Бывает, листаешь Behance, ловишь вдохновение, сохраняешь работы к себе в мудборд. А когда хочешь повторить подобную работу, даже не знаешь, в каком стиле автор выполнял свой дизайн, чтобы загуглить подобное. В этой статье рассмотрим основные трендовые стили в веб-дизайне за этот год.
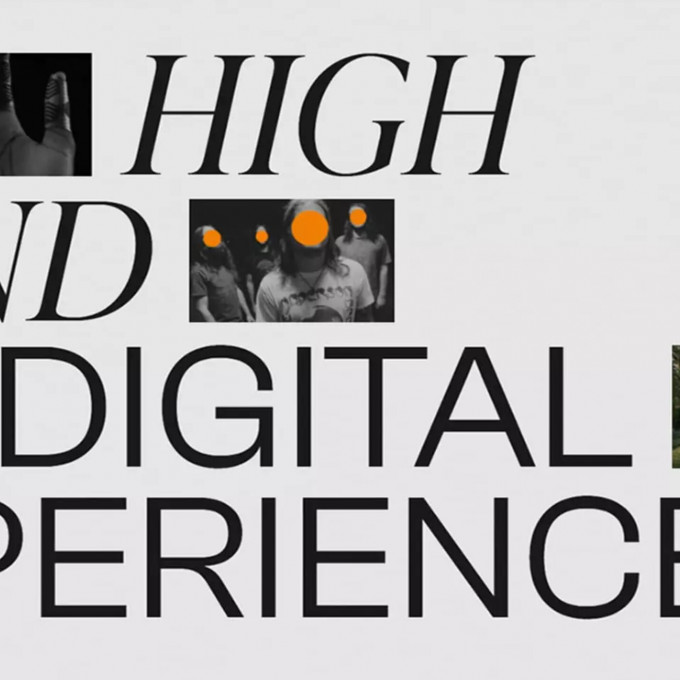
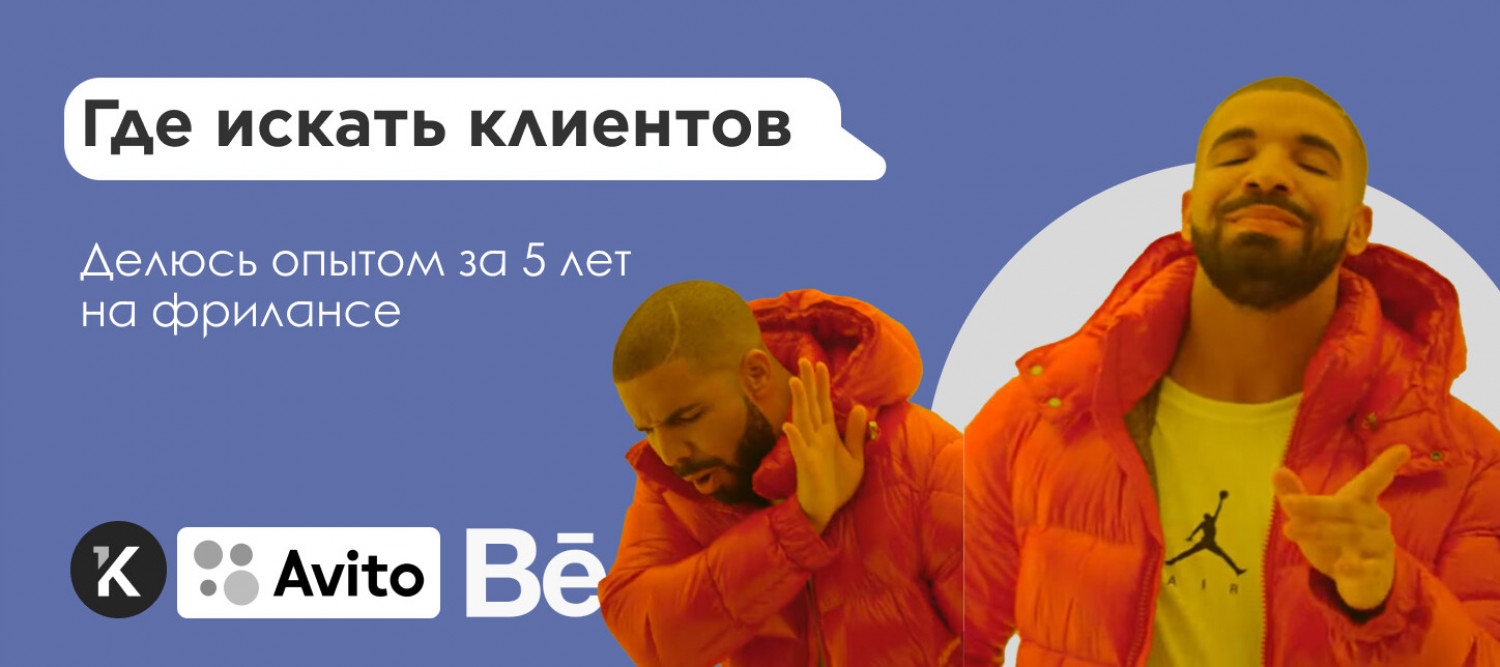
1. Текстовый гигантизм.
