Из этой статьи ты узнаешь:
- Как использовать золотое сечение при выборе размера шрифта;
- Почему везде поставить интерлиньяж в 120-140% — не лучшая идея;
- Типографика в один клик с помощью плагинов в Figma.
Дьявол кроется в деталях
При создании шрифтовых стилей многие не пользуются какими-либо алгоритмами. Они берут понравившийся шрифт, выбирают размер заголовков и параграфа «на глаз». Затем устанавливают интерлиньяж (line-height) везде на 120-140% и считают, что дело сделано.
Ничего не имею против такого подхода, но он может привести к потере консистентности и баланса в типографике. Особенно если речь идет о высоконагруженных сервисах, таких как интернет-магазины.
Посмотрим на пример Apple — их типографика действительно впечатляющая. Но если просто заменить все шрифты в своем проекте на San Francisco, то это не приведет к таким же результатам.
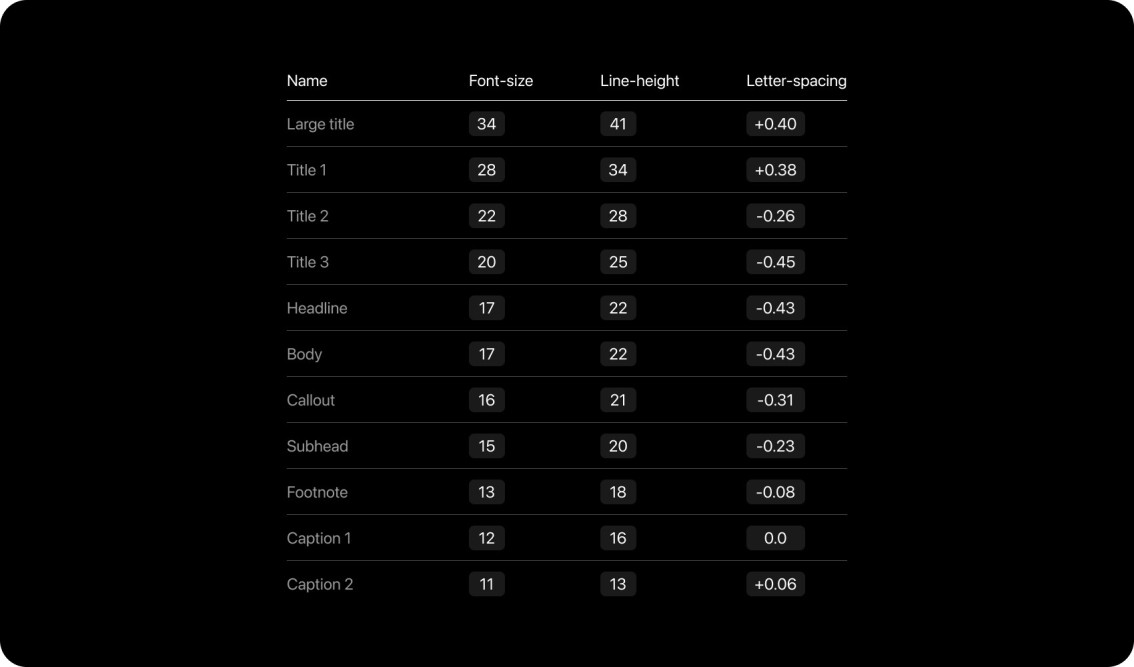
Заключается это в том, что в Human Interface Guidlines каждая группа шрифтов имеет чуть больше настроек, чем размер и стиль.
Об этих настройках мы и поговорим.
Трекинг заслуживает отдельного внимания, поэтому о нем я расскажу в следующий раз.
Font-size от Body до H1
Сначала выберем базовый размер шрифта (Body). Обычно для веб-сайтов используется 16px.
