«Вот уроды криворукие, — злился я на разработчиков. — Я им нормальный дизайн, а они вот это говно кривое собирают!»
В начале карьеры, я часто винил разработчиков в том, что они не могут собрать продукт в точности так, как я этого задумал. Однажды, я нарисовал хитрый календарь. На разработку и тестирование ушло бы недели три, но у нас на весь сценарий была неделя. Мы не обсудили дизайн с разработчиками и я не знал о том, что реализовать мою задумку так сложно. В итоге, календарь в сыром виде оказался на маркетах. Это был провал и сейчас я расскажу избегать таких ошибок.
В чём проблема
Дизайнеры слабо понимают сложность своих решений и сроки разработки. Даже если они понимают примерно, каждый разработчик всё равно оценит по-своему.
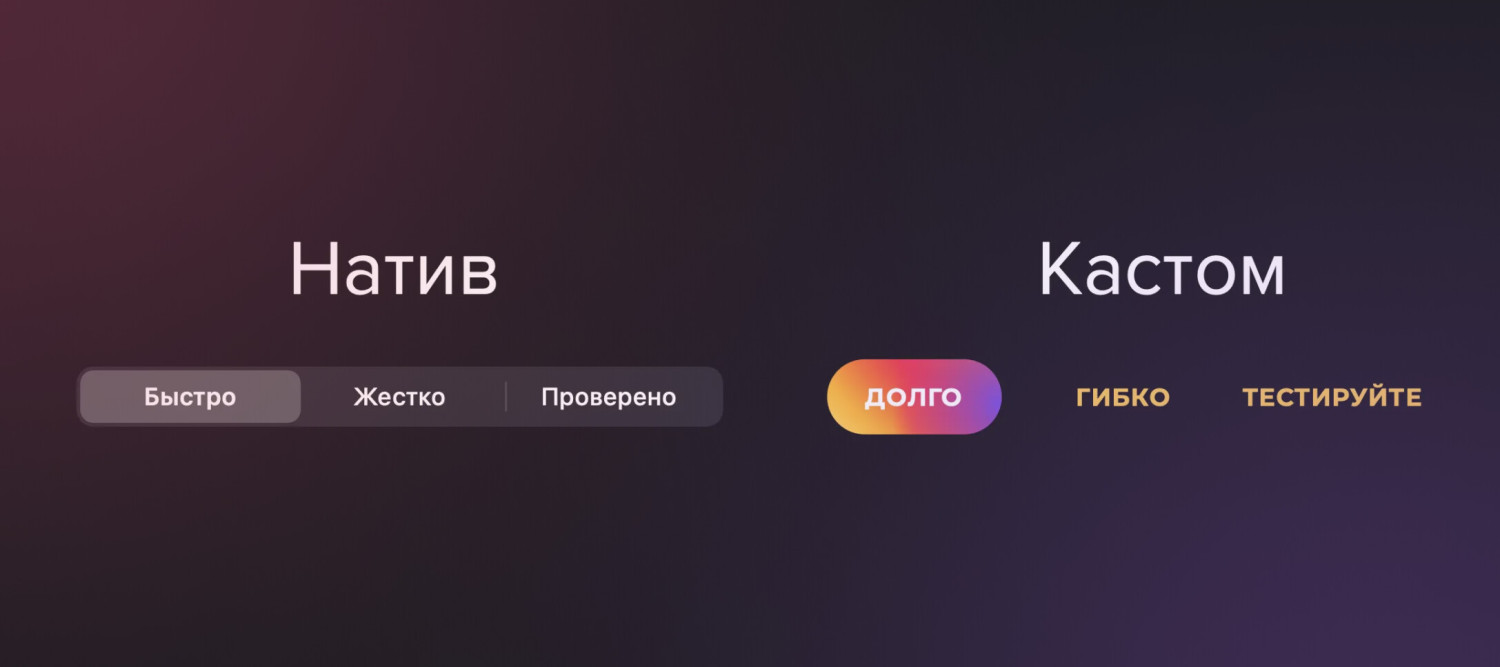
Когда дизайнер придумывает, как будет работать его приложение, у него есть выбор: сделать элемент нативным или кастомным. Например, он может взять кнопку как у Эппл, а может придумать свою. Сейчас расскажу как выбрать.
Нативный элемент
Системный элемент, родной для операционной системы. Есть по-умолчанию в Xcode и Android Studio.
Apple и Google собрали библиотеку нативных компонентов в Фигме:
Apple Design Resources – iOS 17 and iPadOS 17
✅ Работает быстро, сразу, из коробки.
✅ Разработчик добавит на экран за полчаса.
✅ Работает быстро, сразу, из коробки. Все состояния продуманы.
✅ Привычны людям, сразу ясно как с ними работать
😥 Выглядит и ведёт себя так, как его придумали разработчики Эппл или Гугл. Обычно, нативному элементу нельзя добавить поведение или сильно изменить внешний вид.
😥 Поддерживается разработчиками операционной системы. С выходом новой версии, нужно просматривать всё приложение не отвалилось ли чего. Обычно разработчики о таком предупреждают.
