Проблемы с переиндексацией, выбором города, списком товаров, карточкой, корзиной — на всём пути пользователя от первого входа до оформления заказа. Не смотря на масштабы компаний у них часто встречаются ошибки по UX на их сайтах и приложениях. Разбираем интернет-магазин «Лента Онлайн» и предлагаем решение проблем.
Всем привет, на связи UXART, где мы ежедневно делаем интернет удобнее. И с нашей стороны было бы странно не оценить в нашей постоянной рубрике UX-патруль одно из самых быстроразвивающихся направлений за последние годы — интернет-магазины по доставке еды.
Люди ежедневно заказывают продукты напрямую через сайты известных сетей. Будь то «Перекресток», «Магнит» или (лично моя любимая) «Лента». И мы заметили, что с интерфейсами на этих сайтах часто встречаются банальные проблемы.
Мы столкнулись со множеством проблем на сайте «Лента Онлайн», разобрали ключевые неудачные моменты и предложили свои решения в виде задизайненных с нуля макетов.
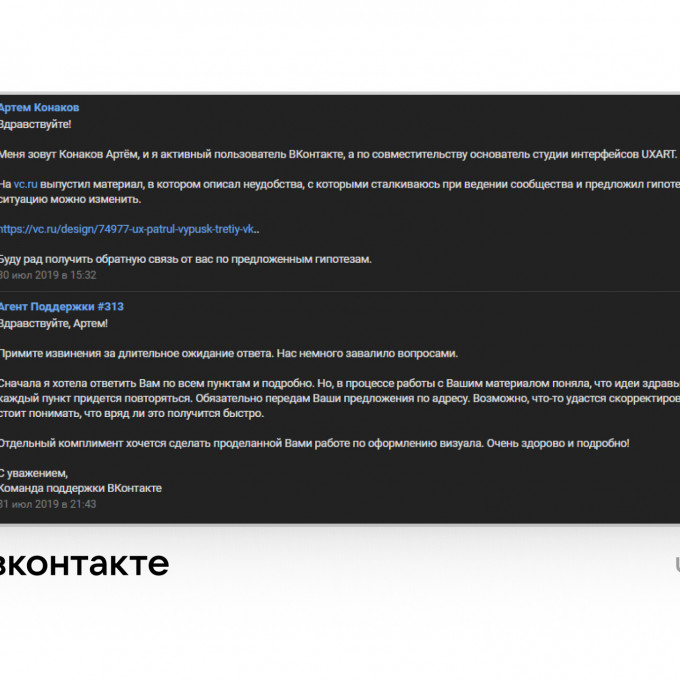
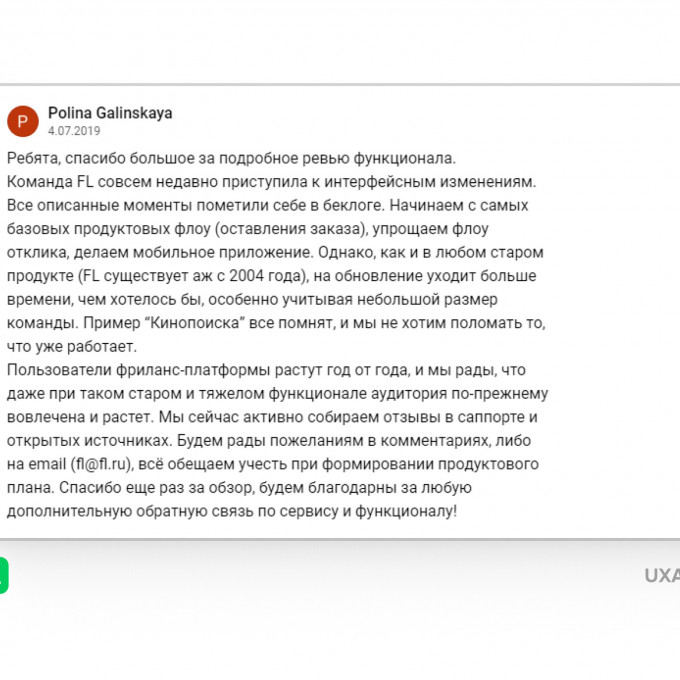
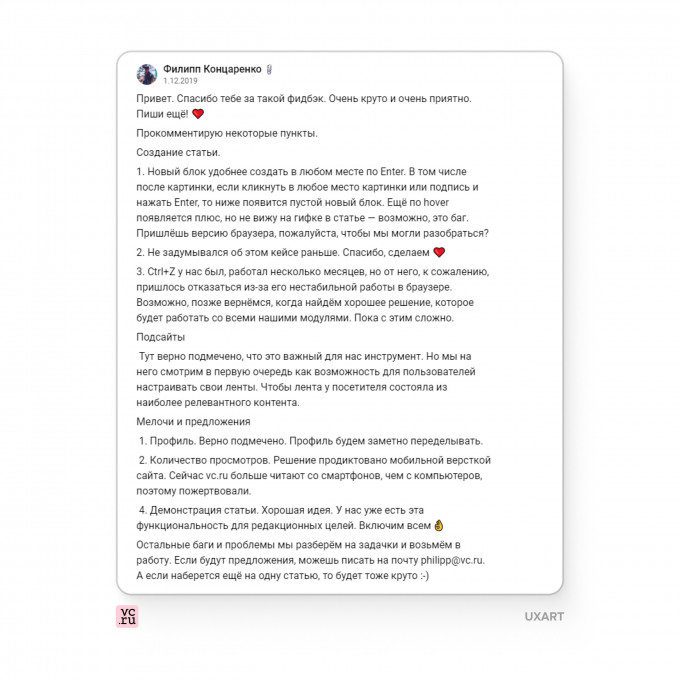
Предыдущие выпуски UX-патруля были услышаны брендами и благодаря свежему взгляду со стороны они смогли заметить и устранить проблемы в своих интерфейсах:
В предыдущих выпусках патруля были рассмотрены: «Youtube», «VK», интернет-магазины, «Тинькофф Бизнес» и «Pornhub».
Несколько дней назад мы с СЕО студии UXART — Артемом Конаковым, обсуждали контент в наших социальных сетях и он поделился занятным видосом:
Оказалось, что Артем решил воспользоваться сайтом Ленты для заказа продуктов на дом. Но уже на первом этапе с выбором адреса доставки он столкнулся с проблемами. Дальше он успел собрать относительно большую корзину, просмотрел большую часть каталога и, соответственно, провел на сайте довольно много времени.
