Как только ни мучают аббревиатуры UX и UI. Их используют, как хотят и где хотят: от скромных названий в вакансиях до лекций на больших площадках. И всё равно мало кто понимает, что они из себя представляют. Их путают, упрощают значения или присваивают чужие.
Меня зовут Илья Шапеев, сейчас я проджект-менеджер на web-проектах в дизайн-студии ЦЕХ, а в прошлом — UX-дизайнер. В статье расскажу о том, как я пытался разобраться в определениях UX, UI, почему их недооценивают и почему важно понимать суть своей специальности.
Завязка
Когда работал в компании N-дизайнером, я отвечал за дизайн внутреннего продукта, и меня называли «юиксером». При этом других ребят, которые работали над сайтами и сервисами наших клиентов, называли UI-дизайнерами. Но устраивались все на UX/UI. Также UX называли этап прототипирования, а этап дизайн-концепта — UI. В целом, этого было достаточно, чтобы запутаться в своей специальности.
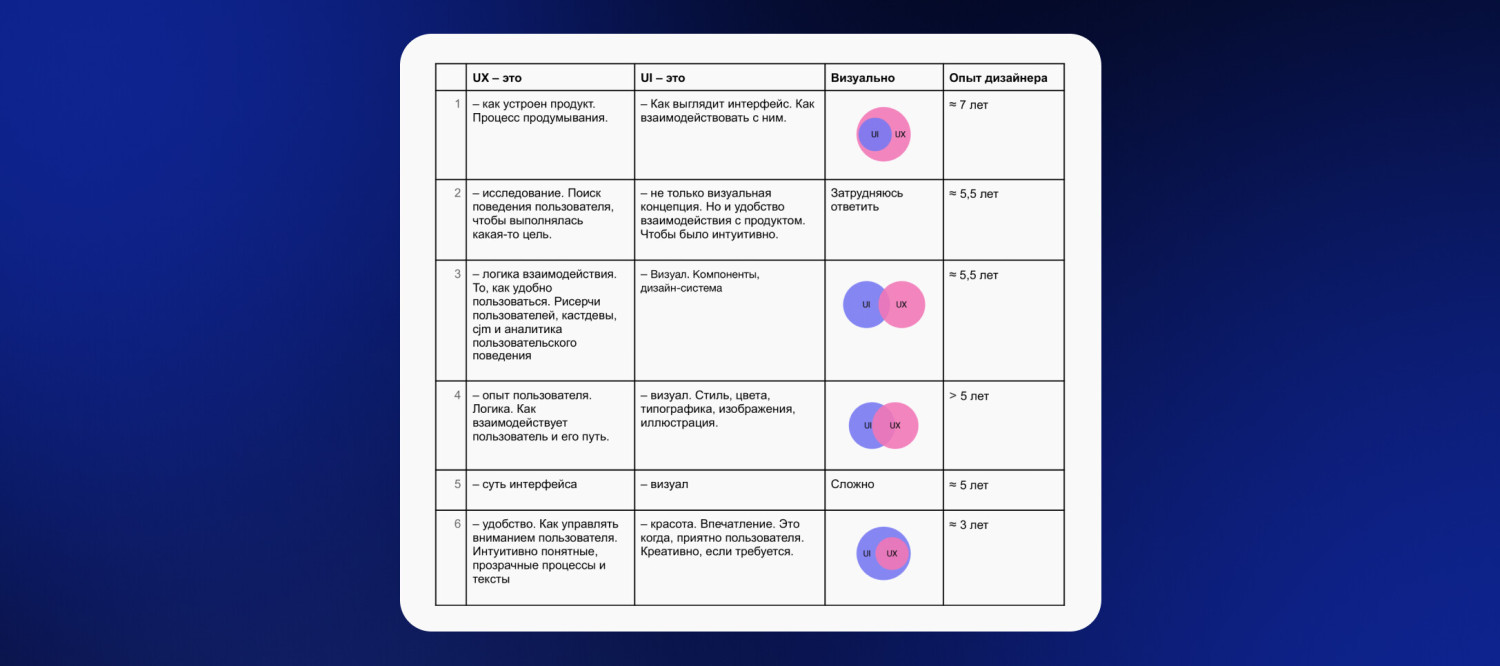
Я решил провести небольшой опрос среди дизайнеров с разным опытом в профессии и получил такие ответы:
В интернетах по запросу «UX и UI» отслеживаются плюс-минус такие же тезисы:
- UX и UI визуально разделяют на две группы, которые немного пересекаются;
- UX изображают в виде прототипа, а UI — в дизайне [цвета, шрифты, графика];
- UX — это удобство;
- также к UX приписывают исследование, анализ и тестирование.