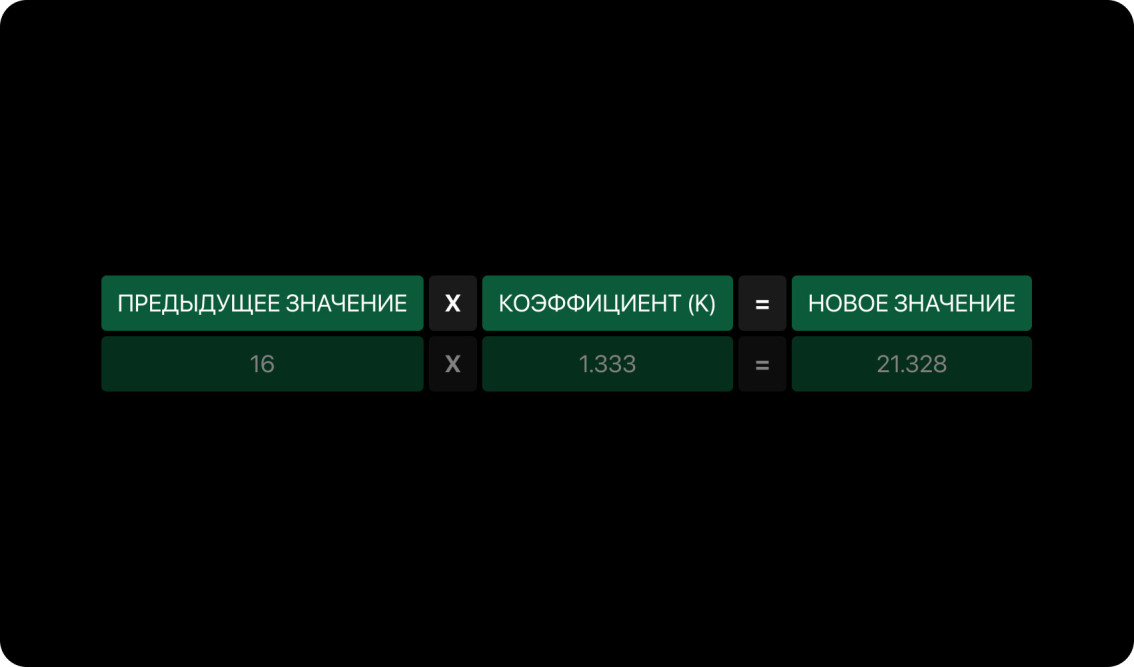
Затем в игру вводится коэффициент (K) — это число, на которое умножается предыдущее значение, чтобы получить следующее. Наличие подобной переменной создает ту самую констистентность в шрифтовой иерархии.
Чем больше коэффициент, тем больший контраст между значениями и, как следствие, между заголовками и наборным текстом.
Золотое сечение
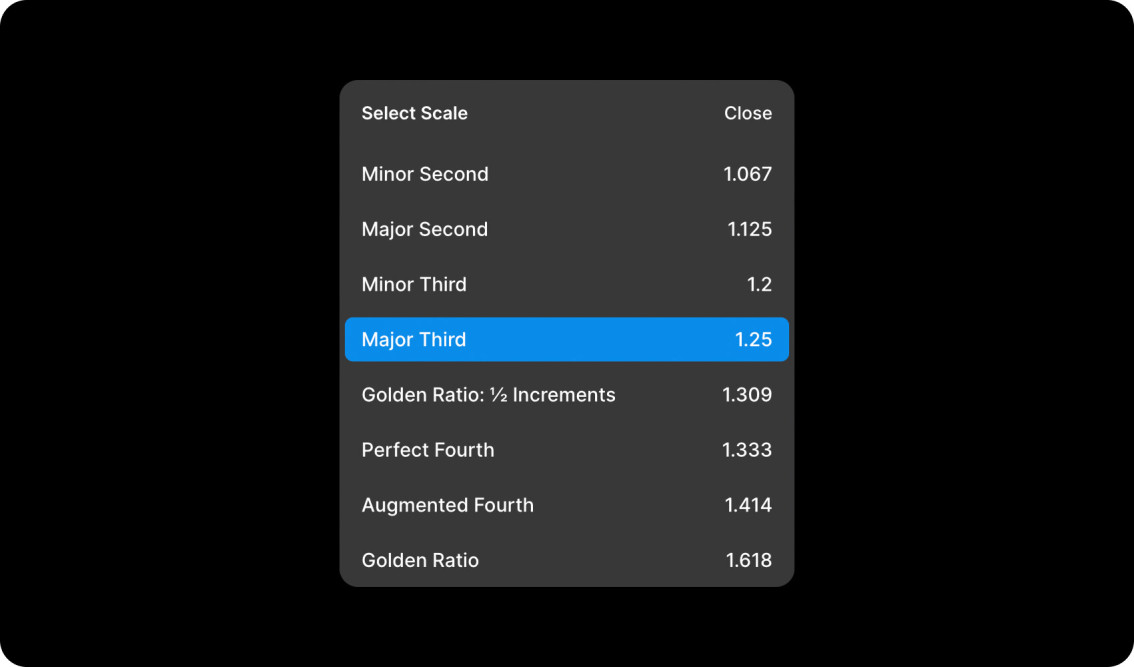
Давай попробуем с золотым сечением (Golden Ratio) в качестве коэффициента. Оно равно 1.333. Базовое значение пусть будет 16px. Задача найти размеры для заголовков от H6 до H1.
Берем формулу и подставляем в нее значения, чтобы найти H6: 16 x 1.333 = 21.328.
Полученное число снова умножаем на коэффициент и находим H5: 21.328 x 1.333 = 28.432.
Повторяя эту операцию, мы можем получить размеры для всех заголовков от H6 до H1. Если у тебя есть шрифты, которые должны быть меньше, чем наборной текст (Body), можно использовать деление вместо умножения.
Свой коэффициент
На практике можно выбрать любое число, которое тебе нравится. Например, если ты решил, что основной текст будет 14px, а заголовок H6 — 17px, можем посчитать коэффициент так: 17 / 14 = 1.214.
Это число называется Major Third. Таких значений достаточно много, и ты можешь выбрать то, что подходит для твоей ситуации.
Автоматизация процесса