И все это время мы перекидывали друг другу видосы и скриншоты с проблемами на сайте. Мы подумали, что все это можно собрать в единый текст, где подробнее расскажем вам о проблемах сервиса и предложим решения. Так и появилась эта статья.
Но перед началом расскажу вам 2 интересные истории, которые произошли со мной недавно.
У меня есть хороший друг, который живет в Москве и недавно он приезжал в Питер. В районе, где я живу, находится 2 магазина «Лента». И ему очень понравилась эта сеть супермаркетов. Самое забавное, что в Москве магазинов «Лента» гораздо больше, но он просто не обращал на них внимание.
Вернувшись в Москву он заходит в гугл и начинает по привычке гуглить название на английском. И получает он следующее:
Вторая история уже произошла со мной.
Примерно год назад я решил заказать продукты из Ленты себе на дом. Захожу я на первую страницу в гугле. Прямо на сайте я вижу акцентный выбор магазина. Открываю карту, выбираю ближайшую ко мне точку и перехожу в каталог.
Спустя минут 5 нахожу нужный товар, нажимаю «в корзину» и мне показывают попап с выбором «доставка» или «самовывоз». Естественно я нажимаю на доставку и меня перекидывает на другой сайт.
Почему это сделано именно так и почему пользователям предлагают выбрать магазин, перейти в каталог и попробовать что-то добавить в корзину сразу — одной Ленте известно. Но с точки зрения пользовательского опыта меня это расстроило, ведь я потратил свое драгоценное время на ненужные действия.
Стоит отметить, что этот сайт работает именно на самовывоз. И если вместо доставки вы выберите именно этот вариант, то вас не переадресует на дополнительный сайт и заказ получится оформить. Но на странице об этом примерно 0 информации, что расстраивает.
Дальше мы начнем разбирать конкретные разделы/сценарии/проблемы, с которыми мы столкнулись, пока анализировали сайт. Естественно с нашими решениями и показали, как можно сделать удобнее)
Доставка
«Лента» не разрешает добавлять товары в корзину, если вы не указали свой адрес. Делается это для того, чтобы пользователь сразу понимал, есть ли у магазина зона доставки в этом районе.
Но как происходит ввод данных в других магазинах? Посмотрим на примере «Ozon»:
В начале вам предлагают выбрать способ — самовывозом из ближайшего пункта выдачи или курьером. Нас интересует именно последний вариант.
В окне ввода нужно вписать адрес с одним интерактивным полем. Вам не нужно распыляться и вводить каждый пункт отдельно. А сделать это благодаря интеграции с DaData или другим похожим сервисом с базой адресов, но опустим детали, иначе станет душновато)
Все ощущается удобно, лишних кликов нет. Все точно, быстро и, что самое главное, удобно.
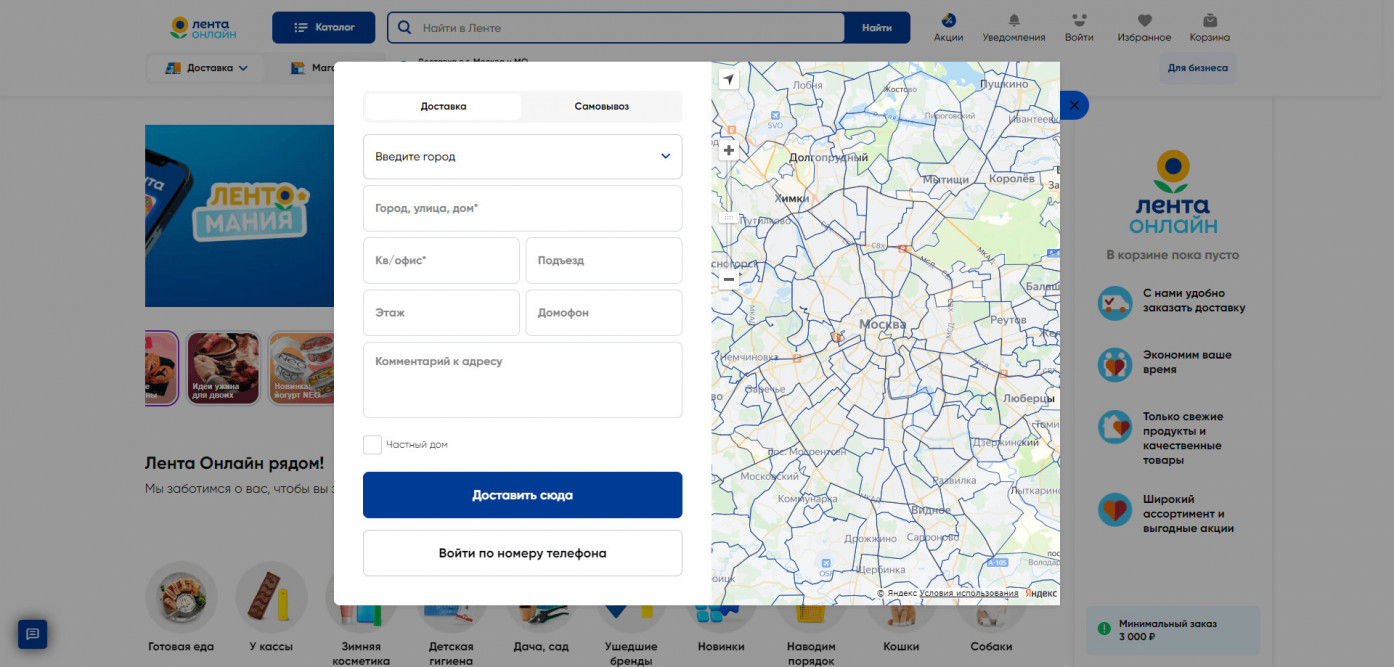
А теперь посмотрим, что нам предлагает «Лента»:
При добавлении товара «Лента» выводит дополнительное окно. Здесь вы должны вписать ваше гео максимально точно. Тут мы сталкиваемся с первой проблемой такого решения.
В верхней части нам предлагается выбрать город. Так как мы живем в Питере, пытаемся вбить «Санкт-Петербург». Но ничего не получается. «Лента» не находит «Санкт-Петербург», не реагирует на «Петербург» и не понимает, что такое «Питер».
Проблема здесь заключается в том, что первое поле на самом деле не про город, а про область. Хотя сама плашка говорит об обратном.
И после выбранной области мы встречаемся со следующей проблемой. Нижнее поле также содержит город. И тут мы уже можем ввести «Санкт-Петербург». Но ответьте, знатоки. Какой Питер здесь верный?