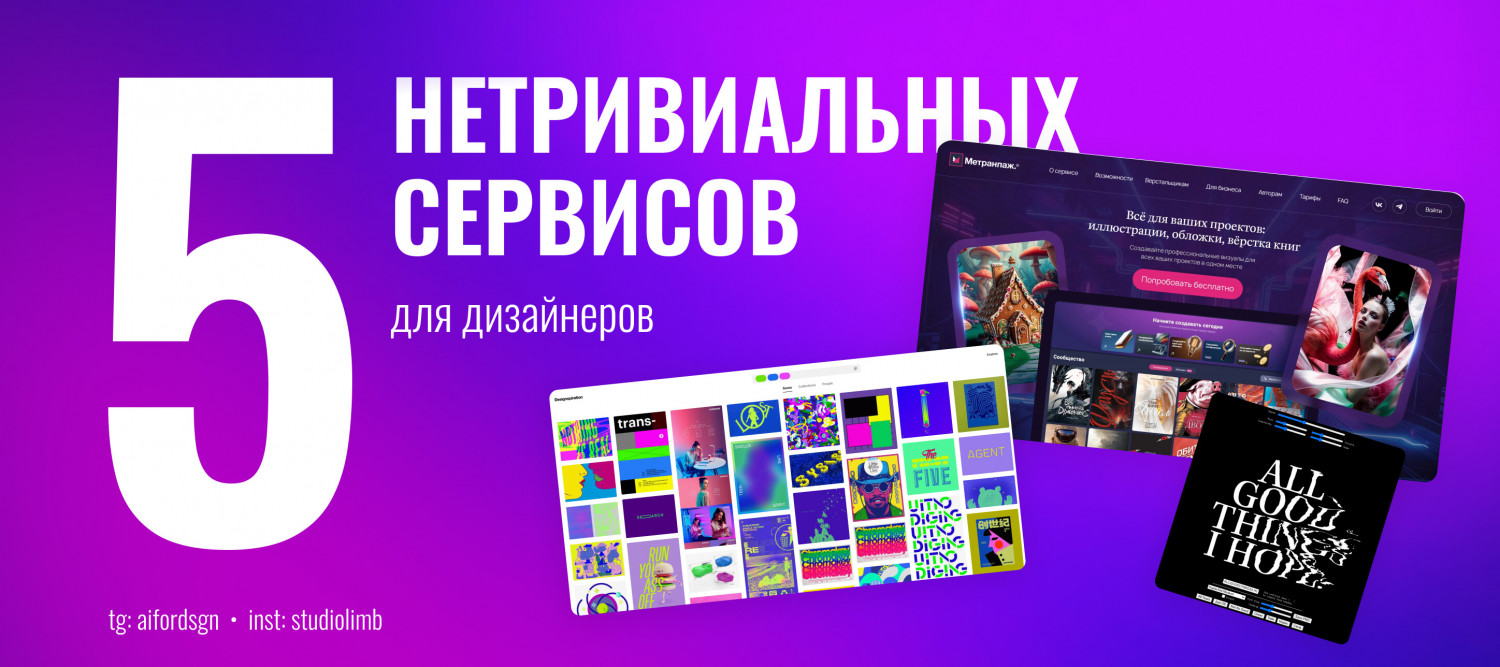
Заголовок — это то, на что пользователи обращают внимание в первую очередь, и со временем типографика на сайтах начала становиться всё больше и больше. Красивым большим заголовком можно даже заменить иллюстрацию или красивую картинку на главной странице.
