Привет!
Меня зовут Толокнова Ксения, я дизайнер и дизайн-лид с 12-и летним опытом в цифровом дизайне. Пишу разные образовательные материалы уже более 4-х лет, в основном для курсов Яндекс Практикум. Но так же я хочу делиться своими знаниями открыто со всеми.
Перед вами статья цикла “Шкатулка с секретами”, в котором я стараюсь простым языком рассказывать о цифровом дизайне и системном подходе. Она уже была опубликована ранее, но я решила выбрать новую площадку для своих материалов и теперь буду публиковаться здесь.
Эта статья будет полезна практикующим дизайнерам, а так же продакт-менеджерам, которые хотят глубже погрузиться в эту тему.
Итак, приступим!
Почему так больно смотреть?
Многим знакома ситуация, когда в Figma или Sketch на макетах дизайн сайта смотрится отлично, а реализация вызывает чувство грусти. Вроде что-то похожее на задуманный тобой проект, но не совсем. И в этот момент дизайнер начинает косо смотреть на разработчика, обвиняя в невнимательности, а разработчик в ответ кидает комментарий о том, что макеты не были продуманы. По моему опыту частой причиной такого результата является недостаточное знание особенностей реализации. В материалах, посвященных этому вопросу, часто советуют прикинуть макеты в трех стандартных разрешениях — веб, планшет и мобильный телефон. На самом деле этого достаточно только в двух случаях — если вы очень давно делаете сайты и способны все просчитать или если система адаптации уже продумана до вас (вы используете готовую систему).
Чтобы не утонуть в дизайн-ревью и спорах с разработчиком, нужно хорошо понимать, как работает верстка, поэтому сейчас о ней и поговорим.
Адаптивно-резиновая верстка
Современные сайты в большинстве случаев имеют адаптивно-резиновую верстку. Это не единственный вариант, но он является наиболее распространенным, так как соотношение трудозатраты/качество-на-выходе оптимальное. Поэтому в данной статье будет описан именно данный вариант.
Как это работает?При данном подходе к верстке контент растягивается или сжимается в зависимости от размера экрана, а когда ему становится совсем “тесно”, сайт “ломается”. Например, блоки, выстроенные горизонтально, становятся друг под друга, заголовки уменьшаются, иллюстрации сжимаются, а иногда и вовсе пропадают. Этот момент “слома” называется точкой слома или breakpoint.
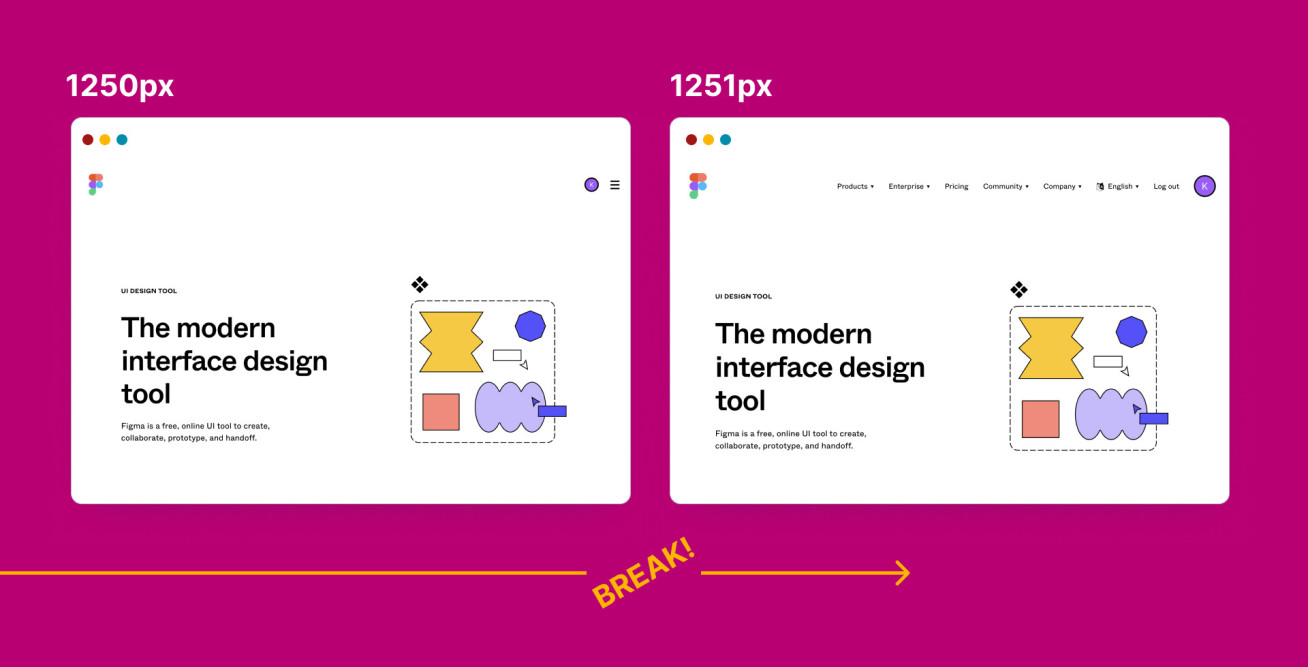
Посмотрим на примере сайта www.figma.com/. На ширине 1250px сайт все еще имеет “бургер” вместо меню, а на 1251px появляется полноценная навигация. Значит, сайт Figma имеет точку слома на 1251px.