Это поле ввода одновременно содержит и город, и улицу, и дом. Поэтому сервис путается, давая нам бесконечное количество Санкт-Петербурга.
Варианты решения
На самом деле исправить это меню можно двумя простыми действиями. В первом поле ввода мы оставляем только населенный пункт. Без указания каких-либо областей, это можно решить на стороне сервиса при вводе города.
Например, при указании «Санкт-Петербург», вам могут предложить «Ленинградскую область» или оставить только город.
Благодаря этому мы освобождаем второй ввод. Здесь мы вводим только улицу и дом. Как было в нашем примере — Воронцовский бульвар д.5 к.5.
Остальные пункты можно оставить прежними.
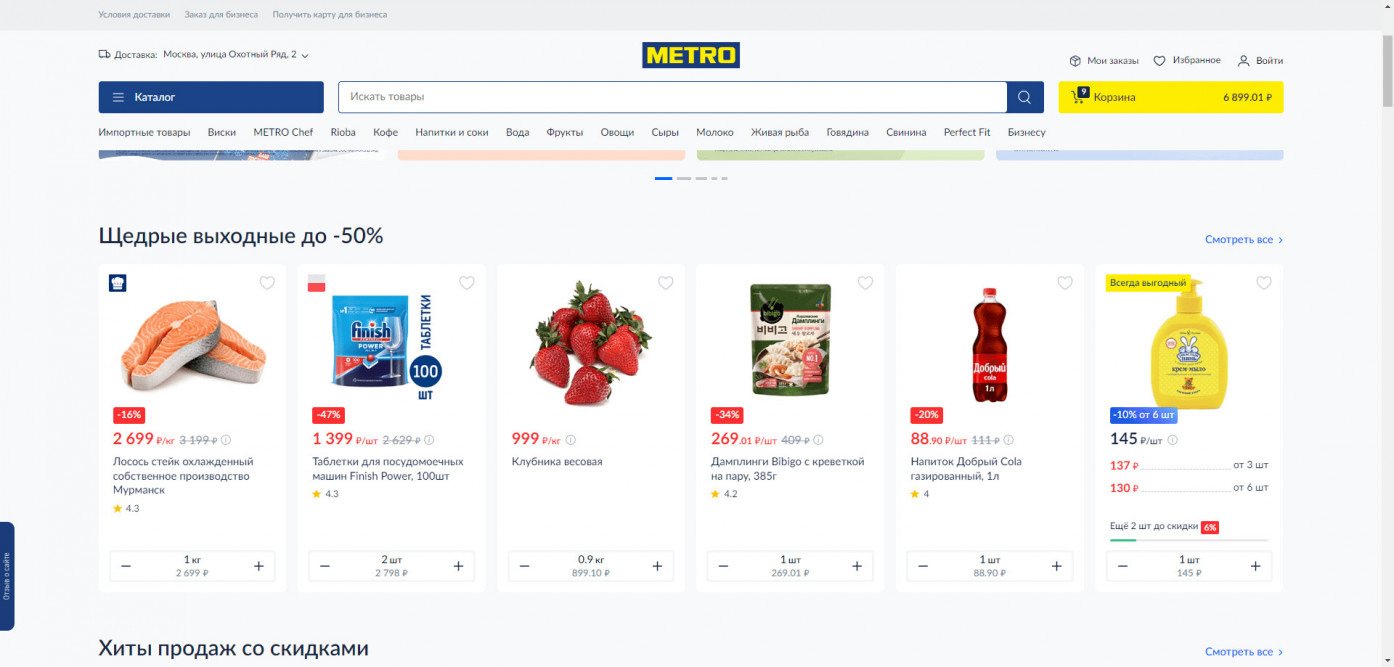
Второй вариант. Для него придется немного больше переделать интерфейс, но пользователям станет проще. Можно сделать одно поле, как это делает «Озон», «Перекресток», «METRO», чтобы не препятствовать формированию корзины заполнением точного адреса. Ибо квартира, подъезд, этаж, домофон и комментарий к адресу никак не повлияют на зону доставки и выбранный магазин.
А уже на стадии оформления заказа, когда пользователь выбрал все нужные товары, уточнить точный адрес.
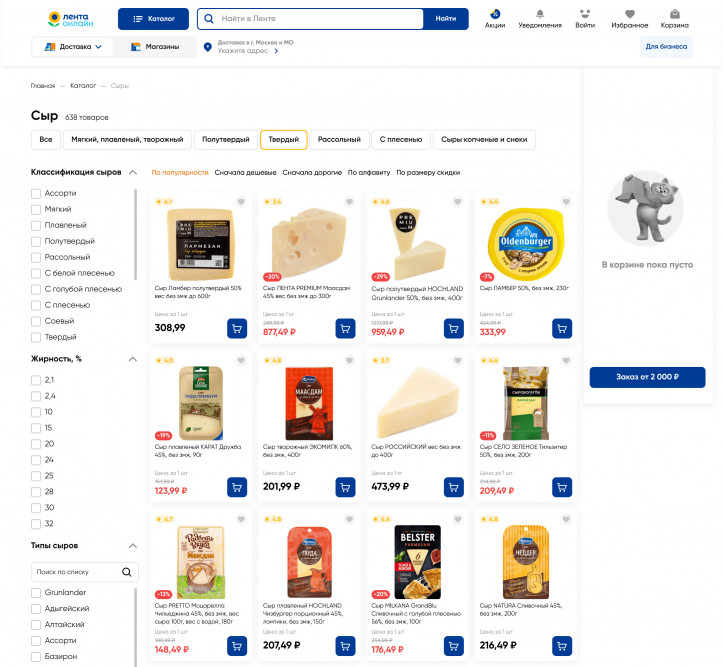
Поломанная сортировка
Во многих магазинах есть сортировка товаров по определенным параметрам. «Лента» предлагает пользователям 5 вариантов:
- По популярности
- Сначала дешевые
- Сначала дорогие
- По алфавиту
- По размеру скидки
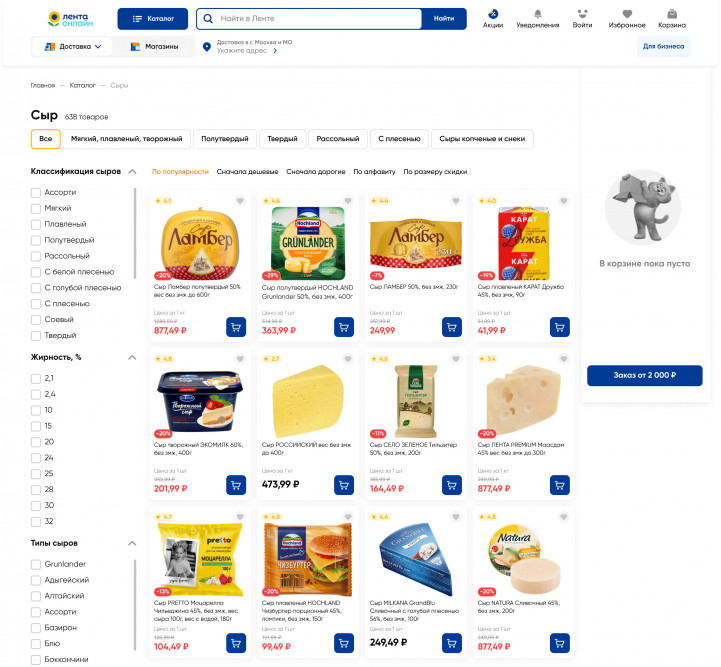
Звучит хорошо, не так ли? И они работают! Но есть нюанс. Работают они только в рамках одной категории.
