В мире цифрового маркетинга конверсия является ключевым показателем успеха веб-сайта. Часто небольшие изменения в дизайне и пользовательском опыте могут оказать значительное влияние на количество лидов, продаж и подписок. Вот десять быстрых и эффективных UX/UI хитростей, которые помогут вам увеличить конверсию на вашем сайте.
1. Упростите формы
Сократите количество полей в формах до минимума. Исследования показывают, что уменьшение числа полей с 11 до 4 может повысить конверсию более чем на 120%. Спрашивайте только самую важную информацию, необходимую для достижения вашей цели.
2. Используйте контрастные цвета для кнопок действия (CTA)
Кнопки призыва к действию должны быть заметными и выделяться на общем фоне сайта. Использование контрастных цветов помогает привлечь внимание пользователя и направить его к совершению желаемого действия. Тщательно подбирайте цвета, учитывая цветовую психологию и общую цветовую схему сайта.
3. Оптимизируйте скорость загрузки
Даже задержка в 1 секунду может привести к снижению конверсии на 7%. Используйте инструменты, такие как Google PageSpeed Insights, для анализа и улучшения скорости загрузки вашего сайта.
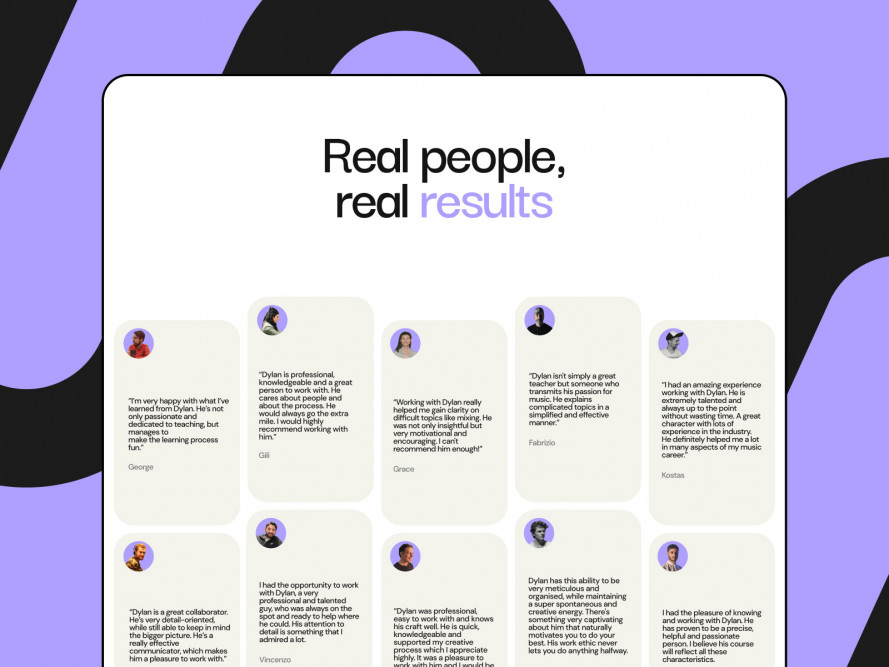
4. Внедрите социальные доказательства
Люди склонны доверять мнению других. Отзывы клиентов, истории успеха, рейтинги и отзывы убеждают потенциальных покупателей в надежности вашего предложения. Размещение этих элементов на ключевых страницах может значительно повысить доверие и конверсию.
5. Используйте человеческие фотографии
Фотографии реальных людей создают эмоциональный отклик и могут усилить сообщение вашего сайта. Они делают бренд более человечным и доступным. Используйте качественные фото команды, клиентов или пользователей в контексте использования вашего продукта или услуги.
6. Создайте иерархию визуального контента
Четкая визуальная иерархия помогает пользователям быстро сканировать страницу и находить наиболее важную информацию. Используйте размеры шрифтов, вес, цвета и расположение элементов для организации контента и управления вниманием пользователя.
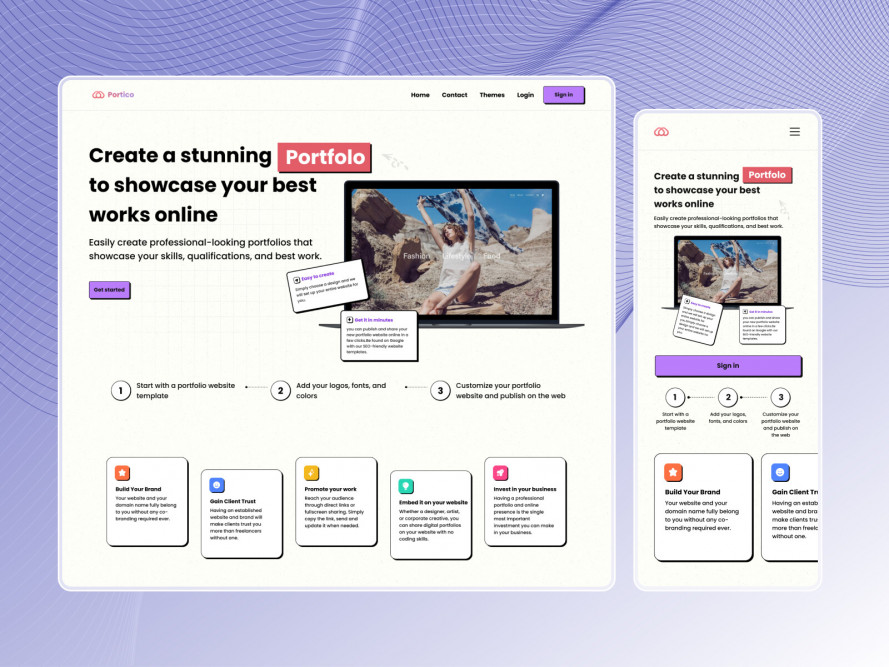
7. Адаптивный дизайн
Адаптивный дизайн обеспечивает корректное и удобное отображение вашего сайта на любых устройствах. Учитывая растущую популярность мобильных устройств, это не просто рекомендация, а необходимость. Адаптивный сайт повышает удовлетворенность пользователей и способствует увеличению конверсии.