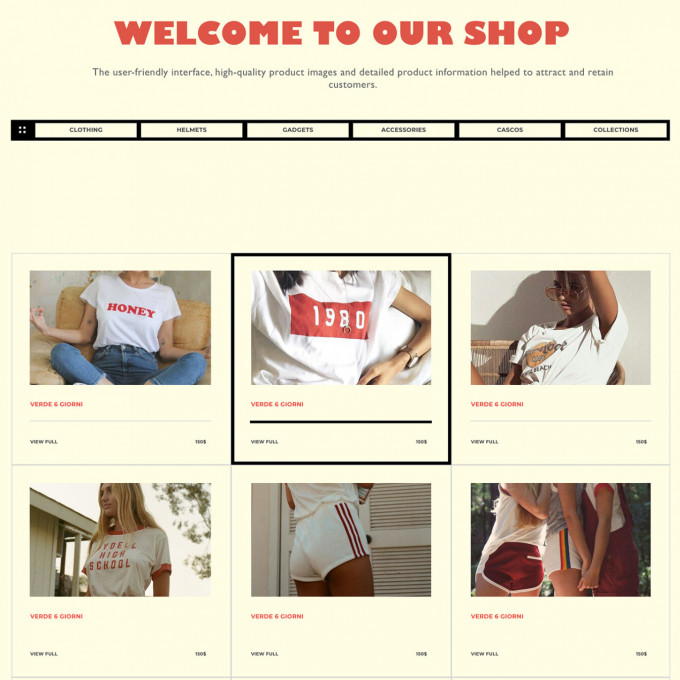
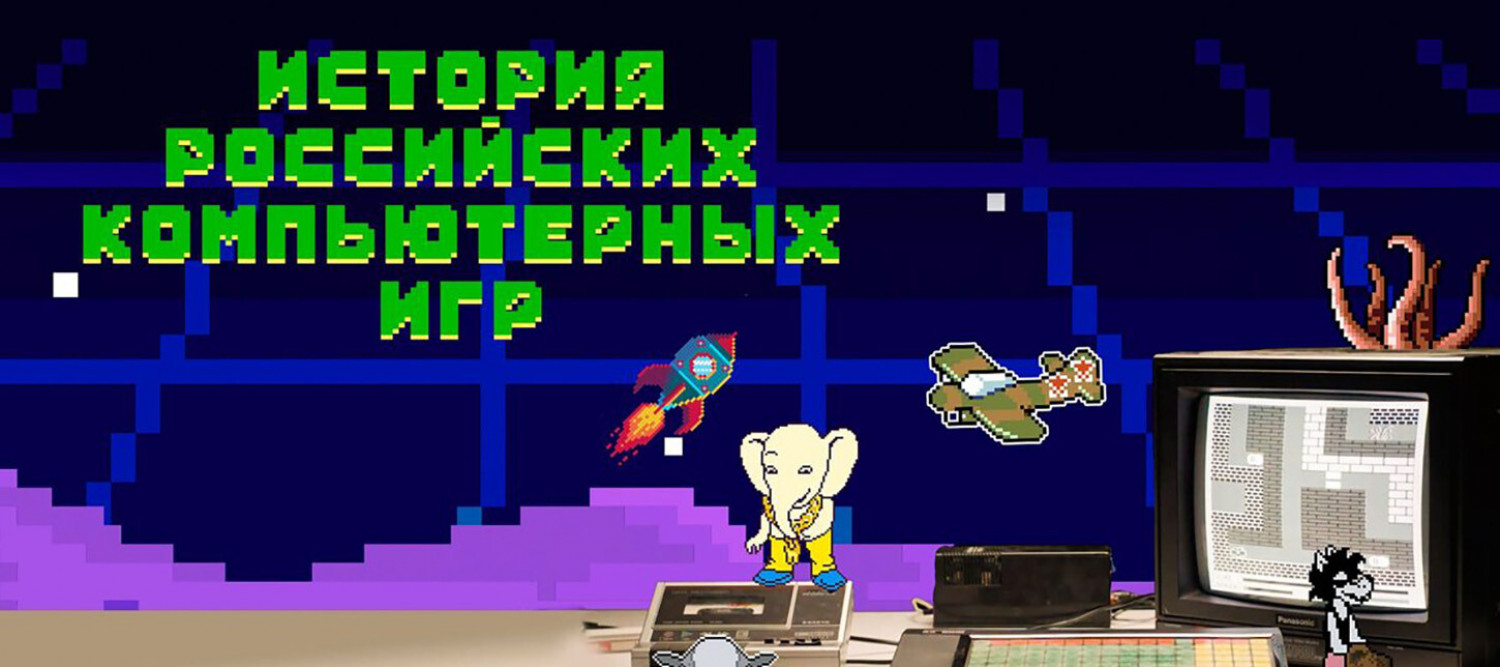
2. Ретро и 90-е
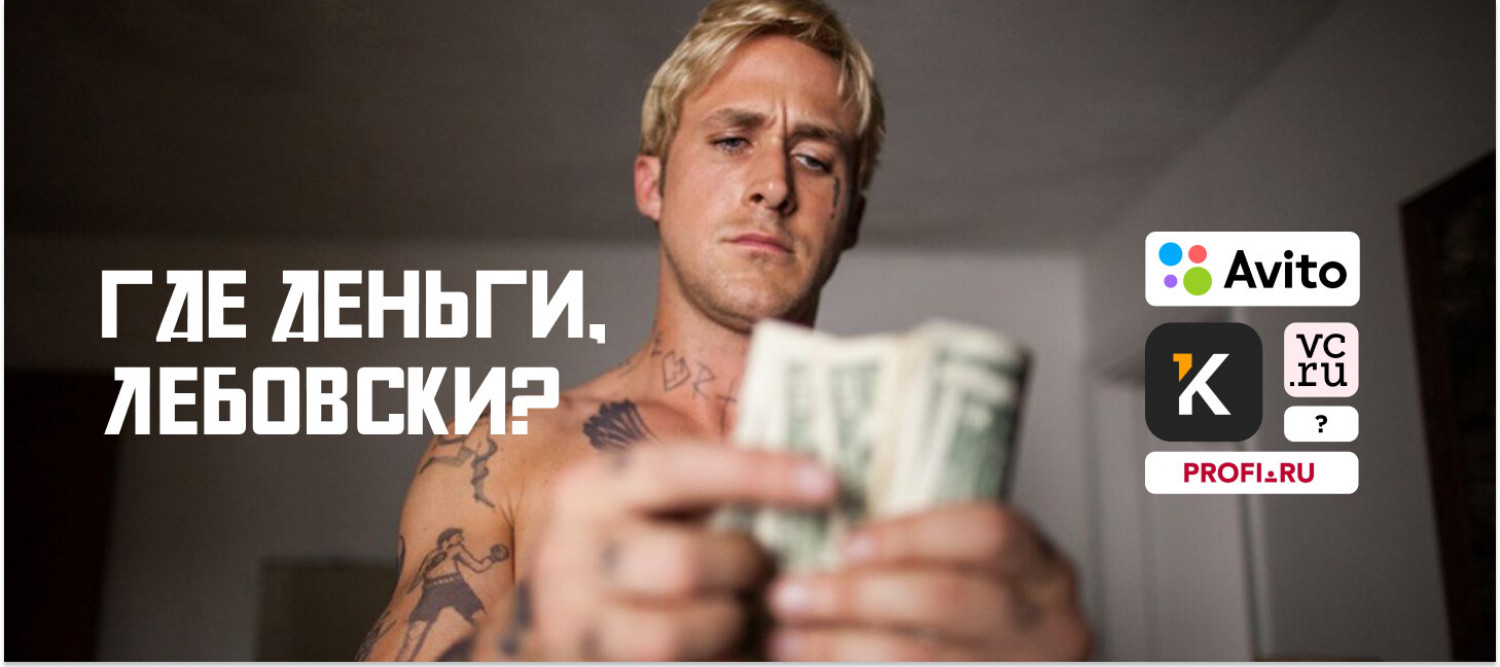
Ретро-стиль для сайта - одно из свежих креативных решений в веб-дизайне. Множество иллюстраций, неординарная типографика создают определенную атмосферу и шарм. Как говорится, все новое - это хорошо забытое старое.
