Обзор недооцененных UI компонентов, которые могут значительно улучшить взаимодействие пользователя с продуктом.
В мире интерфейсного дизайна всегда есть место инновациям и нестандартным решениям. Некоторые UI элементы, хотя и не получают широкого распространения, могут значительно улучшить взаимодействие пользователя с продуктом. В этой статье мы рассмотрим 10 таких недооцененных элементов интерфейса.
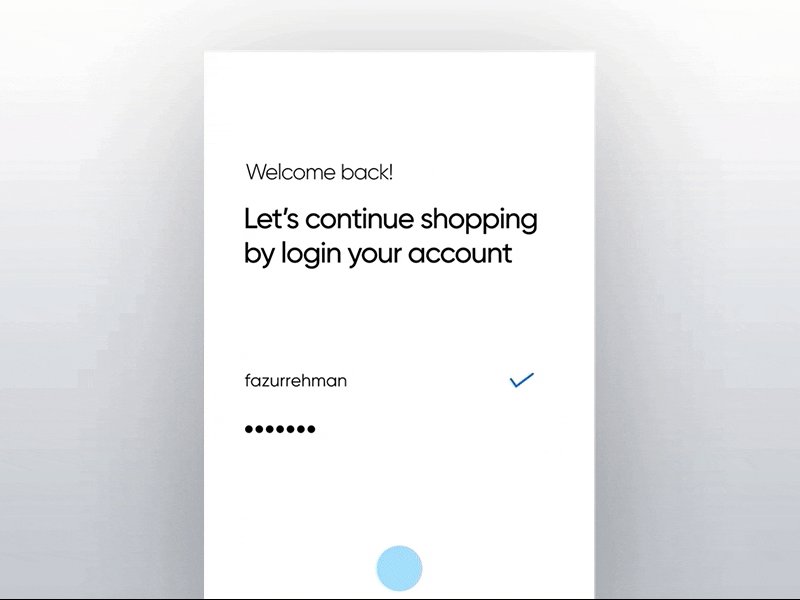
1. Микроинтеракции для Форм Обратной Связи
