Около 20 лет мы создаем веб-сайты, объединяя функциональность с впечатляющим дизайном. Недавно мы приступили к интересному проекту — разработке презентационного сайта для производителя видеооборудования Fujida. Расскажем, как мы превратили обычный веб-ресурс в красочный презентационный каталог, и как нам в этом помогли 3D-технологии.
О проекте
Fujida — российский производитель, специализирующийся на производстве мобильной электроники, включая видеорегистраторы и детекторы. Продукция заказчика специально разработана для экстремальных условий России и выдерживает значительные перепады температуры. Компания существует с 2018 года, и за это время успела занять лидирующие позиции на рынке.
Кроме того, заказчик занимается не только производством оборудования, но и созданием программного обеспечения для него, а также дизайном и проектированием внутренней прошивки. До сотрудничества с нами у компании не было единого ресурса, где была бы представлена вся продукция и информация о ней. Наша задача заключалась в разработке презентационного веб-сайта. Поэтому мы создали для них сайт, где представили продукцию с помощью анимации и видеороликов для максимально эффективной презентации товаров, выделив флагманские модели.
Сайт не предоставляет возможности прямой покупки. Вместо этого он направляет пользователей на маркетплейсы, такие как Озон и Валбериз, где можно приобрести товары.
Не все так просто: устаревшие корпус моделей и разбросанная информация
При разработке сайта мы столкнулись с несколькими вызовами. Одним из них было то, что информация о товарах была разбросана по разным маркетплейсам, что сделало ее поиск и согласование достаточно сложным процессом.
Также мы обнаружили, что фотографии и описания некоторых устройств не соответствовали действительности. Корпус устройства, представленного на маркетплейсе, был создан в 2018 году, но в настоящее время эта же модель немного изменилась, и некоторые ее детали также изменились. Например, в процессе работы мы обратили внимание на порт зарядки одного из устройств, который оказался удлиненным, в отличие от изображенного на рендерах.
Тогда мы начали поднимать вопрос актуальности исходников и дорабатывать 3D-модели, чтобы сделать актуальные рендеры. В решении этого вопроса нам очень помог менеджер со стороны клиента, который фотографировал новые модели со всех сторон.
Показать товар со всех сторон: секвенции или нативный ЗD
Клиент не выдвигал особых требований к дизайну сайта, но ждал качественного отражения технических характеристик товара. Поэтому на этапе пресейла мы много времени уделили брифингу и проработке ожиданий заказчика. Это помогло нам определить, какое именно визуальное оформление подойдет для решения задач компании.
Мы предложили показывать устройства во всей красе с помощью крупных планов, используя 3D-модели, которые могли бы вращаться с эффектными переливами света и бликов.
В процессе работы возник вопрос: как лучше всего интегрировать эту технологию на сайт? Мы рассмотрели несколько вариантов, включая нативные 3D-рендеры, видео и секвенции изображений.
В итоге приняли решение в пользу покадрового воспроизведения видео, что позволило минимизировать размер медиафайлов, сохранив при этом качество. Также важно было убедиться, что наш подход наиболее эффективен для презентации товаров, поэтому мы создали техническое демо. Его результат показал — наше решение было правильным.