Та масса информации, что есть в интернете, коррелирует с нашими выводами. Это нормально: мы то, что читаем.
UX. Трудности перевода
Опросы, личный опыт и первые странички в браузере — это верхний уровень информации о UX и UI. Он содержит вырванные из контекста фразы, личную интерпретацию и статьи в жёлтой прессе. Зато потом мы сможем сравнить и сделать выводы.
Теперь предлагаю узнать наших героев получше, обратиться к словарям и переводчикам, докопаться до сути [открывайте форточки].
Experience переводится как опыт. Но русское слово «опыт» и английское «experience» имеют одно важное различие.
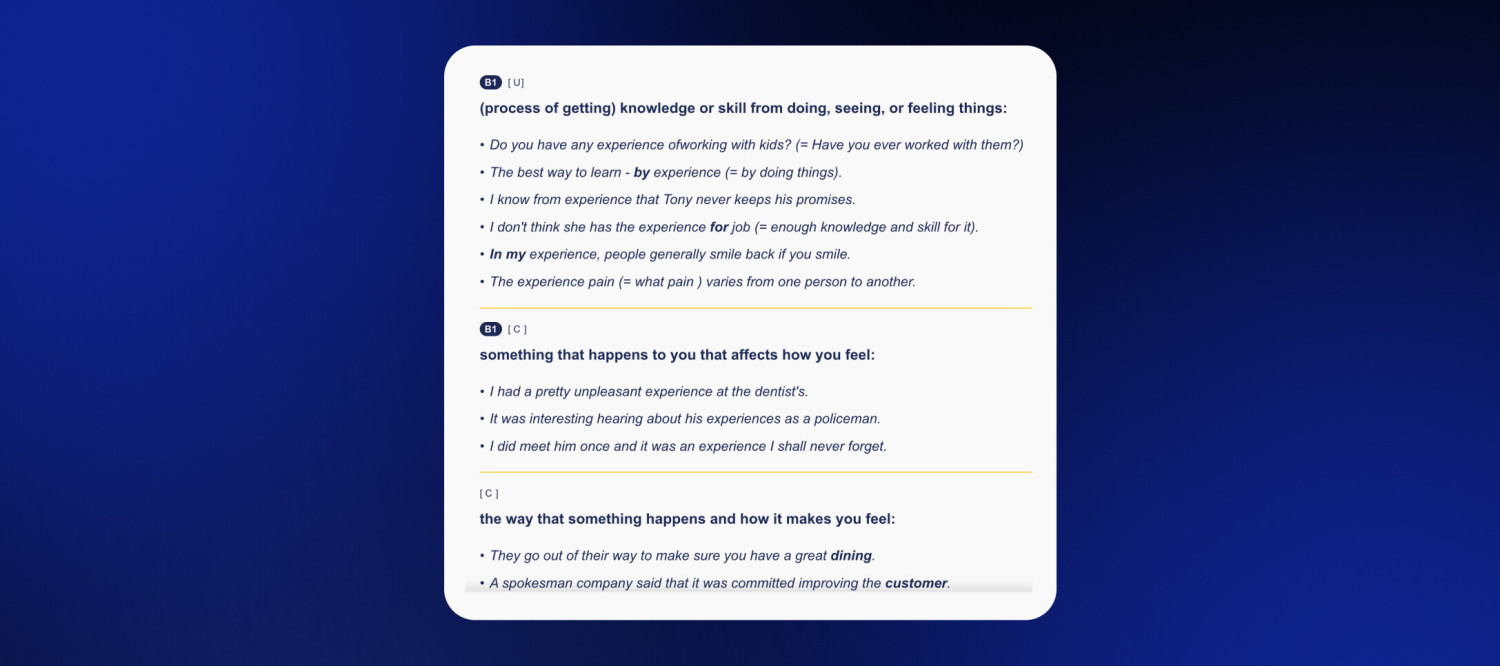
Словарь cambridge:
Словарь Ожегова:
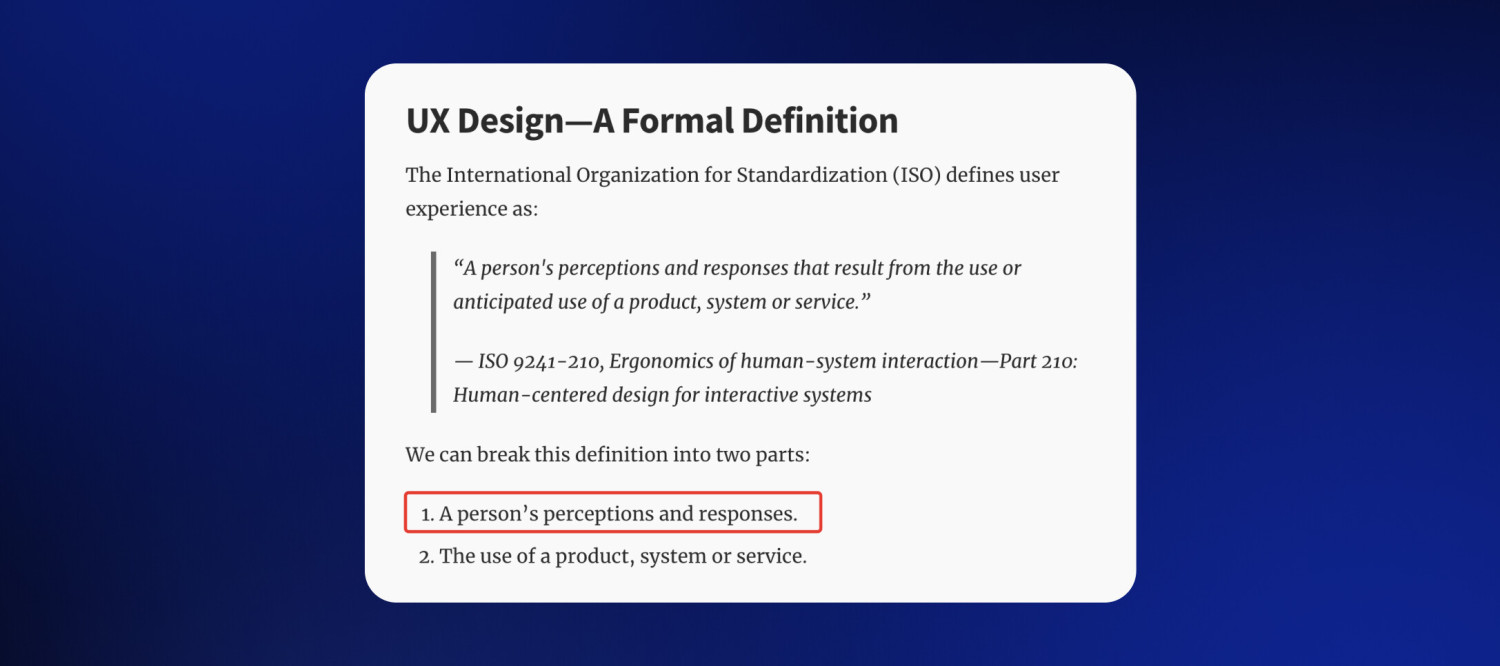
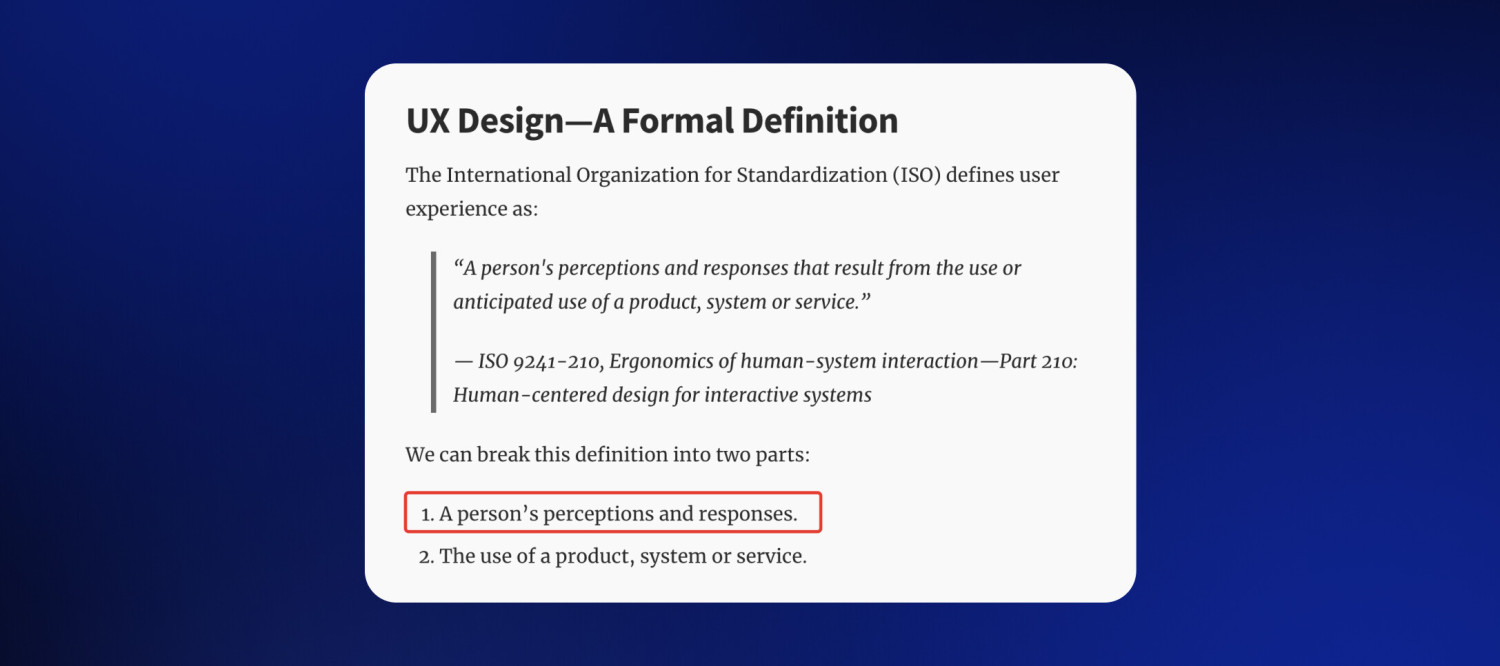
В английском слове «experience» есть история про чувства, ощущения, переживания (feel). То есть не только как пользователь взаимодействует с продуктом, но и что он чувствует при этом. Также возьмём официальное определение ISO (Международной организации по стандартизации). [статья]
Здесь, в определении, «восприятие и реакция человека» [A person’s perceptions and responses] даже на первом месте.