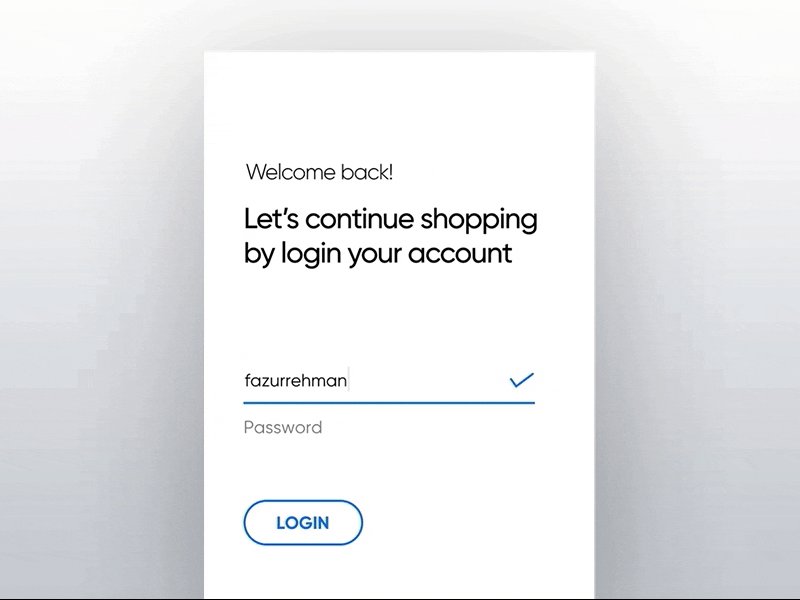
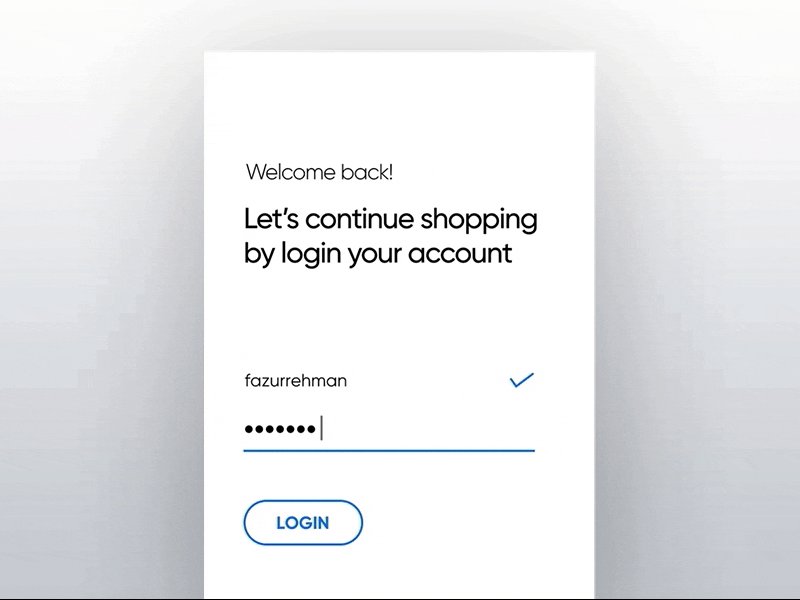
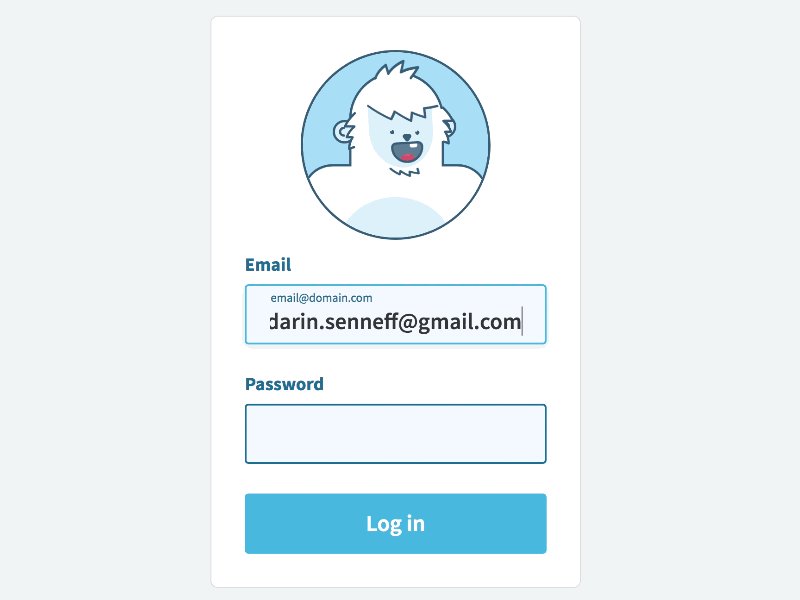
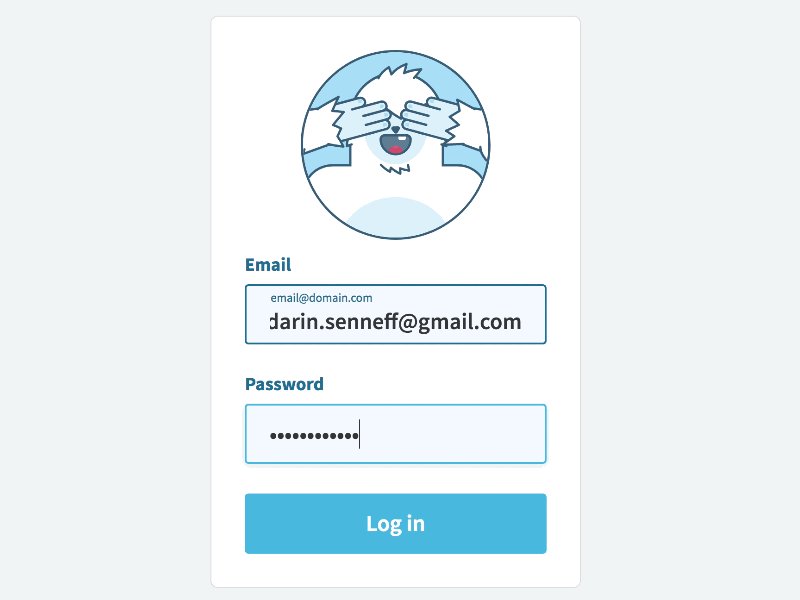
Микроинтеракции не только придают сайту живость, но и могут значительно улучшить пользовательский опыт, особенно в формах обратной связи. Например, анимация, подтверждающая успешный ввод данных или предупреждающая об ошибке, может сделать процесс заполнения формы более интуитивным.
