В этой статье мы обсудим 10 неочевидных ошибок в UX/UI дизайне, с которыми вы, возможно, столкнетесь, и предложим практические советы по их устранению. От простых изменений в визуальной иерархии до более комплексных стратегий улучшения взаимодействия с пользователем, эти советы помогут вам создать более интуитивно понятные и дружественные интерфейсы, способствующие успешной взаимодействию и повышению конверсии.
1. Неучтенный контекст использования
Ошибка: Недооценка важности проектирования с учетом реальных условий использования продукта. Например, неучтенное использование приложения на улице под прямыми солнечными лучами может сделать его непрактичным.
Исправление: Проведите исследования и интервью с целевой аудиторией, чтобы понять их ежедневные задачи и условия использования продукта. Проектируйте с учетом этих условий, адаптируя цветовую схему, размеры элементов и контрастность для улучшения читаемости и удобства использования.
2. Излишняя зависимость от цвета для передачи информации
Ошибка: Проектирование интерфейсов, которые полагаются исключительно на цвет для передачи важной информации, что может ограничивать доступность для пользователей с нарушениями цветовосприятия.
Исправление: Используйте дополнительные текстовые подписи, иконки или паттерны, чтобы обеспечить передачу информации независимо от способности пользователя воспринимать цвета. Тестирование вашего дизайна с использованием инструментов для моделирования различных типов цветовой слепоты поможет обнаружить и устранить потенциальные проблемы доступности.
3. Переусложненные анимации
Ошибка: Чрезмерное или ненужное использование анимации, которое может отвлекать пользователя, замедлять восприятие информации или даже вызывать дискомфорт.
Исправление: Ограничьте использование анимаций до тех, которые поддерживают пользовательский опыт, таких как обратная связь на действия пользователя, указания на переходы между состояниями или подсказки к действиям. Убедитесь, что анимации можно отключить, особенно для пользователей, которым они могут мешать.
4. Скрытие важных функций
Ошибка: Заключение ключевых элементов интерфейса в меню или секции, где их сложно найти, что приводит к тому, что пользователи не пользуются важными функциями продукта.
Исправление: Проведите A/B тестирование и аналитику использования для идентификации того, какие функции наиболее важны для ваших пользователей, и сделайте их легкодоступными. Элементы, важные для выполнения пользовательских задач, должны быть выделены и расположены на видных местах.
5. Пренебрежение структурой контента
Ошибка: Отсутствие логической организации контента может привести к тому, что пользователи будут чувствовать себя потерянными на сайте или в приложении, не понимая, какая информация где находится.
Исправление: Используйте заголовки, подзаголовки, списки и абзацы для структурирования информации. Контент на каждой странице должен быть организован по важности, с четкими визуальными указателями, которые помогают пользователю навигироваться по информации.
6. Недостаточное тестирование на разных устройствах
Ошибка: Ограниченное тестирование, сосредоточенное на одном типе устройства или браузера, может привести к плохому пользовательскому опыту на других платформах.
Исправление: Регулярно проводите тестирование на разнообразных устройствах, операционных системах и браузерах, чтобы убедиться, что ваш продукт работает безупречно везде. Используйте эмуляторы и реальные устройства для обеспечения широкого покрытия.
7. Злоупотребление жаргоном и сложным языком
Ошибка: Использование профессионального жаргона или технических терминов, которые могут быть непонятны обычному пользователю, снижая понимание и вовлеченность.
Исправление: Пишите простым и понятным языком, проверяйте тексты на понятность с помощью тестов на читаемость. Получите обратную связь от реальных пользователей на предмет понимания контента.
8. Игнорирование состояний ошибок и пустых состояний
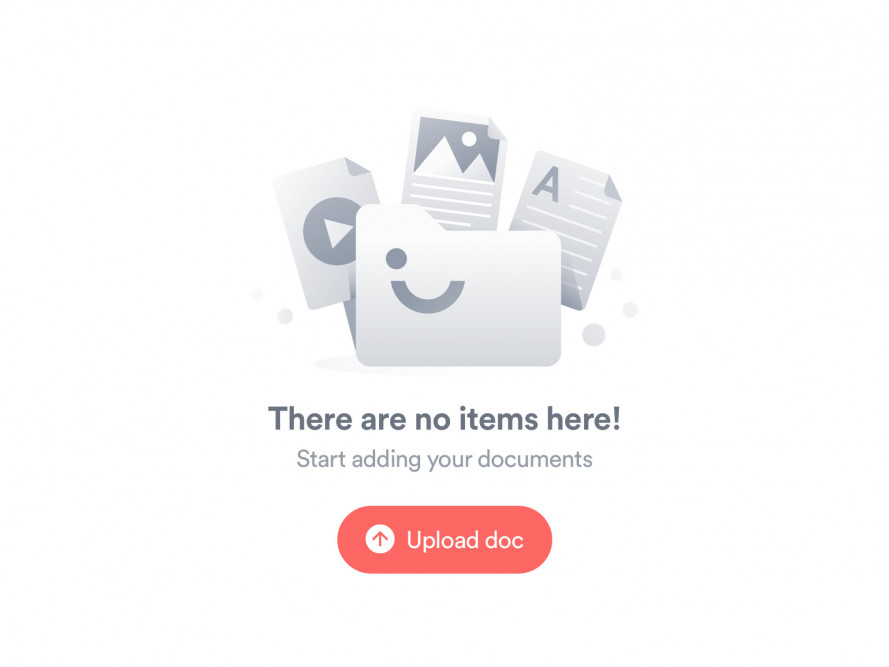
Ошибка: Не предусмотрение дизайна для состояний ошибок и пустых состояний (когда данные отсутствуют или не загружены) может привести к путанице и фрустрации у пользователей. Отсутствие информативных сообщений об ошибках или пустых страницах заставляет пользователей чувствовать себя заблокированными без понимания того, что произошло или что делать дальше.