Если сайт верстается с нуля, то точек слома на сайте разработчик может поставить сколько и где угодно. Но, конечно, чем их больше, тем сложнее сайт верстать и поддерживать. Поэтому чаще всего используется от двух до шести таких точек.
Как выбрать точки слома?
К сожалению, нет универсального ответа на этот вопрос. Все индивидуально и зависит от дизайна, а также от сценариев использования вашего сайта. Для простых лендингов и сайтов может подойти 1–2 точки слома, а для более сложных — от 3 до 6 точек. Для сайтов с большим количеством мобильного трафика можно сделать минимальное количество точек слома и сосредоточиться только на мобильной версии.
Хорошей новостью является то, что точки слома не прибиты гвоздями. Их можно поменять при желании. Правда, придется перепроверять верстку на всем сайте, поэтому тестировщики вряд ли будут рады этой новости. В моей практике был случай, когда моя команда успешно поменяла точки слома на довольно большом высоконагруженном сайте.
И раз я не могу дать единственно правильного ответа, то могу помочь советами. Для начала обратимся к статистике. Это поможет нам получить представление о том, на какие размеры экранов в целом нам можно ориентироваться.
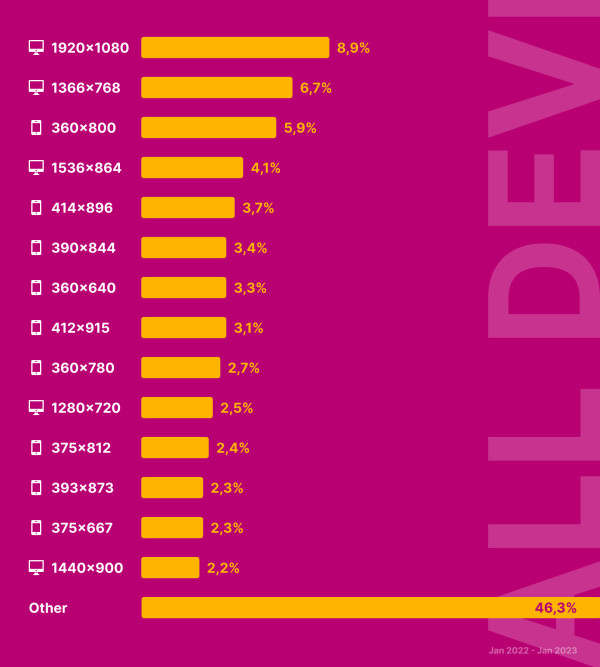
Посмотрим, какие разрешения экранов являются самыми популярными за 2022 и 2023 год.
На данном графике представлены наиболее популярные размеры экранов в px. Размеры “темной” зоны под расплывчатым названием “другое” впечатляют. Дело в том, что сейчас выпускается огромное количество различных устройств на платформе андроид, а также других менее популярных. Узнать их все невозможно. Однако возможно поделить эти устройства на понятные группы и с их помощью вычислить наиболее удобные точки слома для вашего сайта.
Несмотря на очевидный мобильный тренд, все еще довольно большое количество людей пользуются интернетом на стационарных компьютерах. Значит, будет неплохо, если ваш сайт будет выглядеть привлекательно на таких разрешениях, как 1920х1080, 1536х864, 1366х768 и 1280х780 px.