Если вы решите выставить сортировку «Сначала дешевые» и из того же «Творога» перейдете в «Зелень и салаты», то фильтр сбросится. При этом, он все также будет выставлен в самом интерфейсе. И чтобы он заработал нужно сначала сменить на другой, а потом повторно на тот, который вам нужен.
Не уходя далеко от фильтров. Пространство на экране используется неэффективно. Под сортировку выделена целая строка, но при этом там только один интерактивный элемент — выпадающий список слева.
Можно либо поднять карточки товаров выше, если элемент сортировки отнести к колонке с фильтрацией, либо сделать гораздо удобнее:
Для сравнения, так выглядят варианты сортировки на Яндекс.Маркет:
И немного про навигацию. «Лента» предлагает пользователям пресеты. Например, если вы хотите найти корм для домашнего животного, вам предлагают сразу перейти к нужной секции. Но работают эти пресеты крайне странно.
Часть пресетов работает правильно. Вам сразу предлагают конкретные товары внутри категории. Но оставшаяся часть переключает вас на другую секцию. По сути своей это правильная работа навигации. Но это банально неочевидно:
- Некоторые пункты отфильтровывают каталог снизу и ты можешь спокойно потом переключиться на другую категорию.
- А другие имеют еще один уровень вложенности, про который ты узнаешь только после клика и интерфейс снизу меняется.
Сколько стоит 1 товар?
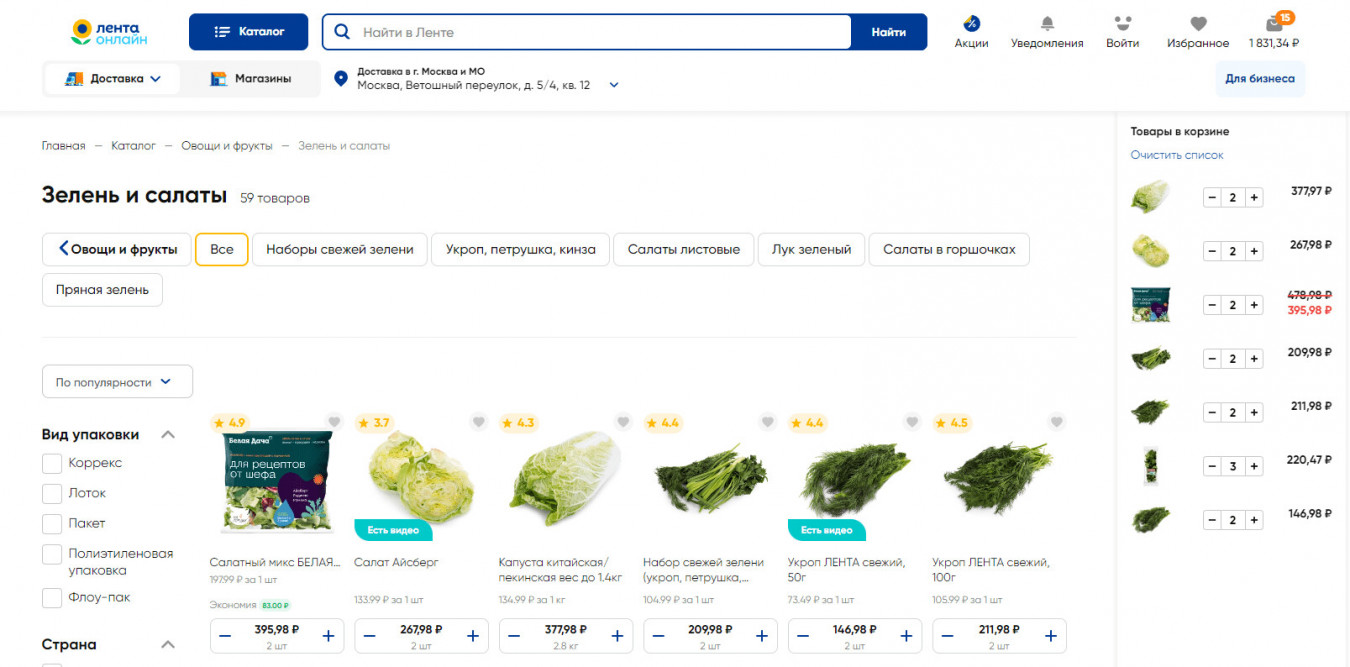
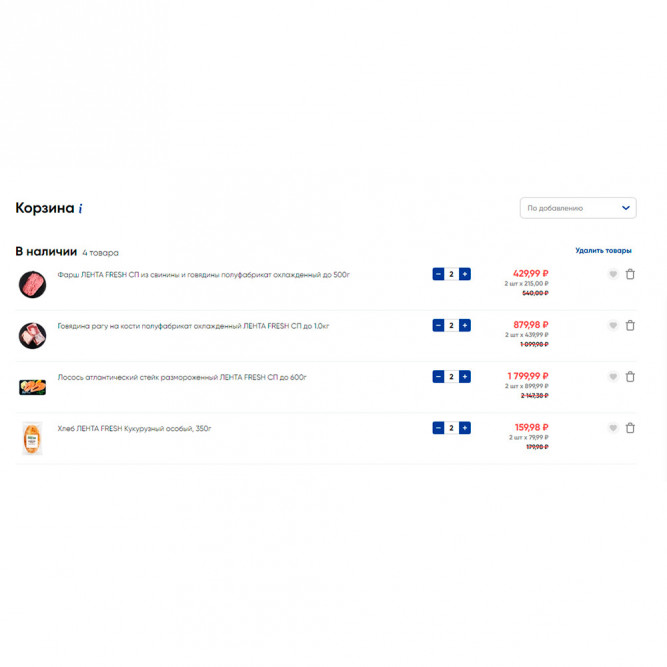
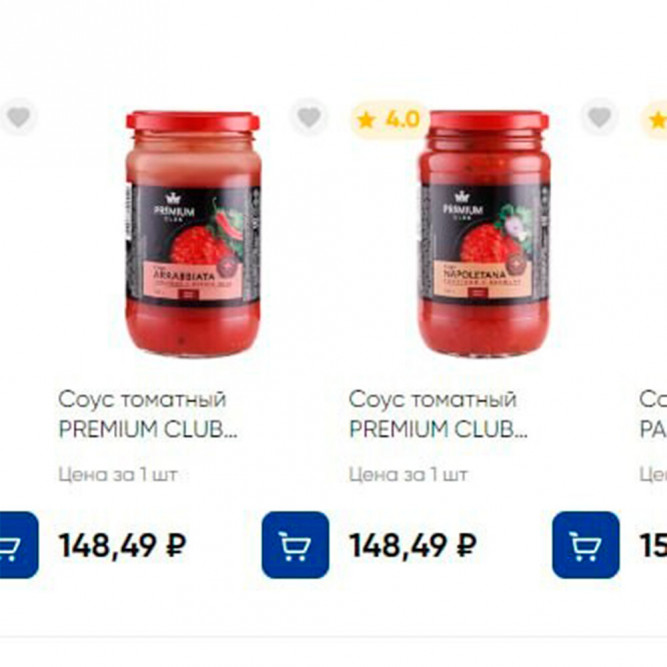
Посмотрите на этот скрин и попробуйте сказать, сколько стоят эти товары за 1 штуку?