И ещё нашёл цитату отца UX, Дона Нормана. Где он выделяет «восприятие» сервиса. И даже глубже: восприятие мира, жизни. Не думал, что зайдём так далеко. Но раз батя сказал…
🎤 [Пользовательский опыт] используется людьми, чтобы сказать: «Я дизайнер пользовательского опыта, я разрабатываю веб-сайты» или «Я разрабатываю приложения». [...] и они думают, что пользовательский опыт — это простое устройство, веб-сайт, или приложение, или кто знает что. Нет! Это все — это то, как вы воспринимаете мир, это то, как вы воспринимаете свою жизнь, это то, как вы воспринимаете сервис. Или, да, приложение или компьютерная система. Но это система, в которой есть все.
Да, то есть важно отметить разницу глубины этих слов: практические знания и навыки в «опыте» и как будто целая история с чувствами, переживаниями и рефлексией в «experience». Поэтому так важно ставить себя на место пользователя, понимать контекст взаимодействия, окружающую обстановку, проявлять эмпатию, делать портреты клиентов, правильно формулировать ценности, проводить опросы, тесты и пользоваться другими инструментами, чтобы у пользователя получилась своя классная история.
UI. Трудности заимствования
Теперь разберёмся с UI. Слова «Interface» вообще нет в русском языке. И определение этого слова выглядит так, будто возвращаешься во времена ЭВМ.
На английском [cambridge]:
Разница в том, что в русском языке даже нет другого варианта, кроме экрана или приборной панели электронной техники. Потерян смысл того, что интерфейсом является всё окружающее. «Ситуация, способ или место, где две вещи объединяются и влияют друг на друга». Пользуемся стулом, стаканом, ложкой… Интерфейс этих предметов намекает, как им пользоваться.
Есть даже такое значение интерфейса, как «коммуникация» [cambridge]. То есть физический объект не обязателен. Предположим, что мы пришли на лекцию. Сама лекция — это и есть интерфейс. И здесь тоже можно применить те же приёмы, что и в веб-дизайне: продумать, сделать каркас, оформить текстом, придать стилистику речи, эмоциональный окрас, расставить акценты и прочее.
Ещё момент: часто под UI подразумевают дизайн, имея в виду визуал, эстетику. Здесь предположу, что слово «design» тоже упростилось, когда попало в русскую речь. Опрос не проводил. Но сложилось стойкое ощущение, что для всех, кто вне творческой профессии, дизайн — это не сложный процесс в поиске смыслов, форм и конструкций, а, скорее, результат среднего качества. Это когда Петрович может и сам сделать. И, мягко скажем, он в шоке, за что берут такие деньги за «кокой-то там дизайн».
Хотя даже в русском толковании понятие «дизайна» гораздо шире. [Словарь Ожегова]
Итоги по понятиям
Получается, языковой барьер сильно уменьшает значение слов. Также наверняка сказался тренд на модные понятия. Раньше говорили «дизайнер», теперь — «ux/ui». И, чтобы не объяснять 3 часа, говорим: «Делай удобные прототипы и красивые дизайны».
Давай разберём табличку с ответами и сделаем выводы:
- Первое, что хочется отметить: понятия «опыт» и «интерфейс» пытаются переместить в другую плоскость — дать им определение этапов [процессов] и разделить. [UX — этап исследования, прототипирования и пр., UI — этап оформления, дизайна и т. д].
Вот тезисы из таблички: процесс продумывания, исследования, прототипирования, поиск поведения пользователя для выполнения цели, оформление, расстановка акцентов [где и как расположить элементы, как управлять вниманием пользователя].
Это не есть UX или UI. Это только инструменты для создания UX и UI. И при этом они справедливы в равной степени как для UX, так и для UI.
- Почему в равной степени? Потому что UX — это не только практическое взаимодействие, не только про удобство и путь пользователя. Это и визуал, и стиль, и цвет, и красота и т. д. UX — это всё то, что влияет на чувства и ощущения пользователя. Это те параметры, что вызывают эмоции у пользователя с первого взгляда и до ощущения послевкусия: когда взаимодействие закончилось и началась рефлексия.