😥 Если глючит, то глючит сразу по всей системе.
Кастомный элемент
Созданный с нуля под нужды проекта.
✅ Полный контроль над поведением и внешними видом. Всё зависит от желаний дизайнера и умений разработчика.
✅ Можно найти готовый элемент в интернете и скинуть разработчику. Работает не всегда, т.к. элемент может быть написан криво.
😥 Качество исполнения зависит от проработанности. Если разработчик не очень и дизайнер плохо продумал элемент, то и работать он тоже будет посредственно.
😥 Поддерживается разработчиком продукта. Если он уволится и не оставит документации— будет больно. Скорее всего кастомный элемент перепишут с нуля и круг замкнётся.
😥 Люди не всегда сразу понимают как работать с кастомным элементом
Когда выбирать нативные элементы
Смотрите на сроки, разработчика и цель приложения.
- Сроки поджимают. Разработчик быстрее соберёт сценарий, вы быстрее его проверите. Позже обвесите дизайн кастомными элементами, если понадобится. Сначала сделайте так, выпустите и проверьте. Потом замените на кастом. Сравните метрики.
- У разработчика мало опыта. Лучше сделать простое и рабочее приложение, чем переусложнить и получить кривой продукт.
- У дизайнера мало опыта. Новички быстро растут и уже через месяц дизайнер захочет изменить элемент.
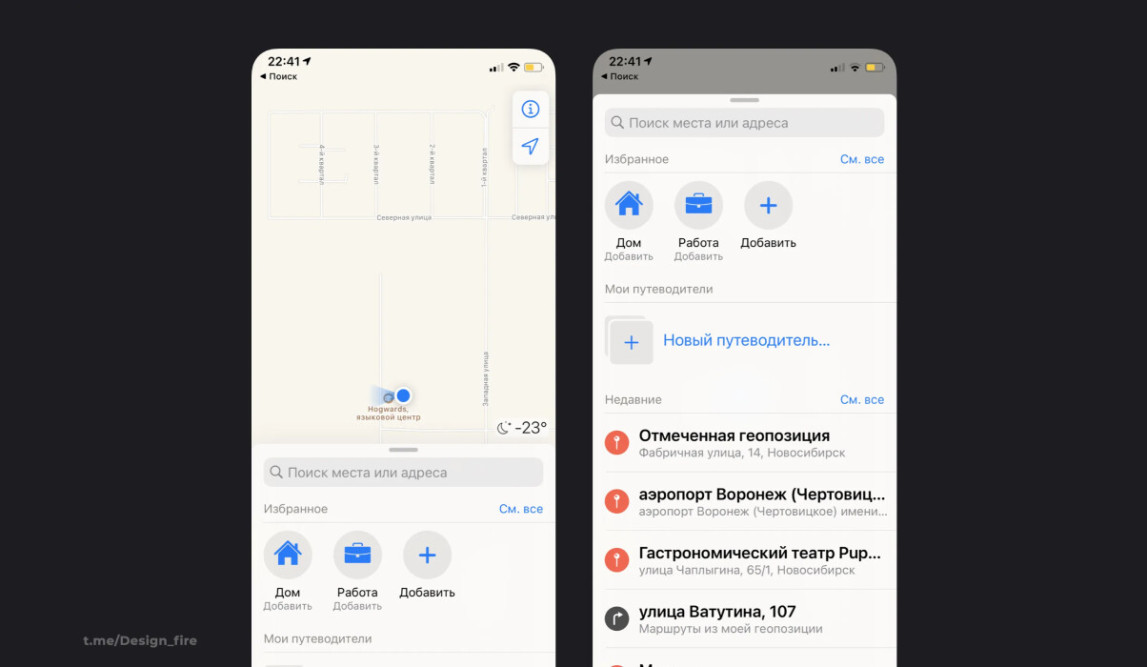
- Приложению важно выглядеть привычно. Такое может быть, если у приложения огромная аудитория и оно должно восприниматься родным Айос или Андроид.
Нативные элементы привычны людям, они видят их по всей системе и знают как они работают. Если клиентам важнее решать свою задачу, то пусть решают привычной среде. Не тратье их время на обучение интерфейсу. Если у вас приложение по платежам ЖКХ — нативные элементы ваш выбор.
Когда выбирать кастомные элементы
- Важно удивить, выделиться. Если у вас очередное приложение курсов валют — выделяйтесь. Не обязательно делать всё приложение кастомным. Достаточно только самых важных экранов.
- Важно сохранить экосистему продукта и делать как на сайте, другом приложении, печатке, брендубуке. Обычно такое встречается у больших экосистем, типа Сбера, Яндекса, Тинькоффа.
- Нужно сэкономить на дизайне и описании требований. Делайте один интерфейс на все платформы без оглядки на платформы
- Для решения задачи нет нативных элементов. Такое встречается довольно часто в сложных интерфейсах, типа выбора детали на схеме или места в самолёте.