Если вы не решили схитрить и считать все самостоятельно, то ответить на этот вопрос становится невозможно. И связано это с тем, что «Лента» суммирует сумму на товары внутри карточек.
А вот, как это выглядит в другом крупном сервисе по доставке продуктов:
В центральной части экрана мы видим товар и стоимость за 1 штуку, а ниже сумму на несколько одинаковых товаров. Это облегчает восприятие, да и просто удобнее.
Чтобы найти стоимость за 1 товар в Ленте вам нужно перейти в корзину, найти нужную позицию, посмотреть на общую сумму и мелким шрифтом снизу показаны арифметические расчеты.
Пустая корзина
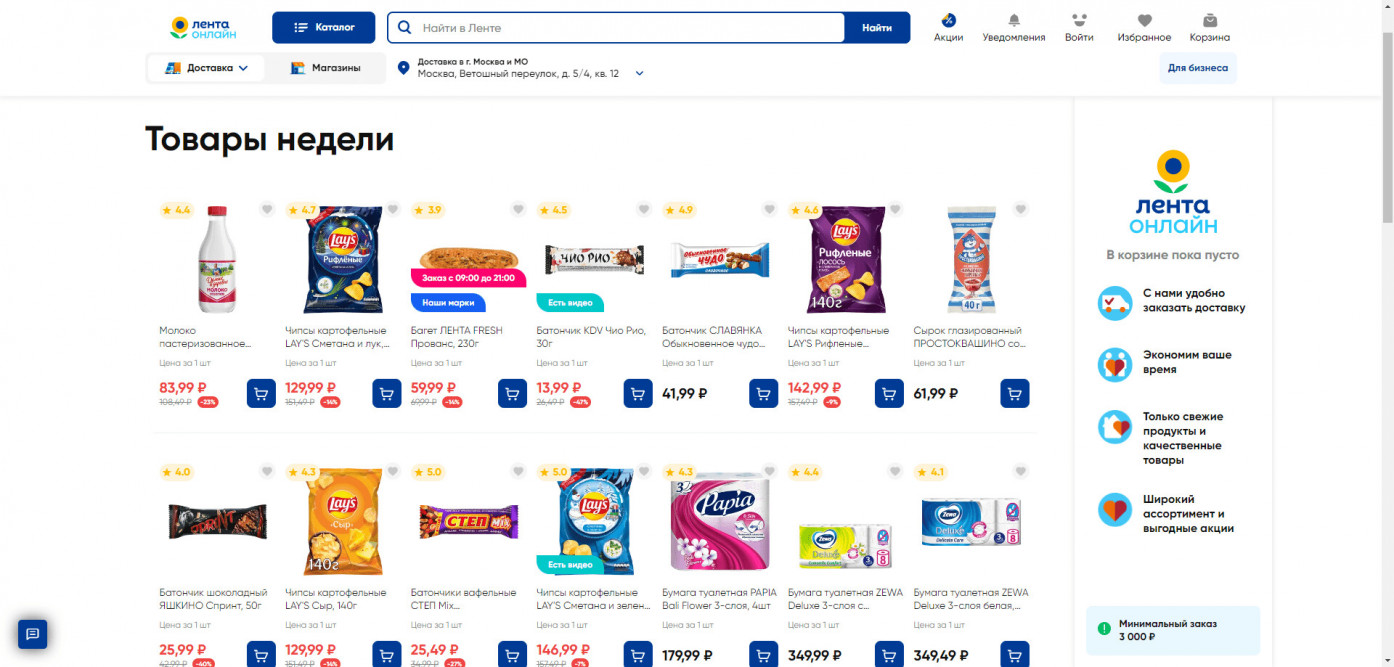
Раз уж мы перешли к корзине, давайте посмотрим на то, как выглядит интерфейс без добавленных товаров:
В правой части появляется блок, с абстрактной информацией. Сверху — логотип Ленты и 4 абстрактных пункта, которые ни о чем не говорят пользователям. Давайте даже попробуем разгадать, что «Лента» имеет ввиду:
- С нами удобно заказать доставку.
По сути своей это предложение обо всем и ни о чем одновременно. Без конкретных примеров «удобства» звучит как грандиозное заявление, основанное ни на чем. Здесь бы показать преимущества именно Ленты Онлайн. Например, как это сделано в «Додо Пицца»: если доставка будет больше 30 минут, то они вернут вам деньги.
- Экономим ваше время.
Такая же проблема. Нужно доказать экономию времени конкретными плюсами)
- Только свежие продукты и качественные товары.
Здесь можно указать на исследования и опросы, которые проводились за последние годы. Либо изменить формулировку на что-то лайтовое.
- Широкий ассортимент и выгодные акции.