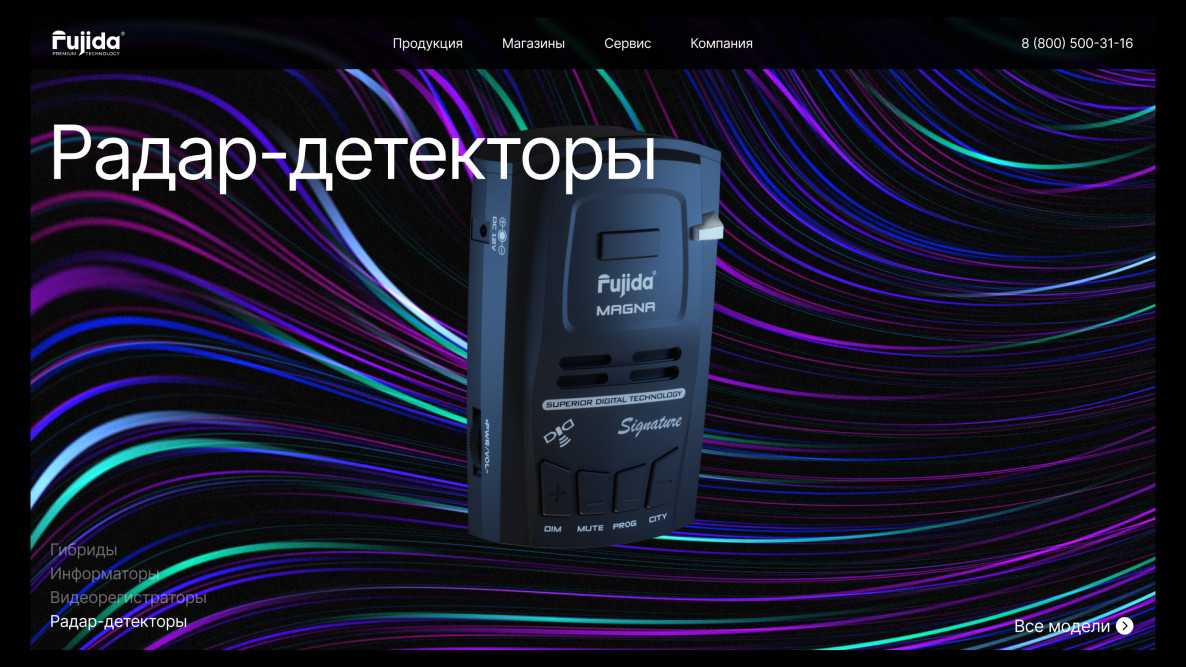
Символизм в дизайне — огни большого города
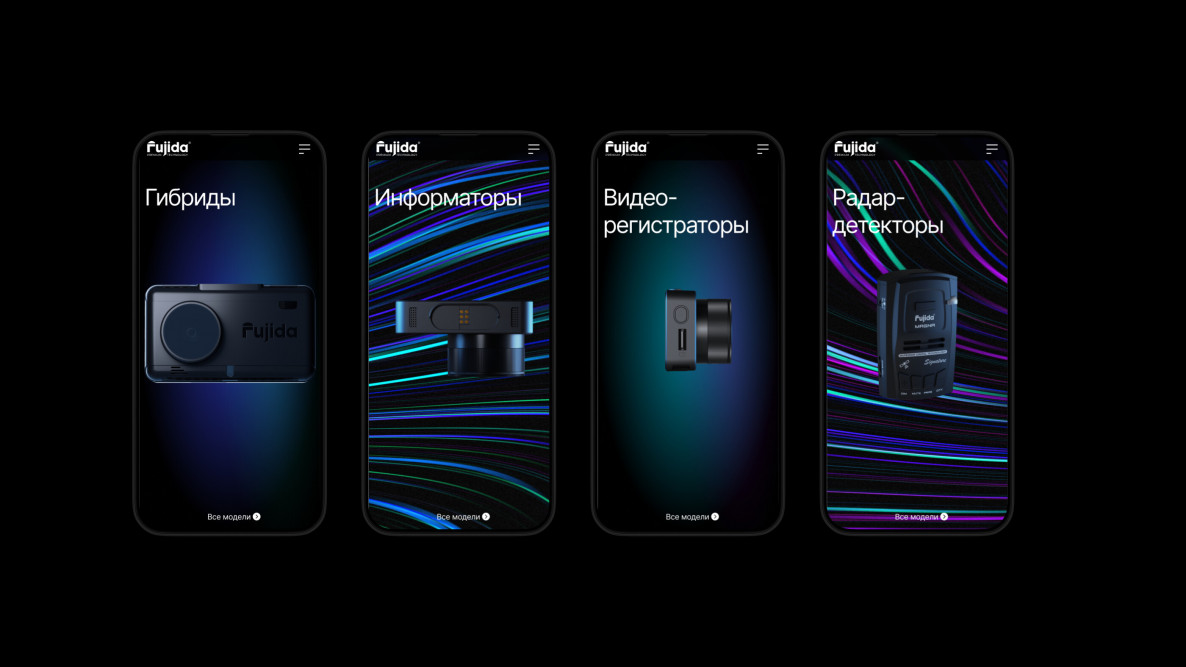
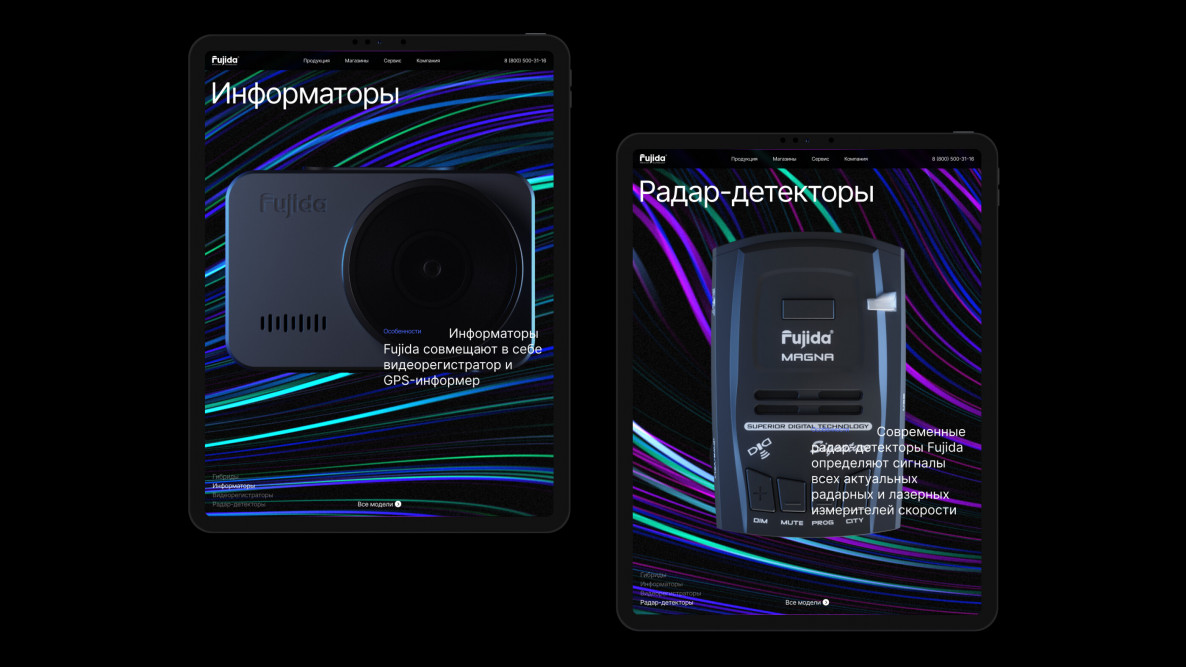
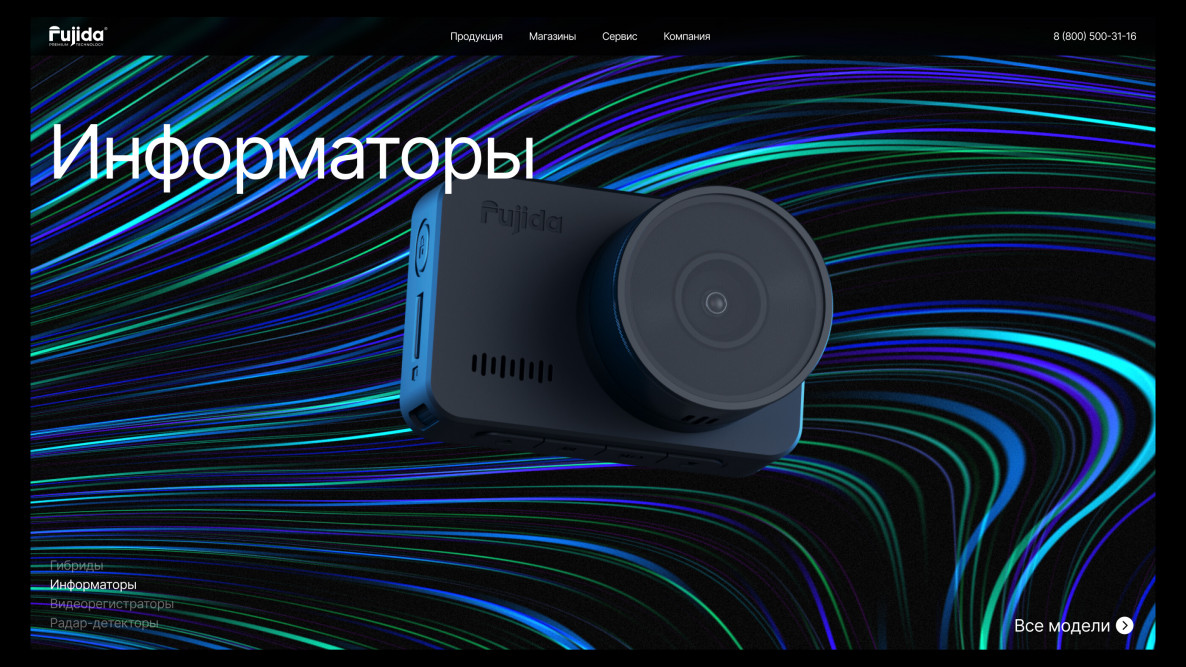
В концепции нашего сайта мы внедрили цветные переливающиеся линии. Этот выбор не случаен — наш заказчик занимается продажей автомобильных устройств, где скорость и свет играют важную роль. Ведь когда автомобиль