Показываем отличия продуктового и классического агентского подходов, бизнесовые и финансовые выгоды на примере редизайна агрегатора образовательных услуг «Проверили».
На связи Наталья Стурза, IT-фаундер и UX-сreator и Антон Кравченко, фаундер студии продуктового сервисного дизайне — Crauch.
О любом кейсе дизайн-студии можно написать в виде шаблонной статьи с заранее определенной структурой. Но через пару тройку таких статей это будет мало кому интересно, поэтому мы решили на примере дизайн-кейса порассуждать еще и о бизнесовой составляющей. Присоединяйтесь!
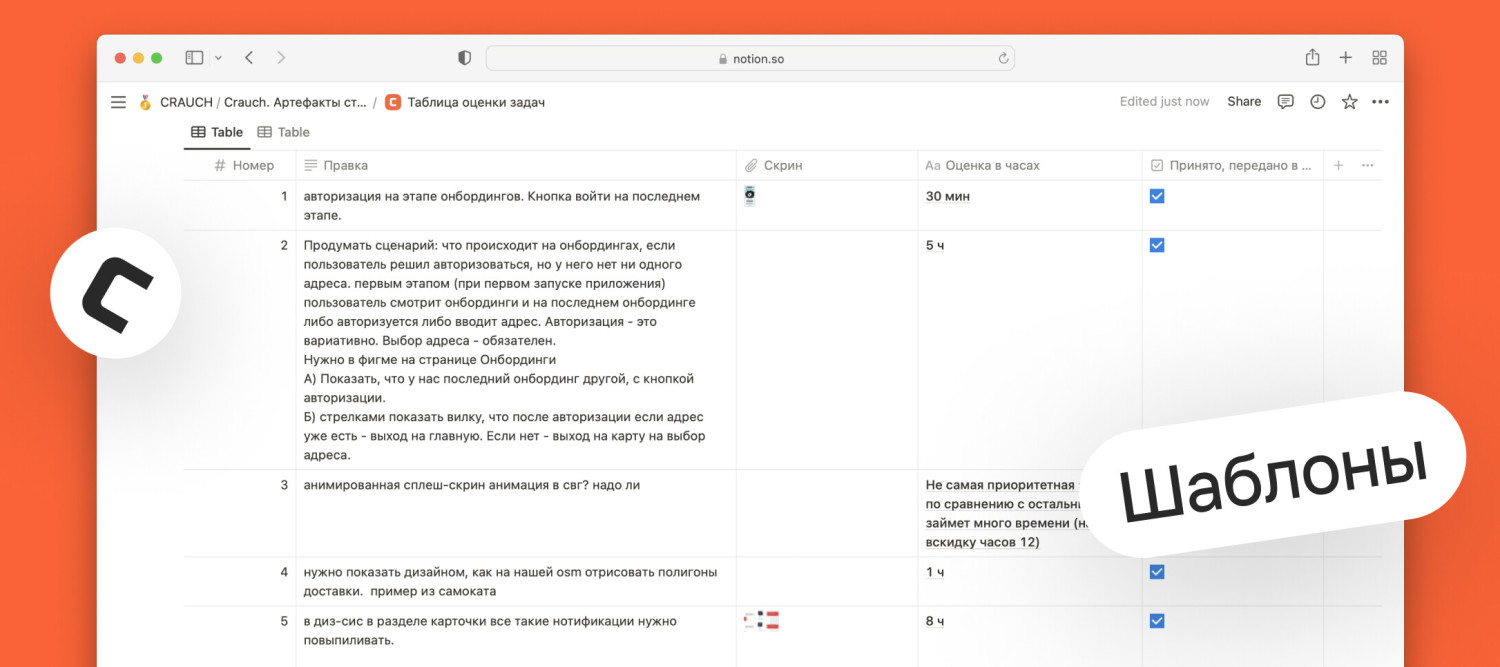
Любой кейс начинается с этапа выяснения задачи и оценки
«Проверили» — онлайн-агрегатор образовательных услуг и продуктов, который помогает определиться с профессией, учебным заведением, подобрать курс или репетитора.
К дизайн-студиям проект приходит с задачей, потребностью, сроками и чаще всего своим ощущением бюджета, который готов на это потратить. Но со стороны студии было бы ошибкой полагать, что клиент всегда и точно знает что и в каком приоритете делать. Люди на стороне клиента — про бизнес, маркетинг, продажи, разработку и не всегда про дизайн.
