Я Никита Колюгин, дизайнер цифровых продуктов. Делал дизайн для Бургер Кинга, Бетховена и Medlinx. Веду телеграм-канал про жизнь дизайнера.
В статье узнаете:
- Кто и почему боится скролла
- Почему скролл — это здорово
- Примеры
- А что там у Эппл?
- Выводы
Каждый дизайнер сталкивается с требованием или соблазном впихнуть весь контент в первый экран прокрутки. Расскажу, почему это плохая идея.
Кто и почему боится добавлять скролл на страницу
Доводы против прокрутки встречаются следующие:
- «Пользователь не увидит информацию на первом экране и уйдёт со страницы».
- «Пользователь не будет скроллить».
- «Пользователь не поймёт, что на экране есть скролл».
- «Нам платят за плейсмент, инфа должна быть наверху».
- «Посетители не скроллят дальше первого экрана».
Чаще всего такое мы слышим от менеджеров и маркетологов. Традиционно у них нет глубокой экспертизы в дизайне, и так же традиционно они принимают решения. Их можно понять, ребята отвечают головой за показатели. Только вот в результате получаются неудобные, безликие и отталкивающие сайты и приложения, которыми не хочется пользоваться.
Почему скролл — это здорово
Главное, что нужно здесь усвоить:
Скролл — не проблема, а естественное поведение пользователя на странице. Проблема — отсутствие адекватного ритма в подаче контента.
В статье «The Rhythm of Your Screen» Кристофер Батлер, консультант дизайнерских и маркетинговых команд, пишет, что не найдено никаких доказательств того, что пользователи не скроллят экран. Да, внимание посетителей веб-страницы быстро угасает, но проблема кроется в отсутствии визуального ритма.
На то, будет ли пользователь скроллить экран, влияет два фактора:
- Заинтересованность. Мы поймали человека контекстной рекламой, или это наш постоянный пользователь. Страница наполнена релевантным контентом.
- Плотность информации. Грамотно расставили акценты на экране, выстроили вертикальный ритм, добавили воздуха.
Хорошие и плохие примеры
Часто дизайнеры в попытке сократить длину страницы воротят хитромудрые слайдеры, табы, плитки из мелких картинок. Каждый пиксель обременяется информацией. Страница становится перегруженной, иерархия размывается, контент не цепляет.
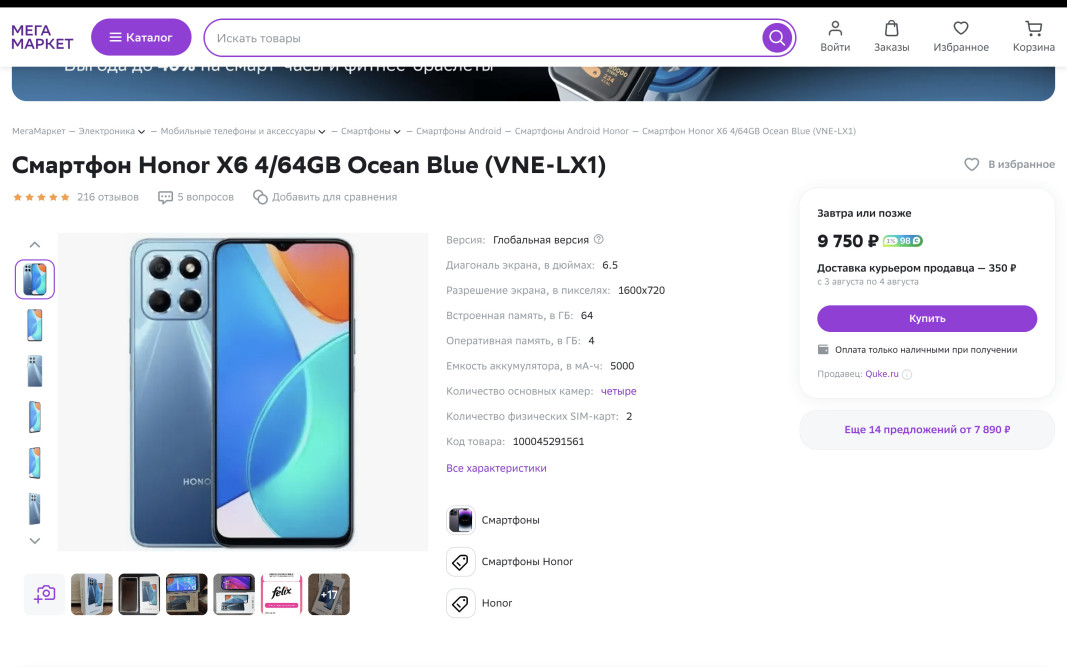
Посмотрите на сайт Сберовского Мегамаркета. Для того, чтобы разглядеть фотографии смартфона, нужно руками перебрать картинки из левой панели, ведь на миниатюрах ничего не видно. При этом информацию о товаре утрамбовали в две высоты окна. Никаких фоток в описании.