движется в темное время суток, яркие фонари создают световые шлейфы. Мы хотели передать эту атмосферу скорости и движения через визуальное оформление сайта.
Эти динамичные линии стали неотъемлемой частью главной страницы, где мы представляем устройства. Каждый элемент обдуман с целью создать яркую, эмоциональную атмосферу, которая захватывает внимание пользователя и заставляет его почувствовать свободу движения, сопровождаемую световыми полосами за окном автомобиля.
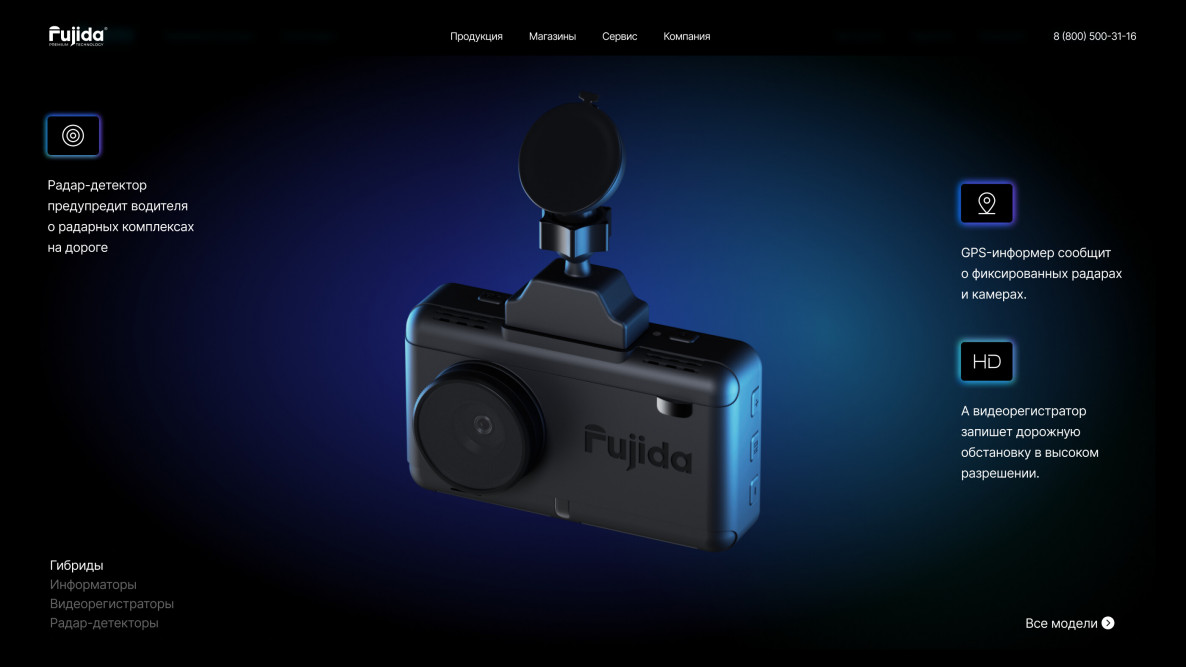
Также мы уделили большое внимание информационной части сайта, особенно на главной странице. Мы стремились сделать ее простой и информативной, не перегружая пользователя избыточными данными. Каждый блок информации был тщательно отобран и структурирован, чтобы предоставить пользователю ключевые преимущества устройств.
