Сетки — основа порядка в дизайне. Они обеспечивают согласованность элементов в интерфейсе, но далеко не всегда мы используем их правильно. Например, ленимся создавать уникальную сетку под задачу, выбирая привычное количество колонок под любой проект. Сегодня мы решили напомнить вам, какими бывают сетки, рассказать, для чего они нужны и дать советы, чтобы сетки точно помогли вам улучшить свои проекты.
Почему стоит использовать сетки
Создают чёткость и согласованность
Хорошо спроектированная сетка направляет взгляд, упрощая сканирование экрана. Это особенно важно в цифровых продуктах, где функциональность играет ключевую роль. Согласованность помогает пользователям найти информацию и продолжить выполнение задач.
«Структурируя при помощи модульной сетки плоскости и пространство, дизайнер получает возможность организовать тексты, фотографии и графические изображения по принципам объективности и функциональности. Логично организованный дизайн поддерживает достоверность информации и располагает к ней читателя».
Улучшают понимание дизайна
Человеческий мозг очень быстро делает выводы. Если дизайн выглядит сложно или формирует неправильные ожидания, пользователь сможет это определить, уж поверьте. Сетки помогают создать и закрепить визуальную иерархию дизайна, предоставляя набор правил, включая чёткое и понятное размещение элементов на макете.
Делают дизайн адаптивным
Адаптивный дизайн сегодня — необходимость, так как люди используют приложения и сайты на разных устройствах. Дизайнеры должны думать о динамических системах сеток, а не о фиксированной ширине экрана. Сетки обеспечивают последовательный пользовательский опыт на разных устройствах.
Ускоряют проектирование
Сетки позволяют дизайнерам контролировать пропорции элементов интерфейса, такие как интервалы и поля. Это помогает создавать идеально отточенные проекты с самого начала и избегать повторной работы, вызванной неправильными настройками.
Упрощают модифицирование и переиспользование дизайна
В отличие от печатной продукции, цифровые продукты постоянно меняются и развиваются. Сетки обеспечивают прочную основу, потому что, когда всё соответствует сетке, предыдущие решения могут быть легко использованы для создания новой версии дизайна. Сетка — это скелет, который можно использовать для создания внешне совершенно разных проектов.
Облегчают совместную работу
Сетки закрепляют план размещения элементов на макете. Системы сеток помогают разделить работу над дизайном интерфейса, позволяя нескольким дизайнерам работать над разными частями макета, зная, что в финале их работа будет выглядеть гармонично и последовательно.
Анатомия сеток
Простые и сложные сетки имеют некоторые общие части. Давайте их рассмотрим:
- Формат — область, где находится дизайн. В бумажной книге формат – это страница. В интернете — размер окна браузера.
- Поле — отрицательное пространство между краем формата и внешним краем содержимого, которое позволяет ему «дышать».
- Столбцы и промежутки между ними (аллеи). Обычно сетка состоит из двух основных компонентов: столбцов и промежутков между ними. Столбцы — это строительные блоки сетки. Пространство между столбцами называется аллеями (alleys). Вместе столбцы и аллеи занимают горизонтальную ширину экрана.
- Модули — отдельные единицы пространства, созданные путём пересечения столбцов и строк. То есть, это горизонтальные эквиваленты столбцов.