Исправление: Разработайте четкие, информативные и дружелюбные сообщения об ошибках, которые не только сообщают пользователю, что что-то пошло не так, но и предлагают пути решения или дальнейшие шаги. Для пустых состояний предусмотрите визуальные подсказки или действия, которые пользователь может предпринять, чтобы получить содержимое. Это может включать предложения загрузить данные, создать новый контент или использовать функции поиска.
9. Отсутствие четких призывов к действию
Ошибка: Невнятные или скрытые призывы к действию (CTA), которые не мотивируют пользователя к действию, в результате чего снижается конверсия.
Исправление: Создавайте яркие, заметные призывы к действию с четкими формулировками, указывающими, что именно вы ожидаете от пользователя. Располагайте CTA на стратегически важных местах, где они естественно вписываются в путь пользователя.
10. Неэффективное использование обратной связи
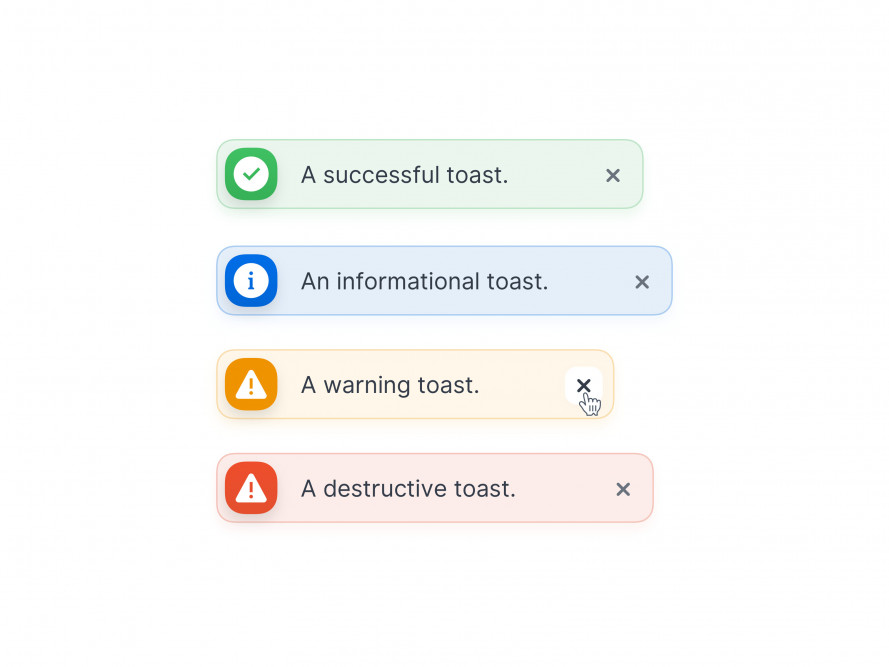
Ошибка: Отсутствие мгновенной обратной связи на действия пользователя может создать ощущение неработоспособности интерфейса и снизить доверие к продукту.
Исправление: Разработайте систему мгновенной обратной связи для всех действий пользователя, например, визуальные или вибро сигналы, подтверждающие успешное выполнение задачи или указывающие на ошибку. Это помогает поддерживать чувство контроля и предсказуемости взаимодействия.
Заключение
Исправление этих неочевидных ошибок UX/UI позволит вам создать более интуитивно понятные, доступные и пользовательски ориентированные интерфейсы. Важно помнить, что отличный дизайн начинается с глубокого понимания потребностей и ожиданий ваших пользователей. Непрерывное тестирование, итерация и сбор обратной связи являются ключевыми компонентами для разработки успешных продуктов, которые радуют пользователей и улучшают их взаимодействие с вашим продуктом.
Для тех, кто ищет ежедневное вдохновение и хочет оставаться в курсе последних трендов и лучших практик в мире UX/UI дизайна, мой телеграмм канал является источником бесценных знаний и идей. Мы регулярно публикуем подборки вдохновляющих проектов, полезные советы и глубокие разборы тем, связанных с UX/UI. Присоединяйтесь к нам, чтобы не пропустить ни одного обновления и максимально повысить качество ваших дизайнерских решений.
Мой телеграмм канал с подборкой UX/UI проектов t.me/behance1
Мое портфолио: Behance
*Статья была написана с использованием нейросетей