Сделали UX понятным и поработали с кодом, чтобы увеличить скорость загрузки страниц, снизить показатель отказов и сделать лиды ещё дешевле.
С чего всё началось
Компания «Полимакс» производит и продаёт листовой пластик. Заказчик пришёл к нам, чтобы синхронизировать «Торговлю» от 1С с интернет-магазином на Битриксе. А затем — остался, чтобы доработать кучу другого функционала.
Для начала мы провели аудит. Выкатили список всего, что нужно исправить, чтобы сайт наконец-то начал продавать. А после начали двигаться спринтами — поэтапно обновлять страницу за страницей и снимать боль за болью.
Боль первая: цены постоянно менялись из-за скачков валюты
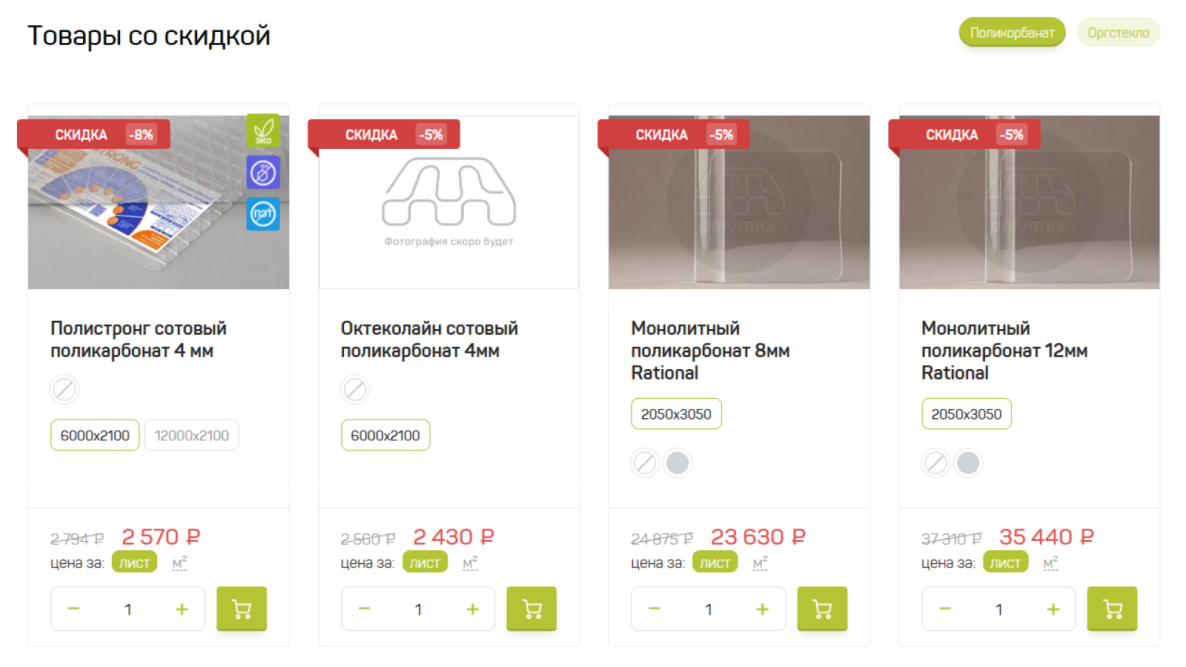
Проблема: производство «Полимакс» — в Европе, а покупали — в России, поэтому цены напрямую зависят от курсов валют и меняются вслед за ними.
Решение: мы создали на сайте раздел «Акции» и написали для него скрипт. Теперь если товар дешевеет из-за скачка валюты — то мы автоматически отправляем его в раздел со скидками. А если дорожает — его карточка пропадает из раздела.
Боль вторая: неудобный каталог
Проблема: названия товаров на сайте были такими же, как в 1С. Как результат — покупатели не могли понять, как ориентироваться в каталоге.