Виды сеток
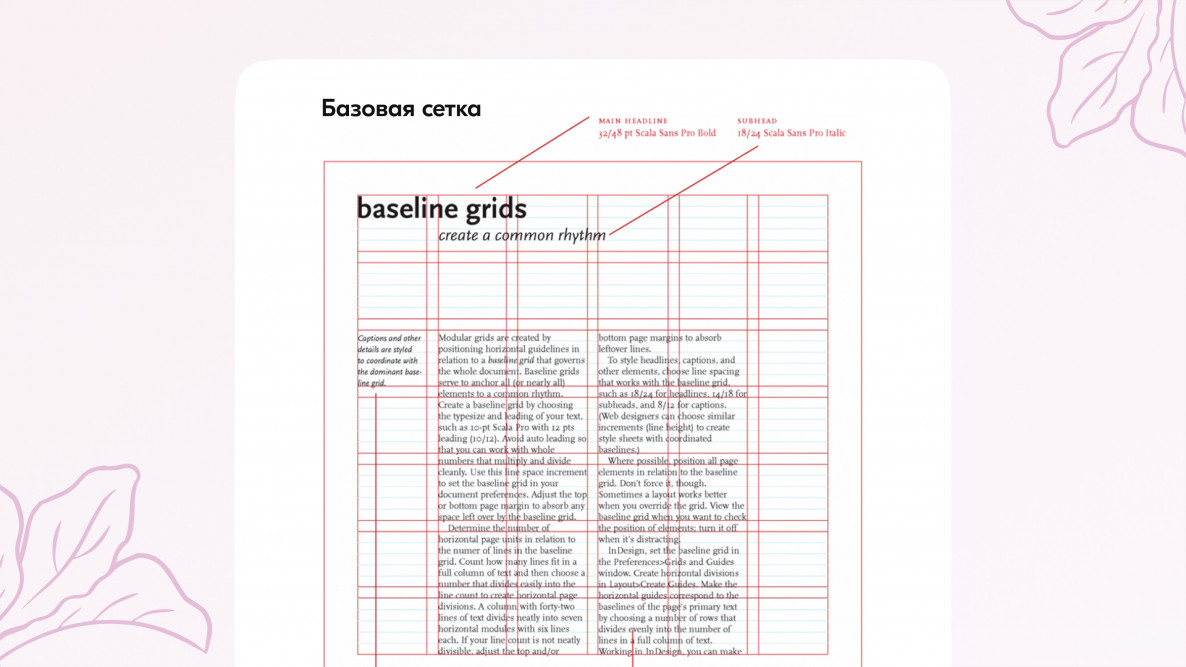
- Базовая сетка. Помогает выравнивать вертикальные интервалы в дизайне, создавая иерархию и согласованность. Также полезна для проверки пробелов при размещении элементов на странице.
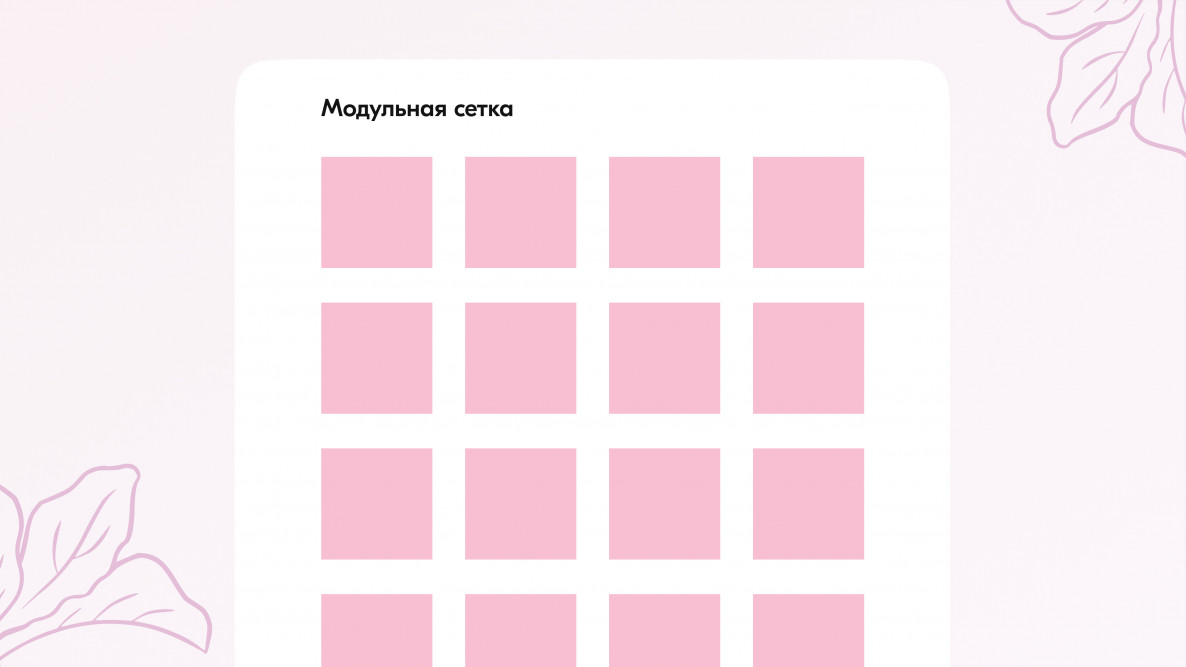
- Модульная сетка. Создаётся с помощью горизонтальных направляющих относительно базовой сетки. Информацию может содержать каждый модуль или блок, в который объединены несколько модулей. Применяется, когда вертикальное и горизонтальное пространство имеют одинаковую важность.