По-агентскки
В итоге, клиенты и получают оценку того, что запросили. И мало кто из студий тратит время на то, чтобы поговорить и понять реальные, именно бизнесовые потребности и ограничения, подстроить проект и процесс так, чтобы максимально учесть время, приоритеты и бюджеты бизнеса. Где-то разбиться на части, где-то срезать бюджет, где-то срезать или приоритизировать функции, подстроить под запуск, разработку итп.
— Что запросили, то и получили. С каждым потенциальным не наговоришься. Времени потратишь вагон.
К нам пришли с запросом на редизайн всего агрегатора. И с оценкой от других студий — полный скоуп, полная стоимость и длинные сроки на озвученную задачу, без попытки углубиться и подстроить процесс.
Взять ограничения и потребности бизнеса, построить в них потрясающий пользовательский опыт — и есть задача продуктового дизайна.
В чем задача и особенности проекта?
Онлайн-агрегатор образовательных услуг, которому нужно было сделать:
- редизайн около 35 существующих страниц;
- добавить новые разделы — каталог курсов, каталог по программам профориентации, список репетиров и преподавателей, вакансии;
- спроектировать и отрисовать блог с нуля;
- спроектировать и отрисовать новый интерфейс личных кабинетов для представителя учебного заведения и абитуриента и в результате получить маркетплейс образовательных услуг и заведений;
- запустить редизайн и не уронить метрики.
Кроме того, в части пользовательского опыта решить проблемы:
- сложный интерфейс;
- запутанная навигация и пути сценариев;
- не нативно интегрированная монетизация.
Добавили вводных по запуску редизайна из нашей экспертизы
Редизайн может ронять метрики.
Это риск уйти в минус или снизить конверсию, что для бизнеса создаст период без лидов, простоя операционных процессов и кассового разрыва. Значит, нужно придумывать сценарий постепенного и гладкого перехода на новый дизайн, исключив шоковый эффект на существующих пользователей.
Страницы для лидогенерации принимают трафик, влияют на кэшфлоу, создают воронку и всю операционку для компании. На основе метрик, структуры и плана запуска мы придумали процесс для работы с командой маркетинга, чтобы запустить и протестировать их в первую очередь и не уронить конверсию.
Подход с построением стратегии или плана работ для нас про то, чтобы проект оставался с нами и обращался снова. Потому что благодаря такому подходу получим хорошо решенную задачу в рамках бизнеса, дополнительную компетенцию и знания. Команда не останется наедине с неработающим решением и просадкой по метрикам. Поэтому мы растим такую экспертизу внутри команды.
А по-агентски
В агентском же потоке студии обычно не думают о таких вещах, как метрики и конверсии, очередность и пошаговый план запуска, рассчитывая на то, что команда проекта самостоятельно учитывает такие вещи и самостоятельно продумает и исключить все риски при запуске. Откровенно говоря, там уже не их ответственность. И это правда, если смотреть на взаимоотношения с клиентом тактически, а не стратегически.
Пересобрать роадмап
Не стоит делать редизайн и запуск всего в один момент, если у вас уже есть работающий продукт и воронка. Велик риск потратить время и деньги впустую. Делая итерационные этапы запуска разделов, можно в несколько этапов проверить редизайн: получить показатели, фидбэк и понимание что можно изменить и улучшить в текущем этапе и каких ошибок избежать в следующих.
Мы предложили разбить проект на части
Приоритизировали и первым делом взяли лидогенерирующие страницы — листинг учебных заведений. Далее, редизайн остальных существующих разделов, а далее интерфейсы новой функциональности. Это позволило и перезапуск подготовить детально, и в цену уложиться. Проверить перед запуском дизайн и количественные метрики на трафике перед тем как делать интерфейсы и личные кабинеты.
Итого, у команды было два варианта:
- Потратить 40% на первый этап, проверить метрики на части запущенной функциональности, получить знания для будущих функций, запуститься в срок;
- Потратить 100% на редизайн и проектирование всего, со высоким риском, растянуть срок запуска, не получить необходимых знаний и метрик и не исправить ошибки в следующих этапах.
При таком планировании выбор очевиден.
По-агентски
Клиент всегда прав.
У клиента не всегда есть необходимая информация, скилы и знания в команде. Поэтому он приходит за ними в аутсорс-агенство. А им, в свою очередь, удобнее получить сразу весь проект и спокойно пилить его пару месяцев – это снижает риски на простои, разрывы и отказы.