Решение: написали ещё один скрипт, который генерирует названия с учётом параметров товара в 1С. Например, если скрипт видит в системе аббревиатуру «ПВХ», то в названии товара будет «Вспененный».
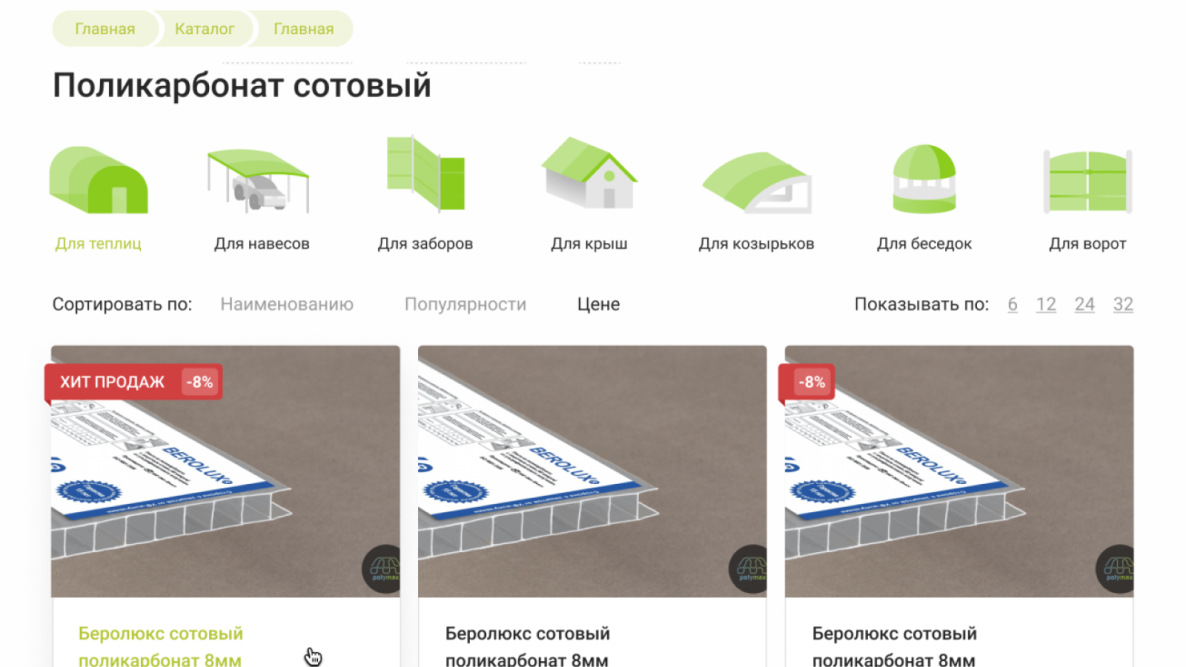
Вторая проблема: в каталоге были неудобные фильтры для поиска товаров. Например, если пользователь хотел посмотреть только товары толщиной 10 мм, нужно было нажать «Да» напротив соответствующего пункта и «Нет» во всех остальных.
Решение: теперь покупатели выбирают параметры, просто кликая по ним. А справа появляется pop-up с количеством найденных товаров. Плюс мы сделали так, чтобы эти параметры были одинаковыми для всех наименований — и вместо толщины поликарбоната, оргстекла или ПВХ пользователь выбирал только толщину, например 10 мм, а сайт показывал ему все товары по заданному параметру.