Особое внимание мы уделили работе со светом, так как он оказывает значительное влияние на восприятие продукта. Провели многочисленные эксперименты с освещением, играли с ракурсами и отражениями. Нашей целью было привлечь внимание пользователя к деталям и преимуществам устройств, подчеркнув их качество и функциональность.
Весь процесс разработки дизайна был итеративным и тщательно проработанным. Мы постоянно вносили улучшения и корректировки, чтобы в конечном итоге достичь идеального результата, соответствующего ожиданиям заказчика.
3D-моделирование
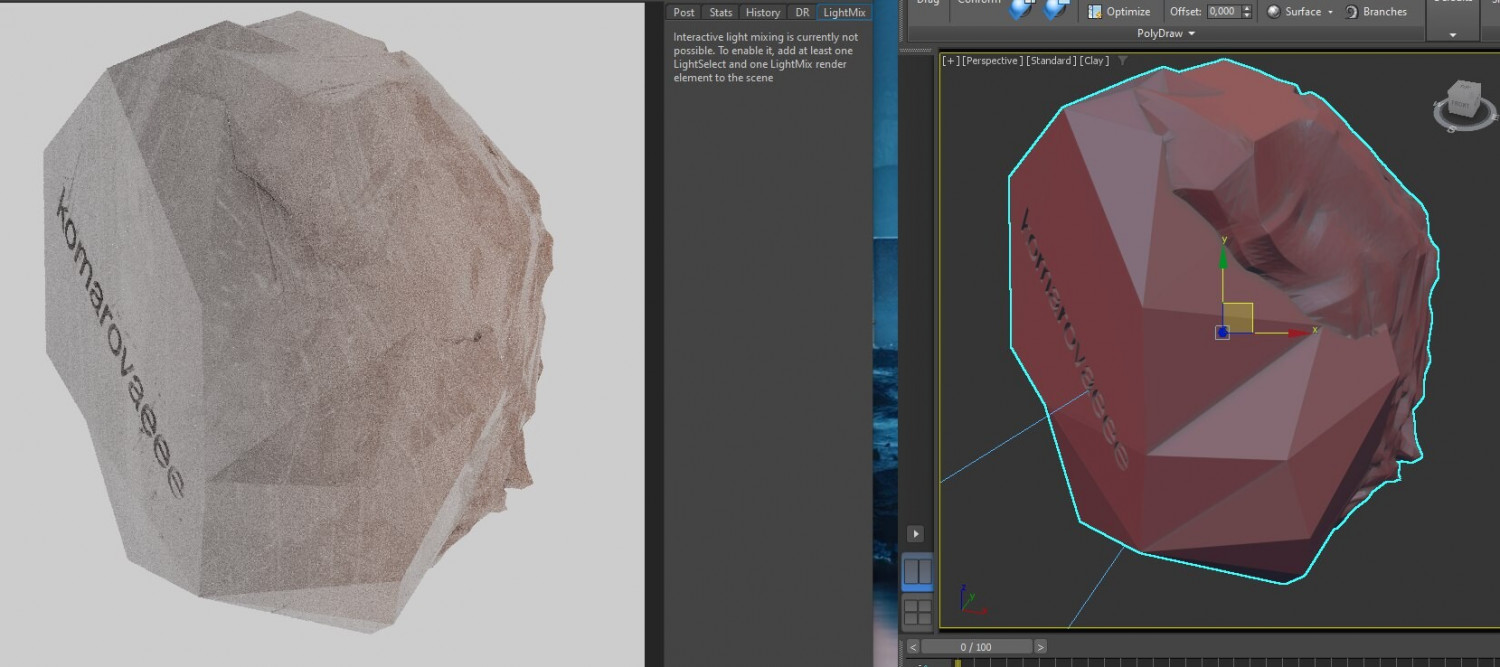
В процессе разработки сайта мы столкнулись с задачей моделирования форм и их последующего переноса в специализированные программы. Начали с разработки форм в САПР-программе, а затем перенесли их в другие программы для шейдинга, лайтнинга и создания анимации, чаще всего связанной с камерами.