С изначально поставленной задачей, на запуск ушло бы 8-10 месяцев(дизайн и разработку).
С нашим предложением – 3 месяца на дизайн, 3,5 месяца на разработку, при условии что мы параллелим роботу!
Итого, как устроили процесс мы
После оценки и согласования роадмэпа нужно двигаться вместе и двигаться быстро с обеих сторон — времени на круги согласования нет. Ну либо оно есть, но тогда двигаются все другие задачи, увеличивается бюджет и не укладывается в сроки запуска. А с маркетингом и запуском материалов в топ-медиа изданиях такой опции в принципе нет. Либо проект запустился в согласованные сроки, либо материалы не публикуют и с компанием больше не работают. Зная эти особенности, мы всегда рассказываем и топим за четкую слаженную работу в тонусе.
Каждый чётко знает свою роль и зону ответственности
И каждый из команды проекта и каждый из нашей команды. Мы даём полный процесс и выясняем роли и зоны ответственности от команды проекта. Кто и что будет согласовывать, кто будет собирать единый пул комментов и решения, за какое количество времени и в какие дни это будет происходить. На ранних этапах с дизайн-концепцией синхронизации происходят часто, далее, на прорисовке экранов и состояний — реже, обычно раз в неделю.
Это позволяет набрать хорошую скорость и держать в ней всех участников процесса.
А по-агентски
Если на начальном этапе не назначать роли, то никто не чувствует своей ответственности за скорость и эффективность процесса — люди не чувствуют времени, если не несут за него ответственность. Отличие в том, что студии, у которых всё превращается в бесконечные круги правок от клиента не укладываются в сроки, выходят из бюджета, ловят негатив от команды проекта.
Устроить эффективный процесс — тоже часть ответственности студии.
Далее, о самом кейсе и результатах
1 - Берём срок на вхождение в проект
От пары дней до недели в зависимости того, что есть по знанию целевой аудитории, метрикам, аналитике — количественныхй и качественных знаний, на которых строится структура и юзабилити продукта. У нашего проекта были все метрики данные. Когда их нет мы проводим исследование для накопления этих знаний.
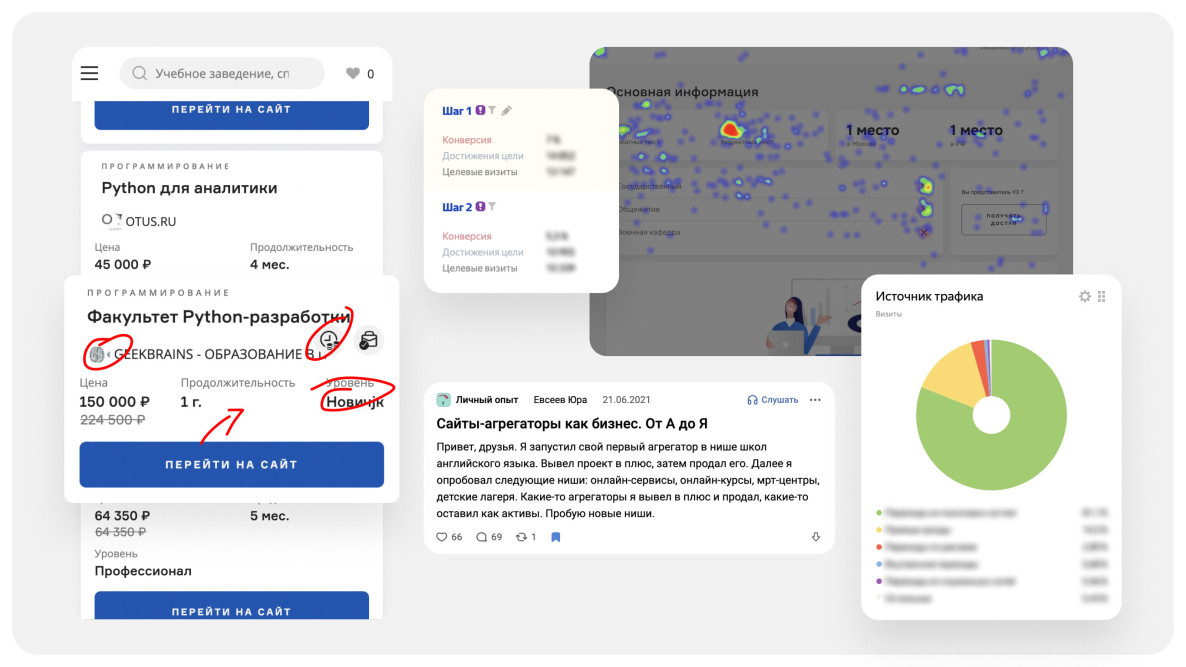
2 - Анализируем метрики и UX
Веб-аналитика, показатели воронок в отчетах, тепловые карты, листинги, переходы, выходы и отказы. Провели экспертный анализ сайта на юзабилити с описанием плюсов и минусов которые можно доработать.