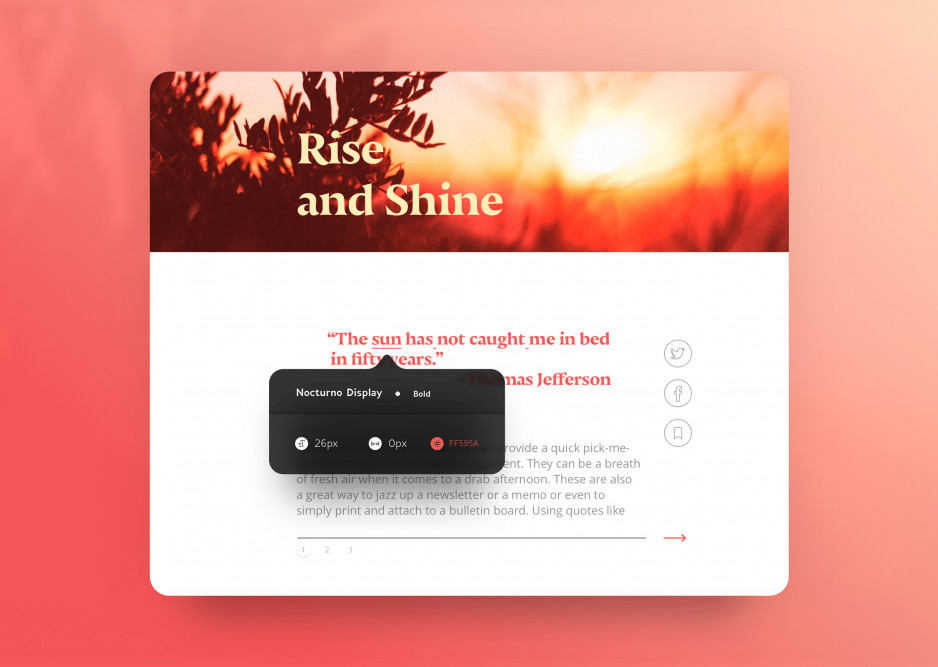
2. Персонализированные Тултипы
Тултипы, предлагающие контекстную информацию при наведении курсора или тапе, часто используются в интерфейсах. Но персонализация этих подсказок на основе поведения пользователя может сделать их еще более полезными и повысить взаимодействие.