Выгодные для кого? Выгодные, сравнивая с кем?
Самый главный пункт — «Минимальный заказ от 3 000». Остальная инфа вода-водянистая.
И вот как это можно показать, не используя столько текста:
Мы убираем визуальный шум, учитывая отсутствие конкретики в изначальных пунктах. Тем самым мы сделали акцент на самом главном — товарах.
Стоит понимать, что необязательно убирать все тезисы. Мы можем вынести ключевую информацию о бесплатной доставке, её времени или любой другой инфе, которая может быть полезна потенциальному покупателю.
Превью товаров
Заказ продуктов в онлайне схож с походом в настоящий магазин. Ты не можешь за секунду набрать всю корзину и сделать заказ. Тебе приходится заходить в разные категории, искать нужные товары, добавлять их и повторять сценарий по кругу.
Но сделать это в Ленте отдельный челлендж. В определенный момент глаза замыливаются и ты теряешься среди всех карточек. Из-за чего становится сложнее ориентироваться и непонятно к какому товару относится кнопка в корзину.
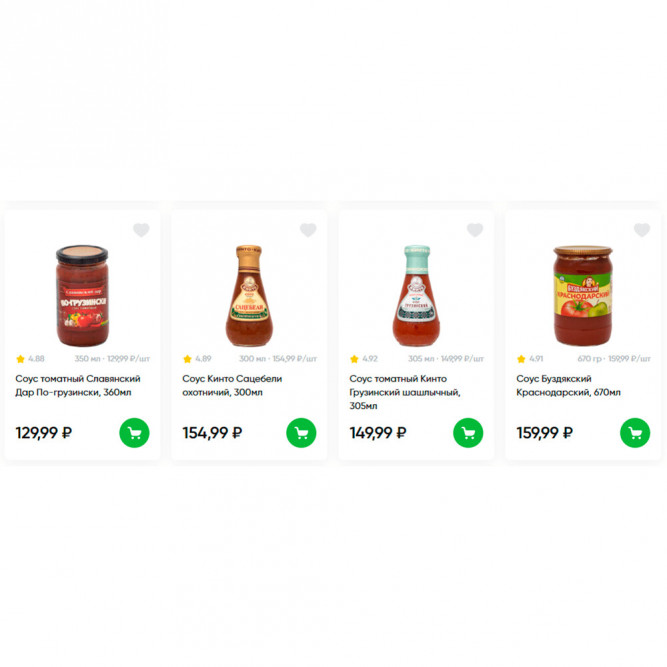
Получается так из-за решения расположить как можно больше товаров в одну строку. При этом, не разделяя их визуально. Для сравнения посмотрите, как оформлены карточки в «Перекрестке»:
На странице 4 карточки, каждая из которых обособлена. Наводя на них ты получаешь четкий эффект выделения. Зеленая корзина кричит — «нажми на меня, не ошибешься». А глаза просто не напрягаются настолько сильно.
Вот, как это может выглядеть:
Название товаров
Еще одна проблема, связанная с расположением 6 карточек в ряд — название товара не вмещается полностью. И вот когда я выбирал себе соус для пасты столкнулся с неожиданностью, которую мог не заметить…
Левый это перец чили, а правый овощной. Если пользователь не перепроверит полное название, он может купить совсем не то, что хотел изначально)
Вернемся к «Перекрестку» еще раз:
Они смогли избежать этой проблемы, сократив количество товаров в ряду. И добавили изображения больше размера, и название товара полностью уместили.
Детальная страница товаров
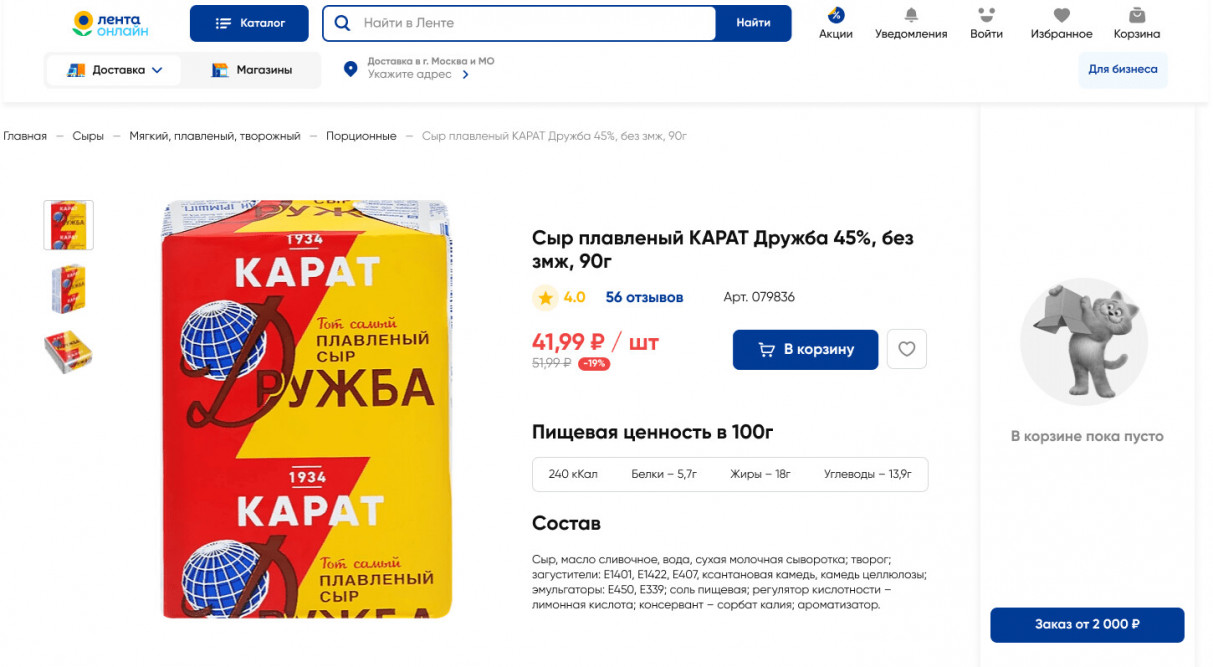
А теперь давайте поговорим про детальные карточки товаров. Предположим, что вам все-таки стало интересно, какой же это томатный соус — с чили или с овощами. Вы заходите в карточку и видите пустое пространство:
Но для чего обычно пользователи заходят на детальную страницу?
- Узнать состав;
- Посмотреть калорийность, белки, жиры и так далее;
- Узнать срок годности;
- Почитать отзывы.