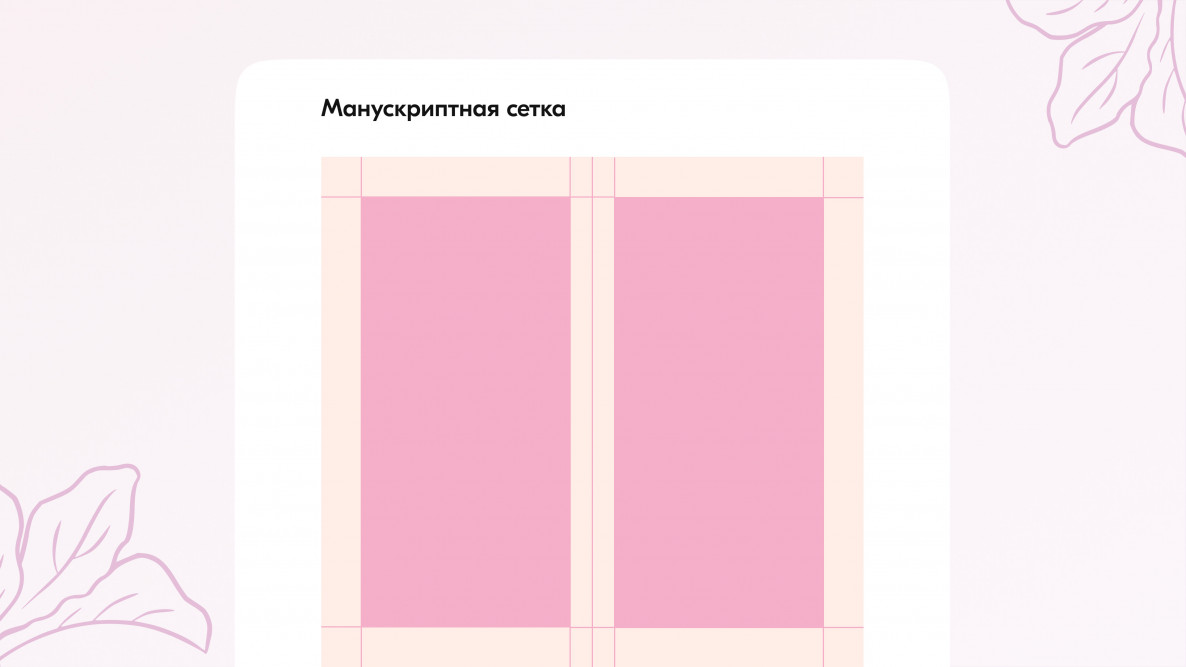
- Манускриптная сетка. Эта простая сетка с одним столбцом представляет собой прямоугольную область, которая занимает большую часть пространства внутри формата. Подходит для непрерывных блоков текста, но вы также можете использовать изображения.