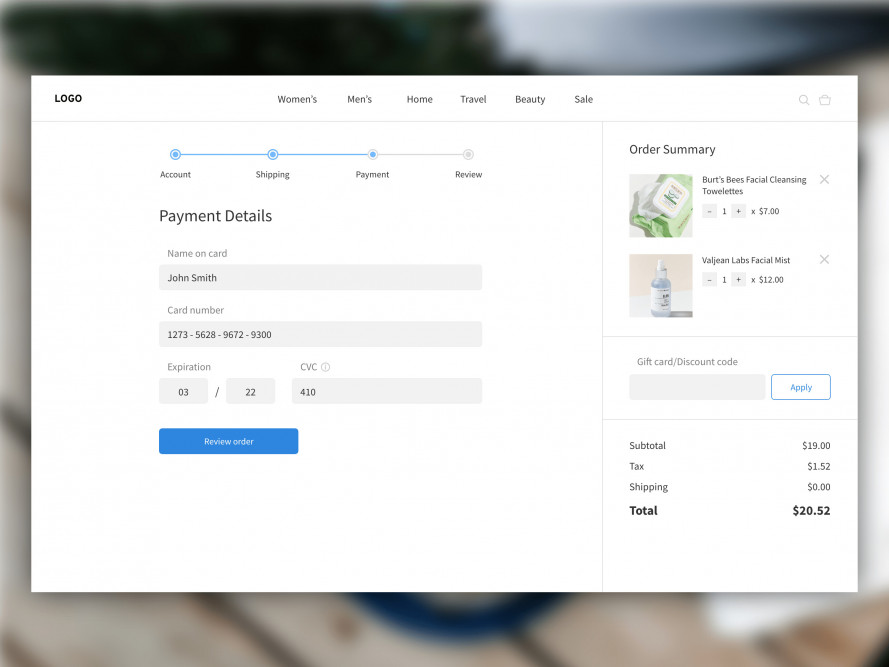
3. Индикаторы Прогресса для Длинных Форм
Для форм, требующих заполнения большого количества данных, индикаторы прогресса могут значительно улучшить пользовательский опыт, показывая, сколько осталось сделать и мотивируя пользователя завершить задачу.
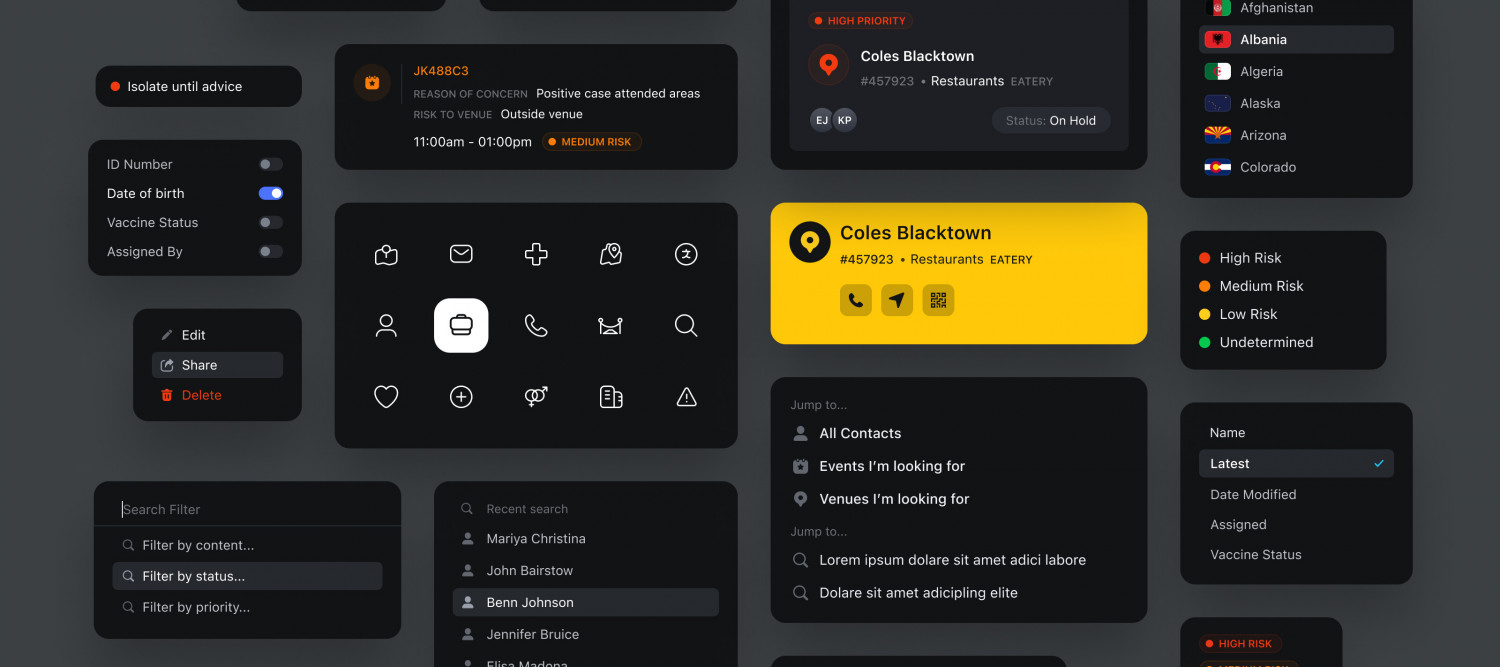
4. Гибкие Фильтры Контента
Гибкие фильтры позволяют пользователям настраивать отображаемый контент по своим предпочтениям, улучшая взаимодействие и удовлетворенность от использования продукта. Эти фильтры особенно полезны в приложениях с большим объемом контента.