Когда ты разобрался с принципом создания шрифтовой иерархии, автоматизация этого процесса может оказаться очень полезной. Вместо того, чтобы рассчитывать размеры для каждой группы шрифтов вручную, можно воспользоваться инструментом, который сделает это за тебя.
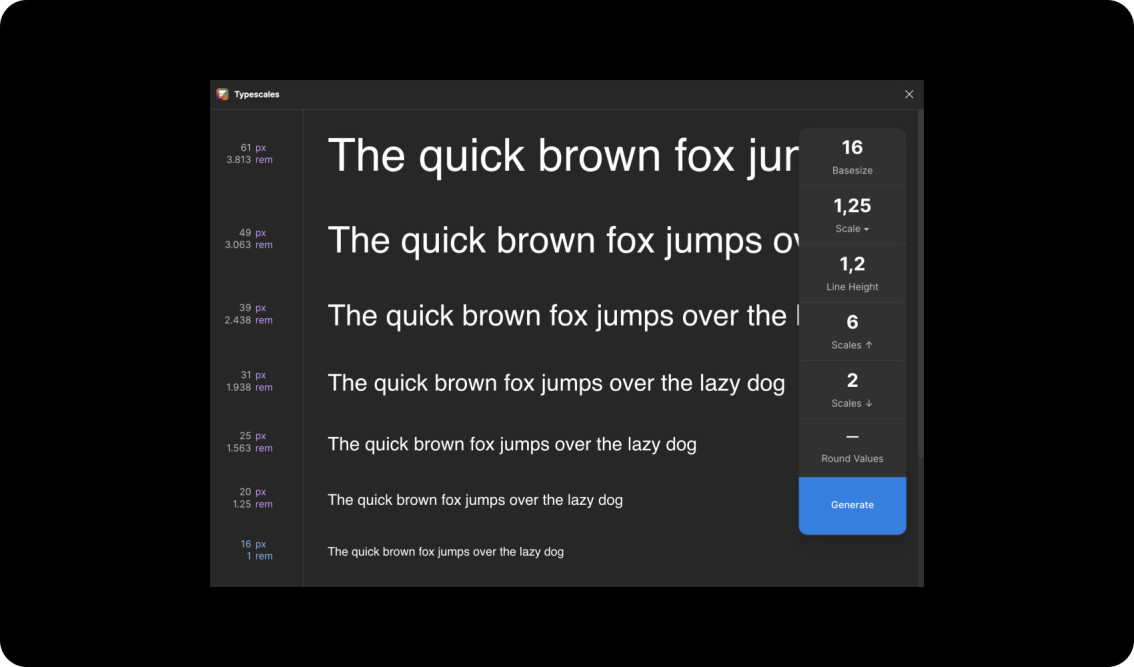
Один из таких инструментов — плагин Typescales для Figma. С его помощью ты можешь настроить коэффициент, базовый размер и количество генерируемых значений. Всего лишь один клик, и у тебя будет фрейм со всеми шрифтами.
Необязательно пользоваться плагином. Typescales также предлагает веб-версию инструмента.
Когда фрейм сгенерирован, возможно, ты захочешь добавить эти шрифты в свои стили. Для этого достаточно переименовать слои с типографикой в нужные названия и воспользоваться плагином Make Text Styles.
Правильное наименование слоев поможет создать нужную вложенность. Для этого следуй принципу: Название группы / Название вложенного элемента. Ты можешь создавать неограниченную степень вложенности.
Line-height от Body до H1
Дизайнеры часто устанавливают значение интерлиньяжа (line-height) на 120-140%, что позволяет программе автоматически рассчитывать подходящую величину в зависимости от размера шрифта.
Но есть проблема: попробуй для заголовков сделать line-height в 140% и увидишь, что в случае переноса строки визуально у тебя получается будто бы два заголовка, потому что расстояние между строками слишком большое и кажется, будто эти две строки между собой никак не связаны.
