Получив от менеджеров и аналитиков необходимые данные, вы откроете Фигму и начнёте привычно рисовать дизайн. Полноценная дизайн-система у вас со временем будет своя, но основы важно заложить сразу. Они простые и универсальные
Цветовая гамма
Здесь важно понимать две вещи:
1. Нельзя бесконтрольно плодить цвета и оттенки. Гамма должна содержать минимально необходимое количество цветов.
2. Нельзя называть цвета black, white, red и тому подобные.
Есть несколько теорий о том, как правильно формировать цветовую палитру проекта. Некоторые рекомендуют вводить черный и белый цвета, к ним ещё десяток оттенков и дополнительных цветов. Некоторые используют готовые палитры от Google Material и тому подобные. Оба этих варианта слишком громоздкие и неудобные.
Я разработал для себя другую систему. Её суть — называть цвета по применению.
Контекст применения
Классически нам точно понадобятся цвета для фона, текста, какой-нибудь акцентный цвет для кнопок и ссылок, рамки. Для маркетплейса я добавил ещё пару цветов. В сумме получается 12 штук.
Primary – основной цветовой акцент фирменного стиля проекта. Часто используется для ссылок и кнопок. Иногда для иконок.
Secondary – второстепенный цветовой акцент фирменного стиля. Чаще всего используется для декора, мелких акцентов и иконок.
Surface – подложка/поверхность. То, на чём обычно располагается текст.
OnSurface – соответственно, цвет текста на подложке.
Background – цвет фона вне подложек.
Fields – цвет фона полей.
FieldsInactive – цвет фона неактивных полей.
Borders – цвет рамок полей и вообще всех рамок и разделительных линий.
Active – цвет выделения активного элемента. Чаще всего этим цветом выделяется выбранная строка в таблице.
Error – цвет ошибки. Обычно в оттенках красного.
Success – цвет положительного результата.
Inactive – цвет неактивного текста. Когда элемент какое-то поле не доступно для редактирования.
90% проектов укладывается в эти рамки без изменений.
Иногда я добавляю оттенки к основным цветам с признаком Variant. Например, когда цвет Primary выглядит плохо на тексте или иконках.
И никогда не добавляю цвета Blue, Red, Black и т.д. Потом просто невозможно понять, где этот цвет используется.
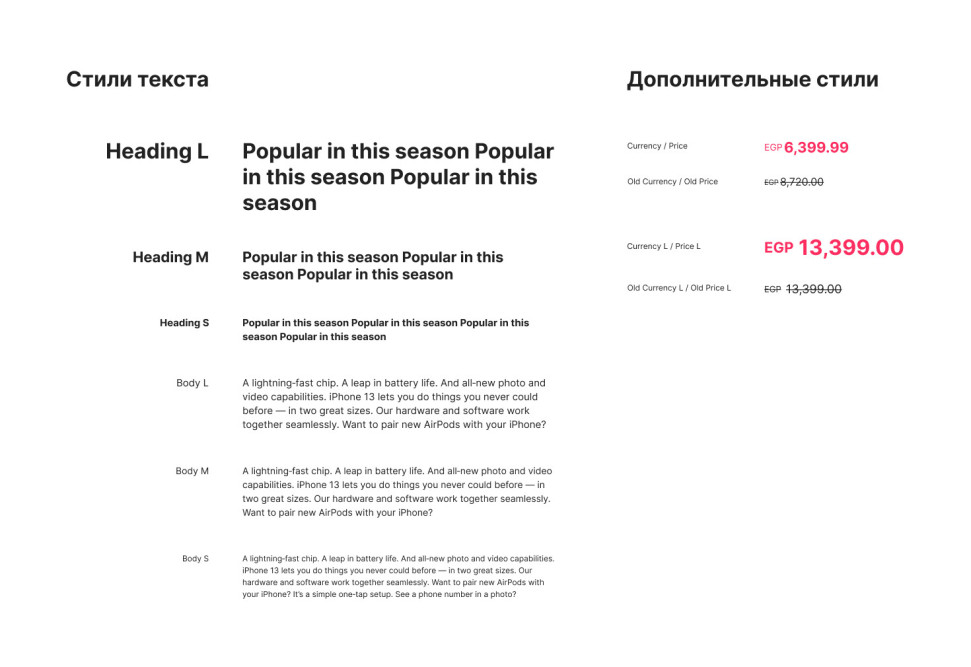
Стили текста
Здесь также есть множество вариантов и схем. Но они снова пытаются быть универсальными. А в итоге становятся сложными и громоздкими.
Работа со стилями текста в Фигме, прямо скажем, не самая лучшая. Перечёркивание и толщину приходится зашивать в стиль и это очень не удобно.
Из-за этого я выработал для себя следующую схему.
Сначала я завожу самые основные стили. Аналогично, привязываю к применению:
Heading – стили для заголовков. На самом деле, в этот стиль я убираю все жирные начертания.
Body – просто текст.
Потом я добавляю к ним признак размера:
XL, L, M, S, XS
Заголовки и текст в сочетании с размерами позволяют закрыть практически все варианты текстов на страницах маркетплейса. И запоминать просто: весь жирный текст – заголовки, остальное – просто текст.
Использование букв в размерах вместо цифр кегля делает схему полностью универсальной. В том числе и для мобильных приложений.
Затем, из-за тех самых особенностей Фигмы, я добавляю специфические, но “говорящие” стили:
Price – шрифт для цены. Можно было бы использовать Heading. Но я предпочитаю отдельный стиль.
Currency – иногда нужен отдельный шрифт для валюты. Актуально, когда на маркетплейсе есть мультивалютность.
Old Price – перечёкрнутая цена до скидки.
Old Currency – перечёркнутая валюта до скидки.
Badges – текст для бейджей “новинка”, “рапродажа” и т.п. Шрифт здесь обычно самый мелкий. И больше нигде не используется.
Есть ещё одна особенность. Размеры Price и Old Price отличаются в каталоге и в карточке товара.
Поэтому к ним тоже можно добавить признаки L и S.
Не забываем про мобильное приложение. Здесь имеет смысл добавить кое какие дополнительные стили:
Bottom Nav – текст для нижней навигации. Особо мелкий текст для подписей к иконкам нижней навигации.
Badges – тоже бывают в мобильной версии сильно мельче, чем на десктопе.
Ну и в конце концов, стили текстов для удобства можно собрать в группы Desktop и Mobile.
UI kit
Я намеренно не буду касаться построения UI kit в этой книге.
Во-первых, вы и так уже 100% пользуетесь компонентами и прекрасно понимаете их пользу и применение.
Во-вторых, все киты индивидуальны, у вас всё равно будет вырисовываться свой собственный.
Дам лишь пару советов
1. Держите кит на отдельной странице. Придётся пожертвовать интерактивностью, зато не запутаетесь где что лежит.
2. Не забывайте рисовать ховер-состояния для элементов.
3. Летом 2023 года в Фигму добавили переменные, состояния и прочий сложный интерактив. Но помните, главное — скорость разработки.
Я — ведущий UI/UX/Product дизайнер. Более 23 лет создаю и развиваю онлайн-сервисы и продукты. Разбираюсь в задачах, соблюдаю сроки.
Портфолио и статьи — на моём сайте →