В основном мы работали в программе для проектирования форм и моделирования Plasticity, которая обеспечивает возможность создания различных форм. Мы использовали программу 3dsmax и специальный движок FStorm для визуализаций, который использует видеокарты для вычислений. После этого проводили постпродакшн в программе Blackmagic Design — Fusion, где корректировали визуализацию, работали с масками и производили тонирование.
Одним из ключевых аспектов была работа с исходными болванками полигонного моделирования, которые были низкого качества. Несмотря на сложности, такие как обтекаемые формы автомобильных видеорегистраторов, мы смогли успешно справиться с техническими моментами благодаря использованию подходящего программного обеспечения.
Также особое внимание мы уделяли визуализации с освещением, чтобы сохранить ее качество на протяжении всего времени презентации. Было важно избежать темных моментов и провалов в освещении, поэтому мы внимательно следили за бликами и отражениями, делая тестовые рендеры для оценки результата.
Работа над проектом была довольно объемной и для ее выполнения нам потребовались значительные вычисления. Однако на этапе постпродакшна процесс рендеринга занимал значительное количество времени. Кроме того, такой объем информации занимает много места. Поэтому мы активно искали компромиссное решение, чтобы эффективно показать продукцию на сайте и удовлетворить ожидания заказчика.
Проектирование интерактивности: роль секвенций в создании сайта
Для создания сайта нам предстояло не только сверстать его основную структуру и визуальные элементы, но и обеспечить интерактивность с помощью анимации, дополнительных кнопок и работы с секвенцией.
Секвенции на сайте представляют собой видеоролики, которые автоматически запускаются и воспроизводятся при прокрутке страницы. Этот метод делает просмотр контента более интересным и захватывающим для пользователей.
В начале проекта мы рассматривали два подхода к секвенциям: использование изображений и видео. Однако тестирование показало, что подход с использованием видео оказался более эффективным в плане загрузки страницы и обеспечения качественного пользовательского опыта. Секвенции мы используем на главной и на страницах-шаблонах, где представлены определенные товары, поэтому принципиально было найти не сильно ресурсоемкое решение. Мы также оптимизировали видео секвенции, чтобы обеспечить быструю загрузку и удобство использования сайта для всех пользователей.