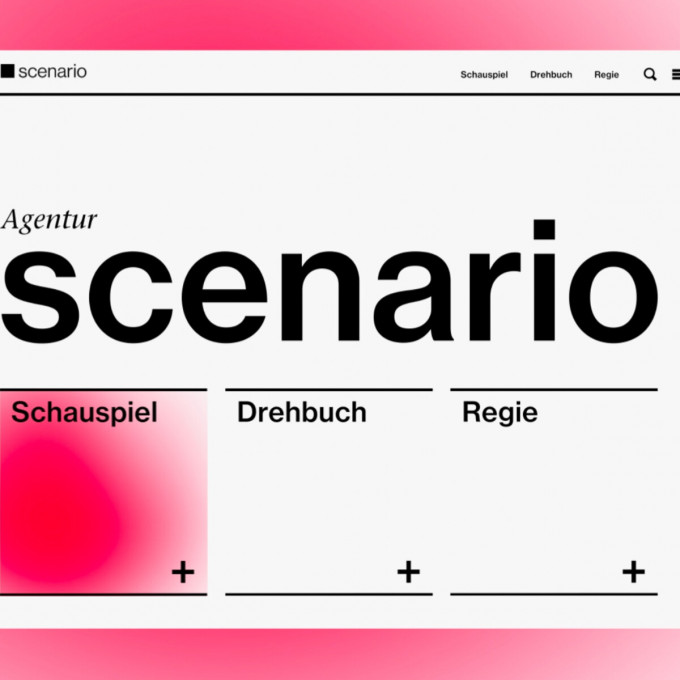
3. Аутентичность
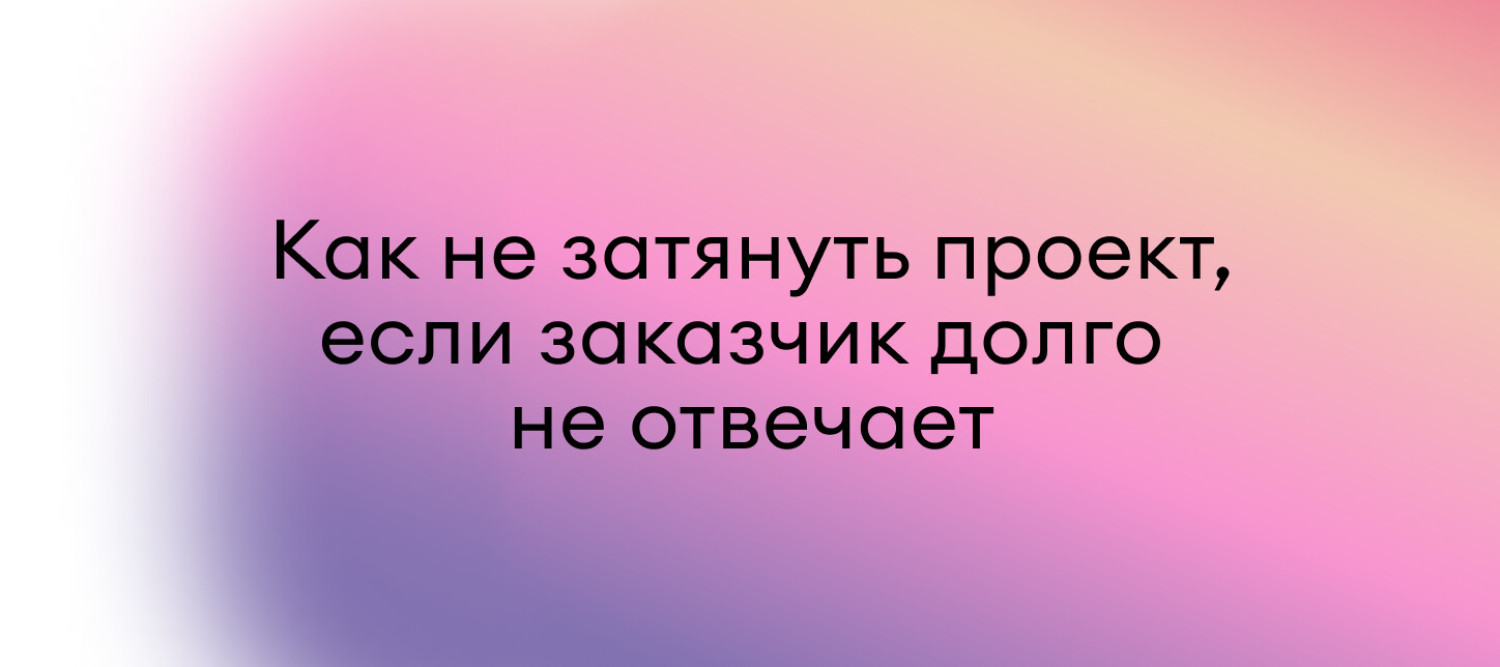
Аутентичность — это новый тренд, родившийся из многообразия различных визуальных решений. В принципе, эта тенденция хорошо описывает всю ситуацию в современном мире дизайна. Суть в том, чтобы совместить несовместимое, быть необычным, не вписываться в рамки, оставляя пользователя в недоумении от увиденного.
