со временем вы сможете стать отличным веб-дизайнером. Будьте терпеливы, усердно работайте и не верьте тем, кто утверждает, что вы можете стать веб-дизайнером за месяц и зарабатывать миллионы. Увы, это неправда.
Подписывайтесь на мой Telegram, там много полезного. Плюс вы можете задавать вопросы, всегда помогу и подскажу.