Разница в ширине 1920 и 1280 px довольно большая, далеко не каждый дизайн будет хорошо смотреться и там и там совсем без изменений в верстке. Поэтому, вероятно, неплохо будет выбрать точку слома где-то между ними. По такой же логике можно определить и другие точки слома для вашего сайта.
Я советую тестировать ваши точки слома. При работе над новым проектом я часто создаю такие макеты “на грани” — смотрю, как будет выглядеть интерфейс на самых крайних точках. Например, если точка слома 1440px, то я посмотрю, как сайт выглядит на максимальной ширине перед точкой слома 1439px и сразу после нее на 1440px.
А есть примеры?
Да, примеры есть и их довольно много!
Tilda: Думаю, данный конструктор не нуждается в представлении. Проект выбрал точки слома 480px, 640px, 960px, 1200px. Проектируя сайт для тильды, вам нужно ориентироваться именно на них.
Webflow: Визуальный редактор кода, известность которого только набирает обороты. Точки слома, которые можно использовать — 768px, 992px, 1440px.
Мнение разработчика: Когда-то мне очень помогла разобраться в теме данная статья, она не новая — 2006 года. Тут Дэвид советует выбирать точки 600px, 900px, 1200px и 1800px. Конечно, ширина экранов с того времени изменилась, но не так, чтобы сильно, и на мой взгляд статья до сих пор актуальна. Спасибо Дэвид! Если вам интересно почитать статью, но вы не знаете английского, то держите перевод.
Еще пример: В данном материале ребята предлагают использовать точки слома 640px, 768px, 1024px, 1280px, 1536px. Да, это много, но зато интерфейс будет выглядеть хорошо почти на всех размерах экранов.
И еще одна хорошая идея: Помимо этих примеров, вы можете исследовать любой сайт, который близок по стилю к вашему проекту, и взять точки слома оттуда.
На какие разрешения стоит ориентироваться при подготовке макетов?
С точками слома, надеюсь, разобрались. Теперь я бы хотела постараться ответить на следующий вопрос: на какие разрешения экранов лучше ориентироваться при подготовке макетов?
И снова, увы, нет универсального ответа. Чтобы вычислить, на какое же разрешение стоит ориентироваться, лучше всего обратиться к статистике по вашему сайту (если он уже существует). Если по какой-то причине этого сделать нельзя (сайт совершенно новый или у вас нет доступа к аналитике), то можно обратиться к общей статистике.
Мобильные телефоны
Посмотрим в график ниже. Из него можно сделать вывод, что наиболее популярной шириной мобильного экрана являться 360рх с большим отрывом — около 23%, затем идут 412–414рх — около 14% и 390–39рх — около 10%.
Для новых проектов по умолчанию я выбираю ширину 360рх для отрисовки макетов. То, что нарисовано в дизайне на ширину 360 px, должно выглядеть нормально и на ширине 320, и на ширине 414px. Если нет уверенности, лучше прикинуть блок на минимальном и максимальном экране. Да, это дольше, но зато неприятных сюрпризов на этапе разработки будет меньше.
Тут я бы хотела затронуть еще одну интересую тему. Вы замечали, что в документации к телефону разрешение в пикселях может быть указано куда больше реального в px? Дело в том, что рх и пиксель — это далеко не всегда одно и то же. Единица px — это конечно же пиксель, но не любой. Px был рассчитан на основе ЭЛТ-мониторов из 1990-х. Наименьшая точка, которую он мог отобразить, была размером примерно в 1/100 дюйма (0,25 мм) — ее и определили как px. В наше время пиксели совсем измельчали, а единица px осталась прежней.
