Сегодня мы разберем как импортировать макет из фигмы в популярный редактор тильда.
Важно
Перед тем как импортировать из Figma в Tilda необходимо соблюсти некоторые правила:
- Ширина фрейма должна быть не больше 1200px. Это место отводиться для контента, безопасные отступы делает сама Tilda
- Каждая кнопка должна быть объединена в группу с названием «Button» Также условием для кнопки является одинаковая ширина шейпа и текстового контейнера.
- Все шрифты используемые в макете должны быть доступны в Tilda
Импорт
Создаем «Zero block» в проекте
Переходим в редактирование и удаляем все, что есть в этом блоке
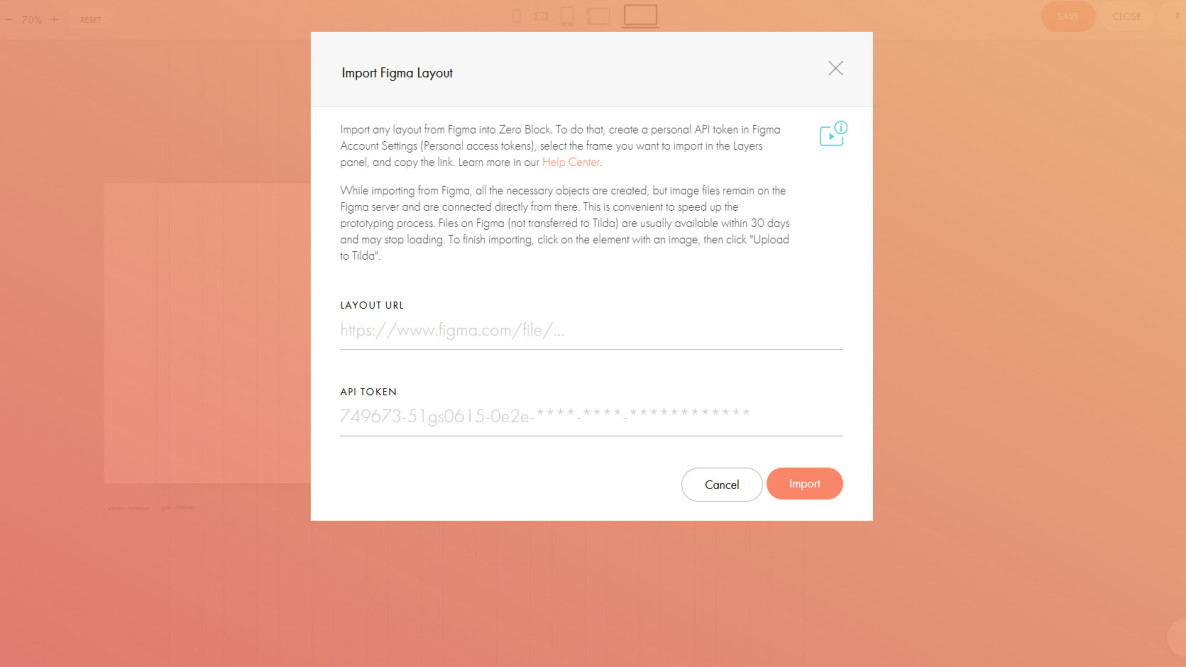
Импорт из фигмы в тильду осуществляется в пункте «Import»
В открывшемся окне необходимо вставить ссылку на фрейм и токен
Для получения токена перейдите в настройки профиля в Figma и пролистайте до соответствующего пункта
Дайте название токену и вставьте получившийся ключ в tilda
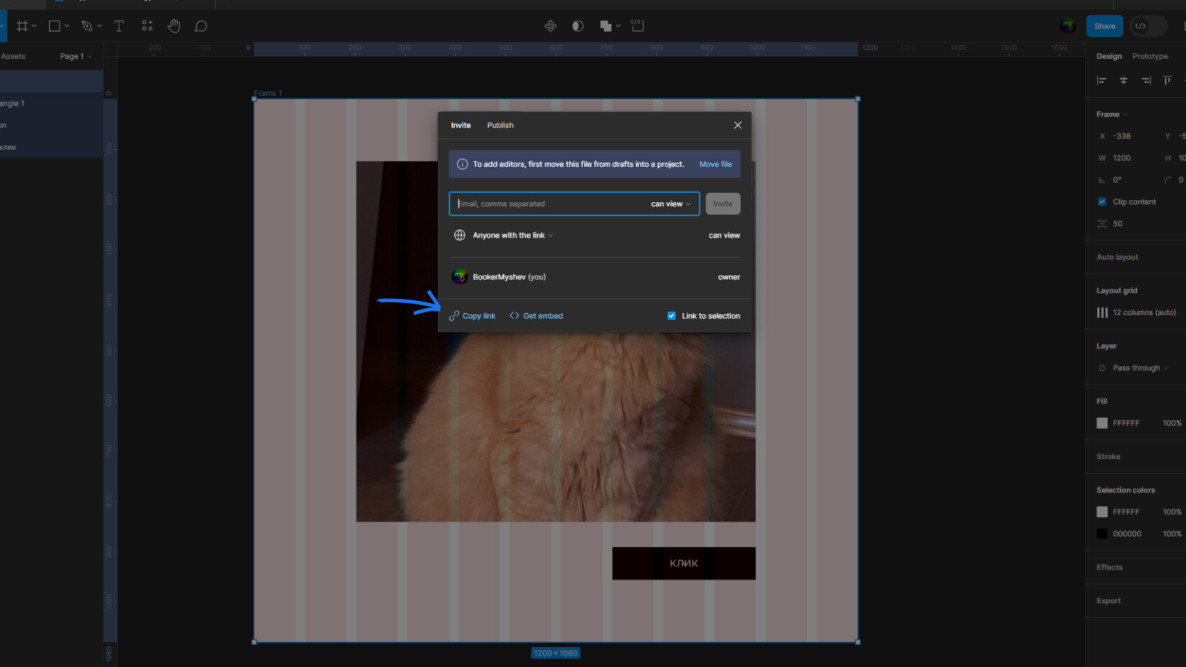
Осталось получить ссылку на фрейм который вы хотите импортировать
Скопировать ссылку можно выделив фрейм и нажав кнопку «Share»