Но здесь на первом экране мы видим то, что уже было показано в каталоге. Пожалуй, главное отличие — теперь мы видим название товара полностью)
Снова неэффективное использование пространства. И вот как мы предлагаем изменить эту страницу:
«Перекресток», «Магнит», «МЕТРО» и многие другие магазины уже использую такой подход. И в этом плане стоит адаптировать данное решение и применить его у себя.
Уведомления
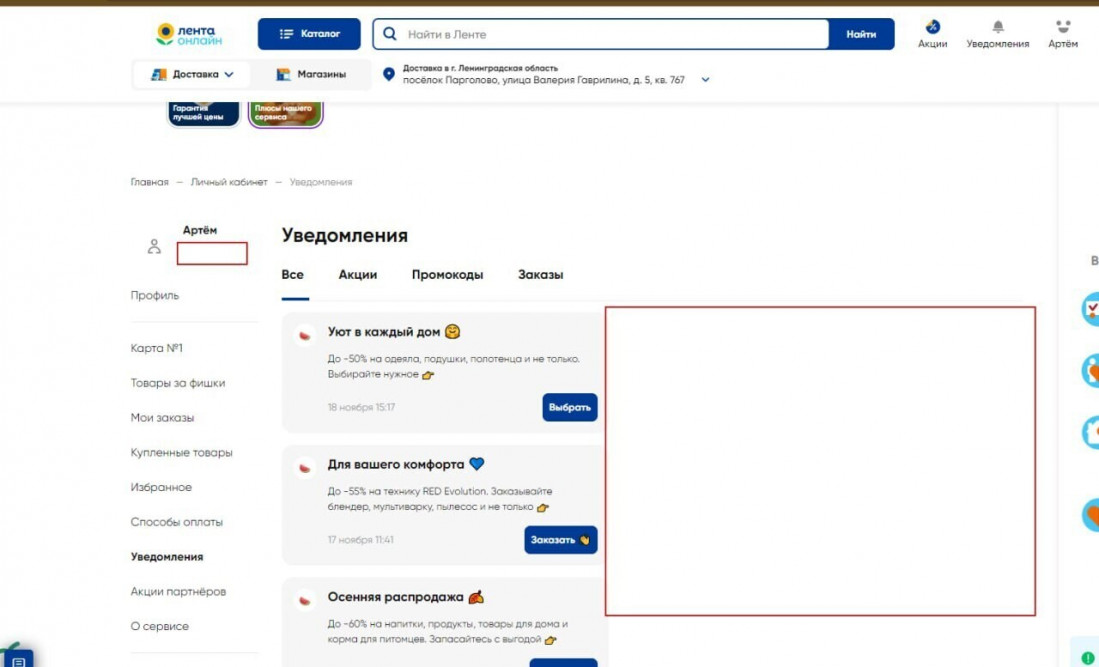
Зайдя в уведомления пользователь видит следующее:
Стоит ли снова говорить о пустоте? Неэффективное использование пространства, странная верстка там где профиль. Многие магазины в целом отказались от уведомлений. Поэтому одним из лучших решений будет просто «отпустить и забыть».
Мы рекомендуем либо заполнить эту пустоту полезной и конкретной информацией для потенциального покупателя, либо вовсе отказаться от раздела.
Призрачные отзыв
Порой «Лента» косплеит паранормальное явление. Мы смотрим на отзывы, четко видим 2.5 звезды, хотим посмотреть, из-за чего такой балл, спускаемся ниже и видим следующее:
Оказывается, что отзыва 2. Но виден только один. Он на 4 звезды, второго вообще не существует, а финальный балл 2.5)
Арифметически второй отзыв равен единице. Но фактически мы не можем этого отследить.
Мелкие проблемы
И это далеко не все, что может смутить пользователя. Давайте еще немного поговорим о небольших проблемах, с которыми вы можете столкнуться.
Сломанные изображения
Например, порой изображения на сайте ломаются, из-за чего при приближении вы видите совсем не то, что хотели изначально:
Плохое качество
Многие визуалы на сайте мыльные — скорее всего из-за неправильно разрешения:
Истории без навигации
Сами истории находятся на главной странице. Но пролистнуть их привычным образом, используя мышку, не получается.
Если приглядеться, то можно увидеть маленькие стрелки, которые и переключают их влево-вправо.
Из самих историй можно выйти только при нажатии крестика. К сожалению, область за историей некликабельная.
Заметит не каждый
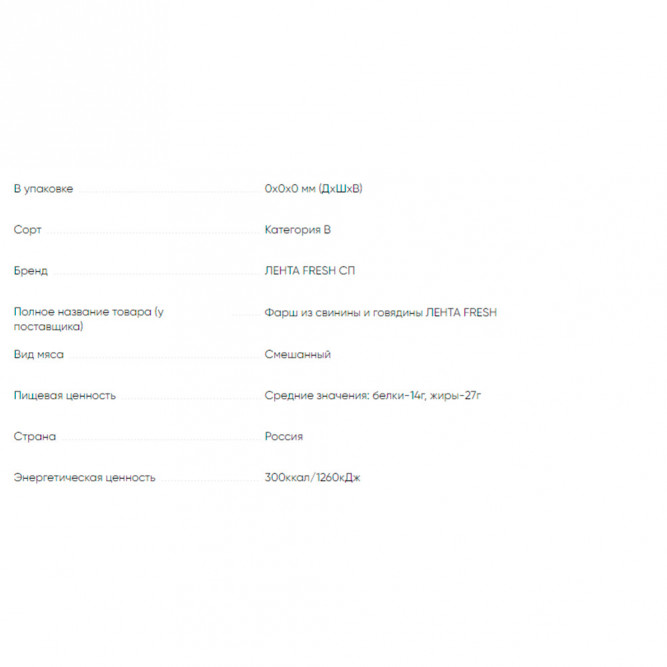
Не ясно, из-за чего точки между характеристиками и качествами разной длины. Если вы присмотритесь, то заметите, что между левой и правой частью находятся маленькие точки. Везде они начинаются и заканчиваются от последней буквы левого слова и первой правого.
Но в случае с «полное название товара» точки перестали вести себя правильно.