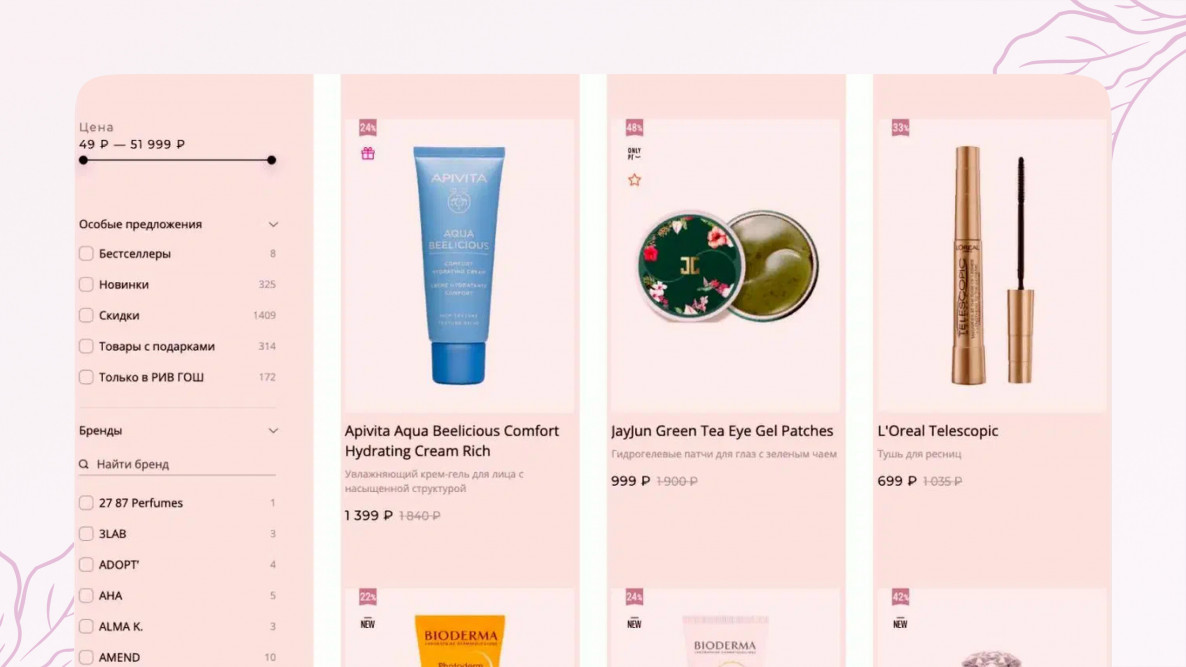
- Многоколоночная сетка. Содержит несколько столбцов. Пригодится в макетах, которые содержат неоднородную информацию, и для создания зон различного контента. Например, можно использовать конкретный столбец только под иллюстрацию.
Как применять сетки в UX/UI-дизайне
Решили поэкспериментировать с сетками в своих проектах? Есть несколько ключевых моментов, которые помогут вам создавать классный дизайн с их помощью:
Подумайте, как сетка соотносится со своим контейнером
Расположение сетки на странице может оказать значительное влияние на её функциональные и эстетические характеристики.
Спроектируйте саму сетку
Когда вы открываете новый файл для работы над дизайном сайта или приложения, возникает соблазн начать с вашей «обычной» сетки — возможно, с привычного количества колонок или отступов определённой ширины, которые вы чаще всего используете.
Стоит потратить время, чтобы выяснить, какая сетка действительно требуется в конкретном случае, и есть ли дополнительные факторы, которые могут сыграть свою роль. Эта повторная проверка может уберечь вас от выбора сетки, которая на самом деле не работает или негативно сказывается на функциональности вашего проекта.
Следите, чтобы элементы начинались и заканчивались в полях сетки, а не внутри отступов
Предназначение внутренних отступов (пустого пространства между колонками) — разделение элементов. Текст и графика, конечно, могут занимать несколько столбцов, но они должны начинаться и заканчиваться у края колонки, но не внутри отступов.
Не забывайте о выравнивании по базовым линиям
Убедитесь, что весь текст в колоночной сетке последовательно располагается на базовых линиях, — это поможет сделать дизайн гораздо более упорядоченным и гармоничным.
Выравнивание по базовой линии легко упустить из виду в цифровых проектах (в отличие от графического дизайна, где оно находится в центре внимания), но именно оно отличает по-настоящему проработанный дизайн.
Используйте сетку, кратную 8
Дизайн должен работать и хорошо выглядеть на разных устройствах. Сетка, кратная 8, позволяет без проблем масштабировать дизайн на Retina-дисплеях, работает в векторных и растровых проектах.
Главные выводы
Сетки ― полезный, но часто недооценённый инструмент, который влияет как на эстетическую, так и на функциональную сторону дизайна. Опираясь на свою задачу и контент, используйте правила из этой статьи, чтобы сделать дизайн более гармоничны, доступным и отзывчивым.
А если хотите знать больше о росте в профессии и карьере, заглядывайте в наш телеграм-канал Грядка! Там мы каждый день делимся полезными инструментами и референсами, новостями индустрии и мемчиками.