3 - Изучение решений в рынке
Для понимания и отстройки от конкурентов, поиска хороших работающих решений, а также того как делать не надо.
Проанализировали более 30 сайтов и интерфейсов, чтобы найти те самые лучшие решения в области ux, структуры и удобства!
4 - Продуктовый концепт и прототипы
Спроектировали логику работы страниц, какая будет структура и механики.
5 - Дизайн-концепция
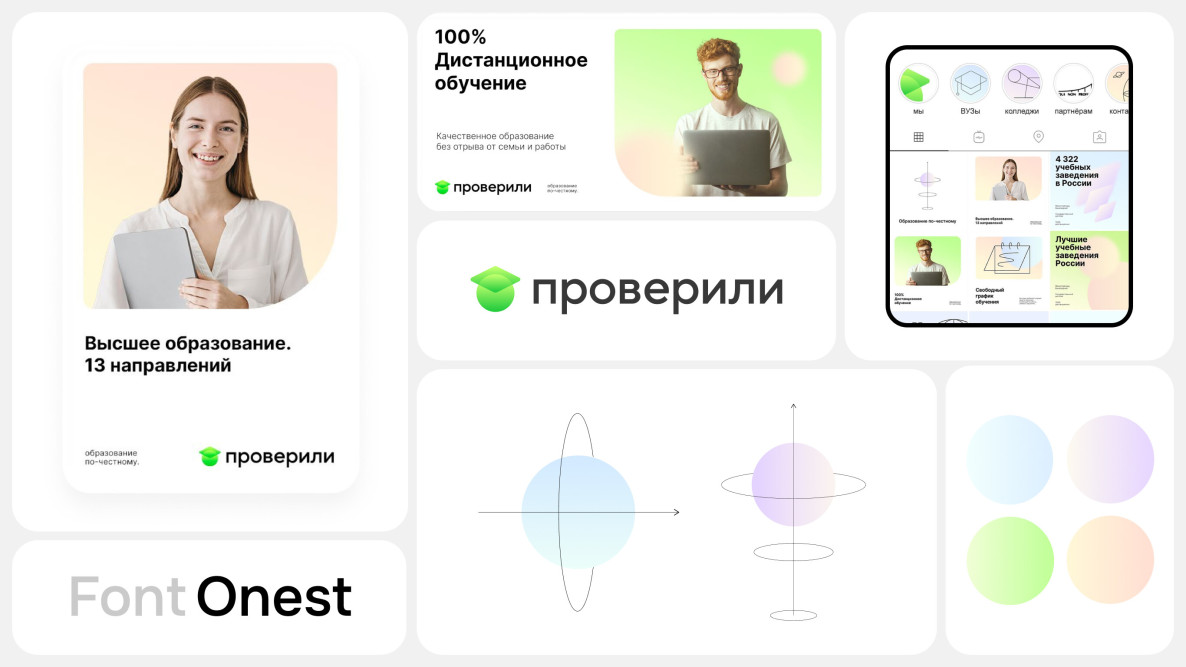
Сама концепция строится на основе айдентики. Мы взяли приемы из брендбука и масштабировали их на сервисе.