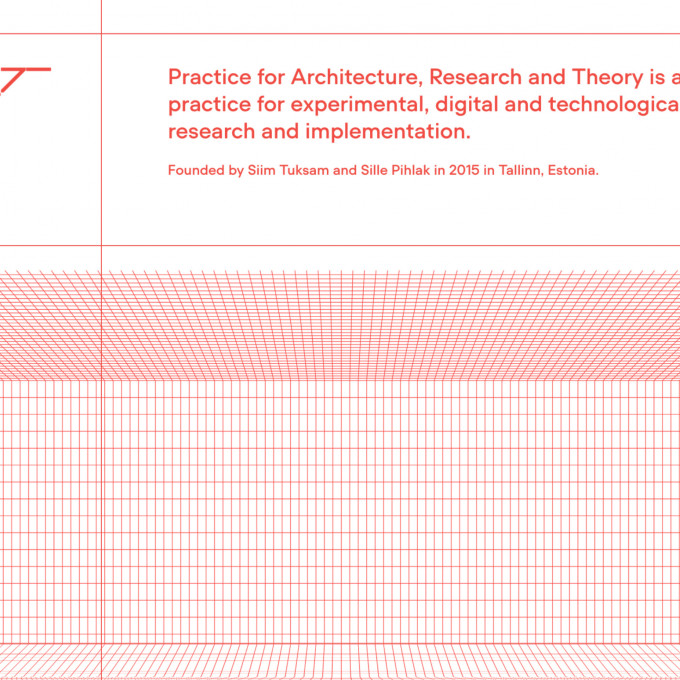
4. Брутализм
«Брутализм» — от французского «beton brut», переводится как «необработанный бетон». Основная задача стиля — сделать сайт простым и понятным без визуальных излишеств, чтобы контент был легко читаемым и удобным для пользователей. Зачастую основной цвет черный или белый, отсутствие текстуры и любых затемнений.