5. Ленивая Загрузка с Анимацией
Ленивая загрузка (lazy loading) — это техника, при которой контент загружается по мере прокрутки страницы, что улучшает производительность. Добавление анимации к лениво загружаемым элементам может сделать ожидание более приятным для пользователя.
6. Плавающие Кнопки Действия (Floating Action Buttons)
Хотя плавающие кнопки действия уже используются в мобильном дизайне, их потенциал на десктопных версиях сайтов часто недооценивается. Они могут обеспечить быстрый доступ к основным функциям без необходимости прокрутки или перехода на другую страницу.
7. Кастомные Скроллбары
Кастомные скроллбары могут не только улучшить внешний вид сайта, но и сделать прокрутку более интуитивной и удобной для пользователя, особенно на сайтах с большим объемом контента.
8. Интерактивные Иллюстрации
Иллюстрации, реагирующие на действия пользователя, могут улучшить вовлеченность и сделать пользовательский опыт более запоминающимся. Например, анимация, активируемая при наведении или клике, добавляет элемент взаимодействия.
9. Свайп-карусели в Веб-Дизайне
Использование свайп-жестов для навигации по каруселям изображений или контента делает интерфейс более дружелюбным для пользователя, особенно на сенсорных устройствах.
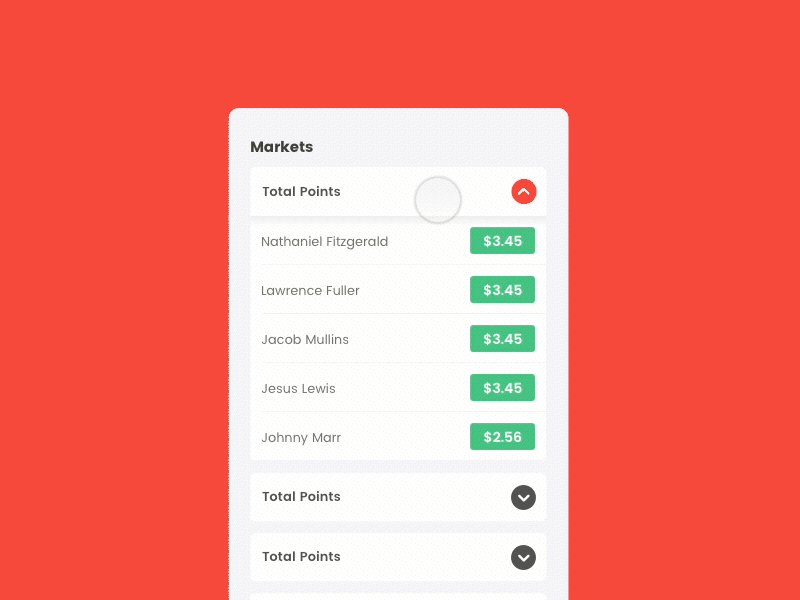
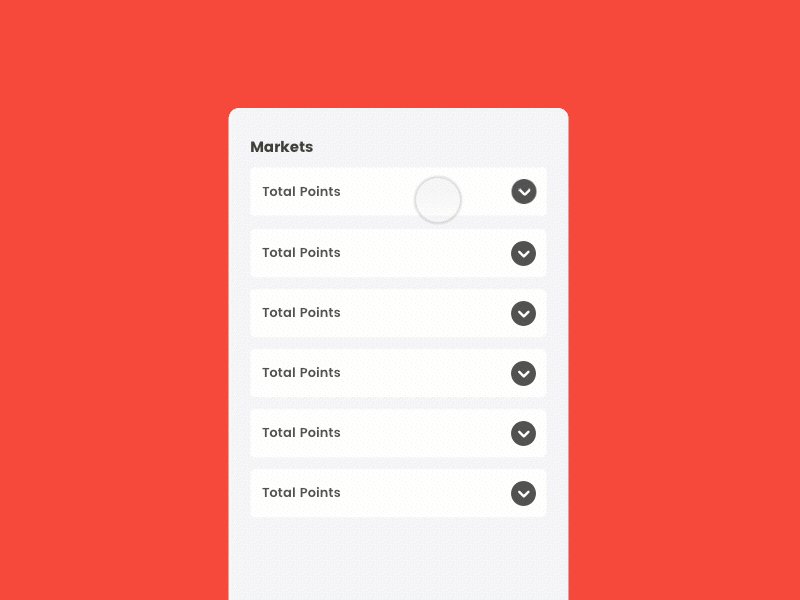
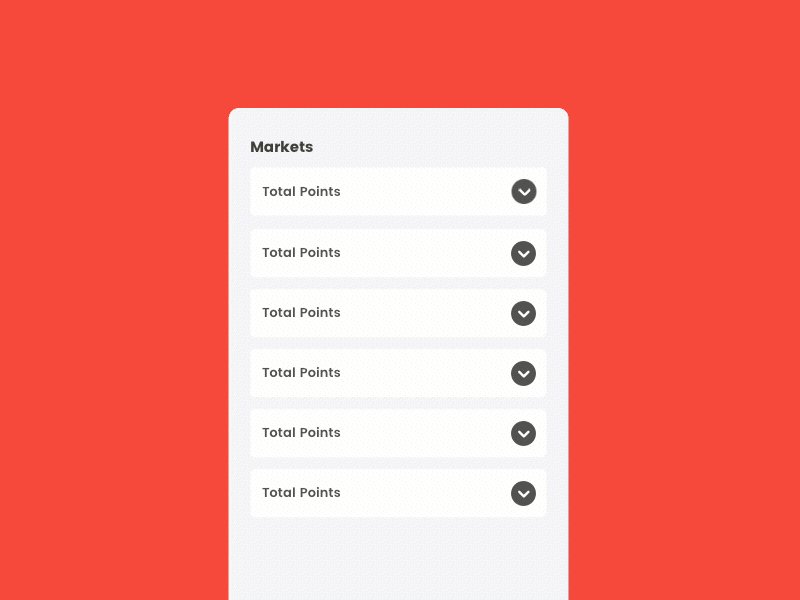
10. Коллапсируемые Секции Контента
Коллапсируемые (скрывающиеся) секции контента позволяют сделать большие объемы информации более управляемыми, предоставляя пользователям возможность самостоятельно выбирать, какую часть информации отобразить.
Интеграция этих элементов интерфейса, может существенно улучшить пользовательский опыт, делая ваш сайт или приложение не только более функциональным, но и более интерактивным и пользовательски ориентированным. Эти малоизвестные UI компоненты могут стать мощным инструментом в руках дизайнера, помогая выделить продукт на фоне конкурентов и повысить удовлетворенность пользователей.
Для тех, кто ищет дополнительные советы и рекомендации по UX/UI дизайну, мой телеграмм канал предлагает ежедневные обновления с полезной информацией, трендами и лучшими практиками в области дизайна. Мы делаем всё, чтобы ваши проекты стали еще лучше и эффективнее.
Мой телеграмм канал с подборкой UX/UI проектов: https://t.me/behance1
Мое портфолио: https://www.behance.net/designeroleg
*Статья была написана с использованием нейросетей