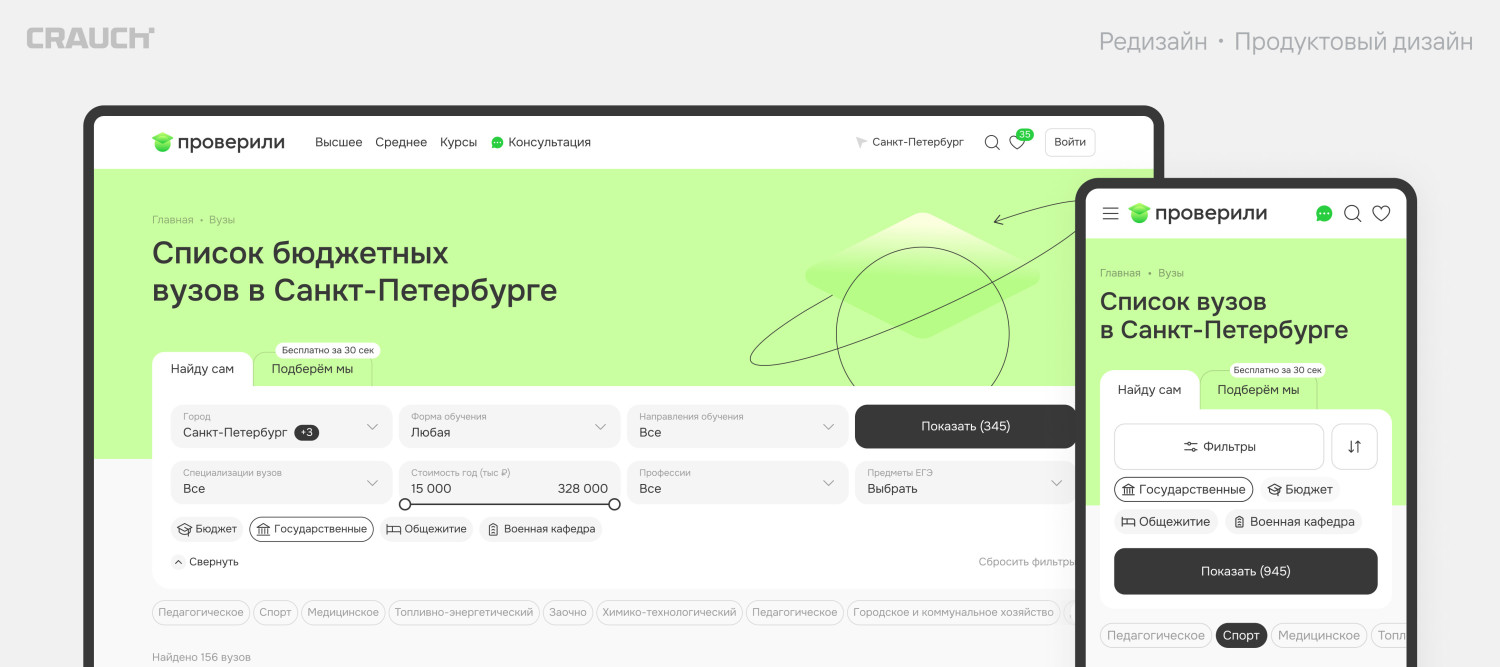
Мы поняли, что это должен быть легкий, не перегруженный интерфейс. Лаконичные формы, которые рифмуются с айдентикой, пастельные цвета и контурные иллюстрации — используются как основные визуальные приемы.
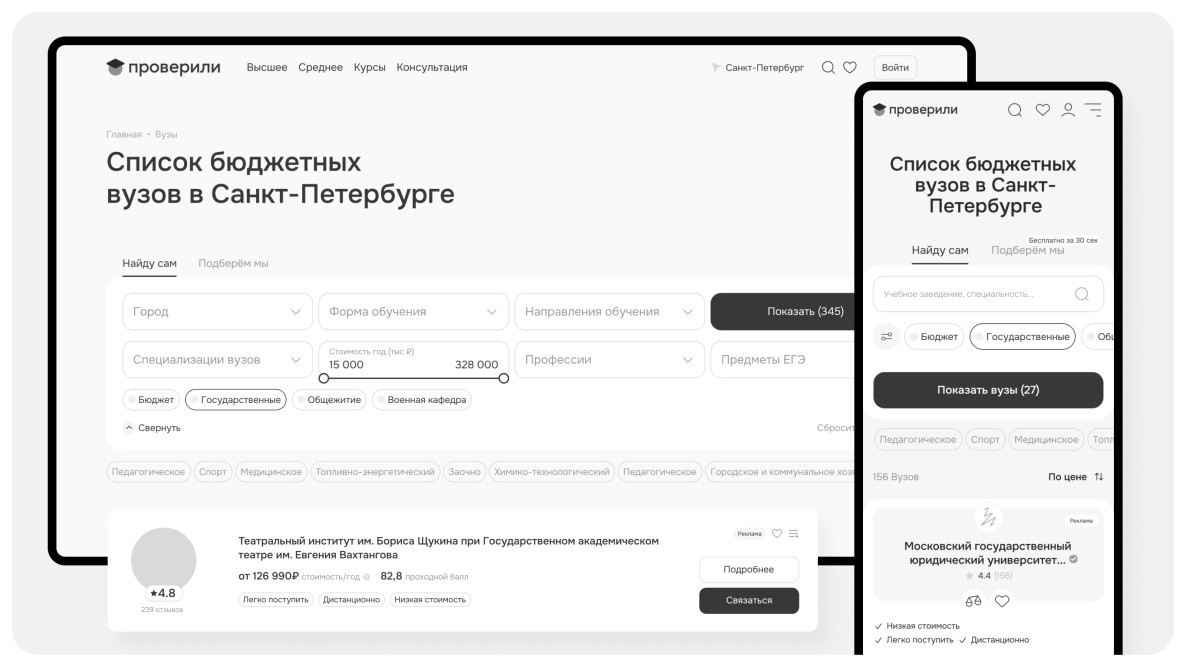
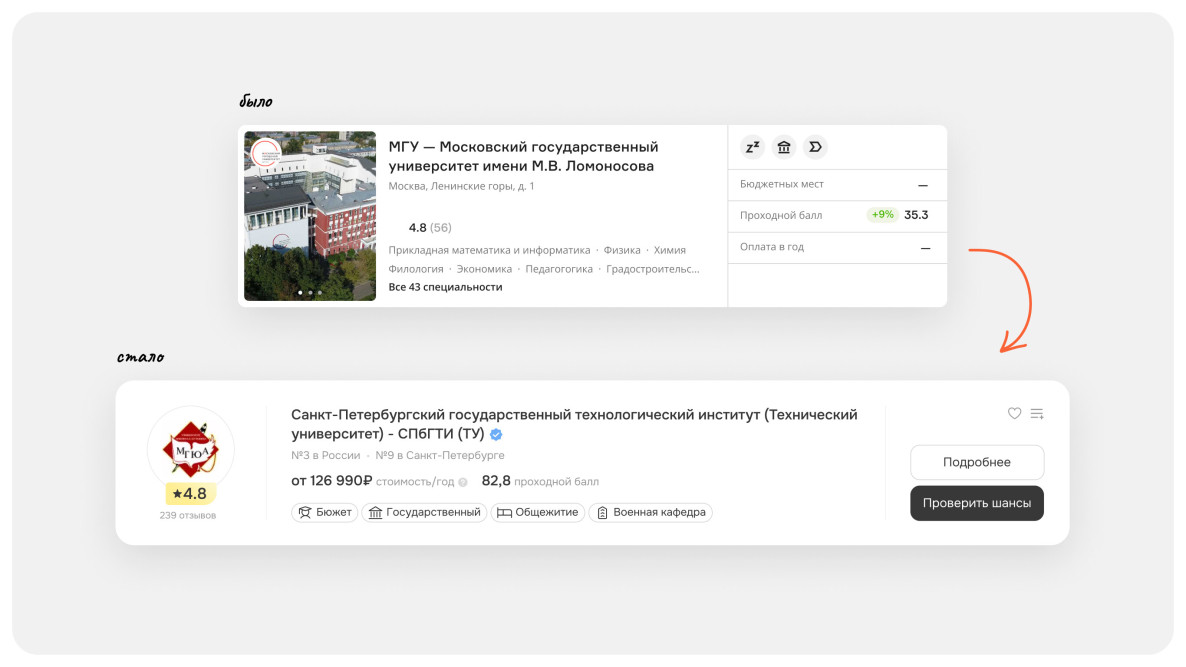
Концепцию начали со страницы листингов учебных заведений — первой точкой контакта человека с сервисом. Она является одной из самых трафико-генерящих и важных с точки зрения бизнеса.
Переработали карточку предложений, в том числе и партнеров — один из самых главных источников монетизации.
6 - Отрисовка остальных страниц
Дальше уже задизайнили главную. Основная ее задача — имиджевая. Было примерно 30 подходов к странице с точки зрения смыслов и визуальной концепции.