Кто мешает взять пачку сочных картинок с инфографикой и разместить под описанием, дать покупателям покрутить страницу и рассмотреть телефон со всех ракурсов? Скорее всего маркетолог с криком: «Никто не будет скроллить!» Но я, конечно, свечку не держал :)
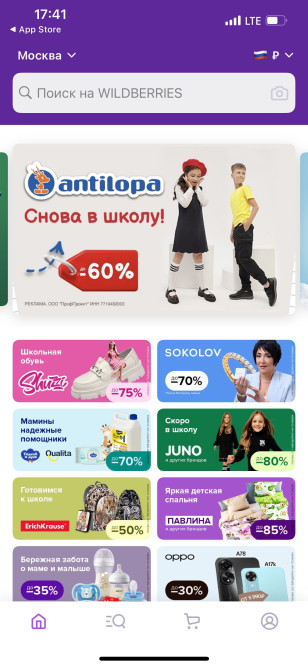
Далее скриншот из мобильного приложения Вайлдберриз. За этим экраном стояла армия маркетологов, партнёров, менеджеров, продажников и один дизайнер, которого били палкой за каждый пиксель пустого места.
Цель и бизнес-задача каждого баннера очевидна — прорекламировать товары бренда. Однако, в борьбе за первый экран плашки слиплись в неразличимое оливье. Умножаем такую вёрстку на баннерную слепоту пользователей и получаем сниженную эффективность каждого отдельного баннера.
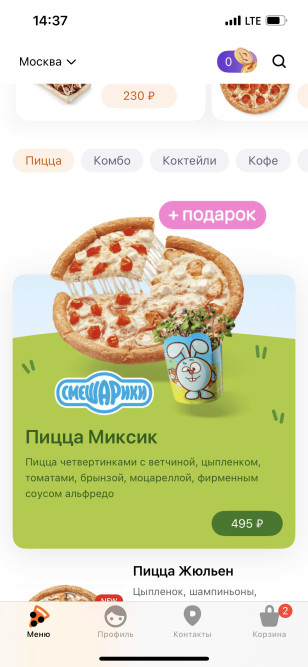
А теперь взгляните, с какой лёгкостью к экранному пространству относится Додо Пицца.
Делаем промо? Пусть будет ярким, занимает больше половины экрана. Меню отъехало вниз? Расставляем акценты, добавляем воздуха и не ссым.
Про скролл на сайте рассказывал Илья Бирман ещё в 2018 году. В лекции «Про полезные сайты» Бирман объясняет, что пользователь не нажмёт на десять картинок в галерее и не будет собирать информацию по разным табам. При этом нет такого триггера, от которого юзер в моменте бросит прокручивать ленту с большими красивыми картинками.
Тут же Илья приводит излюбленный заказчиками золотой аргумент: «Как у Эппл».
А что там у Эппл?
На картинках скринкаст сайта apple.com из 2013 и 2023 года. Видим, что купертиновцы несколько лет назад образумились и тоже ушли от одного экрана с мелкими картинками к длинной красочной ленте.
Таким образом Эппл дала покупателям увидеть все продукты компании, а главное — большие и яркие фотки.
— А как пользователи узнают, что у нас есть Эппл Вотч и Трейд Ин?!
— Пролистают и увидят.
Выводы
- Пользователи умеют и не боятся скроллить.
- Длина экрана не имеет значения, если на странице создан правильный ритм.
- Большие яркие картинки, подробности, промо-блоки не стоит пытаться уместить в первый экран.
Размеры устройства — не повод делать плохой дизайн.
Спасибо за то, что доскроллили статью до конца. Заглядывайте ко мне в телеграм-канал.