А затем попробуй выставить line-height на 120% для очень мелкого текста (footnote) и увидишь, как читаемость существенно снизилась.
Общий принцип
Значение интерлиньяжа необходимо выбирать, исходя из размера конкретного шрифта. В общем, это значение будет варьироваться от 110% до 180%. При этом применяется следующий принцип: чем больше размер шрифта, тем меньше значение интерлиньяжа.
Если удобнее работать с абсолютными значениями, то можно использовать умножение. Например, line-height 140% эквивалентно font-size x 1.4. То есть, если font-size составляет 16px, то line-height 140% будет равен 16 x 1.4 = 22.4.
Когда и как
- Для основного текста (15-18px) можно безопасно установить line-height 130-140%, при этом следует учитывать, чтобы длина строки составляла примерно 80 символов;
- Для мелкого текста (менее 14px) рекомендуются значения от 140%;
- Для заголовков (более 30px) следует использовать малые значения, чтобы текст не распадался. Line-height в 110-120% может быть подходящим для данной цели.
Выбор значения интерлиньяжа также зависит от шрифта. Для одного может быть оптимально установить его на 110%, а для другого потребуется 170%. Но общий принцип остается: font-size — больше → line-height — меньше.
Продолжение следует
Некоторые детали я выкинул из статьи, чтобы она получилась короче. Обязательно их добавлю, когда речь снова пойдет про шрифты.
Если у тебя есть вопросы или нужна помощь с пониманием материала, то пиши мне в телеграм @com1arr0w — отвечаю всем.