Спроектировали многоуровневое меню:
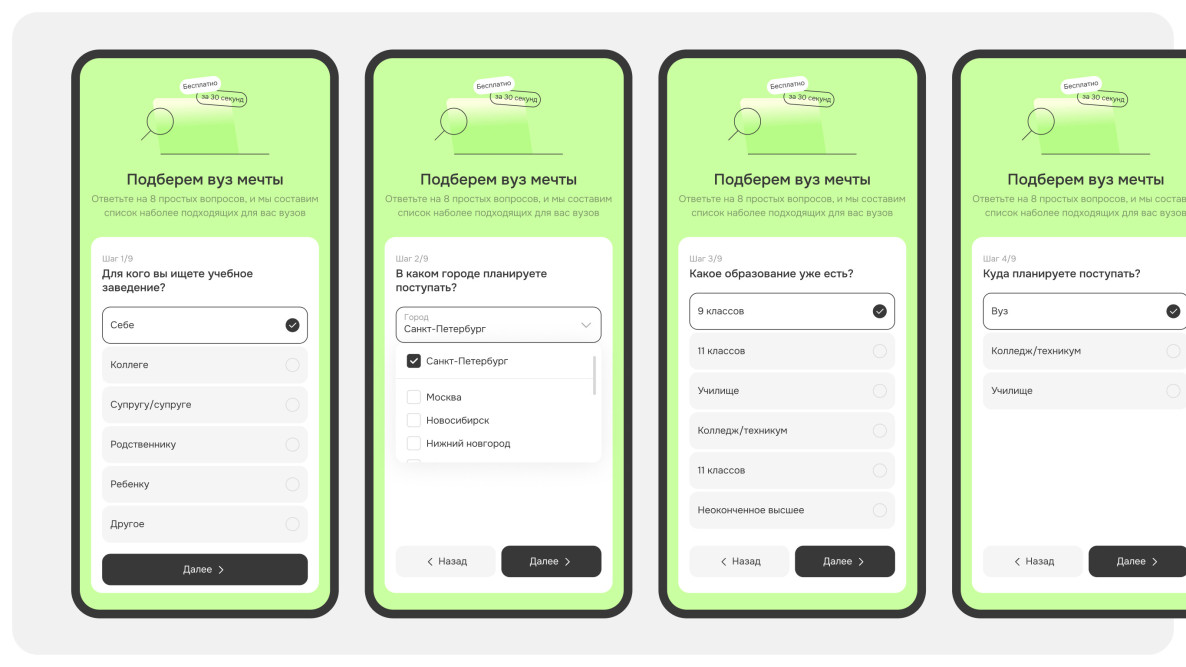
Спроектировали новый квиз, который также приносит большую часть целевых лидов для клиента. Переработали последовательность шагов, вопросы, механику интерфейса.
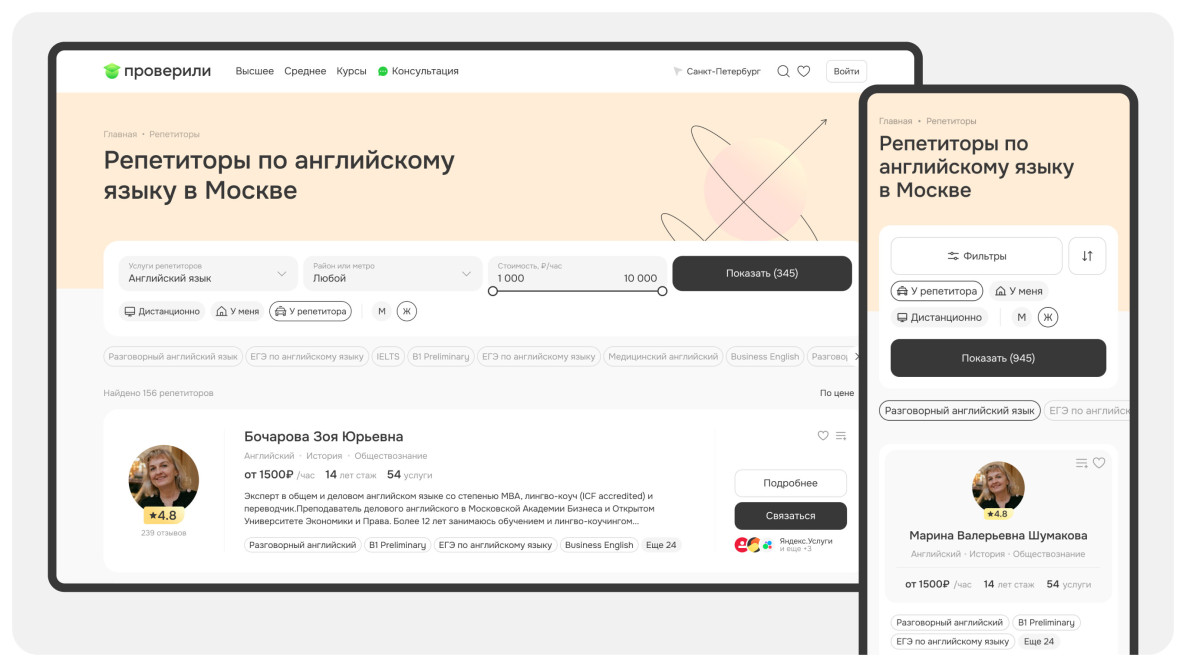
Спроектировали и нарисовали страницу листинга репетиторов.