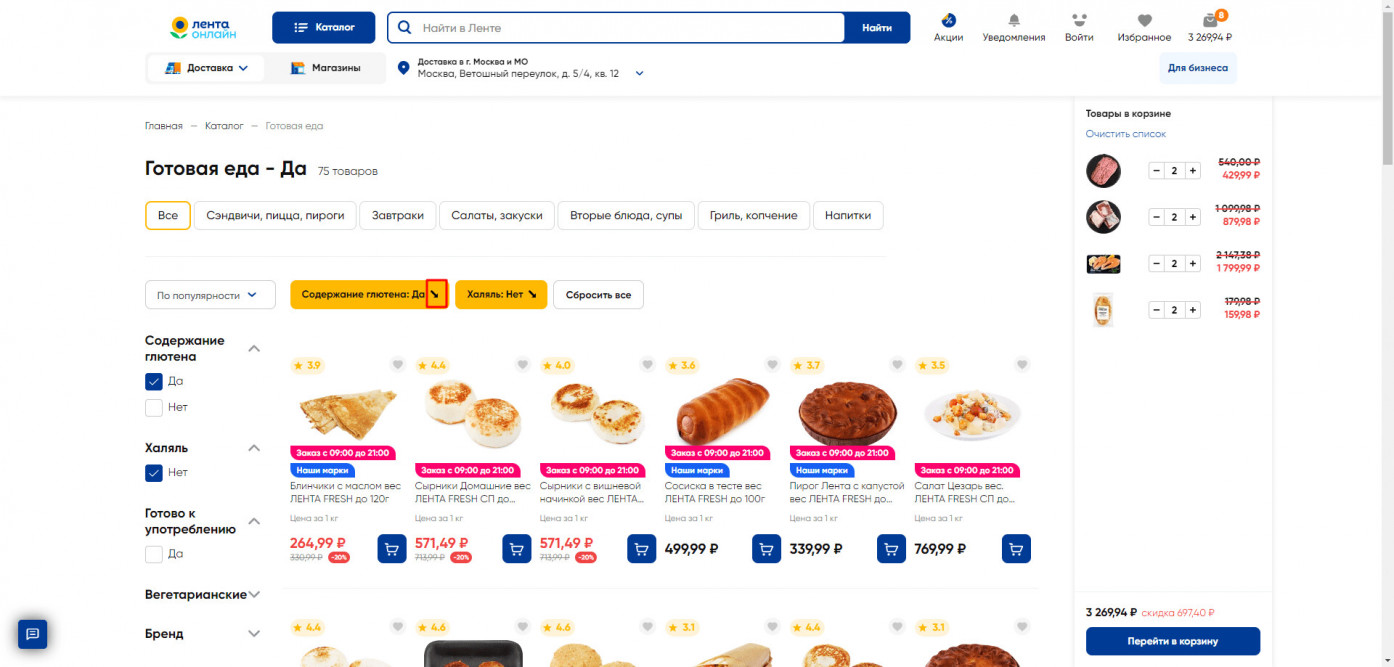
Стрелки вместо крестиков
Когда устанавливаешь параметры фильтрации. Примененные параметры отображаются вверху на оранжевых подложках. Здесь же находится непонятная стрелка вниз. Такой функционал иконки непредсказуем. Но если мы нажимаем на стрелку, фильтр сбрасывается. Непонятно, почему была выбрана стрелка вместо привычного крестика.
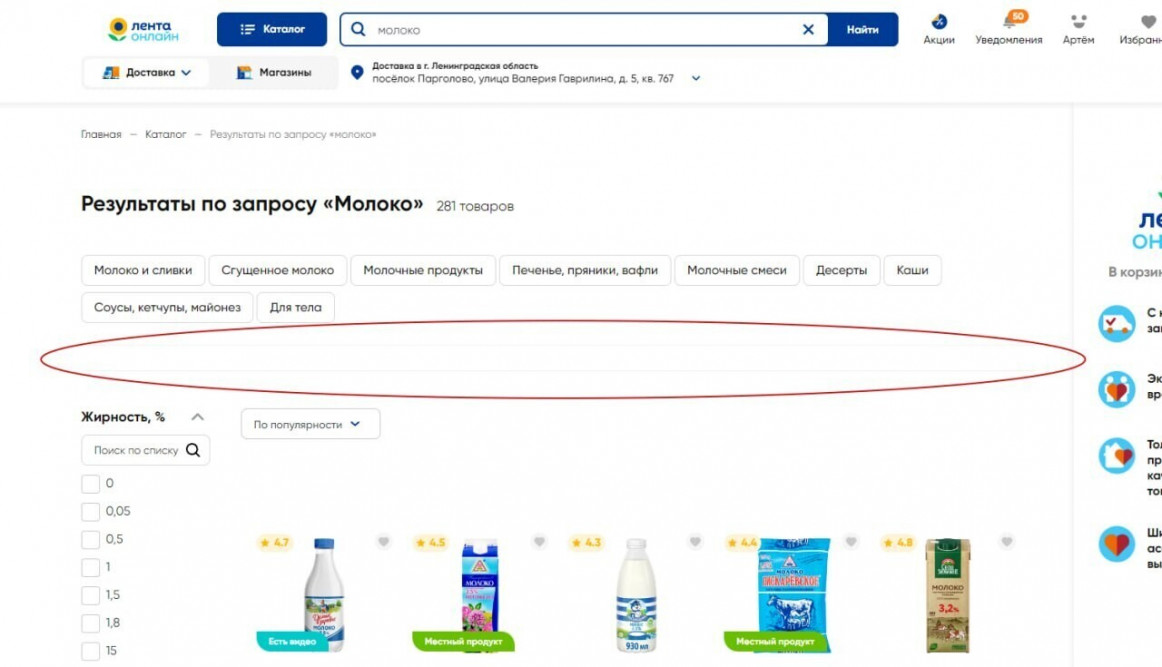
UI-ные проблемы
Порой между блоками появляются непонятные и ненужные линии:
Такой вот UX-патруль у нас получился. Изначально планировали сделать мини-патруль, но чем больше анализировали, тем больше проблем находили.
Спасибо каждому за чтение этой статьи. Постарались описать возникшие сложности от лица простых пользователей и предложили решения как дизайнеры)
Будем рады, если помогли сделать ваш сервис удобнее. При необходимости можем передать исходники макетов или даже помочь в целом с интерфейсами магазина — для связи с нами:
- https://t.me/konakovart — тг
- info@uxart.ru — почта
Мы поняли, что такие проблемы есть не только у Ленты, поэтому с удовольствием анонсируем, что следующий UX-патруль будет про разбор крупнейших екомов, найдем проблемы и покажем, как нужно делать правильно.
Подписывайтесь на наш тг, тут мы анонсируем выпуск следующих статей, чтобы вы не пропустили) А еще рассказываем полезную инфу о дизайне, делимся внутрянкой и просто делаем интернет удобнее. Всем спасибо.