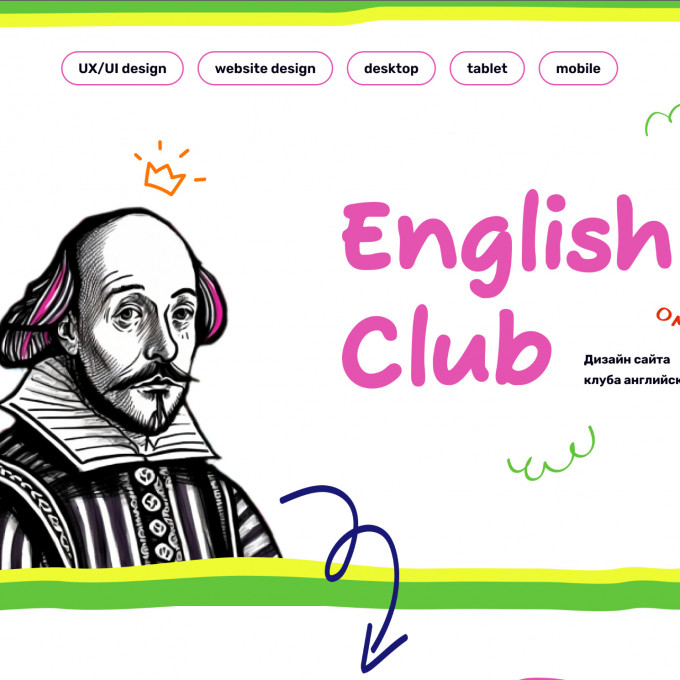
5. Скетчинг
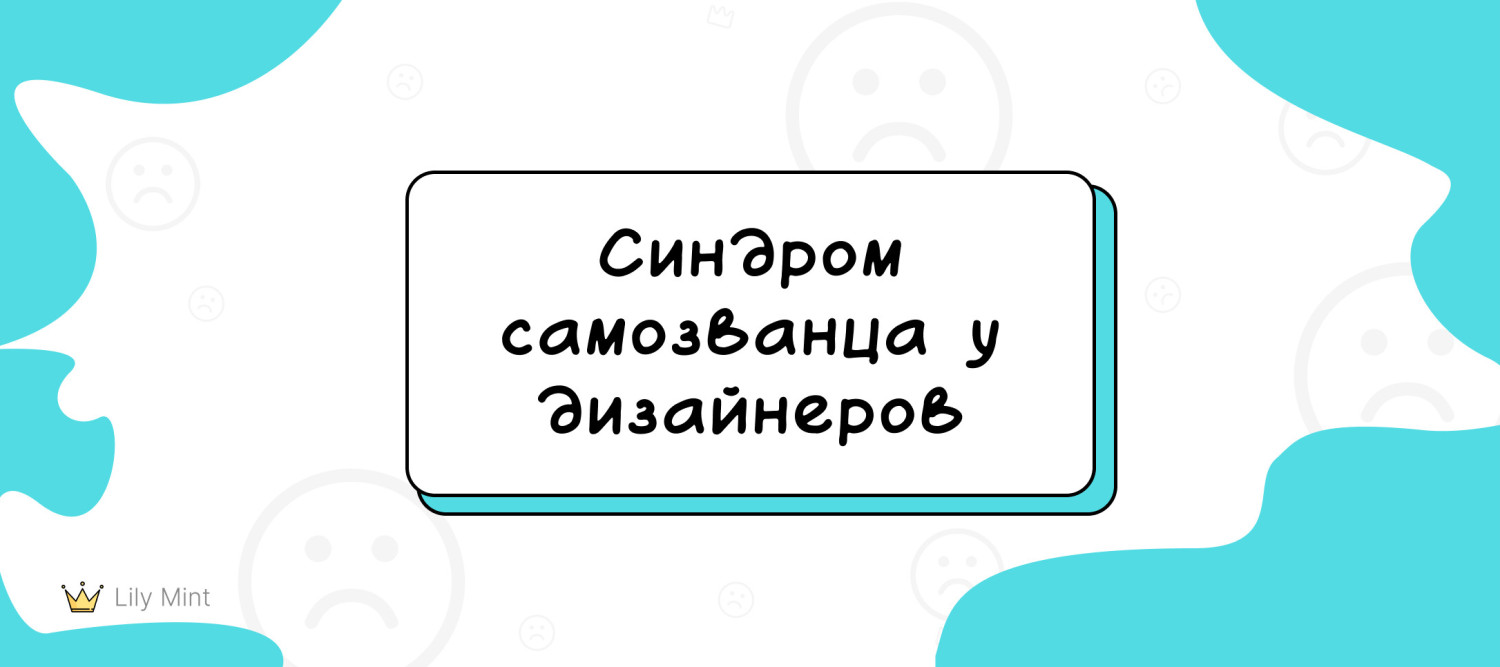
Это могут быть каракули, скетчи, небрежно вырезанные изображения или реалистичные текстуры, например, мелков или краски. Задача в том, чтобы преодолеть разрыв между цифровым и обычным миром и добавить в зачастую однотипные интерфейсы что-то человеческое. Чаще всего они выглядят неопрятно и минималистично, что добавляет дизайну уникальности и “своего почерка”.
Это лишь малая часть стилей в веб-дизайне, остальные рассмотрим в следующей части.