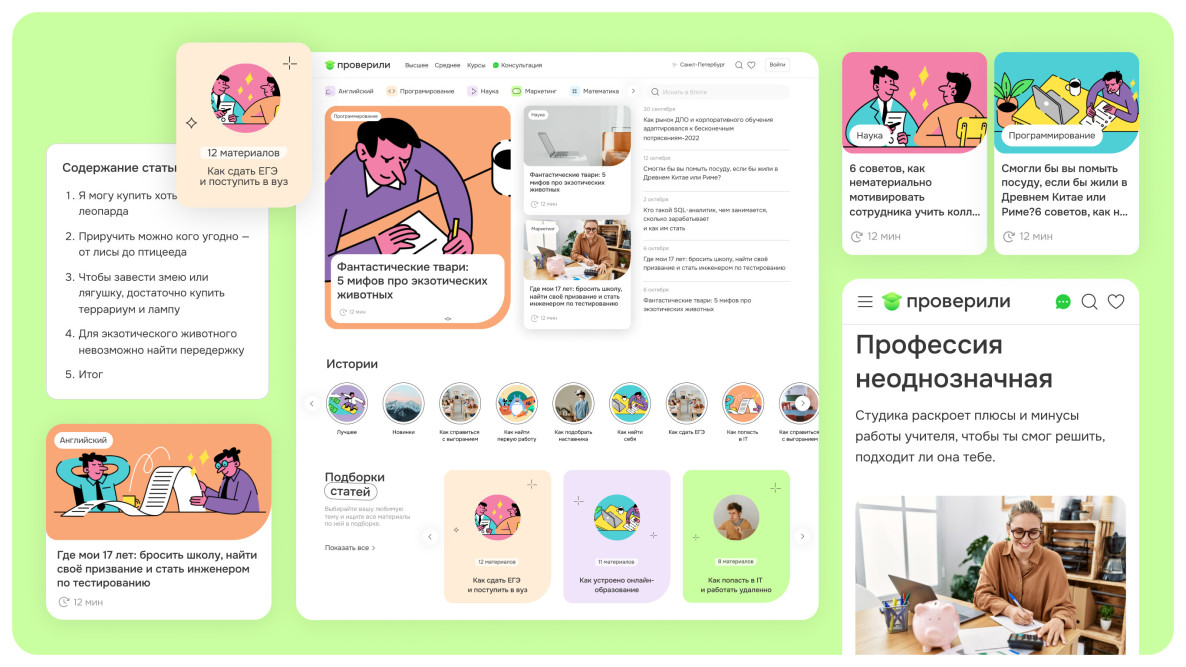
А также, сделали крутой разнообразный на приемы и сетку блог
7 - Авторский надзор вёрстки
Провели авторский надзор за разработкой — проверили соответствие макетов с фронтом, работу интерактивных элементов, составили список несоответствий, работали в формате поддержки, пока не довели все до ума.
Результаты такие:
Сократили срок запуска продукта в 2 раза по сравнению с другими просчетами. Успешно перенесли новую концепцию брендинга в веб. Снизили риски запуска благодаря поэтапности и приоритизации. Метрики тоже удалось сохранить.
А вот отзыв на нашу работу самого основателя сервиса — Евгения Рудова:
Выводы
Стандартные агентские методы работы и коммуникации имеют свои плюсы и минусы — можно ориентироваться на поточность, можно уходить в индивидуальность. Мы же уверены, и уже проверили, что интересные проекты и команды стремятся выбирать таких же как они по майндсету и подходам и стратегически оставаться работать вместе.
А вы что думаете — продуктовый или агентский подход?
Свежие кейсы и новости у нас в канале: @crauchru