Боль третья: неинформативные страницы товаров
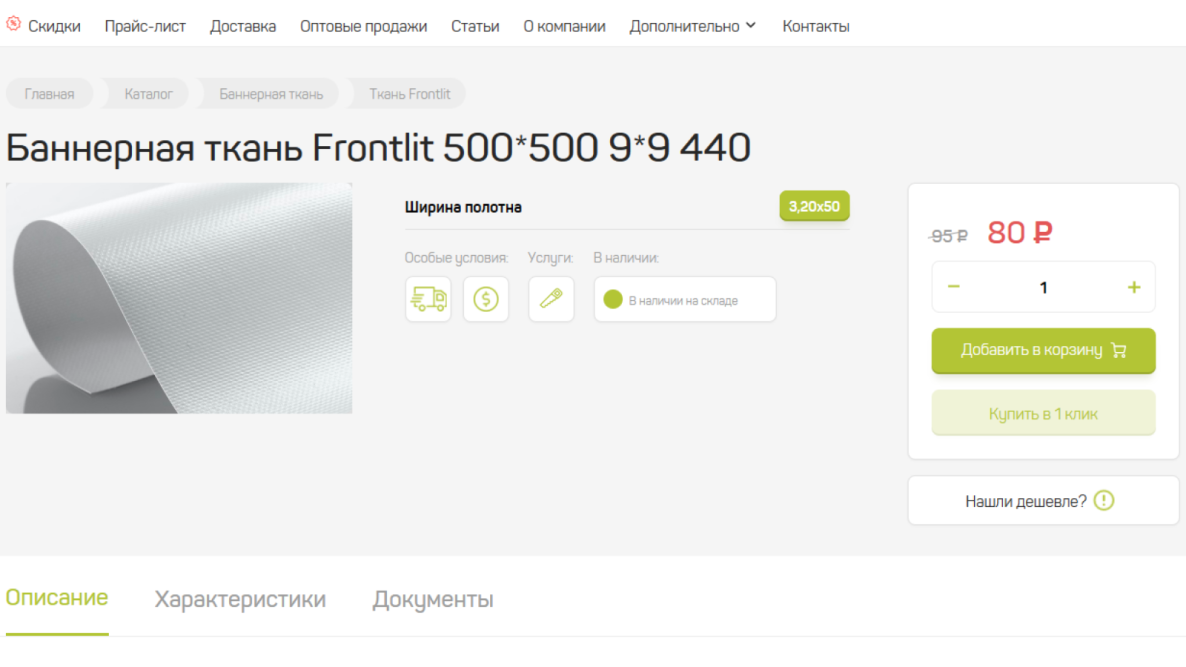
Проблема: в карточках не было информации о том, сколько стоит товар в конкретном цвете или количестве.
Решение: мы полностью переработали структуру страницы. Теперь цены справа меняются в зависимости от выбранного цвета. А ещё мы написали скрипт, который рассчитывает стоимость квадратного метра материала в зависимости от его толщины и оттенка.
Боль четвёртая: сложный и нечитаемый прайс-лист
Проблема: вместо нормального прайс-листа на сайте была огромная таблица со всеми товарами и кусками кода. На загрузку уходило не меньше полминуты, так что пользователи частенько уходили со страницы.
Решение: мы убрали всё лишнее, разбили прайс на категории и добавили фильтры. Теперь страница загружается за пару секунд и наконец-то начала приносить лиды.
Что мы ещё доработали
Ускорили весь сайт целиком: добавили html-тег <picture> — теперь к одному баннеру или карточке товара прикреплено сразу несколько ссылок на изображения разного размера. Какое увидит пользователь — зависит от разрешения экрана и ОС его устройства.
А ещё — использовали webp-картинки вместо png и перенесли сайт с хостинга на сервер. Добавили турбо-страницы от Яндекса и AMP от Google — теперь poly-max.com быстрее грузится с телефонов. Плюс переделали формы обратной связи под Ajax-загрузку: раньше они были в шапке сайта — теперь загружаются только, если нажать на кнопку «Купить в один клик» или «Заказать звонок».
Плюс добавили в корзину функционал промокодов, сделали оформление заказа на одном экране и настроили пиксель с событиями в Facebook и ВКонтакте, а ещё сделали интеграцию с myTarget, «Электронной коммерцией» от Яндекса и E-commerce от Google.
Что всё это дало
- Скорость загрузки страниц выросла в 3 раза
- Стоимость лида упала с 1000 до 513 рублей, а показатель отказов — с 12,99% до 8,05%
- Средняя конверсия выросла с 1,5–2,5% до 5–8,5%