8. Четкие заголовки и подзаголовки
Заголовки и подзаголовки служат ориентирами на странице, позволяя пользователям быстро понять, о чем идет речь, и определить, интересно ли им содержимое. Они должны быть ясными, краткими и содержать ключевые слова, отражающие суть предложенной информации или продукта. Хорошо структурированные заголовки и подзаголовки не только помогают в SEO-оптимизации, но и способствуют более глубокому вовлечению пользователей, направляя их к действиям, которые вы хотите, чтобы они совершили.
9. Включите видео
Видеоконтент может значительно улучшить вовлеченность и удержание на странице, предоставляя пользователям более динамичный и интерактивный способ получения информации. Видео может использоваться для демонстрации продуктов, обучения, отзывов клиентов или даже для рассказа истории вашего бренда. Включение видео на лендинговых страницах или страницах продуктов может значительно повысить конверсию, делая предложение более привлекательным и понятным для пользователя.
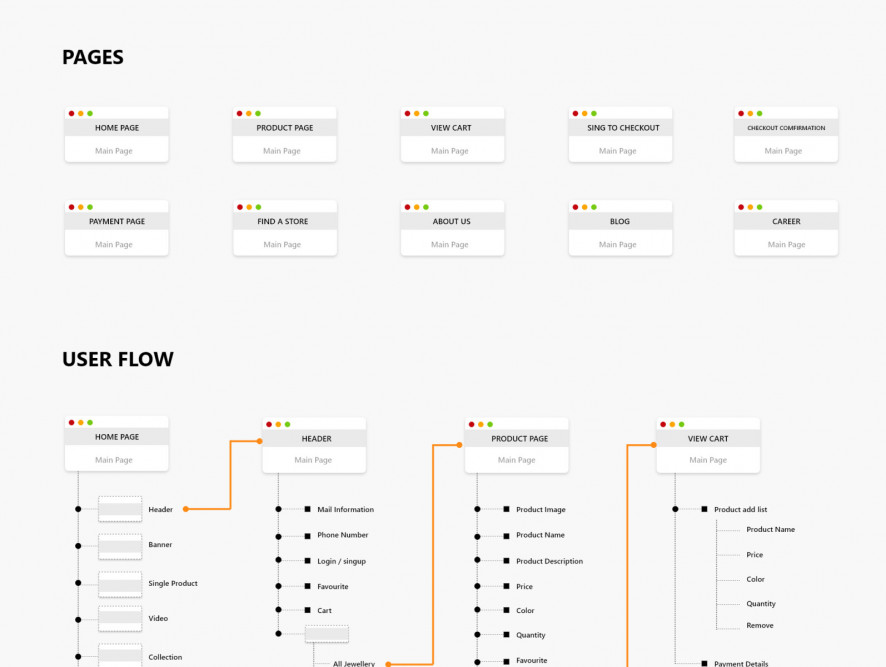
10. Оптимизация пути пользователя
Тщательно проанализируйте путь пользователя от первого визита на сайт до конверсии. Устраните любые препятствия и упростите процесс взаимодействия с сайтом. Это может включать упрощение структуры сайта, улучшение навигации, добавление четких призывов к действию (CTA) на каждой странице и оптимизацию процесса оформления заказа или подписки. Предоставление четкого, интуитивно понятного и безотказного пути к конверсии не только улучшит пользовательский опыт, но и значительно увеличит вероятность успешного выполнения желаемого действия.
Заключение
Внедрение этих UX/UI лайфхаков может значительно улучшить взаимодействие пользователей с вашим сайтом и повысить конверсию. Однако ключ к успеху не только в применении этих стратегий, но и в постоянном тестировании и анализе их эффективности. Экспериментируйте, собирайте данные и адаптируйте ваш подход на основе полученной обратной связи от пользователей.
Если вас интересует больше идей и вдохновения для вашего следующего проекта, присоединяйтесь к нашему телеграмм каналу. Здесь мы регулярно публикуем подборки впечатляющих UX/UI проектов, последние тренды и лучшие практики в области дизайна. Это отличный ресурс для дизайнеров всех уровней, стремящихся улучшить свои навыки и создавать более привлекательные и эффективные пользовательские интерфейсы.
Не забывайте, что дизайн — это непрерывный процесс учебы и адаптации. В мире, который постоянно меняется, быть в курсе последних тенденций и приемов в UX/UI дизайне поможет вам оставаться на шаг впереди.
Мой телеграмм канал с подборкой UX/UI проектов: https://t.me/behance1
Мое портфолио: https://www.behance.net/designeroleg
*Статья была написана с использованием нейросетей