- UI — это не только стильный, яркий, с красивыми шрифтами, цветами и другими свойствами, связанными с оформлением. Интерфейс и логичный, и удобный, и интуитивный. Фразы, что записаны в колонке UX — это также свойства пользовательского интерфейса [User Interface].
Теперь сформулирую свои ответы на вопрос, что такое UI, UX, в чём разница:
UX — [это не прототипирование и исследования дизайнером] это эмоции и переживания пользователя как реакция на взаимодействие с интерфейсом. Experience начинается с первого взгляда, звука, вдоха и других рецепторов органов чувств, вплоть до урчания в животе. И заканчивается воспоминаниями в кровати перед сном через день, месяц, 10 лет после взаимодействия.
UI — [это не только красота интерфейса] это сущность, с которой взаимодействует пользователь. Сущностью будет хоть человек, хоть неживой объект, звук, пук и что угодно, если ты с этим взаимодействуешь.
Могут ли UX и UI друг без друга?
UI может быть один, если с ним никто не взаимодействует. Как только этот interface увидит пользователь, появляется experience.
UX не может быть один. Experience — процесс взаимодействия объекта [interface] и субъекта [пользователь].
Если вернуться к запросам в интернете, то часто видим такое изображение [слева]. Но, изучив определения, можно с уверенностью сказать, что картинка справа лучше отображает взаимодействие ux/ui.
Важно ли это всё?
Да, конечно, нет. Это всё ярлыки и духота.
Те, кто и так делает дизайн, честно заботясь об experience пользователя, думаю, просто убедились, что всё делают правильно. Что многое в их зоне ответственности. Что их работа не заканчивается на концепте. Если фотограф сделал не то фото, говорят об этом, пишут ТЗ, контролируют, общаются, пытаются достичь вместе результата. То же самое с текстом: если его много, или мало, или не та подача, не те смыслы, делают ТЗ писателям, проверяют, ищут вместе нужный слог. Долго грузит страница — обивают пороги разрабов и менеджеров. Делают всё, что в их силах для необходимого UX.
Дизайн стал важной частью технологической индустрии. Многие компании становятся дизайн-центрированными. Почему? Потому что дизайн — это инструмент, для того чтобы произвести впечатление на пользователя. Это точка касания. The user gains experience from the company's interfaces.
И корпоративный сайт — это концентрация смыслов компании. Отражение ценностей, миссии и видений. То, ради чего к ней обращаются клиенты, чтобы потратить свои миллионы. Поэтому порой так сложно вытянуть из клиентов требования: они только сейчас задумались, кто они есть. Дальше совсем другая тема…Остановлюсь, пожалуй.
Основное: дизайнеры правят миром! Дерзайте!
Ну а те, кто мыслит в стиле «я не я и жопа не моя», не дочитают и до середины и никто их не переубедит.
Еще больше о дизайне, работе в студии и становлении продактом пишу в своем телеграм-канале — подписывайтесь, будем расти вместе)
Личные выводы
- Язык влияет на нас. Точнее, его смыслы. Например, в английском языке нет более уважительной или менее уважительной формы обращения, как в русском языке Вы и ты. И это определенно накладывает отпечаток на поведение. Поэтому важно понимать, какие смыслы вкладываем в слова.
- В какой-то момент я перестал мыслить категориями UX и UI. Мне легче было рассуждать с точки зрения уровней дизайна Дона Нормана [статья]:
- Инстинктивный — первая реакция на interface.
- Поведенческий — реакция после начала взаимодействия с interface.
- Рефлексивный — анализ после знакомства с interface, размышления, ассоциации, ценность.
Это то же самое, но в профиль. Проще. Нет сложных определений и тонкостей.
- Всегда надо искать первоисточники. Докапываться до сути.