Вставьте получившуюся ссылку в тильду и нажмите «Import»
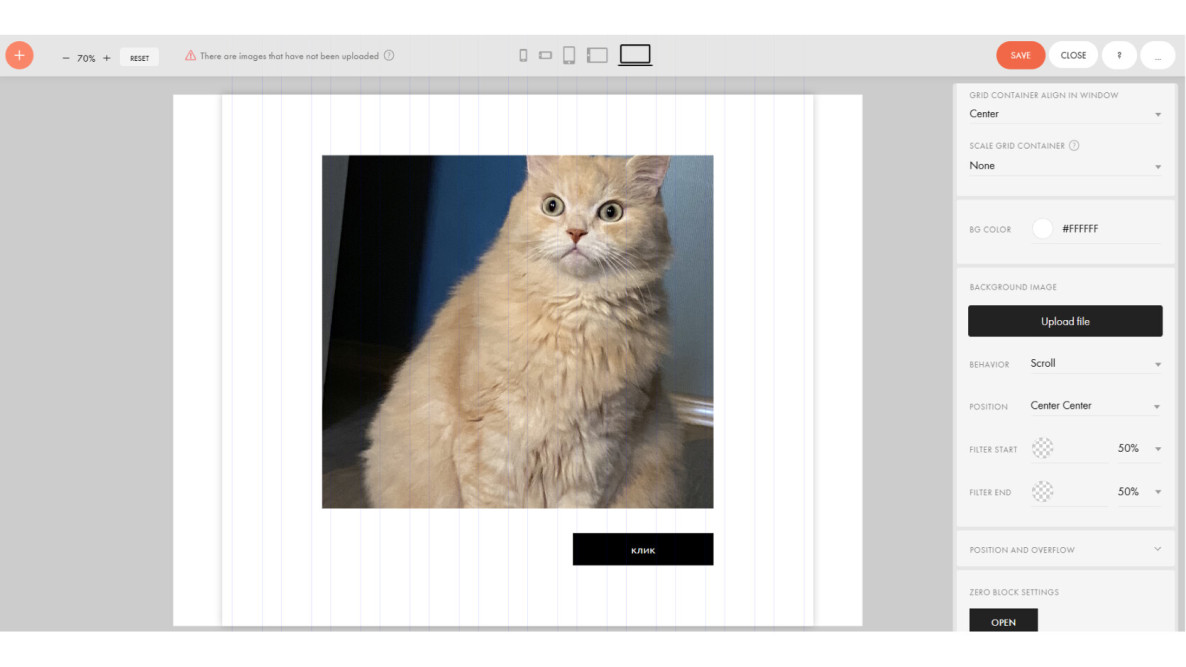
Вы великолепны! Фрейм импортировался в тильду
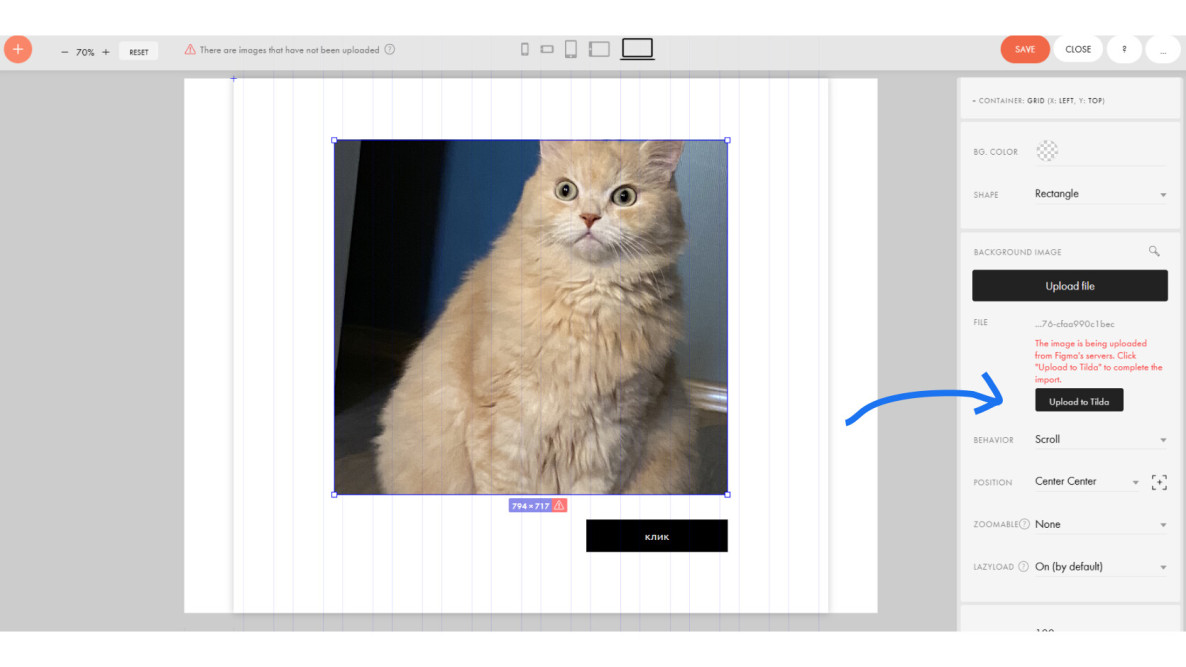
Важно упомянуть, что все картинки которые вы импортировали необходимо закачать на сервера тильда. Просто выделяйте картинку и нажмите «Upload to Tilda»
Сегодня мы разобрали как перенести из Figma в Tilda ваш дизайн. Спасибо за прочтение.
У нас на аккаунте есть еще множество уроков и подборок, подписывайтесь и следите за обновлениями.