Создать можно любой элемент, вопрос только во времени.
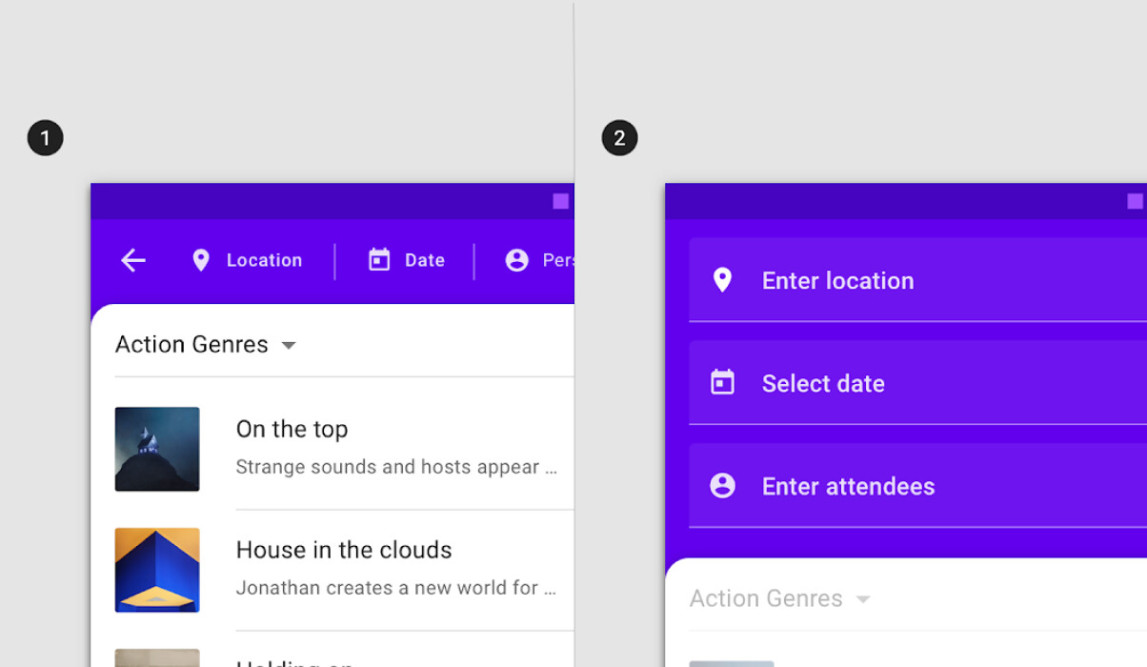
Кастомному элементу нужно придумать все состояния: активный, заблокированный, с длинными надписями, короткими, иконками, заливкой, выбранный, не выбранный, маленький, большой, на нажатие, при загрузке. У нативного элемента всё уже продумано. Пример с табами прям как дизайн систему прорисовывают
Советуйтесь с разработчиком до того, как покажете клиенту
Если клиент утвердит ваш дизайн, а его разработка займёт больше времени, чем вы договорились — придётся пересогласовывать сроки или дизайн.
Неважно какого уровня разработчик — советуйтесь с ним. Разработчик оценит сколько времени ему нужно на вашу задумку. Может работа займёт час, а может неделю.
Советуйтесь с разработчиком каждый раз. То, что ещё неделю назад было кастомом и собиралось за три дня, сегодня может оказаться нативом и собираться за минуту.
Тонкости
Не всё, что есть в родных приложениях Эппл и Гугл можно назвать нативом. Советуйтесь с разработчиком о сложности элемента, даже, если вы нашли его в родных приложениях Айфона или Андроида.
Что дальше
Чаще общайтесь с разработчиками. Не стесняйтесь спрашивать что они думают о дизайне и где у них возникают трудности. Часто разработчик может предложить более простое в разработке решение, которое окажется ещё и более удачным с точки зрения UX. Не бойтесь делиться своей ответственностью за пользовательский опыт.
Что почитать, чтобы лучше понимать разработчиков
32 отличия дизайна мобильного приложения под iOS и Android Артур Абраров из RedmadrobotРассказывает как перенести дизайн с одной платформы на другую, обойдясь нативными средствами.
Цикл Дизайн данных Павел ШерерСамое глубокое раскрытие темы «что нужно знать дизайнеру о разработке» которое я смог найти. Павел рассказывает о том, как устроены сервисы технически, что такое АПИ, сервер, запрос, как это работает с базой данных, как понять что храним локально, а что на сервере и как это всё влияет на дизайн. Эти знания помогут дизайнеру продумывать решения на новом уровне, обязательно прочтите.
Вычислительная Фотография ВастрикСтатья о том, как хитро устроена фотография в наших смартфонах. Наглядно показывает, что самое сложное — придумать хитроумное решение, а уже потом как его написать. Как только вы поймёте логику принятия таких решений — сами сможете подкидывать идеи программистам.
Если статья вам понравилась — оцените её ❤️, мне будет приятно.
Больше о дизайне рассказываю в телеграм-канале Дизайн Печь🔥