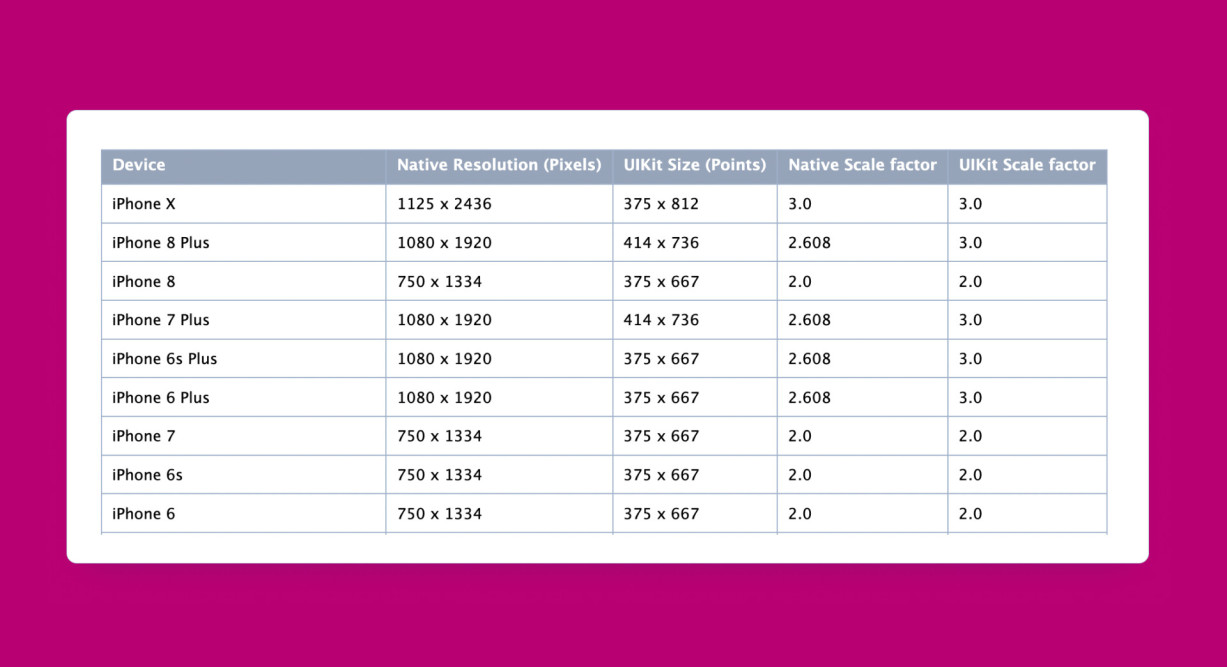
Если все еще не очень понятно, то можно разобрать этот вопрос на примере айфона. В документации разрешение iPhone X составляет 1125 пикселей. Посмотрим на таблицу ниже и поймем, что плотность пикселя на данной модели в 3 раза выше, чем плотность в единицах измерения px. То есть 1125/3=375.
Что касается зоны между мобильными устройствами и планшетами, то это либо горизонтально развернутый телефон, либо какой-то небольшой андроид-планшет. Устройств в этой зоне мало. Поэтому, несмотря на то, что здесь могла бы быть дополнительная точка слома, обычно ее не делают из-за экономической нецелесообразности. Для кого стараться?
ПланшетыЧеткой цифры размера, определяющей, что считать планшетом, нет, так как сейчас на рынке огромное количество устройств совершенно разных размеров, а последние айпады побольше некоторых ноутбуков. Но чаще всего планшетами считаются устройства шириной от 768px до 1024px.
Для отрисовки дизайна под планшет я выбираю привычные 768.
Десктоп экраныНебольшие экраны — это ноутбуки или небольшие стационарные мониторы. Сюда входят экраны шириной от 1280px до 1440px. Раньше к этой категории также относили 1024px, но сейчас это все же больше планшетный размер.
Когда мы говорим про широкоформатные экраны, то речь идет в основном о разрешении 1600px и более. Таких экранов довольно много, более 36%, поэтому о них совершенно точно не стоит забывать.
Если вы, как и я, работаете на ноутбуке, советую выбрать размер его экрана для отрисовки дизайна под десктоп, чтобы удобнее было оценивать свой дизайн в режиме прототипа.
Если есть сомнения насчет того, как дизайн будет смотреться при меньших разрешениях, то проверяем все на минимальном размере перед точкой слома. Так, например, если макет нарисован на 1366px, а точка слома 990px, то рисуем дополнительный макет на 990px и проверяем, все ли там хорошо влезло.
Подводим итоги и получаем небольшой сюрприз
Для выбора точек слома стоит ориентироваться на цели сайта и на статистику, а если ее нет, то на глобальную статистику.
Для отрисовки макетов ширины стоит выбирать, исходя из той же статистики. По умолчанию я предлагаю использовать: мобильные телефоны 360px, планшеты 768px, экраны 1366px и большие экраны 1920px. При этом обязательно проверять как будет вести себя интерфейс близко к точками слома.
В подарок тем, кто дочитал но конца, я даю ссылку на заготовку в фигме.
Энджой!