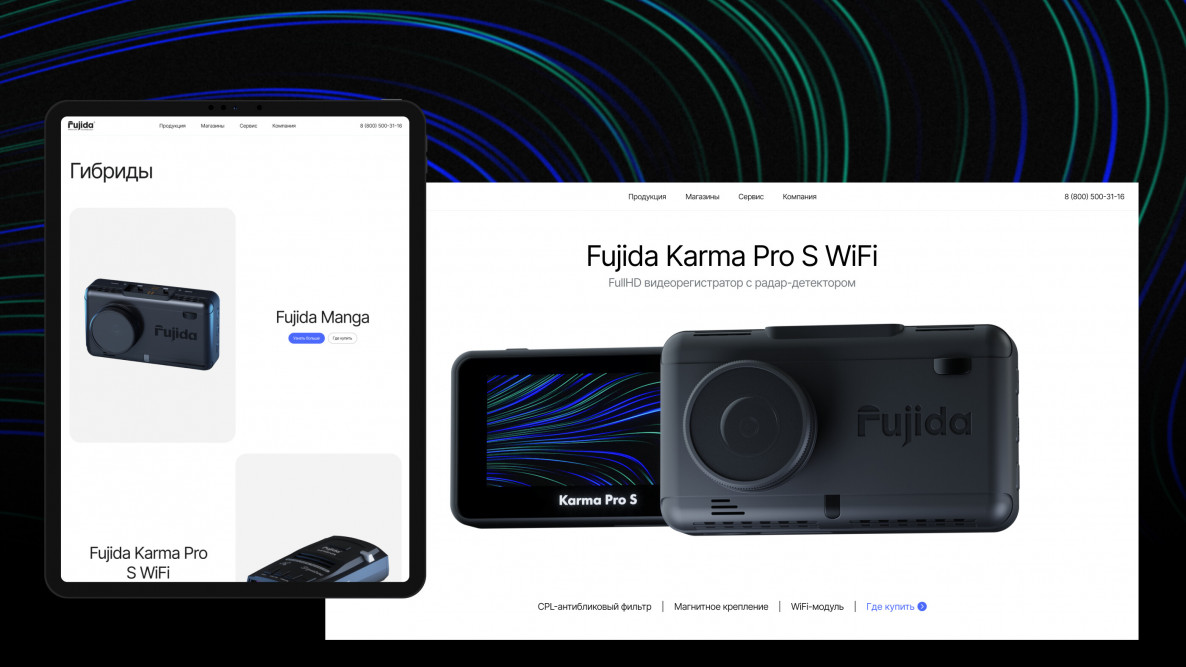
Адаптация к разным браузерам
На рынке есть несколько браузерных движков, каждый со своими особенностями. Для определенных секвенций была важна поддержка прозрачности видео. Для этой цели идеально подходит формат WebM. При этом не все платформы поддерживают этот формат, так как он представляет собой собственную разработку Google, и широко используется в Chrome, Firefox и др. Однако в Safari используется другой формат, который не поддерживает прозрачность видео.
Для нас было важно подстраиваться под разные браузеры и операционные системы. Например, при создании прозрачных видео для Safari нам пришлось использовать кодек от Apple (HEVC Video with Alpha), который отличается от того, что используется в других браузерах.
Для решения этой проблемы мы использовали различные подходы. Например, для рендеринга видео для Chrome мы могли использовать обычный компьютер с Windows и специальную программу.
Наша команда столкнулась с необходимостью создания двух видео: одного для Safari и другого для всех остальных браузеров. Это потребовало тщательного тестирования и оптимизации видео, чтобы обеспечить оптимальное воспроизведение на всех устройствах.
Процесс создания видео был довольно сложным. Наши 3D-специалисты сделали рендеры примерно из 14 секвенций, что равно 4200 изображений, из которых нам нужно было собрать видео, плавно переходящее от одной картинки к другой. Мы разработали два варианта видео для разных систем и провели проверку на различных устройствах, чтобы убедиться в его корректном отображении.
Кроме того, мы создали базу модулей, которая позволит клиенту легко и быстро собирать страницы в дальнейшем, если потребуется. Это даст ему большую гибкость и возможность быстро адаптировать сайт под свои потребности.
Итог
Созданный нами сайт не только представляет продукцию Fujida в привлекательном виде, но и служит важным ресурсом для пользователей. Мы собрали все необходимые инструкции и файлы для обновления программного обеспечения на одной платформе, облегчив процесс поиска и обеспечив безопасность пользователей от вирусных файлов. Компания Fujida заботится о своих клиентах, и разработанный нами ресурс поможет им чувствовать себя уверенно и комфортно в использовании техники заказчика, независимо от уровня технических знаний.
Посмотрите на результат работы: